1、Text
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return MaterialApp(title: 'Flutter Demo',theme: ThemeData(colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),useMaterial3: true,),home: const MyHomePage(title: '文本控件'),);}
}class MyHomePage extends StatefulWidget {const MyHomePage({super.key, required this.title});final String title;State<MyHomePage> createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(backgroundColor: Theme.of(context).colorScheme.inversePrimary,title: Text(widget.title),),body: Column(children: [// 默认样式const Text("文本1"),// 靠右换行Text("文本2" * 15,textAlign: TextAlign.right,),// 最大行数为1Text("文本3" * 15,maxLines: 1,// 截断方式overflow: TextOverflow.ellipsis,),],));}
}
- textAlign:在文本超出一行时,可以选择对起方式,左对齐、右对齐或者居中对齐,文本未超过一行时无效;
- maxLines:最大显示行数,默认截断方式是直接截断,超出范围的文本丢掉;
- overflow:可以指定截断方式,TextOverflow.ellipsis方法是将多余的文本使用…表示。
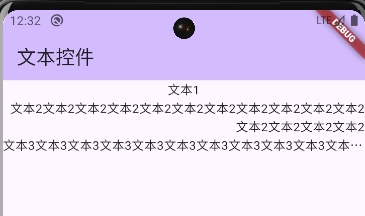
文本效果:

2、TextStyle
return Scaffold(appBar: AppBar(backgroundColor: Theme.of(context).colorScheme.inversePrimary,title: Text(widget.title),),body: Column(children: [// 文本样式Text("文本样式",style: TextStyle(// 文本颜色color: Colors.amber,// 文本大小fontSize: 80.0,// 文本行高height: 1.5,// 字符集fontFamily: "Courier",// 文本背景background: Paint()..color=Colors.cyan,// 文本划线种类decoration: TextDecoration.underline,// 文本划线样式decorationStyle: TextDecorationStyle.dashed,),),],));
- height:设置文本行高,具体的行高为 fontSize*height。

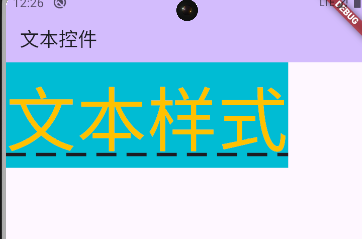
文本效果:
3、TextSpan
使用TextStyle修改文本样式会改变所有文本的样式,具体修改文本中某一部分的样式则需要使用TextSpan来修改。
return Scaffold(appBar: AppBar(backgroundColor: Theme.of(context).colorScheme.inversePrimary,title: Text(widget.title),),body: const Column(children: [Text.rich(TextSpan(children: [TextSpan(text: '百度链接:',style: TextStyle(color: Colors.black),),TextSpan(text: "https://www.baidu.com/",style: TextStyle(color: Colors.blue),)]))],));
- Text.rich():使用该方法接受TextSpan对象并将其渲染为富文本;
- TextSpan:定义富文本的各个部分及其样式。
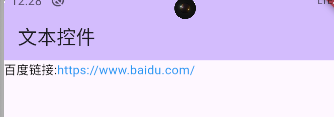
文本效果:

4、DefaultTextStyle
在Widget树中,子类文本类组件未指定具体样式时可以使用Widget树中父级设置的默认样式,可以通过inherit设置是否继承样式。
return Scaffold(appBar: AppBar(backgroundColor: Theme.of(context).colorScheme.inversePrimary,title: Text(widget.title),),body: const Column(children: [DefaultTextStyle(style: TextStyle(color: Colors.blue, fontSize: 20.0),// 文本在容器的中间对齐(根据语言的方向)。textAlign: TextAlign.center,child: Column(// 子组件在交叉轴上居中对齐。crossAxisAlignment: CrossAxisAlignment.center,children: [Text("文本继承样式"),Text("文本不继承样式",style: TextStyle(inherit: false,color: Color(0XFF00FF00),),)],))],));
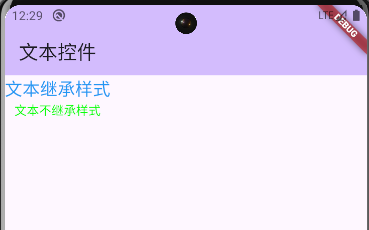
文本效果:

5、字体
在Flutter中,除了默认提供的文本外,还可以使用第三方字体。以Windows自带字体为例。
5.1 获取字体

5.2 字体位置

-
weight:字体权重
100:细体(Thin) 200:超轻体(Extra Light) 300:轻体(Light) 400:常规(Regular) 500:中等(Medium) 600:半粗体(SemiBold) 700:粗体(Bold) 800:超粗体(Extra Bold) 900:黑体(Black)
5.3 设置字体样式
通过fontFamily属性使用字体。
return Scaffold(appBar: AppBar(backgroundColor: Theme.of(context).colorScheme.inversePrimary,title: Text(widget.title),),body: const Center(child: DefaultTextStyle(style: TextStyle(fontSize: 40.0, color: Colors.blue),child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Text("宋体",style: TextStyle(fontFamily: "simsun",),),Text("楷体",style: TextStyle(fontFamily: "simkai",),),],)),));
