Nginx UI 是一个基于 Web 的图形界面管理工具,支持对 Nginx 的各项配置和状态进行直观的操作和监控。
Nginx UI 的功能非常丰富:
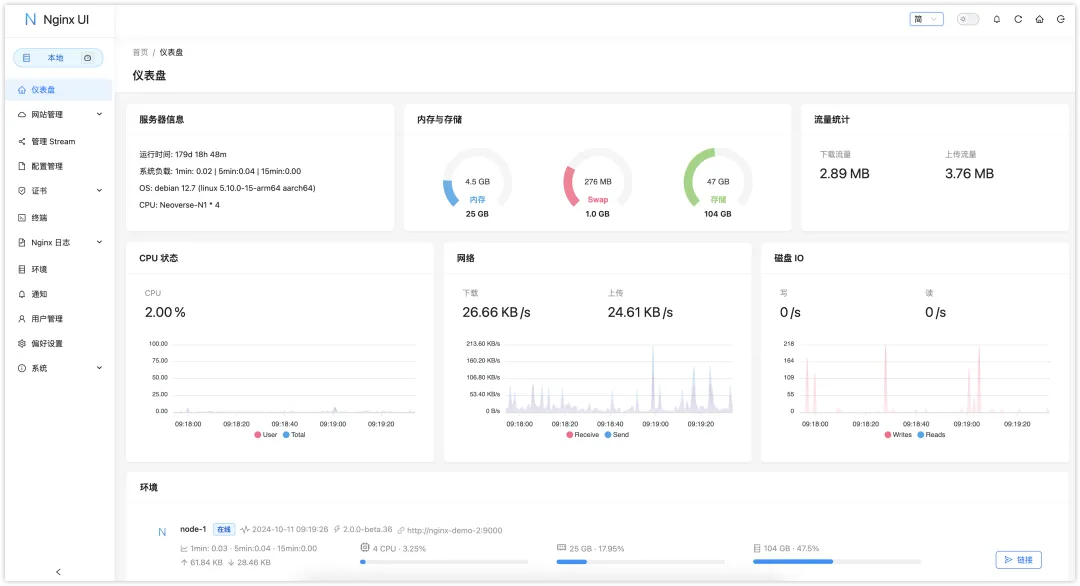
在线查看服务器 CPU、内存、系统负载、磁盘使用率等指标
在线 ChatGPT 助理
一键申请和自动续签 Let’s encrypt 证书
在线编辑 Nginx 配置文件,编辑器支持 Nginx 配置语法高亮
在线查看 Nginx 日志
使用 Go 和 Vue 开发,发行版本为单个可执行的二进制文件
保存配置后自动测试配置文件并重载 Nginx
基于网页浏览器的高级命令行终端
支持深色模式
自适应网页设计
官方建议 Linux 用户使用安装脚本,这样可以直接控制 Linux 主机上的 Nginx。
当然也可以通过 Docker 安装, 官方提供的 Docker 镜像中包含 Nginx 并可以直接使用。
2.1 脚本安装
一键安装脚本如下:
bash <(curl -L -s https://mirror.ghproxy.com/https://raw.githubusercontent.com/0xJacky/nginx-ui/master/install.sh) install -r https://mirror.ghproxy.com/上面安装脚本默认设置的监听端口为 9000,HTTP Challenge 端口默认为 9180。
如果有端口冲突,或者不想使用默认端口,那么可以通过修改 /usr/local/etc/nginx-ui/app.ini 文件来修改端口,修改完成后使用 systemctl restart nginx-ui 重启 Nginx UI 服务。
执行如下命令可以完成 Nginx UI 的卸载:
install.sh remove
2.2 Docker 安装
拉取镜像
docker pull registry.cn-hangzhou.aliyuncs.com/qiluo-images/nginx-ui:latest
docker run -dit \--name=nginx-ui \--restart=always \-e TZ=Asia/Shanghai \-v /mnt/user/appdata/nginx:/etc/nginx \-v /mnt/user/appdata/nginx-ui:/etc/nginx-ui \-v /var/www:/var/www \-p 18080:80 -p 8443:443 \registry.cn-hangzhou.aliyuncs.com/qiluo-images/nginx-ui:latest
在这个示例中,容器的 80 端口和 443 端口分别映射到主机的 18080 端口和 8443 端口。 我们可以通过访问 http://<your_server_ip>:18080 来访问 Nginx UI。
初次登录需要进行用户注册,然后点击install

使用docker-compose时配置文件如下:
version: "3.2"
services:nginxWebUi-server:image: registry.cn-hangzhou.aliyuncs.com/qiluo-images/nginx-ui:latestvolumes:- type: bindsource: "/home/nginxWebUI"target: "/home/nginxWebUI"environment:BOOT_OPTIONS: "--server.port=18080"network_mode: "host"restart: always
nginxWebUI的使用相对简单,以下是一般的使用流程:
部署nginxWebUI:
根据官方文档或社区提供的教程,选择合适的部署方式(如Java部署或Docker部署),并按照步骤进行安装和配置。
登录系统:
使用浏览器访问nginxWebUI的登录页面,输入用户名和密码进行登录。
配置Nginx:
在nginxWebUI的图形界面中,根据实际需求配置Nginx的各项功能,如HTTP转发、反向代理、负载均衡等。
可以直接通过界面进行增删改查操作,无需手动编辑配置文件。
