一、Vue
(一)Vue是什么

(二)创建一个Vue实例
1. el指定挂载点
data提供数据
2.创建一个Vue实例
(1)准备容器(Vue所管理的范围)(如div)
(2)引包(官网)分为开发版本 生产版本
(3)创建Vue实例,new Vue()
(4)指定配置项->渲染数据:el指定挂载点 data提供数据
eg.
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 创建Vue实例,初步渲染1.准备容器 --><div id="app"><!-- 这里将会编写一些用于渲染的逻辑代码 --><h2>{{msg}}</h2><a href="">{{count}}</a></div><!-- 2.引包,引入开发版本包 --><script src="../js/vue.js"></script><script>// 一旦引入VueJS核心包,在全局环境就有了Vue构造函数const app=new Vue({// 通过el配置选择器,指定Vue管理的是哪个盒子el:'#app',// 通过data提供被渲染的数据data:{msg:'Hello world',count:123}})</script>
</body>
</html>(三)插值表达式
1.{ {}}没有解析能力
表达式,可以被求的代码值
2.
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>插值表达式</title>
</head>
<body><!-- 插值表达式{{}}插值表达式是一种Vue的模板语法1.作用:利用表达式进行插值,渲染到页面中表达式:是可以被求值的代码,JS引擎会将其计算出一个结果2.语法:{{ 表达式 }}<p>{{ title }}</p><p>{{ nickname.toUpperCase() }}</p><p>{{ age >= 18 ? '成年' : '未成年' }}</p><p>{{ obj.name }}</p>3.注意点: (1)使用的数据必须存在(data) (2)支持的是表达式,而非语句,比如:if for… 错误:<p>{{ if }}</p>(3)不能在标签属性中使用{{}}插值错误:<p title="{{ username }}">我是p标签</p>--><div id="app"><p>{{ nickname }}</p><p>{{ nickname.toUpperCase() }}</p><p>{{ nickname + '你好' }}</p><p>{{ age >= 18 ? '成年' : '未成年' }}</p><p>{{ friend.name }}</p><p>{{ friend.desc }}</p></div><script src="./vue.js"></script><script>const app = new Vue({el: '#app',data: {nickname: 'tony',age: 18,friend: {name: 'jepson',desc: '热爱学习 Vue'}}})</script>
</body>
</html>3.

(四)Vue响应式特性
1.data数据: ☛☛☛响应式数据 ☛☛☛数据变化了,视图自动更新
①访问:“实例,属性名”, 如:app,msg
②修改:“实例,属性名”, 如:app,count+f
2.

3.
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app">{{msg}}{{count}}</div><script src="../js/vue.js"></script><script>const app=new Vue({el:'#app',data:{//响应式数据 数据变化了,视图自动更新msg:'你好,黑马',count:100}})</script>
</body>
</html>二、指令
(一)v-html
1.Vue指令
Vue会根据不同的【指令】,针对标签实现不同的【功能】
指令:带有 v- 前缀 的 特殊标签属性
Vue指令: v- 前缀的标签属性
2.
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>指令初识和v-html</title>
</head>
<body><!-- <div v-html="str"></div>v-html:作用:设置元素的innerHTML语法: v-html = "表达式"--><div id="app"><div v-html="msg"></div></div><script src="./vue.js"></script><script>const app = new Vue({el: '#app',data: {msg: `<a href="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">黑马程序员 </a>`}})</script>
</body>
</html>3.

(二)v-show和v-if
v-show
1.作用:控制元素显示隐藏
2.语法:v-show=“ 表达式 ” 表达式值 true显示,false隐藏
3.原理:切换display:none 控制显示隐藏
4.场景:频繁切换显示和隐藏的场景
v-if
1.作用:控制元素显示隐藏(条件渲染)
2.语法:v-if=“ 表达式 ” 表达式值 true显示,false隐藏
3.原理:基于条件判断,是否创建或移除节点
4.场景:要么显示,要么隐藏,不频繁切换
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box{width: 200px;height: 100px;border: 5px solid black;margin-bottom: 20px;text-align: center;border-radius: 5px;box-shadow: 2px 2px 2px #ccc;}</style>
</head>
<body><div id="app"><div v-show="flag" class="box">v-show控制</div><div v-if="flag" class="box">v-if控制</div></div><script src="../js/vue.js"></script><script>const app=new Vue({el:'#app',data:{flag:false}})</script>
</body>
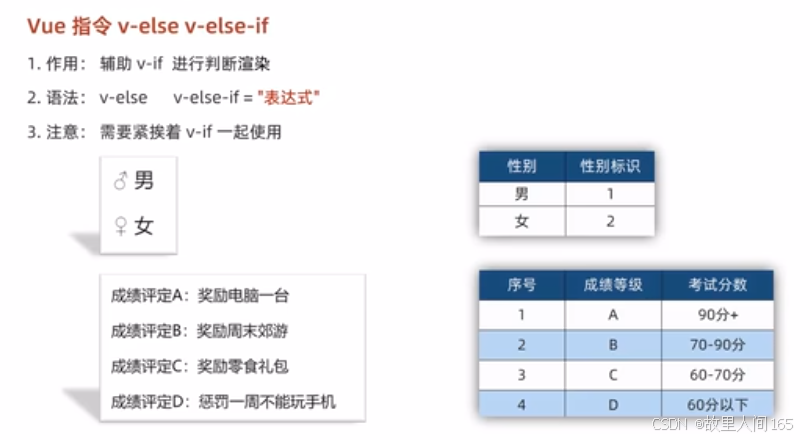
</html>(三)v-else和v-else-if
1.
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>指令_v-else和v-else-if</title>
</head>
<body><!-- Vue指令 v-else v-else-if1.作用:辅助 v-if 进行判断渲染2.语法:v-else v-else-if="表达式" 3.注意:需要紧挨着 v-if 一起使用--><div id="app"><p v-if="gender === 1">性别:♂ 男</p><p v-else>性别:♀ 女</p><hr><p v-if="score >= 90">成绩评定A:奖励电脑一台</p><p v-else-if="score >= 70">成绩评定B:奖励周末郊游</p><p v-else-if="score >= 60">成绩评定C:奖励零食礼包</p><p v-else>成绩评定D:惩罚一周不能玩手机</p></div><script src="./vue.js"></script><script>const app = new Vue({el: '#app',data: {gender: 1,score: 80}})</script>
</body>
</html>2.作用:辅助v-if 进行渲染判断
3.语法:v-else v-else-if=“ 表达式 ”
4.注意:需要紧挨着 v-if 一起使用
5.

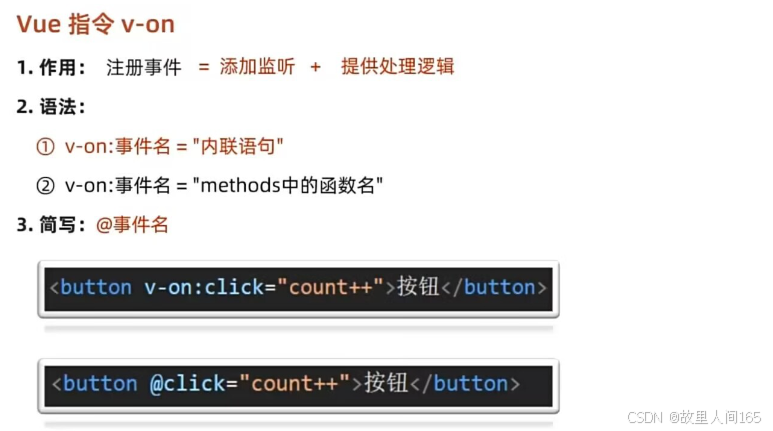
(四)v-on-内联语句

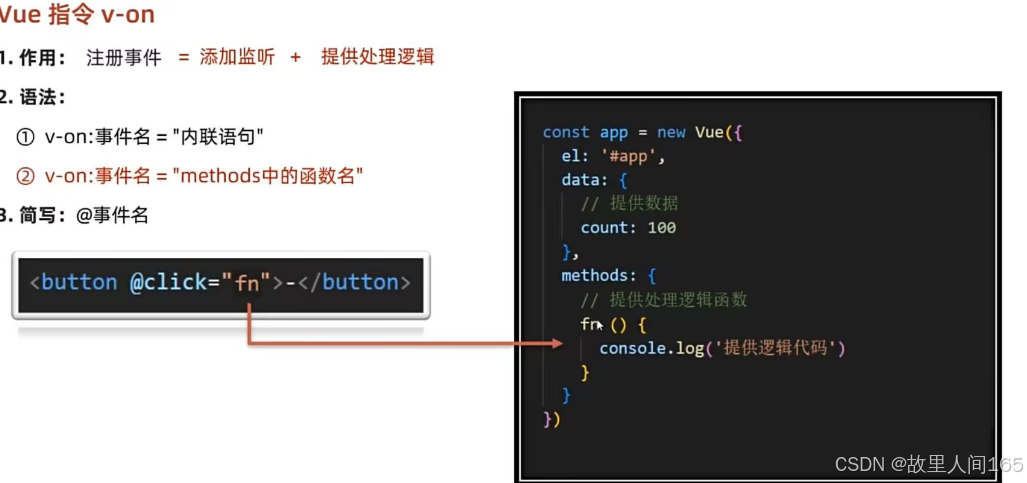
(五)v-on-methods处理函数

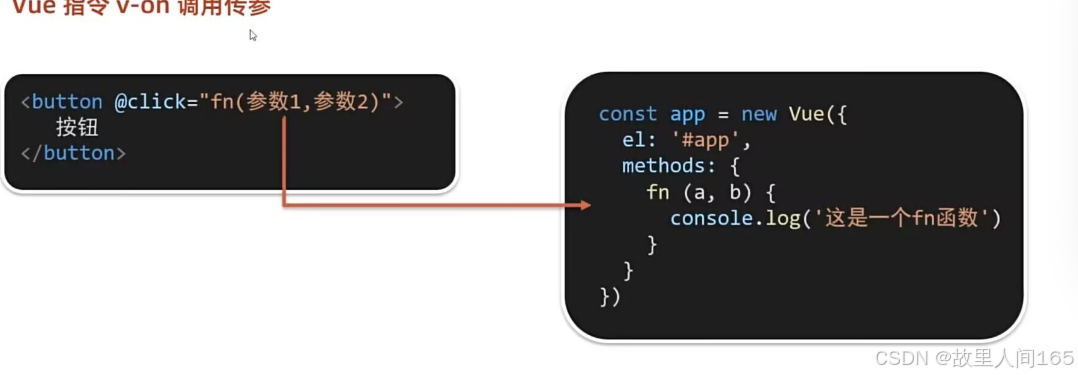
(六)v-on-调用传参

总结
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>指令_v-on语法</title>
</head>
<body><script src="./vue.js"></script><!-- Vue指令 v-on 1.作用:注册事件 = 添加监听 + 提供处理逻辑2.语法: 1. v-on:事件名="内联语句"<button v-on:click="count++">按钮</button>2. v-on:事件名="methods中的函数名" <button v-on:click="fn">按钮</button>3.简写:@事件名4.注意:methods函数内的this指向Vue实例--><div id="app"><!-- 内联语句 --><!-- v-on: 可以替换为 @ --><button v-on:click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button><br><!-- 配置methods函数 --><button @click="fn">切换显示隐藏</button><h1 v-show="isShow">黑马程序员</h1></div><script>const app = new Vue({el: '#app',data: {count: 100,isShow: true},methods: {fn(){// app.isShow = !app.isShowthis.isShow = !this.isShow}}})</script>
</body>
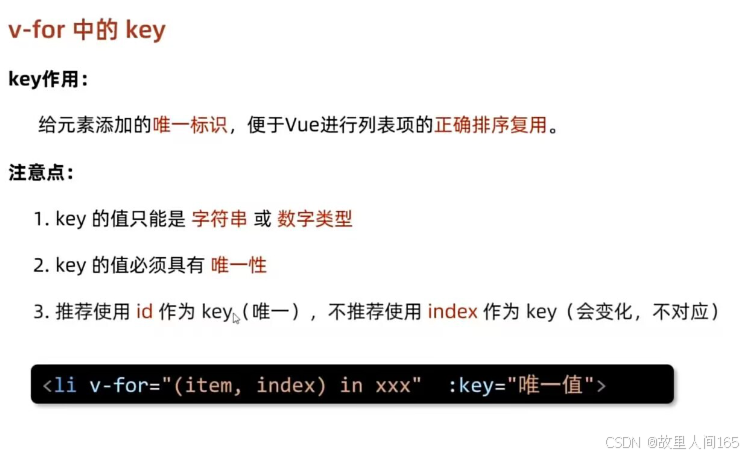
</html>(七)v-for的key

(八)v-model
1.当有两个或多个单选框,只能选一个的时候,给单选框都加上统一的name属性
2. value: 给单选框加上 value 属性,用于提交给后台的数据
结合 Vue 使用☛☛☛ v-model
3. option 需要设置 value 值,提交给后台
4. select 的 value 值,关联了选中的 option 的 value 值
结合 Vue 使用☛☛☛ v-model
5.
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>指令_v-model</title>
</head>
<body><!-- Vue指令 v-model 1.作用:给 表单元素 使用,双向数据绑定 → 可以快速 获取 或 设置 表单元素内容1数据变化→视图自动更新2视图变化→数据自动更新2.语法:v-model='变量'--><div id="app">账户:<input type="text" v-model="username"><br><br>密码:<input type="password" v-model="password"><br><br><button @click="login">登录</button><button @click="reset">重置</button></div><script src="./vue.js"></script><script>const app = new Vue({el: '#app',data: {username: '魏巍',password: '123'},methods: {login () {console.log(this.username, this.password)},reset () {this.username = ''this.password = ''}}})</script>
</body>
</html>(九)v-bind
1.作用:动态的设置html的标签属性→ src url title ...
2.语法: v-bind:属性名="表达式"
3.注意:简写形式: :属性名='表达式'
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>指令_v-bind</title>
</head>
<body><!-- Vue指令 v-bind1.作用:动态的设置html的标签属性→ src url title ...2.语法: v-bind:属性名="表达式"3.注意:简写形式: :属性名='表达式'--><div id="app"><!-- <img v-bind:src="imgUrl" v-bind:title="msg" alt=""> --><!-- v-bind可省略掉 --><img :src="imgUrl" :title="msg" alt=""></div><script src="./vue.js"></script><script>const app = new Vue({el: '#app',data: {imgUrl: './imgs/稻.jpg',msg: '稻'}})</script>
</body>
</html>(十)v-for
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>指令_v-for</title>
</head>
<body><!-- Vue指令 v-for 1.作用:基于数据循环,多次渲染整个元素 → 数组、对象、数字...2.遍历数组语法: v-for="(item, index) in 数组" item 每一项,index 下标省略 index: v-for="item in 数组"--><div id="app"><h3>小黑水果店</h3><ul><li v-for="(item, index) in list">{{ item }} - {{ index }}</li></ul></div><script src="./vue.js"></script><script>const app = new Vue({el: '#app',data: {list: ['西瓜','苹果','鸭梨','榴莲']}})</script>
</body>
</html>总结
三、案例
(一)波仔的学习之旅
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例_波仔的学习之旅</title><style>img {width: 400px;height: 225px;}</style>
</head>
<body><div id="app"><button v-show="index > 0" @click="index--">上一页</button><div><img :src="list[index]" alt=""></div><button v-show="index < list.length - 1" @click="index++">下一页</button></div><script src="./vue.js"></script><script>const app = new Vue({el: '#app',data: {index: 3,list: ['./imgs/稻.jpg','./imgs/烟花.jpg','./imgs/niko.jpg','./imgs/oneshot.jpg','./imgs/Phigros.jpg','./imgs/Stardew Valley.jpg']}})</script>
</body>
</html>(二)小黑的书架
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例_小黑的书架</title>
</head>
<body><div id="app"><h3>小黑的书架</h3><ul><li v-for="(item, index) in booksList" :key="item.id"><span>{{ item.name }}</span><span>{{ item.author }}</span><!-- 注册点击事件 通过id删除数组中的对应项 --><button @click="del(item.id)">删除</button></li></ul></div><script src="./vue.js"></script><script>const app = new Vue({el: '#app',data: {booksList: [{id: 1, name: '《红楼梦》', author: '曹雪芹'},{id: 2, name: '《西游记》', author: '吴承恩'},{id: 3, name: '《水浒传》', author: '施耐庵'},{id: 4, name: '《三国演义》', author: '罗贯中'}]},methods: {del (id){// 通过id删除数组中的对应项 => filter(不会改变原数组)// filter:根据条件,保留满足条件的对应项,得到一个新数组this.booksList = this.booksList.filter(item => item.id !== id)}}})</script>
</body>
</html>(三)小黑记事本
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例_小黑记事本</title>
</head>
<body><section id="app"><header class="header"><h1>小黑记事本</h1><input v-model="todoName" placeholder="请输入任务" class="new-todo"><button @click="add" class="add">添加任务</button></header><!-- 列表区域 --><section class="main"><ul class="todo-list"><li class="todo" v-for="(item, index) in list" :key="item.id"><div class="view"><span class="index">{{ index + 1 }}.</span> <label>{{ item.name }}</label><button @click="del(item.id)" class="destroy"></button></div></li></ul></section><!-- 统计和清空 --><footer class="footer" v-show="list.length > 0"><!-- 统计 --><span class="todo-count">合 计:<strong> {{ list.length }} </strong></span><!-- 清空 --><button @click="clear" class="clear-completed">清空任务</button></footer>
</section><!-- 底部 --><script src="./vue.js"></script><script>// 添加功能const app = new Vue({el: '#app',data: {todoName: '',list: [{ id: 1, name: '跑步一公里' },{ id: 2, name: '跳绳200次' },{ id: 3, name: '游泳100米' }]},methods: {del (id) {this.list = this.list.filter(item => item.id !== id)},add () {if (this.todoName.trim() === '') {alert('请输入任务名称')return}this.list.unshift({id: +new Date(),name: this.todoName})this.todoName = ''},clear () {this.list = []}}})</script>
</body>
</html>

