目录
- 问题描述
- 场景复现
- 解决办法
问题描述
gin模板渲染base64图片出现#ZgotmplZ
场景复现
项目目录
main.go
templates/index.html
gin模板渲染base64图片
package mainimport ("net/http""github.com/gin-gonic/gin"
)// base64图片
var imageUrl = "data:image/gif;base64,R0lGODlhMwAxAIAAAAAAAP///yH5BAAAAAAALAAAAAAzADEAAAK8jI+pBr0PowytzotTtbm/DTqQ6C3hGXElcraA9jIr66ozVpM3nseUvYP1UEHF0FUUHkNJxhLZfEJNvol06tzwrgdLbXsFZYmSMPnHLB+zNJFbq15+SOf50+6rG7lKOjwV1ibGdhHYRVYVJ9Wnk2HWtLdIWMSH9lfyODZoZTb4xdnpxQSEF9oyOWIqp6gaI9pI1Qo7BijbFZkoaAtEeiiLeKn72xM7vMZofJy8zJys2UxsCT3kO229LH1tXAAAOw=="func main() {app := gin.Default()// 加载模板文件app.LoadHTMLGlob("templates/*")// 生成验证码app.GET("/", func(ctx *gin.Context) {ctx.HTML(http.StatusOK, "index.html", gin.H{"imageUrl": imageUrl,})})// 监听并在 http://127.0.0.1:8080 上启动服务app.Run()
}模板内容 index.html
<img src="{{.imageUrl}}">
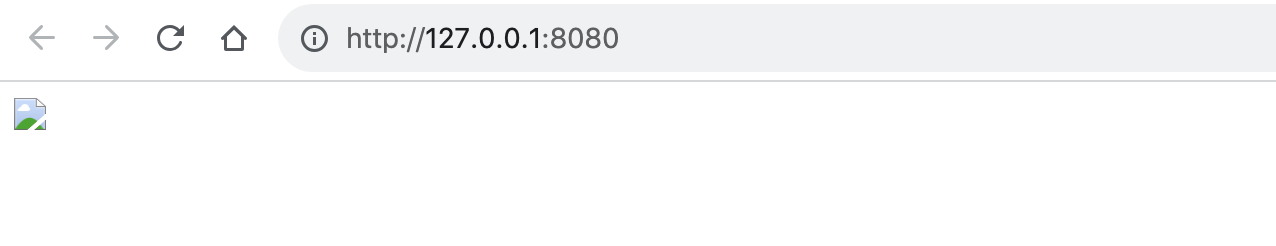
图片没有正常显示

查看页面渲染结果,发现base64字符串没有显示完整
<img src="#ZgotmplZ">
解决办法
修改字符串,指定其类型
"imageUrl": template.URL(imageUrl)
完整代码
package mainimport ("html/template""net/http""github.com/gin-gonic/gin"
)var imageUrl = "data:image/gif;base64,R0lGODlhMwAxAIAAAAAAAP///yH5BAAAAAAALAAAAAAzADEAAAK8jI+pBr0PowytzotTtbm/DTqQ6C3hGXElcraA9jIr66ozVpM3nseUvYP1UEHF0FUUHkNJxhLZfEJNvol06tzwrgdLbXsFZYmSMPnHLB+zNJFbq15+SOf50+6rG7lKOjwV1ibGdhHYRVYVJ9Wnk2HWtLdIWMSH9lfyODZoZTb4xdnpxQSEF9oyOWIqp6gaI9pI1Qo7BijbFZkoaAtEeiiLeKn72xM7vMZofJy8zJys2UxsCT3kO229LH1tXAAAOw=="func main() {app := gin.Default()// 加载模板文件app.LoadHTMLGlob("templates/*")// 生成验证码app.GET("/", func(ctx *gin.Context) {ctx.HTML(http.StatusOK, "index.html", gin.H{"imageUrl": template.URL(imageUrl),})})// 监听并在 http://127.0.0.1:8080 上启动服务app.Run()
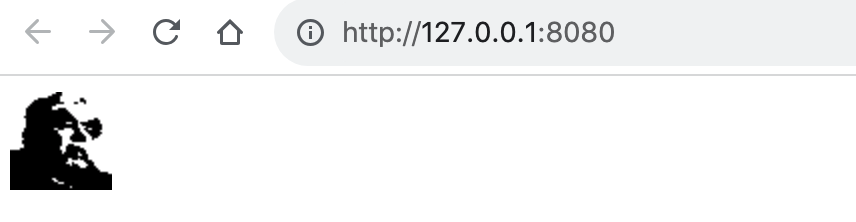
}渲染结果

再次查看其渲染结果,发现base64字符串显示完整了
<img src="data:image/gif;base64,R0lGODlhMwAxAIAAAAAAAP///yH5BAAAAAAALAAAAAAzADEAAAK8jI+pBr0PowytzotTtbm/DTqQ6C3hGXElcraA9jIr66ozVpM3nseUvYP1UEHF0FUUHkNJxhLZfEJNvol06tzwrgdLbXsFZYmSMPnHLB+zNJFbq15+SOf50+6rG7lKOjwV1ibGdhHYRVYVJ9Wnk2HWtLdIWMSH9lfyODZoZTb4xdnpxQSEF9oyOWIqp6gaI9pI1Qo7BijbFZkoaAtEeiiLeKn72xM7vMZofJy8zJys2UxsCT3kO229LH1tXAAAOw==">
参考
- go使用template出现#ZgotmplZ
