Shader类型
| 类型 | 详情 |
| Standard Surface Shader | 标准表面着色器,基于物理的着色系统,用于模拟各种材质效果,如石头、木材、玻璃、塑料和金属等。 |
| Unlit Shader | 最简单的着色器,不包含光照但包含雾效,只由最基础的Vertex Shader和Fragment Shader组成。 |
| Compute Shader | 实现各种屏幕后处理效果的着色器,如泛光、调色、景深、模糊等。 |
| Image Effect Shader | 在GPU中运行的一段程序,独立于常规渲染管线之外,用于大量并行计算。 |
| Ray Tracing Shader | 光线追踪着色器,模拟各种光学效果,如反射、折射、散射、色散等,但计算成本较高。 |
ShaderLab
基本定义
ShaderLab是一种在着色器源文件中使用的声明性语言,用于实现“数据驱动”渲染。它允许开发者定义Shader对象的整体结构,以及设置GPU的渲染状态。
ShaderLab本质上是在底层着色器语言(如CG/HLSL/GLSL)的基础上,提供各种声明信息,这些信息用于驱动渲染管线。
基本结构
Shader的声明
Shader文件的开头声明Shader的名称以及位置。
//Shader的名称为MyShader,它在Shader下拉菜单中的位置为Custom
Shader "Custom/MyShader"Properties(属性定义)
定义着色器中使用的贴图资源或数值参数等,这些属性会在Inspector视图的材质界面中显示,方便设置和修改。
| 属性类型 | 默认值定义语法 | 示例 |
| Int | number | _Int("Int",Int)=1 |
| Float | number | _Float("Float",Float)=1.0 |
| Range(min,max) | number | _Range("Range",Range(0.0,1.0))=0.5 |
| Color | (number,number,number,number) | _Color("Color",Color)=(1,1,1,1) |
| Vector | (number,number,number,number) | _Vector("Vector",Vector)=(0,0,,0,1) |
| 2D | "defaulttexture"{} | _2D("2D",2D)=""{} |
| Cube | "defaulttexture"{} | _Cube("Cube",Cube)="white"{} |
| 3D | "defaulttexture"{} | _3D("3D",3D)="white"{} |
语法结构
Properties //属性{//注:Properties中的变量名称通常以下划线开始变量名("面板展示名称",属性类型)=默认值}Properties语义块代码示例
Properties //属性
{_Int("Int",Int)=1_Float("Float",Float)=1.0_Range("Range",Range(0.0,1.0))=0.5_Color("Color",Color)=(1,1,1,1)_Vector("Vector",Vector)=(0,0,,0,1)_2D("2D",2D)=""{}_Cube("Cube",Cube)="white"{}_3D("3D",3D)="white"{}
}
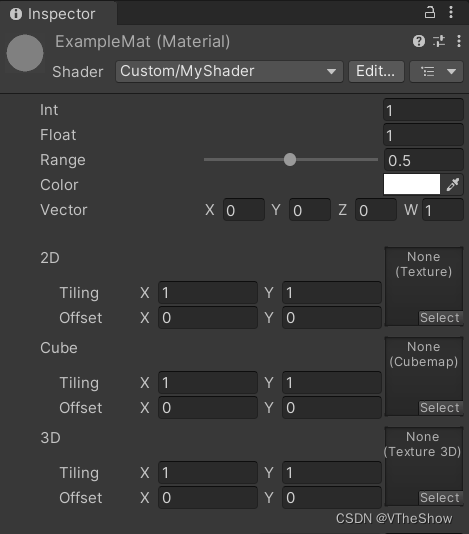
Properties语义块代码示例在材质面板的显示结果
SubShader(子着色器)
Shader文件可以包含多个SubShader,但至少需要有一个;Unity会检查所有的SubShader,并选择第一个能在目标平台上运行的。
每个SubShader可能包含可选的标签(Tags)、状态设置(例如ZTest、Blend等)以及一个或多个Pass。Pass定义了渲染的具体步骤,包括顶点着色器和片段着色器的代码。
语法结构
SubShader //子着色器
{//可选的Tags { "标签键名称1"="值" "标签键名称2"="值"}//可选的状态名称 状态指令//示例Cull Off //关闭剔除ZWrite Off //关闭深度写入//可选的Pass{[Name][Tags][RenderSetup]//other code}
}
SubShader的标签类型
| 标签类型 | 说明 |
|---|---|
| Queue | 控制渲染顺序,指定物体属于哪个渲染队列,通过此方式保证所有透明物体可以在所有不透明物体后被渲染 |
| RenderType | 对着色器进行分类,例如这是一个不透明着色器,或是一个透明着色器,这可被用于着色器替换(Shader Replacement)功能 |
| DisableBatching | 一些SubShader在使用Unity的批处理功能时会出现问题,例如使用模型空间下的坐标进行顶点动画。这时可通过该标签指明是否对该SubShader使用批处理 |
| ForceNoShadowCasing | 控制使用该SubShader的物体是否会投射阴影 |
| IgnoreProjector | 如该标签值为“True”,那么使用该SubShader的物体将不会受Projector的影响,通常用于半透明物体 |
| CanUseSpriteAtlas | 当该标签用于精灵(Sprites)时,该标签设为“False” |
| PreviewType | 指明材质面板将如何预览该材质,默认情况下材质显示为球形。 |
渲染队列Queue
渲染队列(Queue)在Unity Shader中用来控制物体在渲染管线中的渲染顺序。渲染顺序决定了物体在屏幕上的呈现顺序,较低的渲染队列值会先被绘制,较高的渲染队列值会后被绘制。
| 队列键名 | 用途 | 示例 | 渲染队列值 |
| Background | 渲染背景元素,比如天空盒、地面等 | Tags{"Queue"="Background"} | 1000 |
| Geometry | 渲染通常的不透明的3D物体,如场景中的建筑、角色等 | Tags{"Queue"="Geometry"} | 2000 |
| AlphaTest | 用于进行Alpha测试的物体,即剔除透明部分。常用于粒子效果等 | Tags{"Queue"="AlphaTest"} | 2450 |
| Transparent | 渲染透明的物体,如玻璃、水、烟雾等。这些物体通常需要正确地排序和混合。 | Tags{"Queue"="Transparent"} | 3000 |
| Overlay | 渲染UI和2D元素,如文字、按钮、镜头光晕等。这些元素通常需要在其他物体之上渲染,并保持固定的屏幕位置 | Tags{"Queue"="Overlay"} | 4000 |
补充--自定义渲染队列
有时候,我们可能需要定义一些自定义的渲染队列,以实现更复杂的渲染效果。在Shader中设置自定义渲染队列需要使用Queue标签,并指定一个整数值作为队列的优先级。
Tags {"Queue" = "Geometry+200" //队列值为2200
}
渲染类型RenderType
定义着色器的渲染类型
| 类型 | 详情 |
|---|---|
| Opaque | 不透明的。常用于普通Shader、不透明、自发光、反射等 |
| Transparent | 用于半透明效果、如玻璃 |
| TransparentCutout | 表示物体是有透明度并且有一定范围内的裁剪的,用于透明测试 Shader,比如:植物叶子 |
| Background | 用于天空盒Shader,场景当中的的背景 |
| Overlay | 表示物体是覆盖在其他物体上的。这些物体会在后期的渲染队列中进行渲染,如GUI 纹理、Halo(光环)、Flare(光晕) |
| TreeOpaque | 用于地形系统中的树叶 |
| TreeBillborad | 用于地形系统中的 Billboarded 树 |
| Grass | 用于地形系统中的草 |
| GrassBillboard | 用于地形系统中的 Billboarded 草 |
