Element UI按钮组件:构建响应式用户界面的秘诀
- 一 . 创建按钮
- 二 . 按钮的属性
- 2.1 type 属性
- 2.2 朴素按钮、圆角按钮
- 2.3 size 属性
- 2.4 圆形按钮
- 2.5 加载状态
- 2.6 禁用功能
- 2.7 默认聚焦
- 三 . 按钮组
在现代网页设计中,按钮不仅是用户交互的核心元素,也是提升用户体验的关键。Element UI 提供了一套丰富而强大的按钮组件,使得开发者能够轻松打造出既美观又功能丰富的用户界面。本文将带你学习Element UI按钮组件的基础用法以及相关特性。
ElementUI 专栏 : https://blog.csdn.net/m0_53117341/category_12780595.html
一 . 创建按钮
我们可以通过 标签来创建一个 Element 样式的普通按钮
<el-button>默认按钮</el-button>
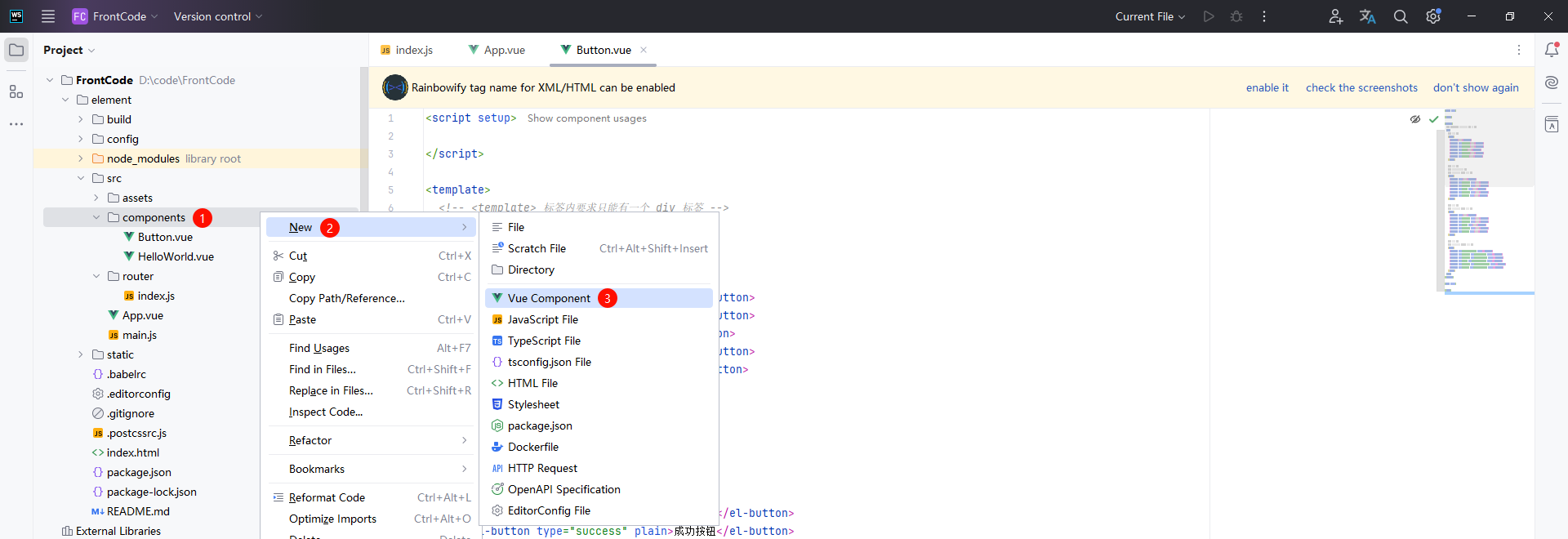
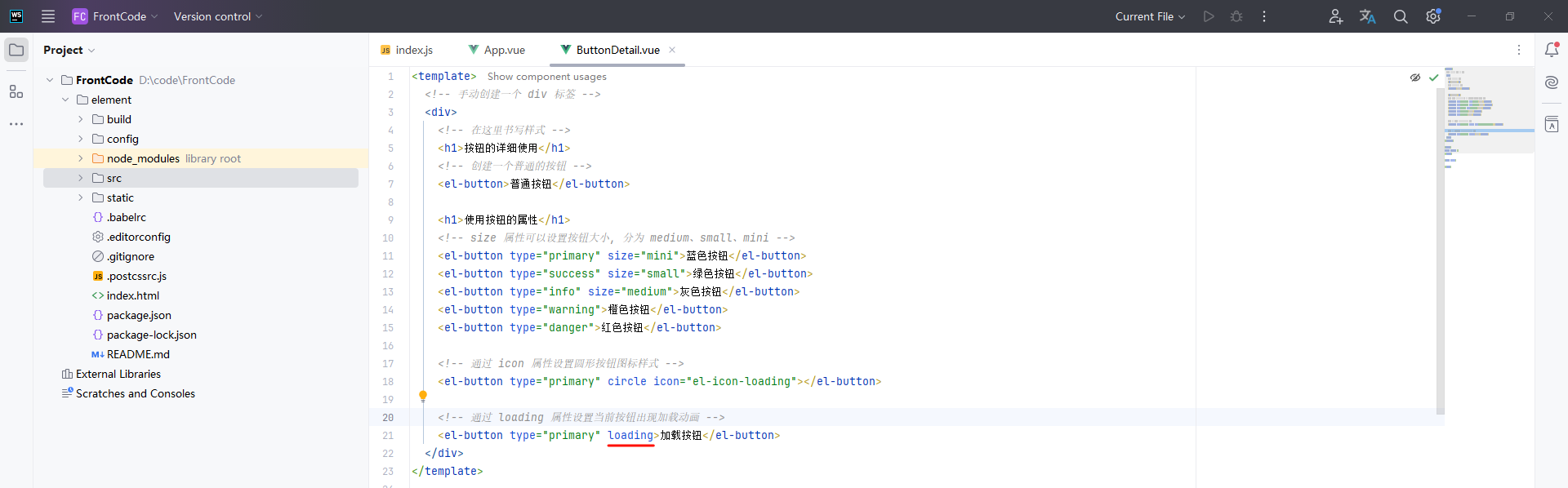
那接下来 , 我们新创建一个组件 , 来具体看一下按钮组件的详细使用


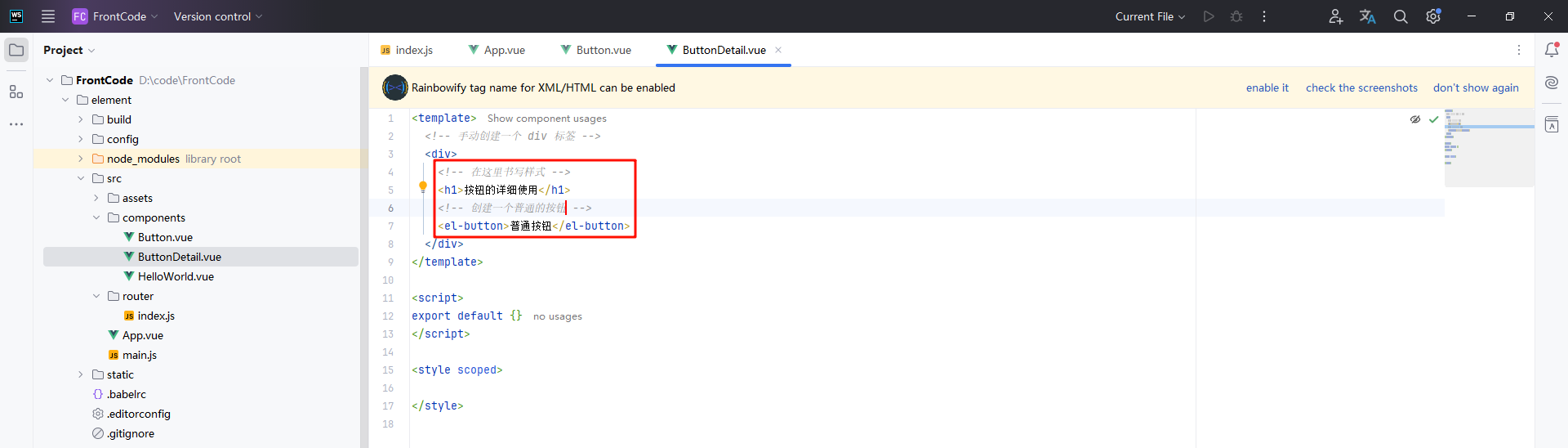
然后在 <template></template> 标签中 , 创建一个 <div> 标签 , 在 <div> 标签中书写我们的样式

<template><!-- 手动创建一个 div 标签 --><div><!-- 在这里书写样式 --><h1>按钮的详细使用</h1><!-- 创建一个普通的按钮 --><el-button>普通按钮</el-button></div>
</template><script>
export default {}
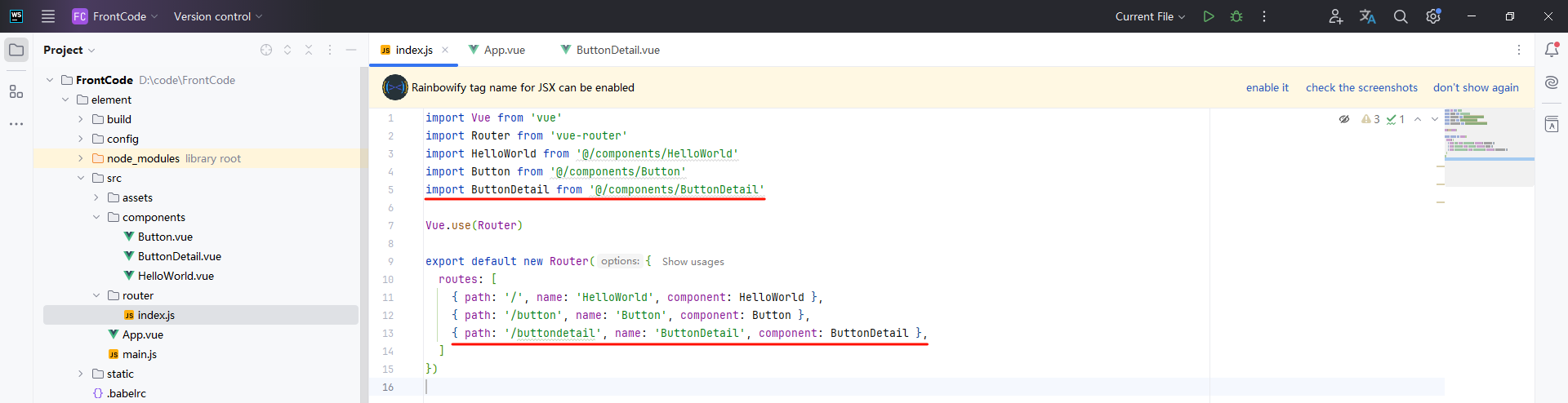
</script><style scoped></style>然后我们需要将这个组件注册到 Vue 中 , 打开 router 目录下的 index.js , 将我们的组件信息注册进去

import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Button from '@/components/Button'
import ButtonDetail from '@/components/ButtonDetail'Vue.use(Router)export default new Router({routes: [{ path: '/', name: 'HelloWorld', component: HelloWorld },{ path: '/button', name: 'Button', component: Button },{ path: '/buttondetail', name: 'ButtonDetail', component: ButtonDetail },]
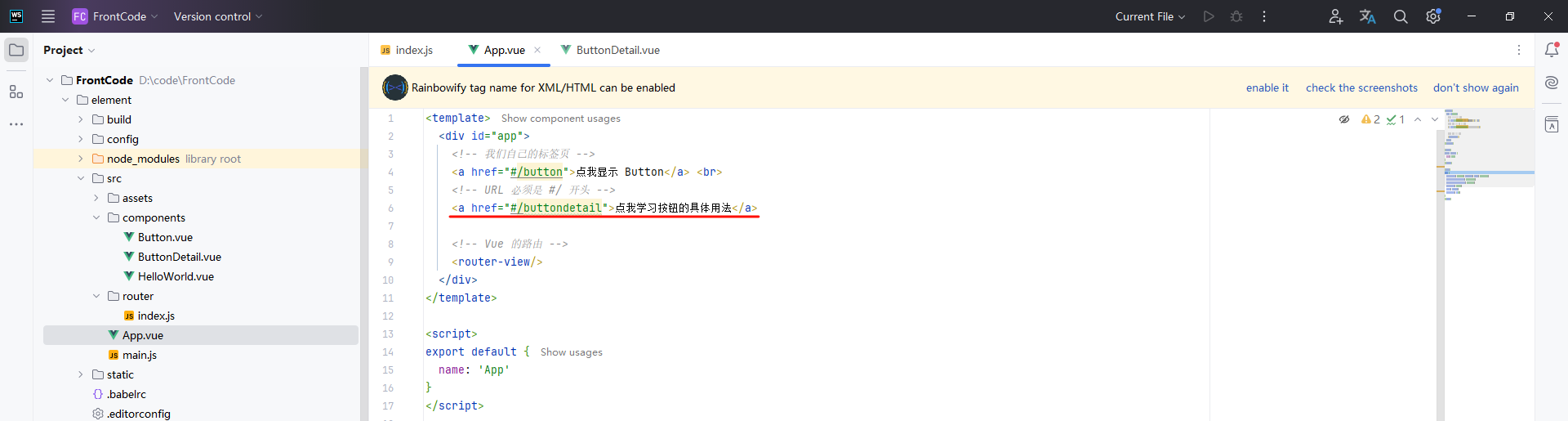
})接下来 , 我们在 App.vue 主页中 , 添加一个 a 标签 , 跳转到 ButtonDetail 组件

<template><div id="app"><!-- URL 必须是 #/ 开头 --><a href="#/buttondetail">点我学习按钮的具体用法</a><!-- Vue 的路由 --><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
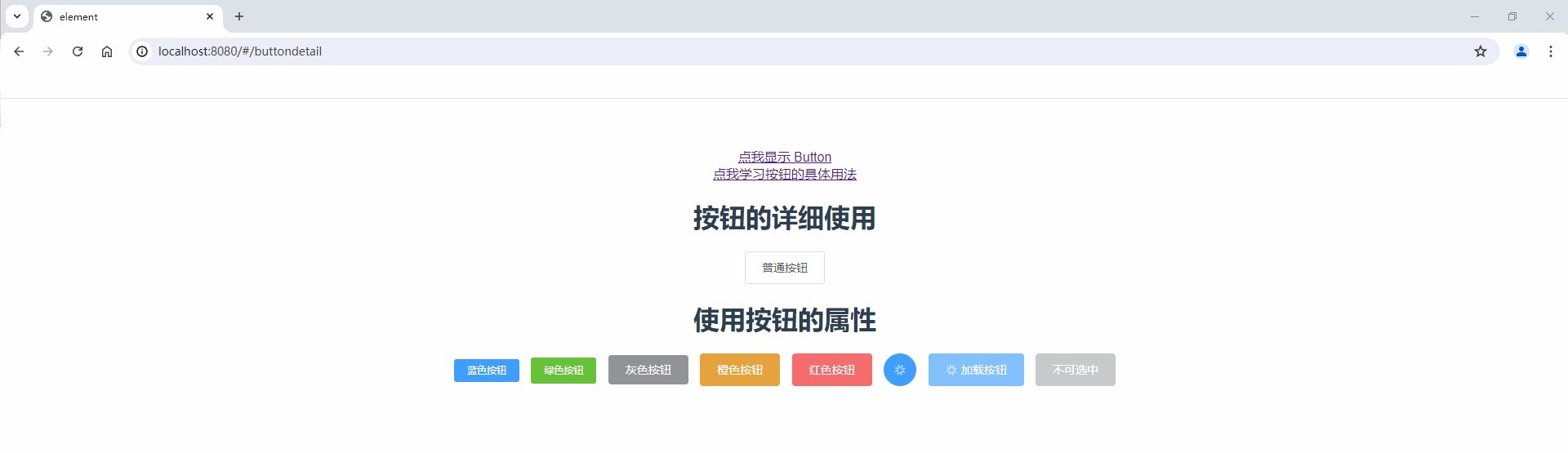
</style>此时刷新页面

小结 :
日后使用 ElementUI 的相关组件时 , 需要注意的是所有组件都是 el-组件名称 开头的 .
二 . 按钮的属性
https://element.eleme.cn/#/zh-CN/component/button
我们可以看到 , el-button 提供了许多属性

我们重点关注一些重要的属性
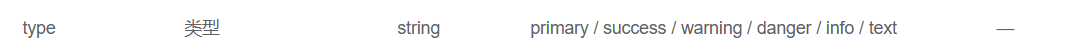
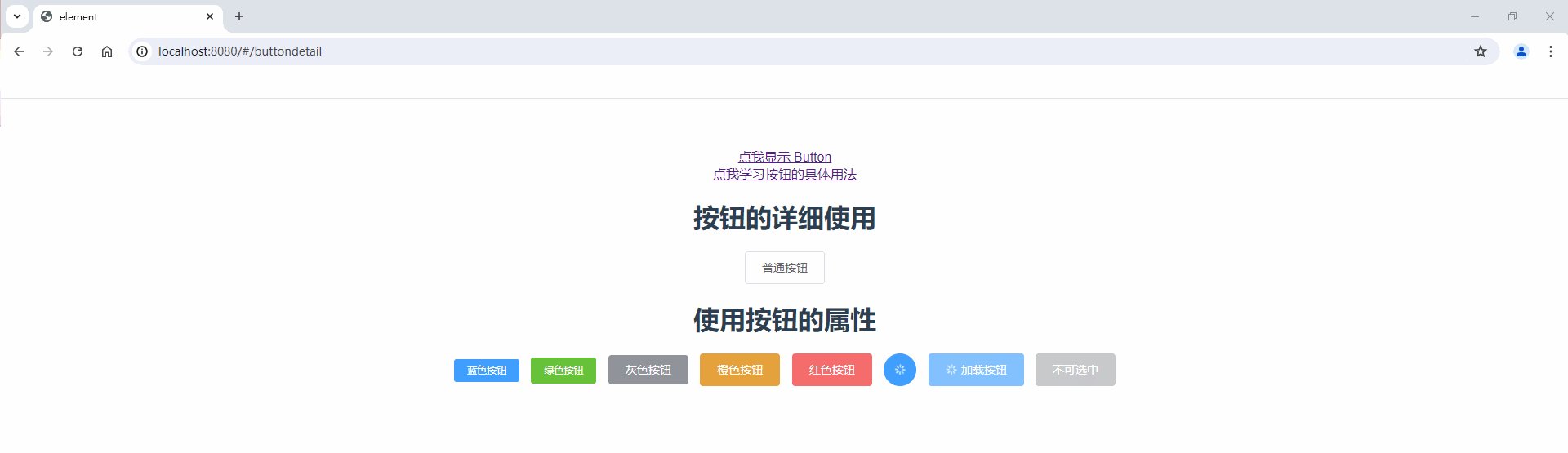
2.1 type 属性
我们可以通过 type 属性来去指定具体的按钮属性 (样式)

比如 : 我们可以设置成主要按钮
<el-button type="primary">主要按钮</el-button>
具体代码如下 :
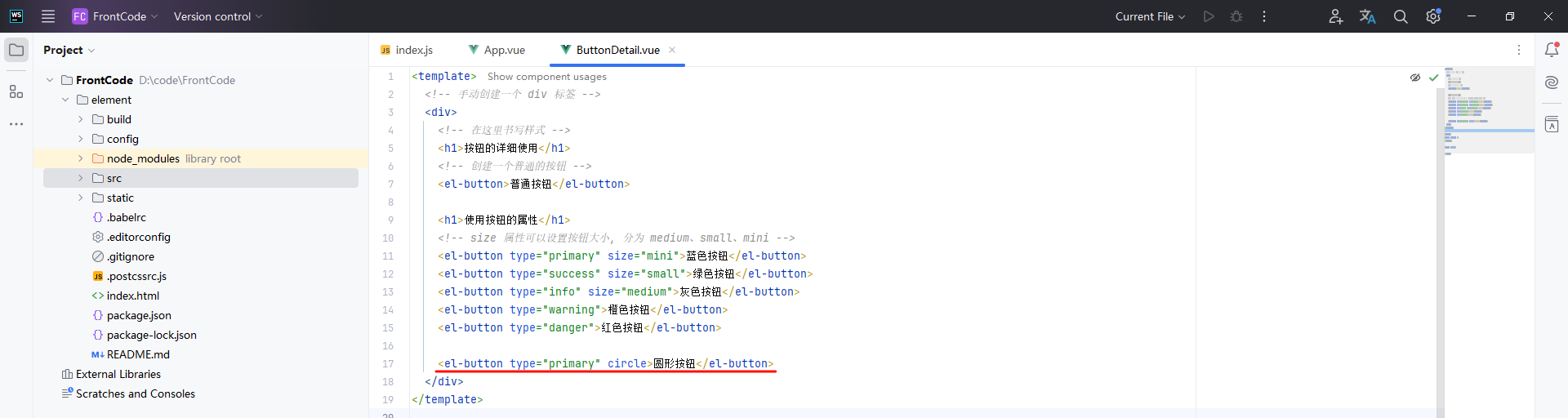
<template><!-- 手动创建一个 div 标签 --><div><h1>使用按钮的属性</h1><el-button type="primary">蓝色按钮</el-button><el-button type="success">绿色按钮</el-button><el-button type="info">灰色按钮</el-button><el-button type="warning">橙色按钮</el-button><el-button type="danger">红色按钮</el-button></div>
</template><script>
export default {}
</script><style scoped></style>
要注意的是 , 在 ElementUI 中 , 所有组件的属性全部写在了组件标签中
<!-- type="primary" 写在了 el-button 标签中 -->
<el-button type="primary">主要按钮</el-button>
<!-- plain="true" 写在了 el-button 标签中 -->
<el-button type="primary" plain="true">主要按钮</el-button>
<!-- round 写在了 el-button 标签中 -->
<el-button type="info" round>信息按钮</el-button>
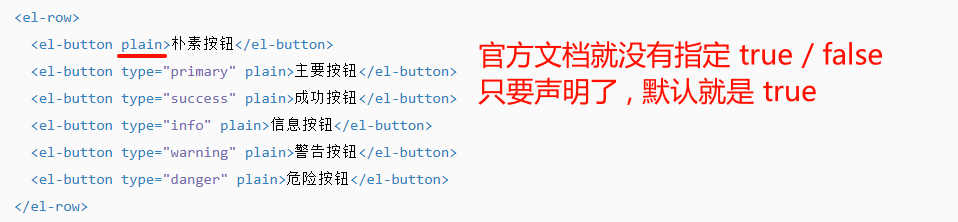
其中 , 我们如果在标签内声明了相关属性 , 默认就为 true , 无需手动指定 true / false
2.2 朴素按钮、圆角按钮
我们可以在属性中继续设置其他属性 , 比如设置当前标签为朴素按钮、是否为圆角按钮

如果某个属性默认值为 false , 我们直接指定对应属性即可 , 无需指定 true / false

<template><!-- 手动创建一个 div 标签 --><div><h1>使用按钮的属性</h1><!-- 通过 plain 属性设置为朴素按钮 --><el-button type="primary" plain>蓝色按钮</el-button><!-- 通过 round 属性设置为圆角按钮 --><el-button type="success" round>绿色按钮</el-button></div>
</template><script>
export default {}
</script><style scoped></style>
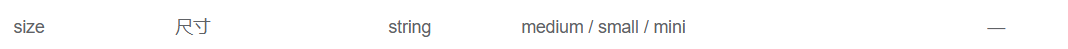
2.3 size 属性
那我们还可以指定 size 属性 , 可以设置三个大小 : medium、small、mini


<template><!-- 手动创建一个 div 标签 --><div><h1>使用按钮的属性</h1><!-- size 属性可以设置按钮大小, 分为 medium、small、mini --><el-button type="primary" size="mini">蓝色按钮</el-button><el-button type="success" size="small">绿色按钮</el-button><el-button type="info" size="medium">灰色按钮</el-button></div>
</template><script>
export default {}
</script><style scoped></style>
2.4 圆形按钮
我们可以使用 circle 属性来设置按钮是否为圆形按钮



我们使用圆形按钮 , 一般需要搭配图标属性来使用的
那我们就可以从 ElementUI 中提供给我们的一系列图标中选择一个我们喜欢的
https://element.eleme.cn/#/zh-CN/component/icon


<template><!-- 手动创建一个 div 标签 --><div><!-- 通过 icon 属性设置圆形按钮图标样式 --><el-button type="primary" circle icon="el-icon-loading"></el-button></div>
</template><script>
export default {}
</script><style scoped></style>
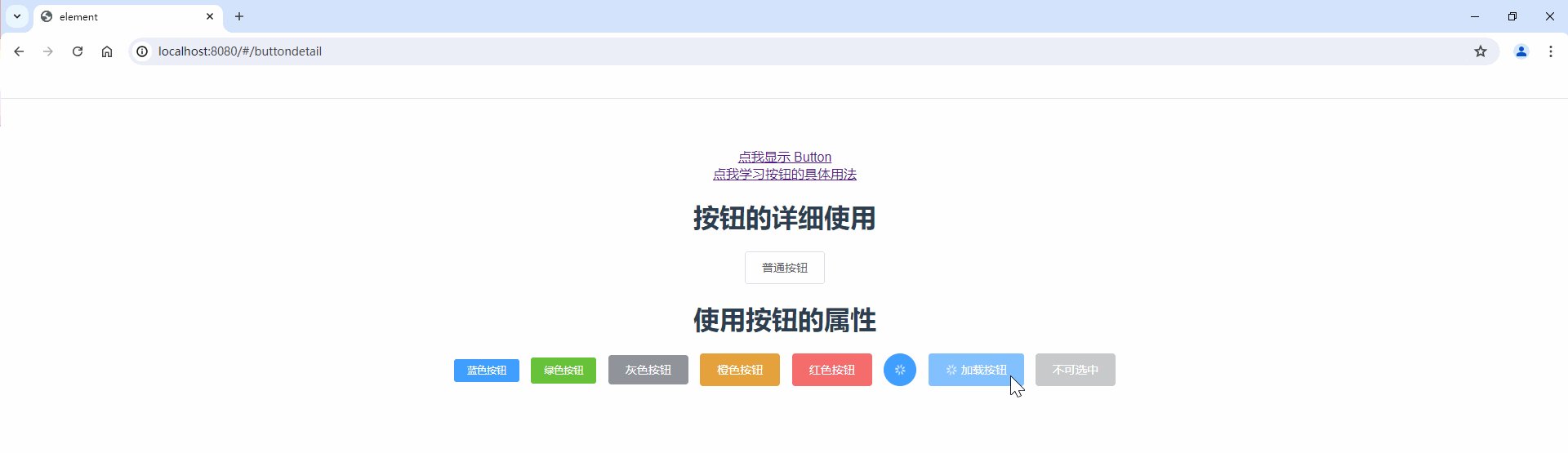
2.5 加载状态
通过 loading 属性设置当前按钮出现加载动画


<template><!-- 手动创建一个 div 标签 --><div><!-- 通过 loading 属性设置当前按钮出现加载动画 --><el-button type="primary" loading>加载按钮</el-button></div>
</template><script>
export default {}
</script><style scoped></style>
2.6 禁用功能
如果我们不想让用户点击按钮的话 , 就可以通过 disabled 属性设置成禁用 , 这样用户就不可选中


<template><!-- 手动创建一个 div 标签 --><div><!-- 通过 disabled 属性设置当前按钮不可选中 --><el-button type="info" disabled>不可选中</el-button></div>
</template><script>
export default {}
</script><style scoped></style>此时 , 按钮就不可以被选中了

2.7 默认聚焦
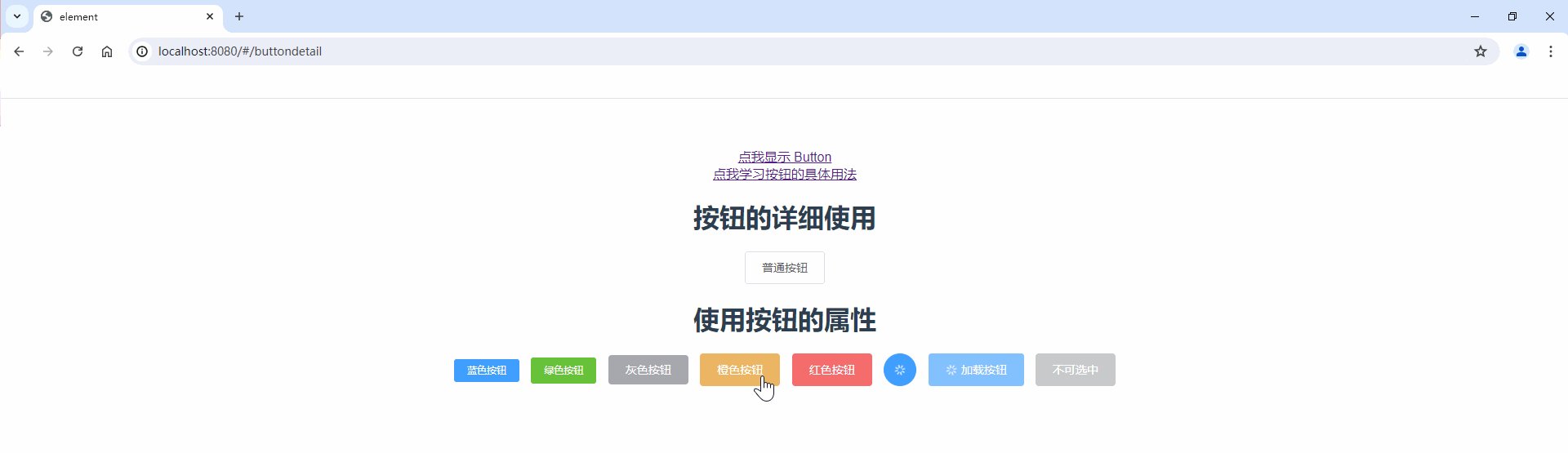
默认聚焦指的是鼠标移动到按钮附近 , 就会自动选中当前按钮


<template><!-- 手动创建一个 div 标签 --><div><!-- 通过 autofocus 属性设置当前按钮自动选中 --><el-button type="primary" autofocus>自动选中</el-button></div>
</template><script>
export default {}
</script><style scoped></style>那其实这个属性比较难看出来效果

三 . 按钮组
我们可以将多个按钮作为组连接起来 , 这样样式就变成了两个按钮相连的效果

我们使用 标签来嵌套多个按钮 , 形成按钮组

<template><!-- 手动创建一个 div 标签 --><div><h1>按钮组的使用</h1><!-- 使用 el-button-group 标签创建按钮组 --><el-button-group><el-button>上一页</el-button><el-button>下一页</el-button></el-button-group></div>
</template><script>
export default {}
</script><style scoped></style>我们可以查看一下效果

我们还可以设置成跟这个一样的效果 , 我们只需要设置成 primary 样式的按钮 , 然后添加 <、> 箭头图标即可


<template><!-- 手动创建一个 div 标签 --><div><h1>按钮组的使用</h1><!-- 使用 el-button-group 标签创建按钮组 --><el-button-group><el-button type="primary" icon="el-icon-back">上一页</el-button><el-button type="primary" icon="el-icon-right">下一页</el-button></el-button-group></div>
</template><script>
export default {}
</script><style scoped></style>
对 ElementUI 中的按钮组件有多少了解了 ?
如果对你有帮助的话 , 还请一键三连~