apexcharts数据可视化之饼图
有完整配套的Python后端代码。
本教程主要会介绍如下图形绘制方式:
- 基础饼图
- 单色饼图
- 图片饼图
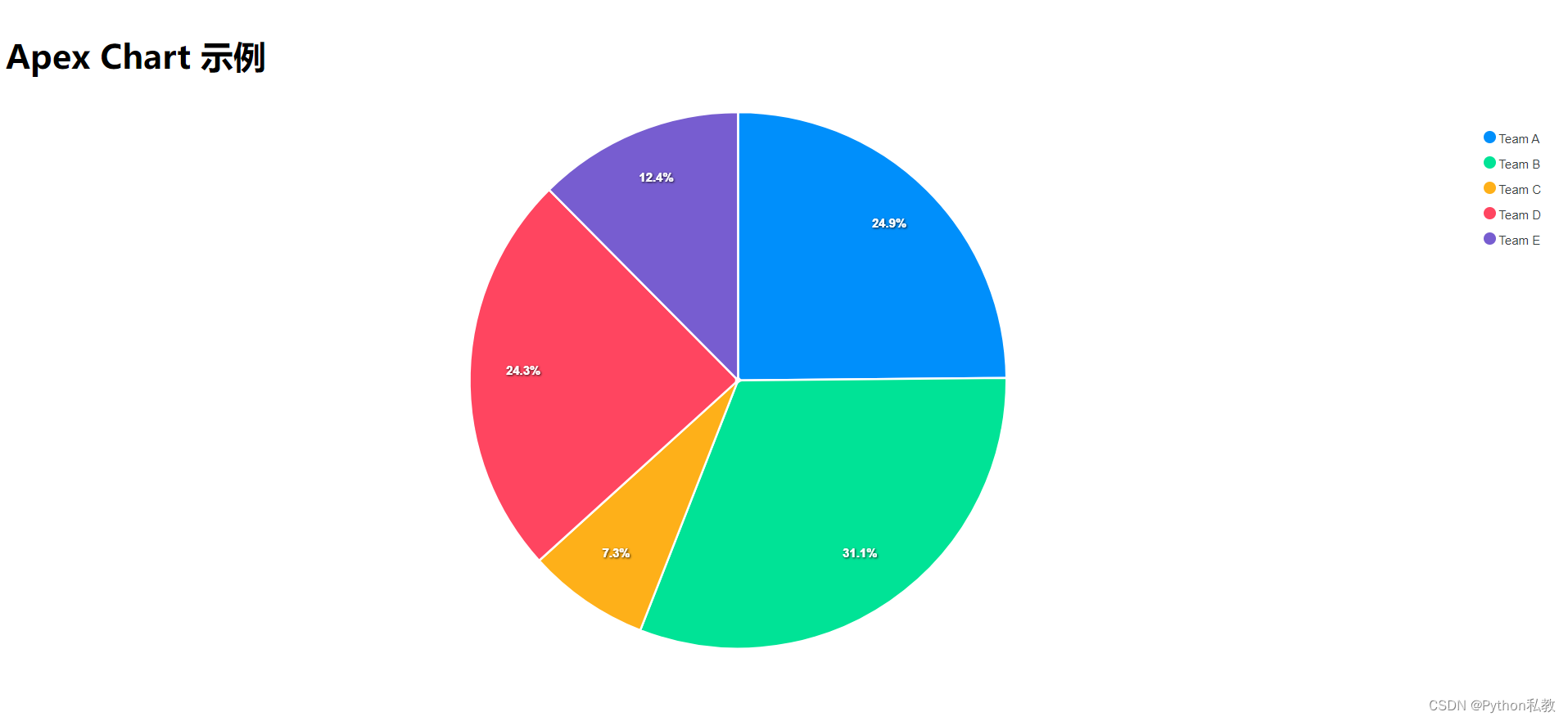
基础饼图
import ApexChart from 'react-apexcharts';export function SimplePie() {// 数据序列const series = [44, 55, 13, 43, 22]// 图表选项const options = {chart: {width: 380,type: 'pie',},labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'],responsive: [{breakpoint: 480,options: {chart: {width: 200},legend: {position: 'bottom'}}}]}return (<div id="chart"><ApexChart options={options} series={series} type="pie" height={550}/></div>)
}

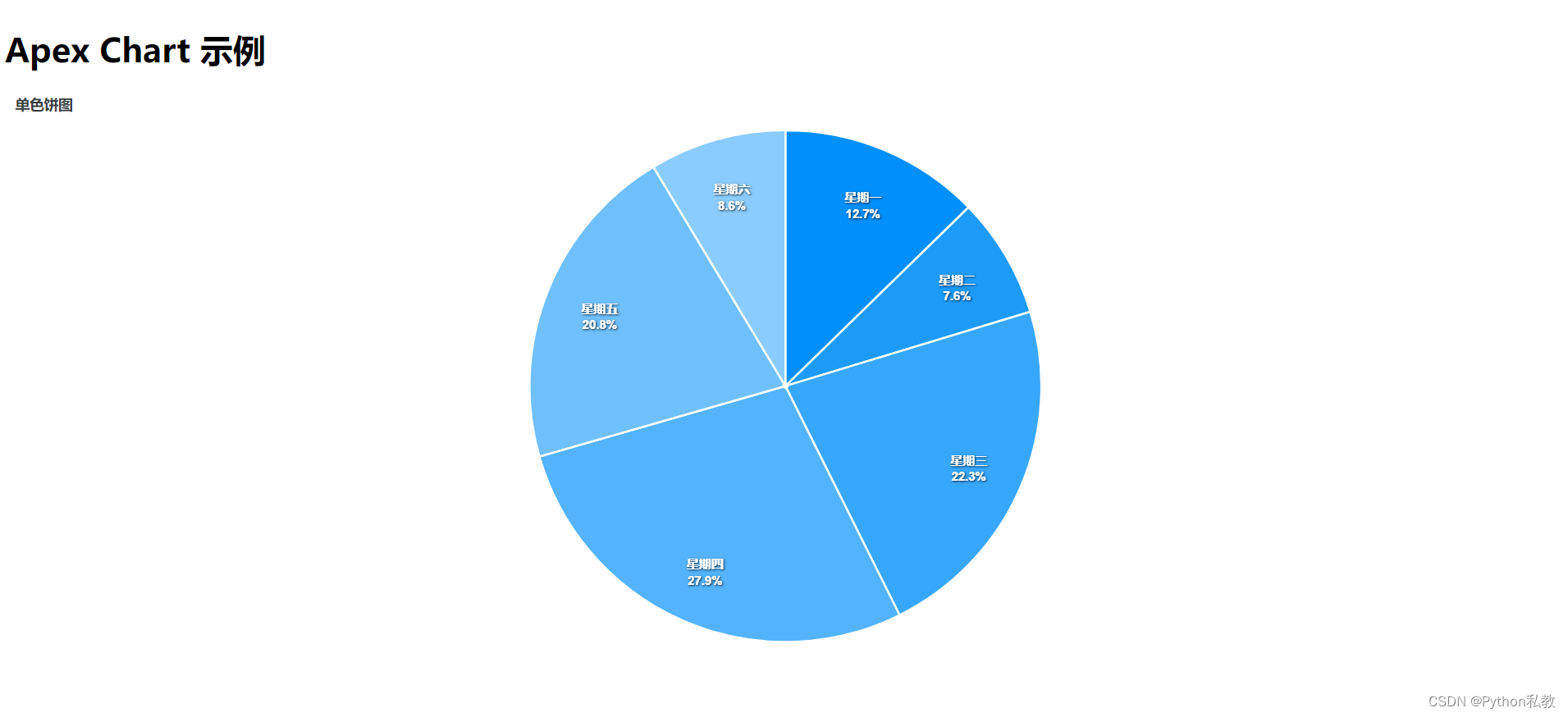
单色饼图
import ApexChart from 'react-apexcharts';export function MonochromePie() {// 数据序列const series = [25, 15, 44, 55, 41, 17]// 图表选项const options = {chart: {width: '100%',type: 'pie',},labels: ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六"],theme: {monochrome: {enabled: true}},plotOptions: {pie: {dataLabels: {offset: -5}}},title: {text: "单色饼图"},dataLabels: {formatter(val, opts) {const name = opts.w.globals.labels[opts.seriesIndex]return [name, val.toFixed(1) + '%']}},legend: {show: false}}return (<div id="chart"><ApexChart options={options} series={series} type="pie" height={550}/></div>)
}

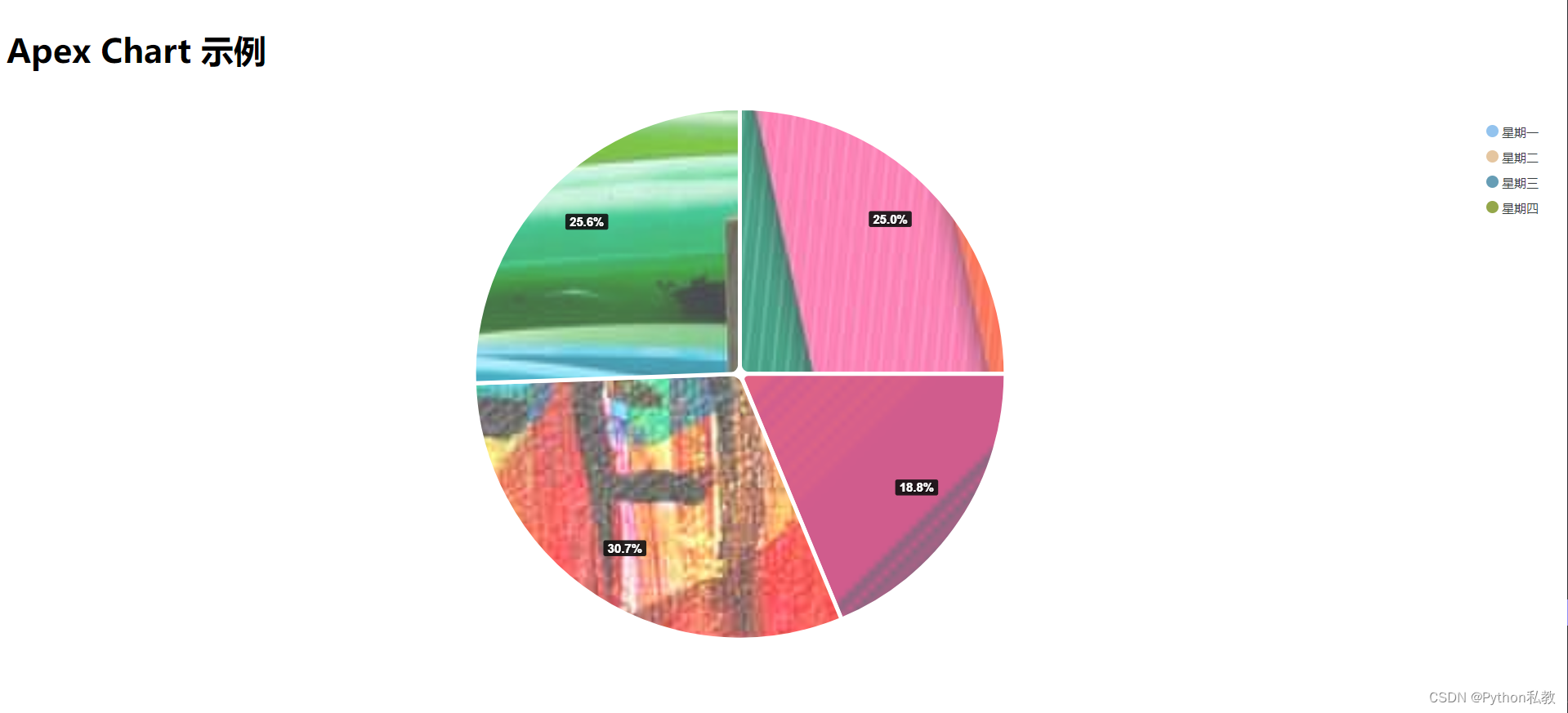
图片饼图
import ApexChart from 'react-apexcharts';export function ImagePie() {// 数据序列const series = [44, 33, 54, 45]// 图表选项const options = {chart: {width: 380,type: 'pie',},colors: ['#93C3EE', '#E5C6A0', '#669DB5', '#94A74A'],labels: ["星期一", "星期二", "星期三", "星期四"],// 使用图片填充fill: {type: 'image',opacity: 0.85,image: {src: ['/stripes.jpg', '/1101098.png', '/4679113782_ca13e2e6c0_z.jpg', '/2979121308_59539a3898_z.jpg'],width: 25,imagedHeight: 25},},stroke: {width: 4},dataLabels: {enabled: true,style: {colors: ['#111']},background: {enabled: true,foreColor: '#fff',borderWidth: 0}},responsive: [{breakpoint: 480,options: {chart: {width: 200},legend: {position: 'bottom'}}}]}return (<div id="chart"><ApexChart options={options} series={series} type="pie" height={550}/></div>)
}