文章目录
- 一、先决条件
- Visual Studio
- Visual Studio Code
- 二、创建Web应用
- Visual Studio
- Visual Studio Code
- 三、Visual Studio
- Visual Studio
- Visual Studio Code


一、先决条件
Visual Studio
Visual Studio 2022 预览版与“ASP.NET 和 Web 开发”工作负载。

Visual Studio Code
Visual Studio Code
适用于 Visual Studio Code 的 C# 开发工具包
.NET 9.0 SDK
可以按照 macOS、Linux 或 Windows 上的 Visual Studio Code 说明进行操作。 如果使用 Visual Studio Code 以外的集成开发环境 (IDE),可能需要更改。
二、创建Web应用
Visual Studio
- 启动 Visual Studio 并选择“创建新项目”。
- 在“创建新项目”对话框中,选择“ASP.NET Core Web 应用(模型-视图-控制器)”>“下一步”。
- 在“配置新项目”对话框中:
为“项目名称”输入 MvcMovie。 务必要将项目命名为“MvcMovie”。 复制代码时,大小写需要匹配每个 namespace。
可以将项目的“位置”设置为任意位置。 - 选择下一步。
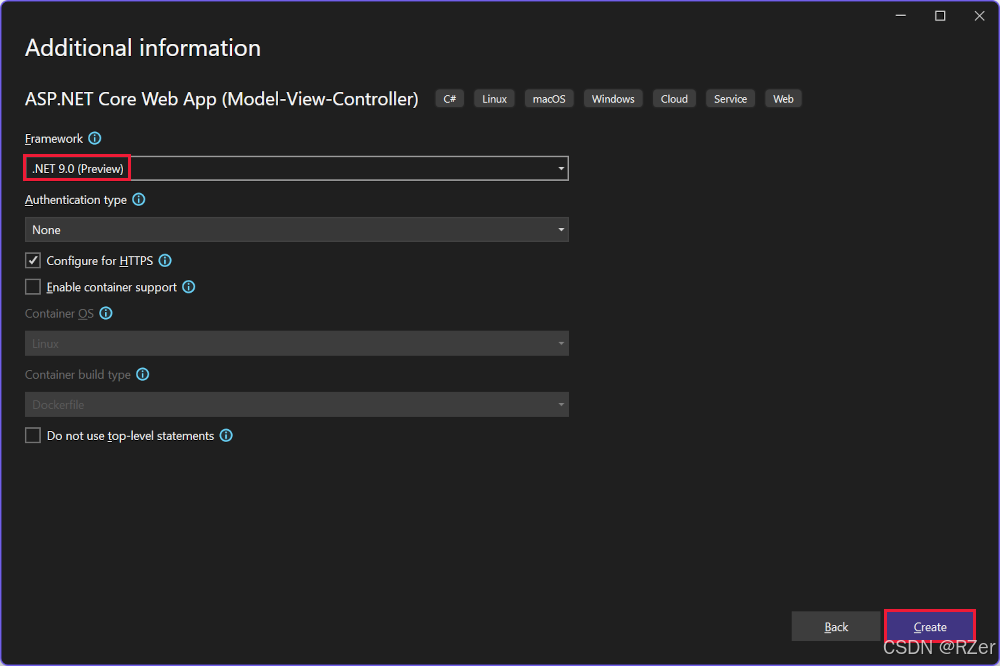
- 在“其他信息”对话框中:
选择“.NET 9.0 (预览版)”。
验证是否未选中“不使用顶级语句”。 - 选择“创建”。

有关详细信息(包括创建项目的替代方法),请参阅在 Visual Studio 中创建新项目。
Visual Studio 为创建的 MVC 项目使用默认项目模板。 创建的项目:
- 是一个有效的应用。
- 是一个基本的入门项目。
Visual Studio Code
本教程假定用户熟悉 VS Code。 有关详细信息,请参阅 VS Code 入门和 Visual Studio Code 帮助。
-
从“终端”菜单中选择“新建终端”以打开集成终端。
-
更改为将包含项目的目录 (cd)。 项目可以位于任意位置。
-
运行以下命令:
dotnet new mvc -o MvcMovie
code -r MvcMovie
dotnet new 命令在 MvcMovie 文件夹中创建一个新的 ASP.NET Core MVC 项目。
code 命令在 Visual Studio Code 的当前实例中打开 MvcMovie 项目文件夹。
Visual Studio Code 可能会显示一个对话框,询问:“你是否信任此文件夹中的文件作者?”
- 如果你信任父文件夹中的所有文件,请选择“信任父文件夹中所有文件的作者”。
- 选择“是,我信任所有作者”,因为项目文件夹包含 .NET 生成的文件。
- 当 Visual Studio Code 请求你添加资产来生成和调试项目时,请选择“是”。 如果 Visual Studio Code 不提供添加生成和调试资产的功能,请选择“视图”>“命令面板”,然后在搜索框中输入“.NET”。 从命令列表中选择 .NET: Generate Assets for Build and Debug 命令。
Visual Studio Code 添加一个包含生成的 launch.json 和 tasks.json 文件的 .vscode 文件夹。
三、Visual Studio
Visual Studio
- 按 Ctrl+F5 以在没有调试程序的情况下运行应用。
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

此项目已配置为使用 SSL。为了避免浏览器中出现 SSL 警告,可以选择信任 IIS Express 已生成的自签名证书。是否要信任 IIS Express SSL 证书?
如果信任 IIS Express SSL 证书,请选择“是”。
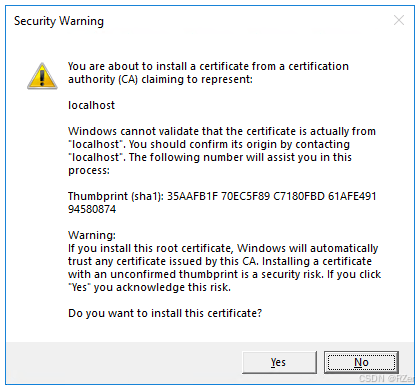
将显示以下对话框:

安全警告对话
如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio 运行应用并打开默认浏览器。
地址栏显示 localhost:<port#>,而不是显示 example.com。 本地计算机的标准主机名为 localhost。 Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。
在不进行调试的情况下通过按 Ctrl+F5 启动应用,可以:
- 更改代码。
- 保存文件。
- 快速刷新浏览器并查看代码更改。
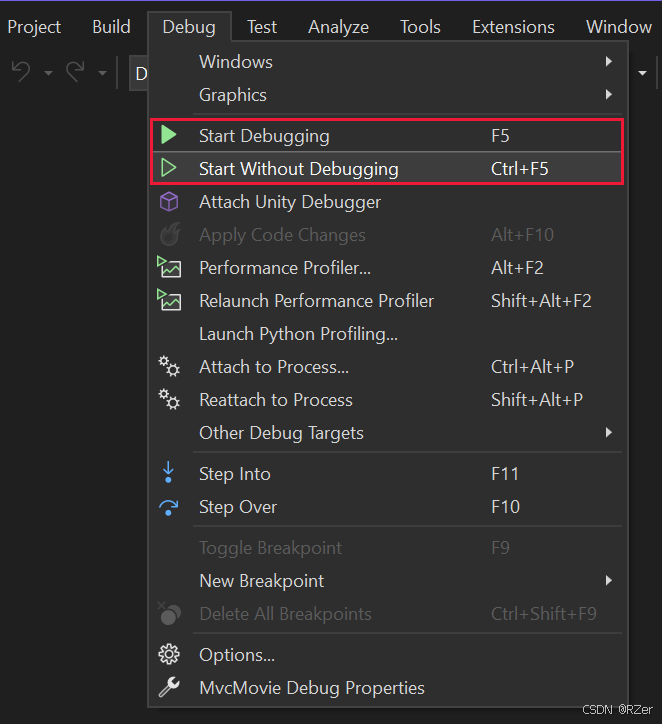
可以从“调试”菜单中以调试或非调试模式启动应用:

可以通过选择工具栏中的“https”按钮来调试应用:

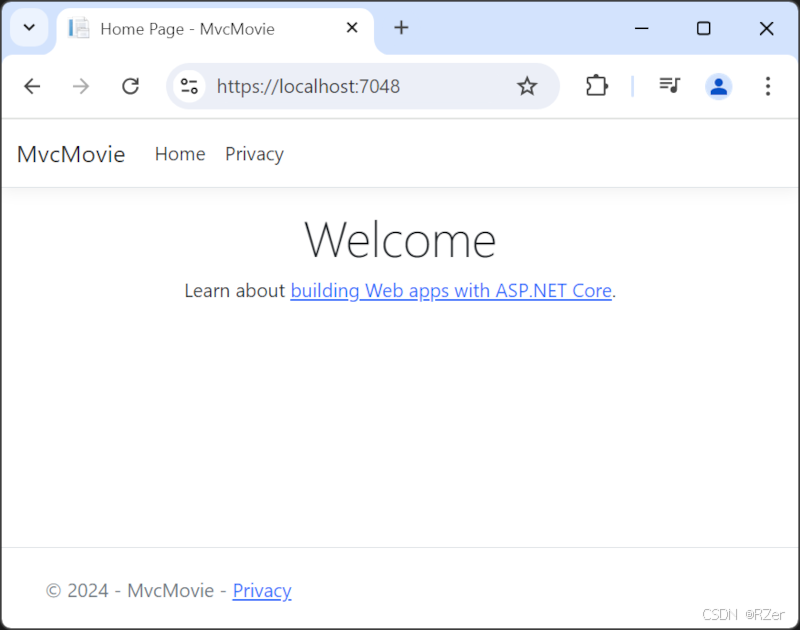
下图显示该应用:

Home 或索引页
关闭浏览器窗口。 Visual Studio 将停止应用程序。
Visual Studio Code
- 通过运行以下命令来信任 HTTPS 开发证书:
dotnet dev-certs https --trust
如果证书以前不受信任,上述命令显示以下对话:

- 如果你同意信任开发证书,请选择“是”。
有关详细信息,请参阅强制执行 SSL 文章的信任 ASP.NET Core HTTPS 开发证书部分。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
- 在 Visual Studio Code 中,按 Ctrl+F5 (Windows)/^+F5 (macOS) 以在不进行调试的情况下运行应用。
Visual Studio Code:
启动 Kestrel
启动浏览器。
导航到 https://localhost:<port#>。
地址栏显示 localhost:<port#>,而不是显示 example.com。 本地计算机的标准主机名为 localhost。 Localhost 仅为来自本地计算机的 Web 请求提供服务。
准主机名为 localhost。 Localhost 仅为来自本地计算机的 Web 请求提供服务。
在不进行调试的情况下,通过选择 Ctrl+F5 启动应用,可以:
-
更改代码。
-
保存文件。
-
快速刷新浏览器并查看代码更改。

-
关闭浏览器窗口。
-
在 Visual Studio Code 的“运行”菜单中,选择“停止调试”或按 Shift+F5 停止应用。

