6.1 使用CSS设置字体样式

6.1.1.字体类型
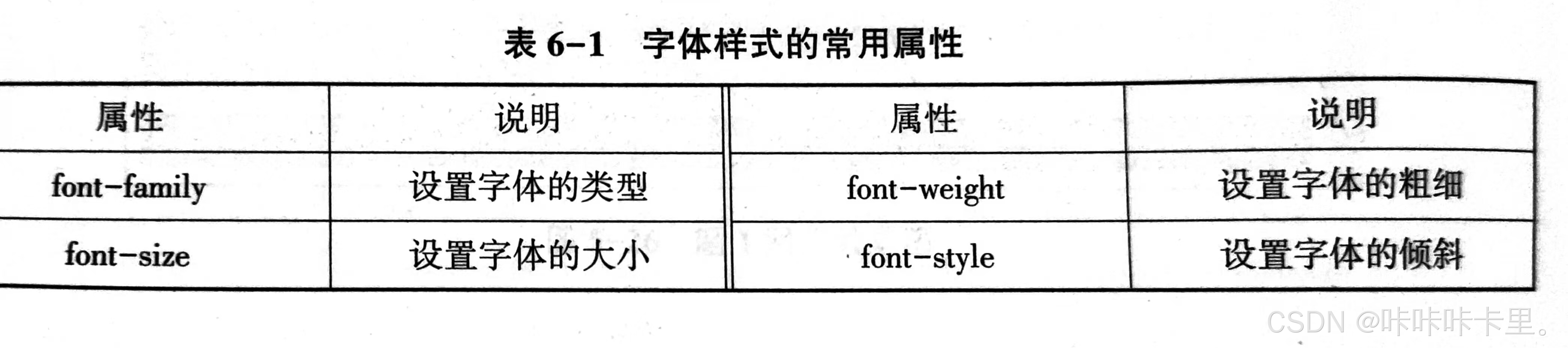
CSS 提供 font-family属性来控制文本的字体类型。
格式如下:
font-family:字体名称;参数:字体名称按优先顺序排列,以逗号隔开。如果字体名称包含空格,则应用引号括起。
说明:用 font-family 属性可控制显示字体。不同的操作系统,其字体名是不同的。对于Windows 系统,其字体名就如 Word中的“字体”列表中所列出的字体名称。
6.1.2.字体大小
在css样式中使用font-size 属性设置字体的大小,其值可以是绝对值也可以是相对值。常见的有“px”(绝对单位)、“pt”(绝对单位)、“em”(相对单位)和“%”(相对单位)等。
语法:
font-size:绝对尺寸|相对尺寸;参数:绝对字体尺寸是根据对象字体进行调节的,包括xx-mall、x-small,small、medium, large, x-large 和xx-large的7种字体尺寸,这些尺寸都没有精确定义,只是相对而言的,在不同的设备下,这些关键字可能会显示不同的字号。
相对尺寸是利用百分比或者em以相对父元素大小的方式来设置字体尺寸。
示例代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 第六章元素应用CSS *//* 6.1 使用CSS设置字体样式 */h1{/* 6.1.1.字体类型 */font-family: fangsong;/* 6.1.2.字体大小 */font-size: 25px;}</style></head><body><h1>江西应用工程职业学院</h1><p>校训:爱国明志 敢为人先</p></body>
</html>示例结果:

6.1.3.字体粗细
CSS样式中使用 font-weight属性设置字体的粗细,它包含 normal、bold、bolder、lighter、100、200、300、400、500、600、700、800和900多个属性值。
语法:
font-weight:bold|number|normal|lighter|100-900;参数:normal 表示默认字体,bold 表示粗体,bolder 表示粗体再加粗,lighter表示比默认字体还细,100~900共分为9个层次(100、200、…、900,数字越小字体越细、数字越大字体越粗,数字值400相当于关键字 normal,700等价于bold)。
6.1.4.字体倾斜
CSS 中的 font-style属性用来设置字体的倾斜。
语法:
font-style:normal|italic|oblique;
参数:normal为“正常”(默认值),italic为“斜体”,oblique 为“倾斜体”。
示例代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 第六章元素应用CSS *//* 6.1 使用CSS设置字体样式 */h1{/* 6.1.1.字体类型 */font-family: fangsong;/* 6.1.2.字体大小 */font-size: 25px;/* 6.1.3.字体粗细 */font-weight: 600;/* 6.1.4.字体倾斜 */font-style: italic;}</style></head><body><h1>江西应用工程职业学院</h1><p>校训:爱国明志 敢为人先</p></body>
</html>示例结果:
<span>标签(无任何效果)
示例代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 第六章元素应用CSS *//* 6.1 使用CSS设置字体样式 */h1{/* 6.1.1.字体类型 */font-family: fangsong;/* 6.1.2.字体大小 */font-size: 25px;/* 6.1.3.字体粗细 */font-weight: 600;/* 6.1.4.字体倾斜 */font-style: italic;}#id1{/* 6.1.3.字体粗细 */font-weight: 900;}#id2{/* 6.1.4.字体倾斜 */font-style: italic;}</style></head><body><h1>江西应用工程职业学院</h1><p>校训:<span id="id1">爱国明志</span><span id="id2">敢为人先</span></p></body>
</html>示例结果:
6.2 使用CSS设置文本样式

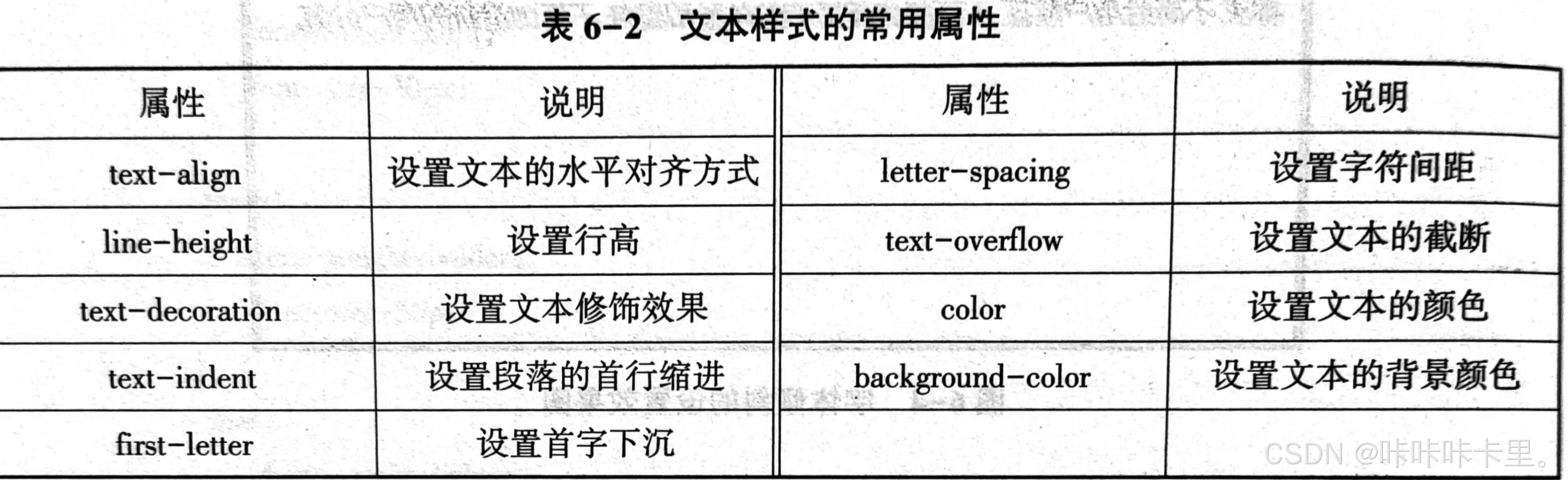
6.2.1.文本水平对齐方式
使用 text-align属性可以设置元素中文本的水平对齐方式。
语法:
text-align: left | right | center | justify;参数:left 为左对齐,right为右对齐,center为居中,justify 为两端对齐。
示例代码:
/* 6.2 使用CSS设置文本样式 *//* 6.2.1.文本水平对齐方式 */h1{text-align: center;}示例结果:
6.2.2.行高(0-100%会压缩字体)
段落中两行文本之间垂直的距离称为行高。在HTML中是无法控制行高的,在CSS样式中,使用line-height属性控制行与行之间的垂直间距。
语法:
line-height:lenght|normal;
参数:lenght 为由百分比数字或由数值、单位标识符组成的长度值,允许为负值。其百分百取值
值是基于字体的高度尺寸。normal为默认行高。
示例代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>/* 第六章元素应用CSS *//* 6.1 使用CSS设置字体样式 */h1{/* 6.1.1.字体类型 */font-family: fangsong;/* 6.1.2.字体大小 */font-size: 25px;/* 6.1.3.字体粗细 */font-weight: 600;/* 6.1.4.字体倾斜 */font-style: italic;}#id1{/* 6.1.3.字体粗细 */font-weight: 900;}#id2{/* 6.1.4.字体倾斜 */font-style: italic;}/* 6.2 使用CSS设置文本样式 *//* 6.2.1.文本水平对齐方式 */h1{text-align: center;}/* 6.2.2.行高 */p{line-height: 200%;}</style></head><body><h1>江西应用工程职业学院</h1><p>校训:<span id="id1">爱国明志</span><span id="id2">敢为人先</span></p><p>江西应用工程职业学院系一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,江西应用工程职业学院承扬传统,开拓新天。江西应用工程职业学院将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p></body>
</html>示例结果:
6.2.3.文本的修饰
使用CSS样式可以对文本进行简单的修饰,left属性所提供的text-decoration属性,主要实现文本加下划线、顶线、删除线及文本闪烁等效果。
语法:
text-decoration:underline|blink|overline|line-through|none;参数:underline 为下划线,blink 为闪烁,overline 为上划线,line-through为贯穿线,none为无装饰。
说明:对象a、u、ins的文本修饰默认值为underline。对象strike、s、del的默认值是 line-through。如果应用的对象不是文本,则此属性不起作用。
示例代码:
/* 6.2.3.文本的修饰 */#id3{text-decoration: underline;/* 下划线 */}#id4{text-decoration: overline;/* 上划线 */}#id5{text-decoration: line-through;/* 贯穿线 */}<p><span id="id3">江西应用工程职业学院</span>系一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,<span id="id4">江西应用工程职业学院</span>承扬传统,开拓新天。<span id="id5">江西应用工程职业学院</span>将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p>
示例结果:

6.2.4.段落首行缩进
首行缩进是指段落的第一行从左向右缩进一定的距离。在CSS样式中text-indent属性可以方便地实现文本缩进。可以为所有块级元素应用text-indent,但不能应用于行级元素。如果想把一个行级元素的第一行缩进,可以用左内边距或外边距创造这种效果。
语法:
text-indent:length;参数:length 为百分比数字或由浮点数字、单位标识符组成的长度值,允许为负值。
说明:设置对象中的文本段落的缩进。本属应用于整块的内容。
6.2.5.首字下沉(行高会影响其效果)
首字下沉是指设置段落的第一行第一个字的字体变大,并且向下一定的距离,而段落的其他部分保持不变。
在CSS样式中伪对象“:first-letter”可以实现对象内第一个字符的样式控制。
示例代码:(注释掉行高对下沉的影响)
/* 6.2.4.段落首行缩进 */.first{text-indent: 2em;}/* 6.2.5.首字下沉 伪类选择器*/.second:first-letter{float: left;font-size: 2em;font-weight: 900;}<p class="first">校训:<span id="id1">爱国明志</span><span id="id2">敢为人先</span>
</p>
<p class="second"><span id="id3">江西应用工程职业学院</span>系一所经江西省政府批准、中国教育部备案、面向全国招生的国有公办全日制普通高职院校,隶属江西省教育厅。求实创新、扬帆远航,在新时代的奋进中,<span id="id4">江西应用工程职业学院</span>承扬传统,开拓新天。<span id="id5">江西应用工程职业学院</span>将始终肩负培育国家金蓝领人才、服务社会发展进步的历史使命与社会责任,再谱现代职业教育大学继承与创新并进、光荣与理想融会的新篇章!</p>示例结果:
6.2.6.字符间距
letter-spacing 为字符间距属性,可以设置字符与字符间的距离。
语法:
letter-spacing:length | normal;参数:normal为默认值,定义字符间的标准间距。length 表示由浮点数字和单位标识符组成的长度值,允许为负值。
说明:该属性定义元素中字符之间插人多少空白符。如果指定为长度值,会调整字符间的标准间距,允许指定负长度值,这会让字符之间变得更拥挤。
示例代码:
/* 6.2.6.字符间距 */.first{letter-spacing: 2em;}示例结果:
6.2.7.文本的截断
在CSS样式中 text-overflow 属性可以实现文本的截断效果。
语法:
text-overflow:clip | ellipsis;
参数:clip定义简单的裁切,不显示省略标记。ellipsis 定义当文本溢出时显示省路标记。
说明:要实现溢出文本显示省略号的效果,除了使用 text-overflow属性以外,还必须配合 white-space:nowrap(强制文本在一行内显示)和 overflow:hidde(溢出内容为隐藏)同时使用才能实现。示例代码:
/* 6.2.7.文本的截断 */.second{width: 300px;height: 50px;text-overflow: ellipsis;overflow: hidden;/* 溢出内容隐藏 */white-space: nowrap;}示例结果:
6.2.8.文本的颜色
在CSS样式中,对文本增加颜色只需添加 color属性即可。
语法:
color:颜色值;这里颜色值可以使用多种书写方式:
color:red;/*规定颜色值为颜色名称的颜色*/
color:#000000;/*规定颜色值为十六进制值的颜色*/
color:rgb(0,0,255);/*规定颜色值为rgb代码的颜色*/
color:rgb(0%,0%,80%);/*规定颜色值为rgb百分数的颜色*/
6.2.9.文本的背景颜色
在HTML中,可以使用标签的bgcolor属性设置网页的背景颜色。而在CSS里,不仅可
以用background- color属性来设置网页背景颜色,还可以设置文本的背景颜色。
语法:
background-color:color | transparent;参数:color用于指定颜色。transparent表示透明的意思,也是浏览器的默认值。
说明:background-color不能继承,默认值是 transparent。如果一个元素没有指定背景
色,那么背景就是透明的,这样其父元素的背景才能看见。
示例代码:
/* 6.2.8.文本的颜色 */h1{color: #ff0000;}/* 6.2.9.文本的背景颜色 */.first{background-color: #ff0000;}示例结果:
6.3 使用CSS设置图像样式

6.3.1.设置图像边框
图像的边框就是利用 border属性作用于图像元素而呈现的效果。在HTML中可以直接通过<img>标记的 border属性值为图像添加边框,属性值为边框的粗细,以像素为单位,从而控制边框的粗细。当设置 border 属性值为0时,则显示为没有边框。例如以下代码。
<img src="images/fields.jpg" border="0"> <!--显示为没有边框-->
<img src="images/felds.jpg" border="1"> <!--设置边框的粗细为 1px-->
<img src="images/fields.jpg" border="2"> <!--设置边框的粗细为 2px-->
<img src="images/fields.jpg" border="3"> <!--设置边框的粗细为 3px-->如果希望更换边框的颜色,或者换成虚线边框,仅仅依靠HTML都是无法实现。如果希望分别设置4条边框的不同样式,在CSS 中也是可以实现的,只需要分别设定 border-left、border-right、border-top 和 border-bottom的样式,依次对应于左、右、上、下4条边框。
示例代码:
<img src="img/school.png"/>/* 6.3.1.设置图像边框 */img{/* border: #ff0000 10px dashed; *//* 上 右 下 左 */border-color: #ff0000 #00ff00 #0000ff #ffaa00;border-width: 10px 20px 30px 40px;border-style: dashed solid dotted double; }示例结果:
6.3.2.图像缩放
使用CSS样式控制图像的大小,可以通过width和height两个属性来实现。需要注意的是,当width 和height两个属性的取值使用百分比数值时,它是相对于父元素而言的,如果将这两个属性设置为相对于body的宽度或高度,就可以实现当浏览器窗口改变时,图像大小也发生相应变化的效果。示例代码:
<img src="img/school.png" id="img1"/><br />
<img src="img/school.png" id="img2"/><br />
<img src="img/school.png" id="img3"/><br />
<img src="img/school.png" id="img4"/><br />/* 6.3.2.图像缩放 */#img2{width: 400px;height: 300px;}#img3{width: 50%;height: 50%;}示例结果:
6.3.3.设置背景图像
CSS 除了可以设置背景颜色,还可以用 background-image来设置背景图像。
语法:
background-image: url(url)| none;参数:url表示要插入背景图像的路径,nome表示不加载图像。
说明:设置对象的背景图像。若把图像添加到整个浏览器窗口,可以将其添加到<boby>标签中。如果网页中某元素同时具有background-image 属性商和background-color 属性,那么background-image 属性优先于background-color 属性。
示例代码:
/* 6.3.3.设置背景图像 */body{background-color: #ffaa00;background-image: url(img/bgcolor.png);}示例结果:
示例代码:
<div class="bg"></div> /* 6.3.3.设置背景图像 *//* body{background-color: #ffaa00;background-image: url(img/bgcolor.png);} */.bg{width: 330px;height: 330px;background-color: #ffaa00;background-image: url(img/bgcolor.png);}示例结果:
6.3.4设置背景重复
背景重复(background-repeat)属性的主要作用是设置背景图片以何种方式在网页中显示。通过背景重复,设计人员使用很小的图片就可以填充整个页面,有效地减少图片字节大小。
在默认情况下,图像会自动向水平和竖直两个方向平铺。如果不希望平铺,或者只希望沿着一个方向平铺,可以使用 background-repeat属性来控制。
语法:
background-repeat:repeat | no-repeat | repeat-x | repeat-y;参数:repeat表示背景图像在水平和垂直方向平铺,是默认值;repeat-x表示背景图像在水平方向平铺;repeal-y表示背景图像在垂直方向平铺;no-repeat表示背景图像不平铺。
说明:设置对象的背景图像是否平铺及如何平铺,必须先指定对象的背景图像。
示例代码:
.bg{width: 660px;height: 330px;background-color: #ffaa00;/* 6.3.3.设置背景图像 */background-image: url(img/bgcolor.png);/* 6.3.4设置背景重复 *//* background-repeat: repeat;*//* 重复(默认值) */ background-repeat: no-repeat;/* 不重复 *//* background-repeat: repeat-x;*//* x轴重复 */ /* background-repeat: repeat-y;*//* y轴重复 */}示例结果:

6.3.5.背景图像定位
当在网页中插入背景图像时,每一次插入的位置,都是位于网页的左上角,可以通过background-position 属性来改变图像的插入位置。
语法:
background-position:length | length;
background-position:positional | position;参数:length为百分比或者由数字和单位标识符组成的长度值,position 可取top、center、bottom、left、right之一。
说明:利用百分比和长度来设置图像位置时,都要指定两个值,并且这两个值都要用空格隔开,一个代表水平位置,一个代表垂直位置。水平位置的参考点是网页页面的左边,垂直位置的参考点是网页页面的上边。关键字在水平方向的主要有left、center、right,关键字在垂直方向的主要有top、center、bottom。水平方向和垂直方向相互搭配使用。
1.使用关键字进行背景定位
关键字参数的取值及含义如下:
top:将背景图像同元素的顶部对齐。
bottom:将背景图像同元素的底部对齐。
left:将背景图像同元素的左边对齐。
right:将背景图像同元素的右边对齐。
center:将背景图像相对于元素水平居中或垂直居中。
示例代码:
/* 6.3.5.背景图像定位 *//* 6.3.5.1.使用关键字进行背景定位 */background-position: right center;示例结果:

2.使用长度进行背景定位
长度参数可以对背景图像的位置进行更精确的控制,实际上定位的是图像左上角相对于元素左上角的位置。
示例代码:
/* 6.3.5.2.使用长度进行背景定位 */background-position: 100px 50px;示例结果:

3.使用百分比进行背景定位
使用百分比进行背景定位,其实是将背景图像的百分比指定的位置和元素的百分比值置对齐。也就是说,百分比定位改变了背景图像和元素的对齐基点,不再像使用关键字或长度单位定位时,使用背景图像和元素的左上角为对齐基点。
示例代码:(基于div大小)
/* 6.3.5.3.使用百分比进行背景定位 */background-position: 20% 50%;示例结果:

6.4 使用CSS设置表单样式
6.4.1.使用CSS修饰常用的表单元素
表单中的元素很多,包括常用的文本域、单选钮、复选框、下拉菜单和按钮等。
1.修饰文本域
文本域主要用于采集用户在其中编辑的文字信息,通过CSS样式可以对文本域内的字体、颜色以及背景图像加以控制。
2.修饰按钮
按钮主要用于控制网页中的表单。通过CSS样式可以对按钮的字体、颜色、边框以及
背景图像加以控制。
3.制作登录表单
在许多网站中都有登录表单的应用,而登录表单所包含的元素通常有用户名文本域、密
码域、登录按钮和注册按钮等,这些元素是根据网站的实际需求而确定的。
6.5 综合案例——商城的注册页面
CSS文件代码如下:
/*页面全局样式--父元素*/
*{margin: 0; /*所有元素外边距为0*/padding: 0; /*所有元素内边距为0*/
}
/*设置页面整体样式*/
body{font-size: 12px; /*文字大小为12px*/color: #333; /*深灰色文字*/
}
ol,ul{list-style: none; /*列表无修饰*/
}
img,a{ /*列表无修饰*/border: 0; /*图像无边框*/text-decoration: none; /*链接无修饰*/
}
a{ /*设置超链接样式*/color:#333; /*深灰色文字*/
}
a:hover{ /*设置悬停链接样式*/color: #f00; /*红色文字*/
}
/*会员注册表单的样式(与登录表单的样式共享)*/
.loginLogo{ /*注册页面中的网站标志样式*/width: 100%;border-bottom; #efefef 1px solid; /*底部边框1px,深灰色实线*/
}
.logoMid{ /*顶部容器的样式*/width: 1040px; margin: 0 auto; /*容器水平居中对齐*/
}
.loginReg{ /*顶部注册提示的样式*/height: 30px; line-height: 30px; /*行高等于设定的高度,内容垂直方向居中对齐*/text-align: right; /*文本水平右对齐*/
}
.loginReg a{ /*顶部注册提示链接的样式*/color: #7bc144; /*绿色文字*/
}
.loginReg a:hovert{ /*顶部注册提示悬停链接的样式*/color: #f00; /*红色文字*/
}
.loginBox{ /*注册内容区域的样式*/width: 1050px;margin: 30px auto; /*上下边距为30px,水平居中对齐*/position: relative; /*相对定位*/
}
.regList{ /*注册内容项的样式*/height: 35px;line-height: 35px; /*行高等于设定的高度,内容垂直方向居中对齐*/margin-bottom: 30px;position: relative;
}
.regList label{ /*注册内容项提示标签的样式*/
float: left; /*向左浮动*/
width: 105px;
margin-right: 10px; /*右外边距10px*/
text-align: right; /*文本水平右对齐*/
color: #999;
}
.regList input{ /*注册表单中input元素的样式*/margin: 0; /*外边距0px*/padding: 0; /*内边距0px*/width: 283px;height: 33px;border: #ff0000 1px solid; /*1px 深红色实线边框*/background: #feffdf; /*浅黄色背景*/padding-left: 3px; /*左内边距3px*/
}
.reglist.yanzheng{ /*注册表单中验证码区域的样式*/width: 135px;
}
.regList img{ /*注册表单中验证码图片的样式*/left: 260px; /*距离容器左侧为260px*/position: absolute; /*绝对定位*/
}
.xieyi{ /*注册表单中注册协议的样式*/height: 30px;line-height: 30px; /*行高等于设定的高度,内容在垂直方向上居中对齐*/font-size: 12px;padding-left: 115px; /*左内边距115px*/
}
.xieyi input{ /* 注册表单中接受协议复选框的样式 */position: relative; /* 相对定位 */top: 2px; /* 距离容器顶部2px */
}
.xieyi a{ /* 注册表单中协议链接的样式 */color:#7BC144; /* 绿色文字 */
}
.reg{ /* 注册表单中注册按钮的样式 */padding-left: 115px; /*左内边距115px*/margin-top:10px; /*上内边距10px*/}
.chengguo{ /* 注册表单中右侧的样式 */position:absolute; /* 绝对定位 */right:0;top:0;
}网页结构文件的HTML代码如下:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>会员注册</title><link type="text/css" href="CSS/style.css" rel="stylesheet"/></head><body style="background: #fff;"><div class="loginLogo"><div class="logoMid"><h1 class="logo" style="height: 71px; padding-top: 10px;"><a href="index.html"><img src="img/logo.jpg"/></a></h1><div class="loginBox"><img src="img/chengguo.jpg" width="295" height ="393" class="chengguo"/><form action="#.html" method="get" class="reg"><div class="regList"><label><span class="red">*</span>用户名</label><input type="text"/><span style="color:0999;">请输入邮箱/用户名/手机号码</span></div><div class="regList"><label><span class="red">*</span>请设置密码</label><input type="text"/></div><div class="regList"><label><span class="password">*<span>请确认密码</label><input type="text"/></div><div class="regList"><label><span class="red">*</span>验证码</label><input type="text"class="yanzheng"/><img src="img/yanzheng.jpg" width="103" height="38"/></div><div class="xieyi"><input type="checkbox"/>我已经阅读并同意<a href="#">商城用户注册协议</a></div><div class="reg"><input type="image" src="img/reg.jpg"/></div></form><div class="clears"></div></div></div></div></body>
</html>
