作者:三石
在现代Web开发中,图片作为内容表达的核心元素,其加载效率直接影响到页面的整体性能和用户体验。随着高清大图和动态图像的普及,优化图片加载变得尤为重要。RUM作为一种主动监测技术,能够帮助开发者从真实用户的视角出发,精准识别并解决性能瓶颈。
RUM通过在用户浏览器中嵌入脚本,收集用户访问网站时的性能数据,如页面加载时间、资源加载延迟等。这些数据为开发者提供了宝贵的反馈,使他们能够基于实际用户体验进行优化,而不仅仅是理论上的最佳实践。
本文将深入探讨Real User Monitoring (RUM, 实际用户监控) 在图片加载性能优化中的应用,旨在为网站开发者提供实用的策略和技巧,以提升用户体验并减少页面加载时间。通过理解RUM的基本概念,结合图片懒加载、图片压缩、格式选择等技术,我们将构建一套有效的图片加载性能优化方案。
RUM监控实践
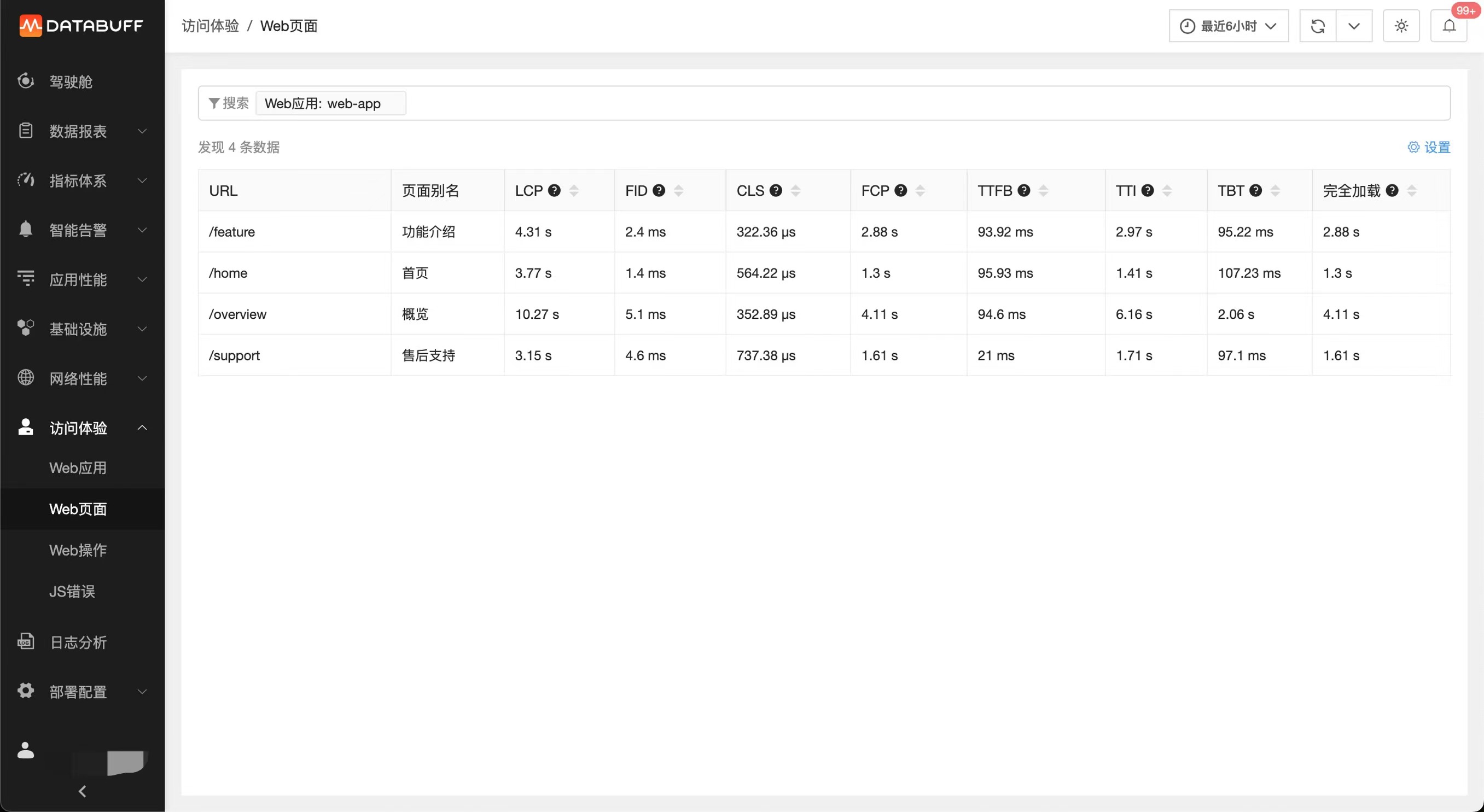
接下来我们将展示利用DataBuff的RUM访问体验模块检测某网站的慢页面中图片资源加载情况。

如上图所示,当部署了DataBuff RUM SDK的网站,在用户访问时,会自动监控并记录网站的性能指标数据,我们以/feature页面为例作进一步分析。

慢页面定义:判断LCP、FCP、DCL和完全加载时间任一指标值是否超过设置的阈值;
系统默认阈值为:LCP > 4000ms ; FCP > 3000ms ; DCL > 4000ms ; 完全加载 > 7000ms;
用户可根据实际情况自行调整对应的指标阈值。
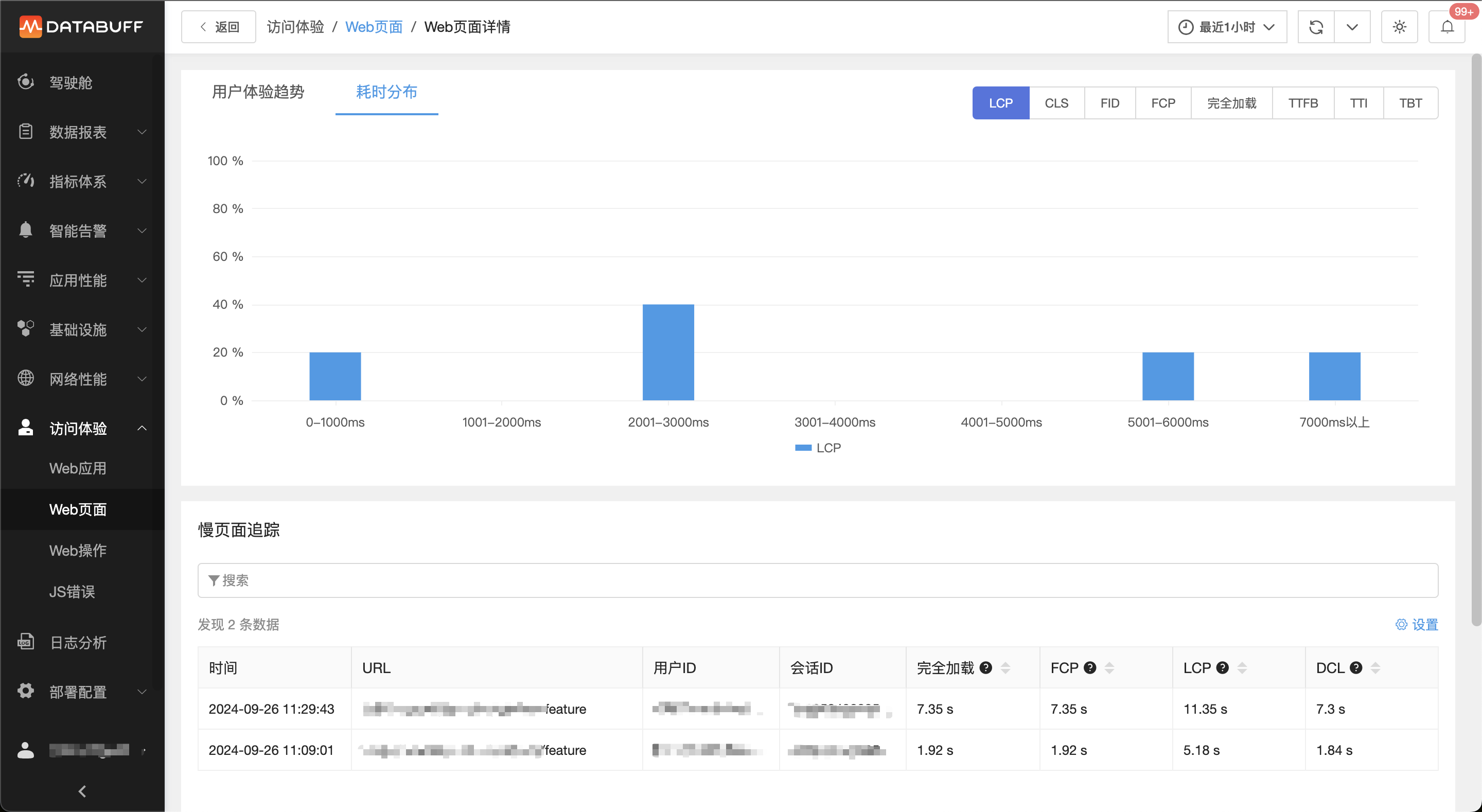
下钻至页面详情后,可以查看到用户访问的相关采集数据,其中“慢页面追踪”列表会展示超过页面性能指标阈值的访问记录。在整个页面的性能监控过程中,RUM SDK会自动监控采集页面完全加载过程中所依赖的各种资源,这些资源的加载速度也直接影响到此页面的性能指标。我们选中一条/feature的慢页面记录作进一步分析。

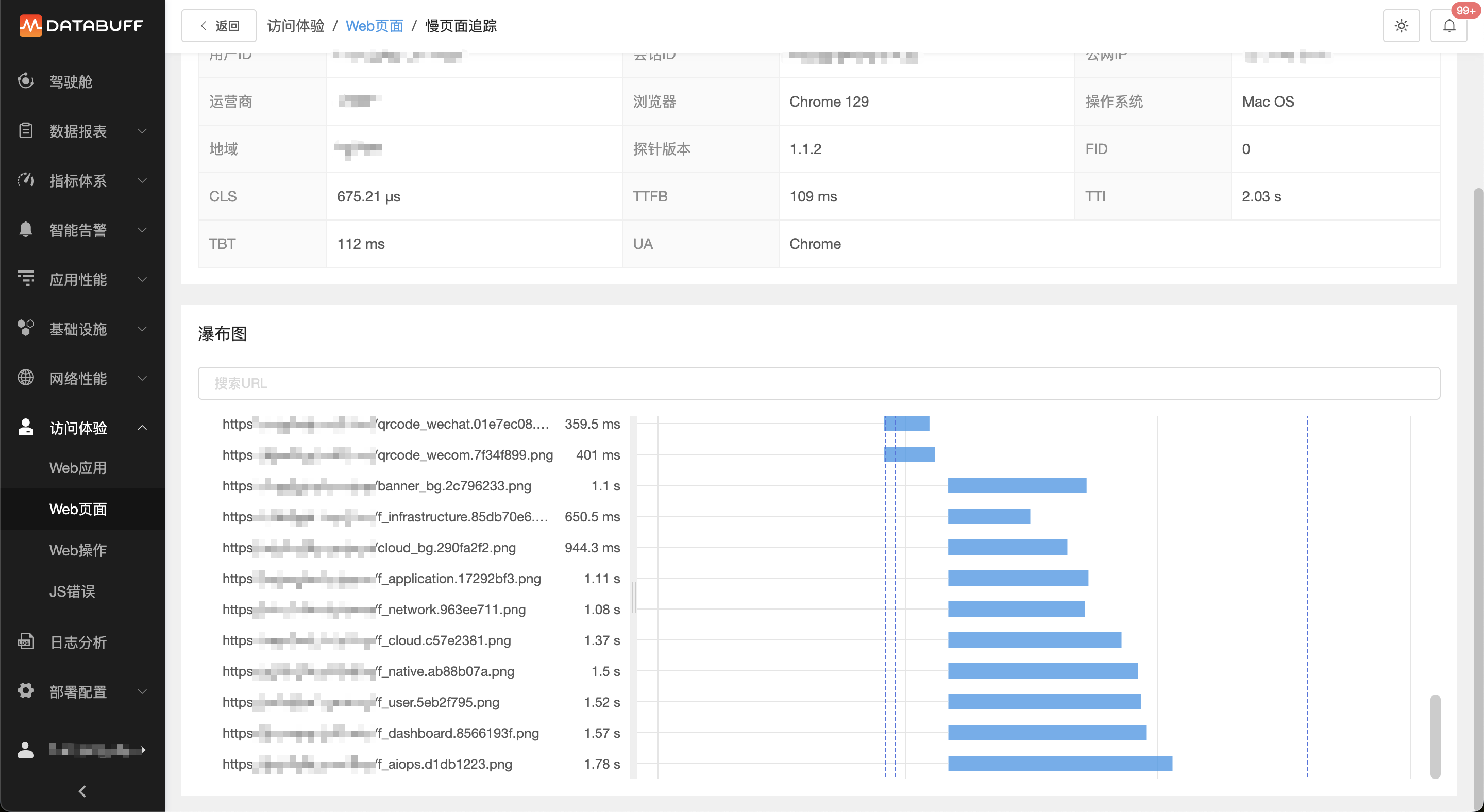
在深入探讨慢页面追踪分析的结果时,我们发现了一个显著的现象:该页面在加载过程中,大量图片资源的引入成为了拖慢整体性能的关键因素。这一发现不仅揭示了网页设计与优化中的一个常见痛点,也为我们提供了优化策略的切入点。
图片加载对性能的影响
图片作为网页内容的重要组成部分,能够极大地丰富视觉体验,提升用户互动性和信息传递的有效性。然而,未经优化的图片资源加载,却如同一道隐形的屏障,阻碍了页面快速呈现的步伐。具体而言,这些图片可能存在的问题包括但不限于:原始文件体积过大、缺乏适当的格式选择(如在支持WebP格式的浏览器中未使用该高效格式)、以及未实施懒加载技术等。
-
带宽消耗:高质量图片往往体积庞大,消耗更多带宽,导致页面加载缓慢。
-
CPU/GPU渲染压力:解码和渲染图片需占用计算资源,特别是对于移动设备而言,这可能严重影响性能。
-
首屏加载时间:用户对首屏加载速度尤为敏感,非必要的图片加载会延长这一过程。
RUM指导下的图片加载优化策略
图片懒加载 (Lazy Loading)
利用RUM数据识别图片加载对页面性能的具体影响后,实施懒加载策略成为提升体验的关键。懒加载仅在图片即将进入可视区域时才开始加载,极大减少了初始加载时间和带宽消耗。
-
实现方式:监听滚动事件或Intersection Observer API来判断图片是否可见,根据用户实际的可视区域,设置一个加载的缓冲区,当达到缓冲区内判断有图片元素,则动态添加图片的src属性来触发加载。
-
最佳实践:确保有一个占位符或骨架屏。在图片资源加载的过程中,利用骨架屏可以保持页面布局的连贯性,防止图片加载完直接撑开内容区产生“突变”的视觉感。如果进一步为骨架屏增加动效,可以大大的提高用户体验。
图片预加载
- **WebWorker:**在没有Web Worker之前,JavaScript在浏览器中一直只能单线程运行,而Web Worker的出现后,使得在一个独立与Web应用程序主执行线程的后台线程中运行脚本操作成为可能。因此可以创建一个后台进程去加载图片,当图片加载完成后再通知主线程展示。 根据用户行为预测,预先加载或预读取可能即将访问页面的图片资源,提升后续页面的加载速度。
图片优化
-
压缩:可以依据网站面向的访问终端平台或屏幕分辨率的不同,选择适宜的图像压缩等级,平衡图片质量与文件大小。同一张图片,在移动端的展示相较于PC端,往往只需更少的数据资源,因而针对网站的实际场景去做调整是更合理。
-
格式选择:WebP等现代格式相比JPEG和PNG通常能提供更高的压缩率而不牺牲质量,但需考虑浏览器兼容性。
CDN加速
- CSDN:利用RUM监控不同地区的加载时间差异,采用CDN(content delivery network) 分发图片减少地域延迟,也是常用的优化方式之一。
RUM在图片加载性能优化中扮演着至关重要的角色,它不仅帮助我们精准定位问题,还能验证优化措施的有效性。结合懒加载、图片压缩、格式选择等策略,开发者能够显著提升网站性能,为用户提供更快、更流畅的浏览体验。持续关注RUM数据并灵活调整优化策略,是实现长期性能优化的关键。
