项目背景 : react + ant
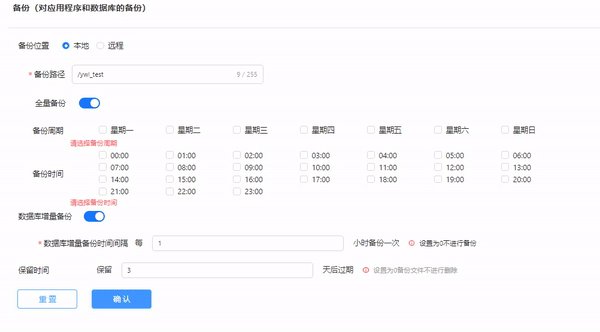
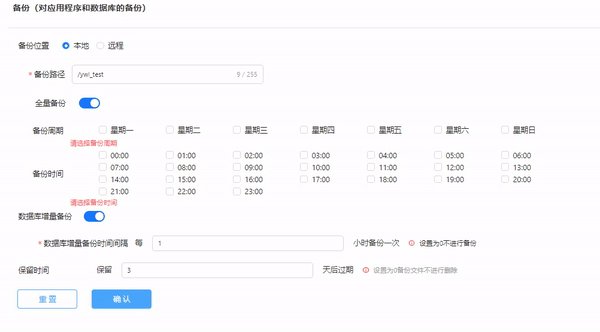
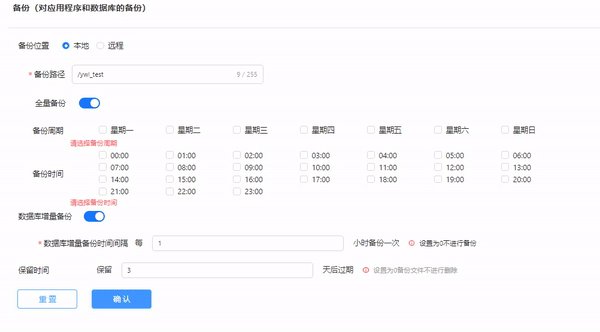
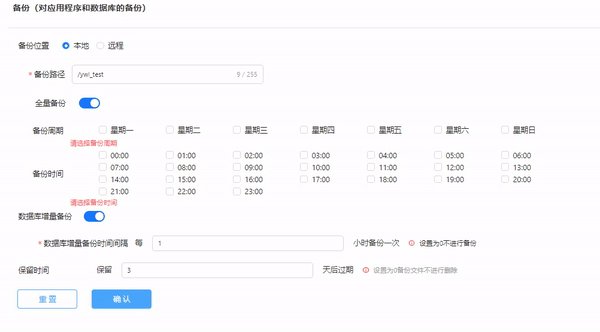
需求 : 需实现至少选中一个Checkbox , 否则会报错
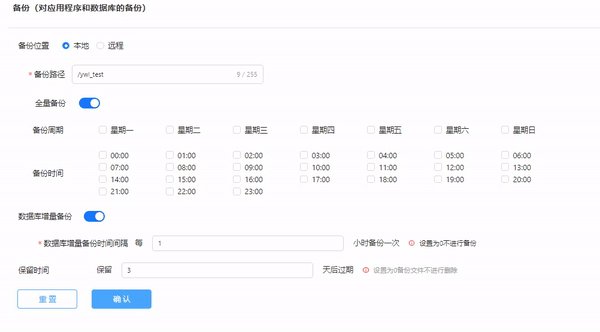
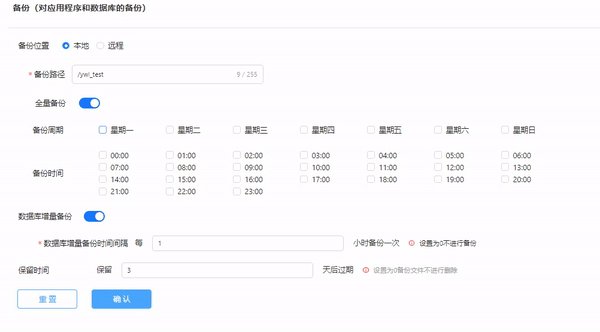
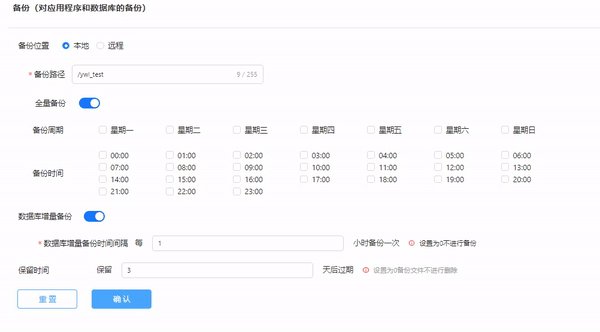
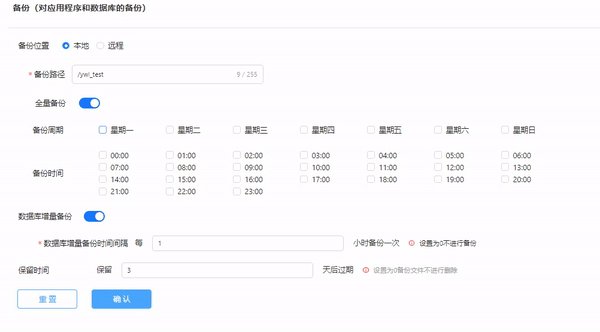
需求如下 :

注意 : Input, Select, DatePicker可以直接处理Form.Item的验证规则 , 但Checkbox不行 , 需自定义验证规则
实现 :
// 自定义的checkbox校验规则--星期const validateAtLeastOneCheckbox = (_, value) => {// 假设 isChecked1-7 是您在外部维护的state,反映了Checkbox的选中状态const isCheckedArray = [isChecked1,isChecked2,isChecked3,isChecked4,isChecked5,isChecked6,isChecked7]const isSelected = isCheckedArray.some(Boolean) // 检查是否有至少一个为trueif (!isSelected) {// 如果没有选中任何一项,则返回错误信息return Promise.reject(new Error('请选择至少一个备份周期'))}return Promise.resolve()}<Form.Itemcolon={false}label={t('backupsTOP9')}className='time'name='week'rules={[{validator: validateAtLeastOneCheckbox,message: '请选择备份周期'}]}><div className='' style={{ width: 1100 }}><Checkboxchecked={isChecked1}onChange={e => {setIsChecked1(e.target.checked)}}style={{ marginLeft: 60, fontSize: 16, width: 80 }}>{t('backupsTOP10')}</Checkbox><Checkboxchecked={isChecked2}onChange={e => {setIsChecked2(e.target.checked)}}style={{ marginLeft: 60, fontSize: 16, width: 80 }}>{t('backupsTOP11')}</Checkbox><Checkboxchecked={isChecked3}onChange={e => {setIsChecked3(e.target.checked)}}style={{ marginLeft: 60, fontSize: 16, width: 80 }}>{t('backupsTOP12')}</Checkbox><Checkboxchecked={isChecked4}onChange={e => {setIsChecked4(e.target.checked)}}style={{ marginLeft: 60, fontSize: 16, width: 80 }}>{t('backupsTOP13')}</Checkbox><Checkboxchecked={isChecked5}onChange={e => {setIsChecked5(e.target.checked)}}style={{ marginLeft: 60, fontSize: 16, width: 80 }}>{t('backupsTOP14')}</Checkbox><Checkboxchecked={isChecked6}onChange={e => {setIsChecked6(e.target.checked)}}style={{ marginLeft: 60, fontSize: 16, width: 80 }}>{t('backupsTOP15')}</Checkbox><Checkboxchecked={isChecked7}onChange={e => {setIsChecked7(e.target.checked)}}style={{ marginLeft: 60, fontSize: 16, width: 80 }}>{t('backupsTOP16')}</Checkbox></div></Form.Item>