最近在jeecg框架的后台要做一个pdf在线预览的页面功能,可是每次点预览都是下载,所以就要解决这个问题,现在解决了,记录一下,防止后面踩坑。
先放代码:
下面是点“预览”按钮的点击事件,代码放到vue2的methods里面,代码如下:
handleLook(record) {let token = Vue.ls.get(ACCESS_TOKEN);let token2 = Vue.ls.get(ACCESS_TOKEN);if (record && record.pdfbg) {let fileUrl= process.env.VUE_APP_API_BASE_URL+"/sb/dj/getPdf?url="+ record.jybg+"&token="+token2;let url='/pdfjs/web/viewer.html?token='+token+'&file='+encodeURIComponent(fileUrl);//方式一:在浏览器打开一个新页面,显示pdf//window.open(url, '_blank');//方式二:子页面弹出,显示pdfthis.$refs.pdfViewForm.pdfUrl =url;this.$refs.pdfViewForm.visible = true;}},上面代码,其中:
1、process.env.VUE_APP_API_BASE_URL:是服务器上的访问地址(https://....);
2、如果想要读取你本地文件或者服务器文件 就 通过流的方式输出,预览 PDF 文件:
/sb/Sydj/getPdf?url="+ pdfPath+"&token="+token:调用后台方法,通过拿到pdf文件地址,通过流的方式输出到移动端页面显示。
下面是后台方法:
// 通过文件流的方式预览 PDF 文件@RequestMapping(value = "/getPdf", method = { RequestMethod.GET, RequestMethod.POST })public void pdfStreamHandeler(HttpServletRequest request, HttpServletResponse response, HttpSession session) {// 获取路径String filePath = request.getParameter("url");File file = new File(upLoadPath+ File.separator+ filePath);byte[] data = null;try {// 编辑请求头部信息// 解决请求头跨域问题(IE兼容性 也可使用该方法)response.setHeader("Access-Control-Allow-Origin", "*");response.setContentType("application/pdf");FileInputStream input = new FileInputStream(file);data = new byte[input.available()];input.read(data);response.getOutputStream().write(data);input.close();} catch (Exception e) {String aaa="";}}3、如果是想让浏览器打开一个新窗口显示pdf,就选用方式一:
window.open(url, '_blank'); 比较简单;
如果是方式二,在当前窗口弹出显示pdf,就需要iframe嵌套一下:
<iframe id="pdfPreviewIframe" :src="pdfUrl" scrolling="auto"></iframe>
下面是遇到的坑:
官方网址:PDF.js - Home

在这里,大家一般都直接点下载,那就是最新版本,这个插件最新版本里包含.mjs文件,如下图所示

记得把pdf.js插件放到public下面

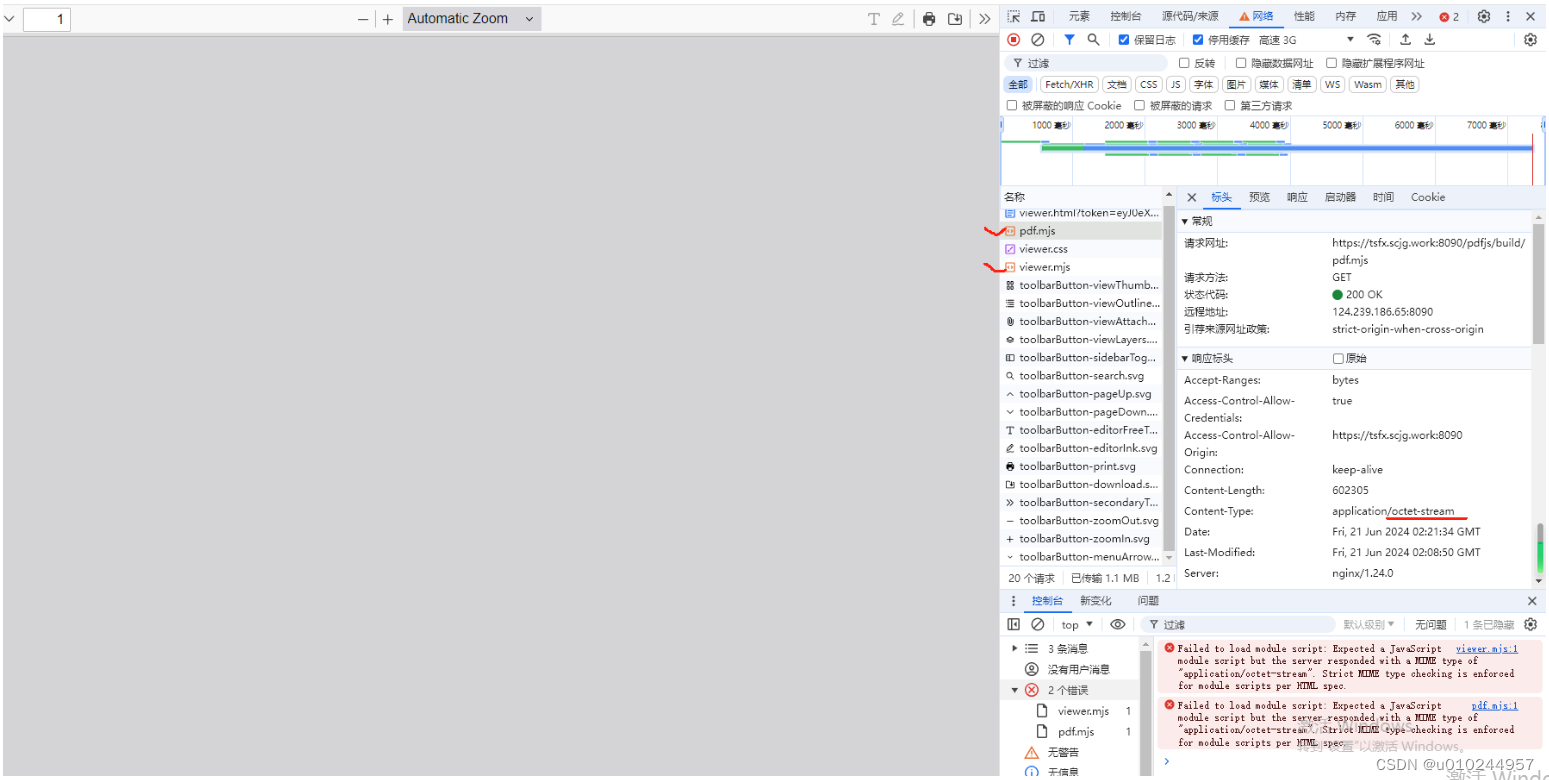
本地没有问题,能正常预览pdf,但线上服务器不可以,报如下这个错,.mjs文件的不被识别为Content-Type:application/javascript;

原因:
所以果断放弃pdf.js的最新版,下载了包含.js的旧pdf.js,解决了问题。
打包的代码,都在这里了。
参考文章:使用pdf.js在线预览 PDF (本地文件,服务器文件)
一篇文章教你使用 PDF.JS 在线预览 PDF (本地文件,服务器文件)
