零基础入门uniapp Vue3组合式API版本到咸虾米壁纸项目实战,开发打包微信小程序、抖音小程序、H5、安卓APP客户端等
总时长 23:40:00 共116P
此文章包含第1p-第p10的内容
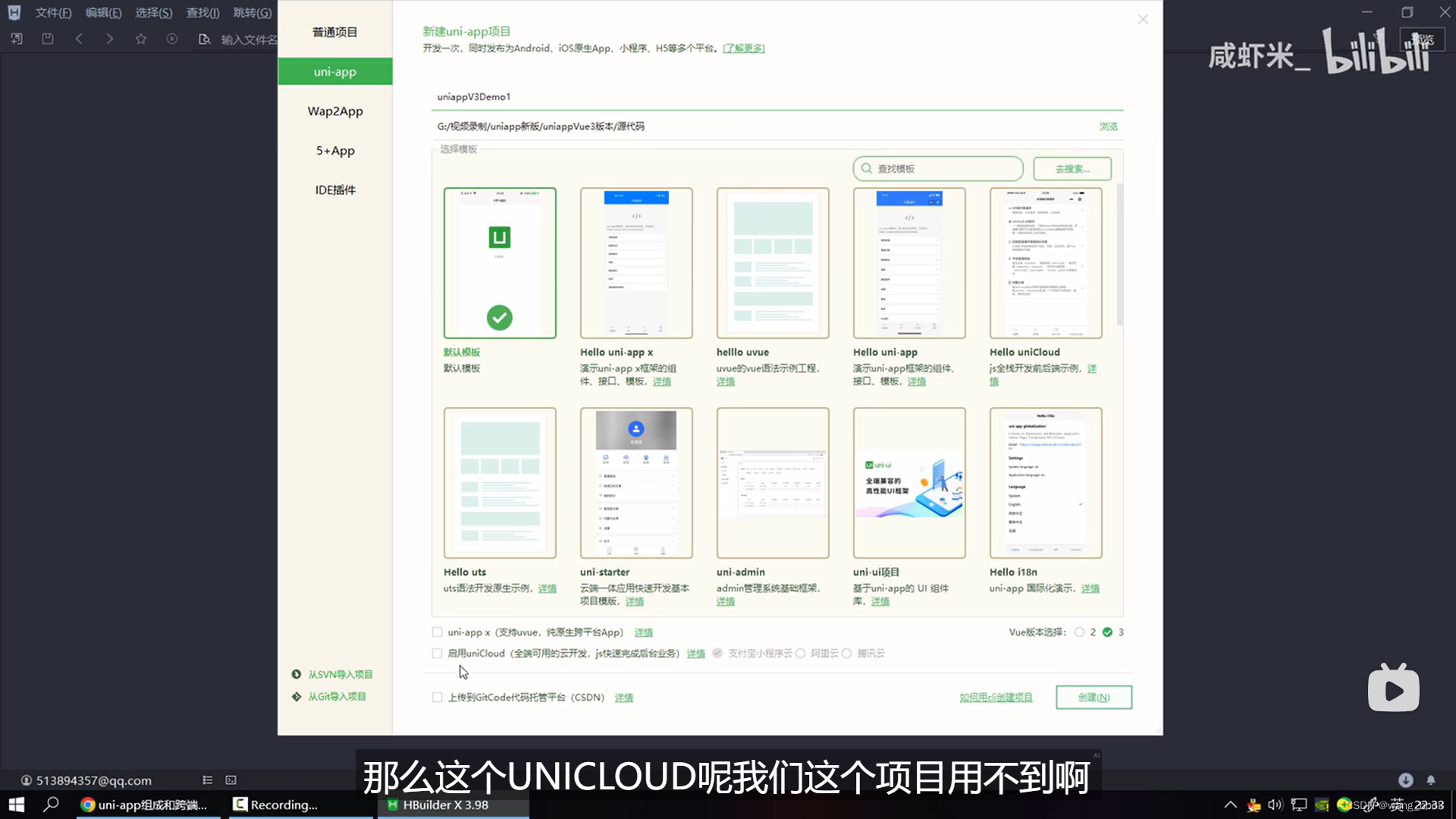
简介


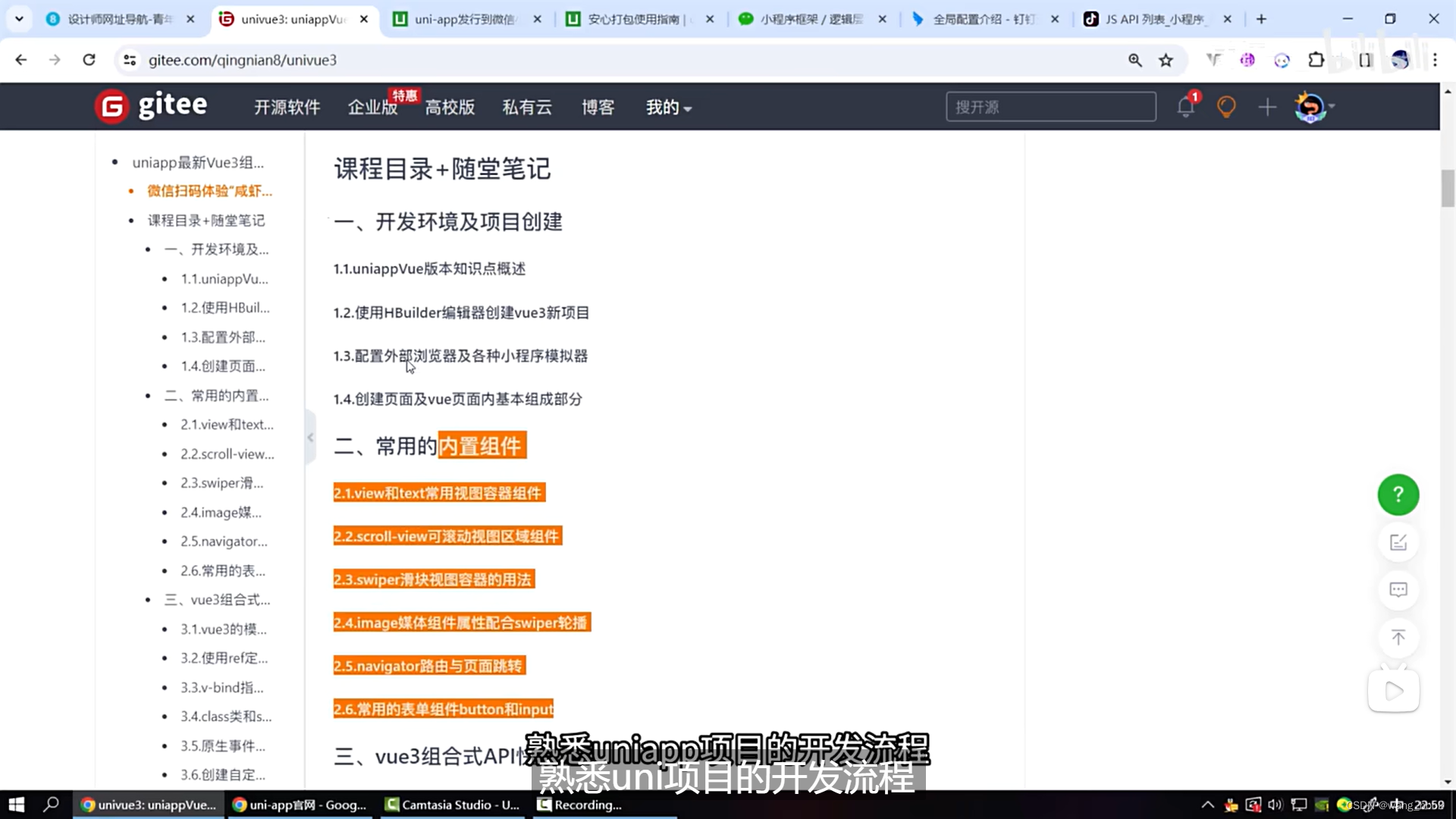
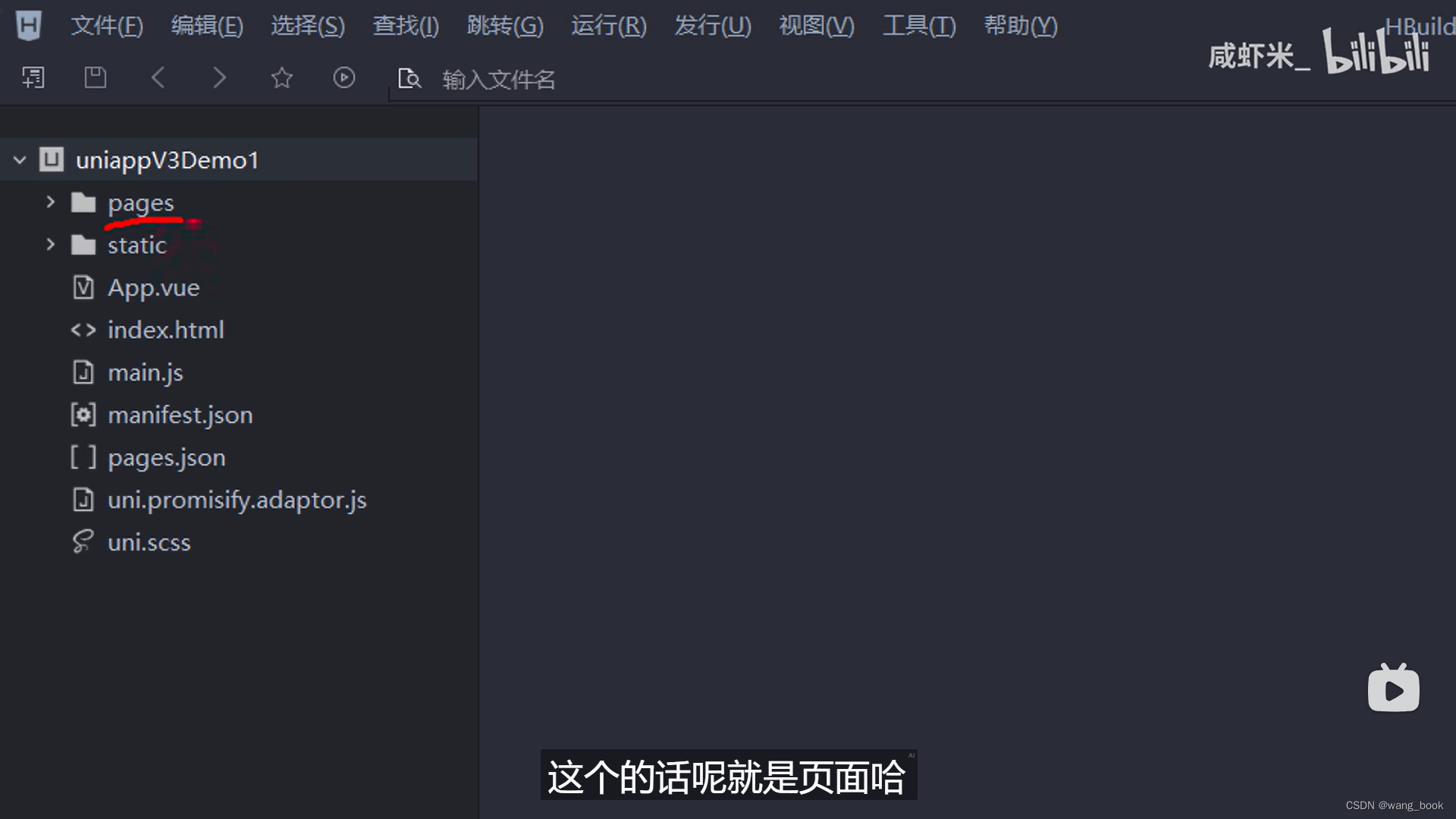
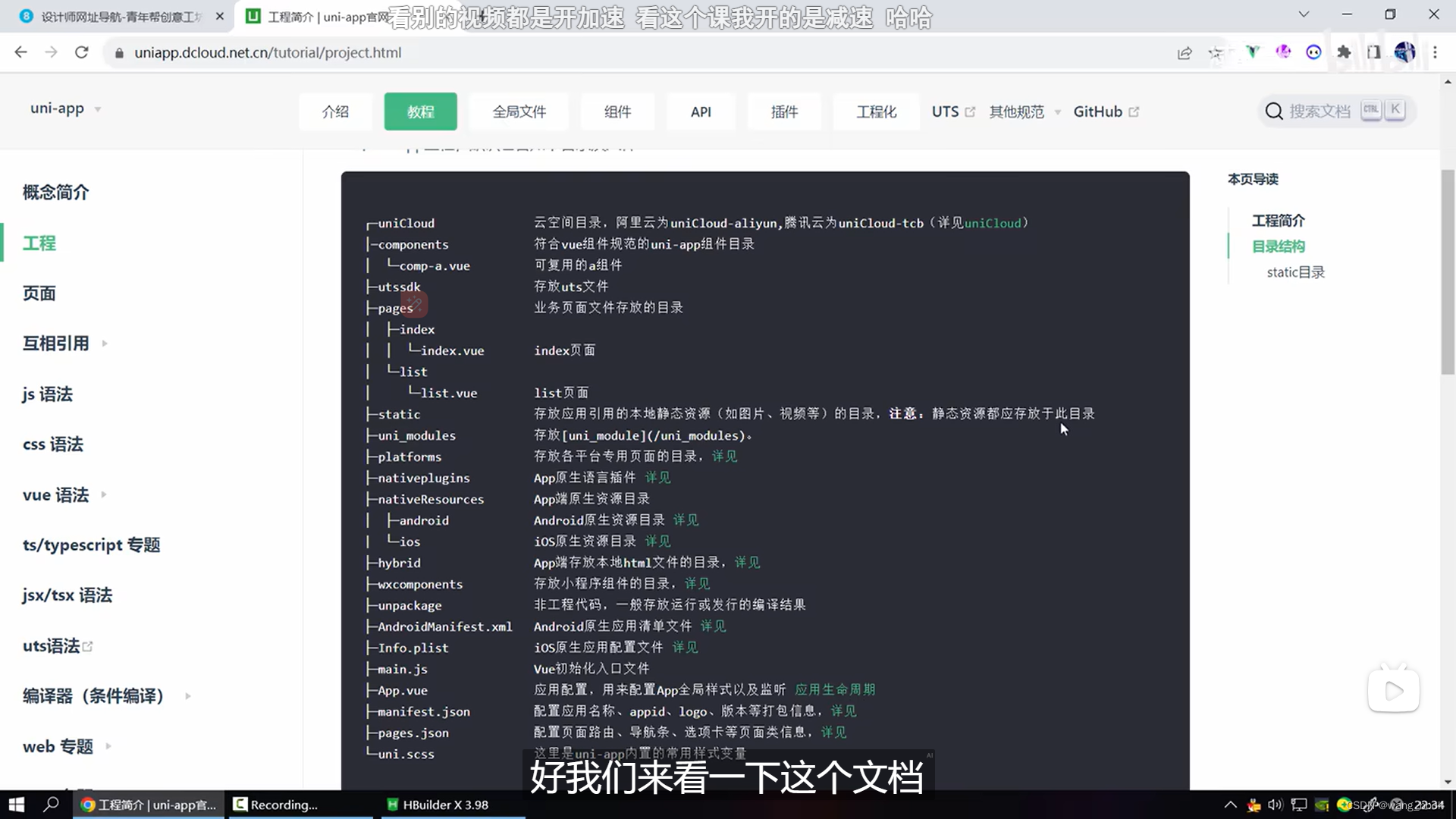
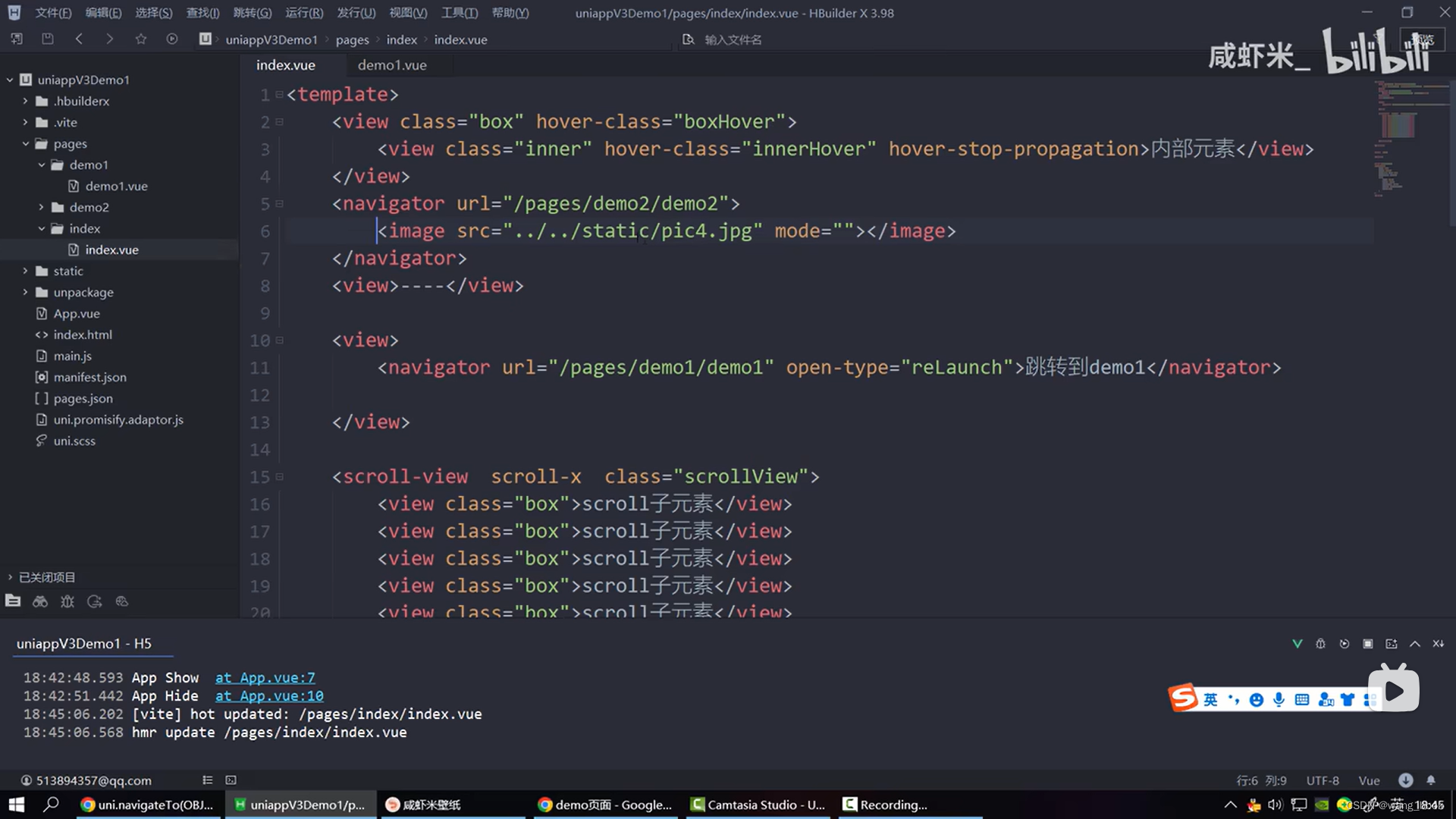
目录结构


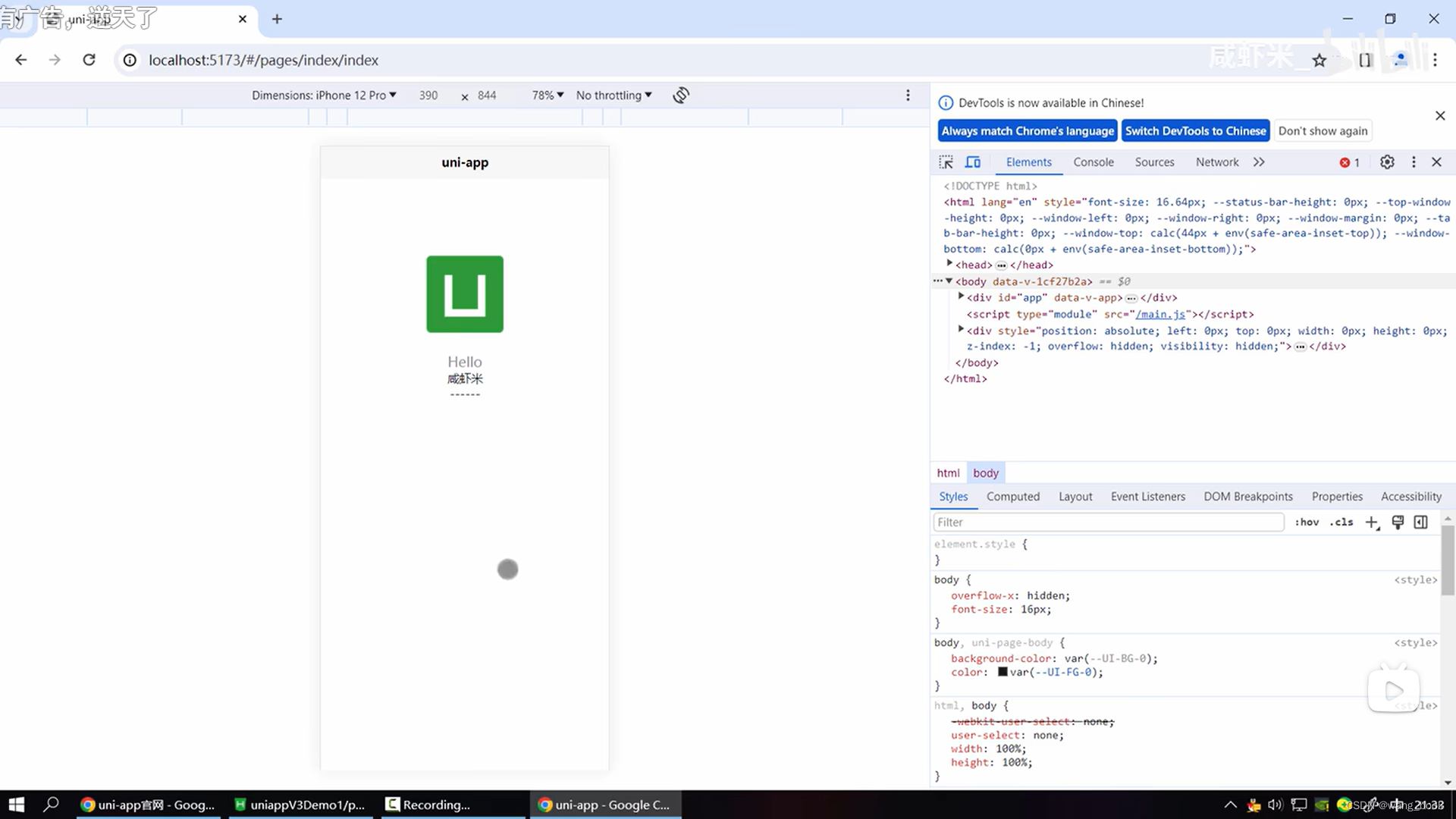
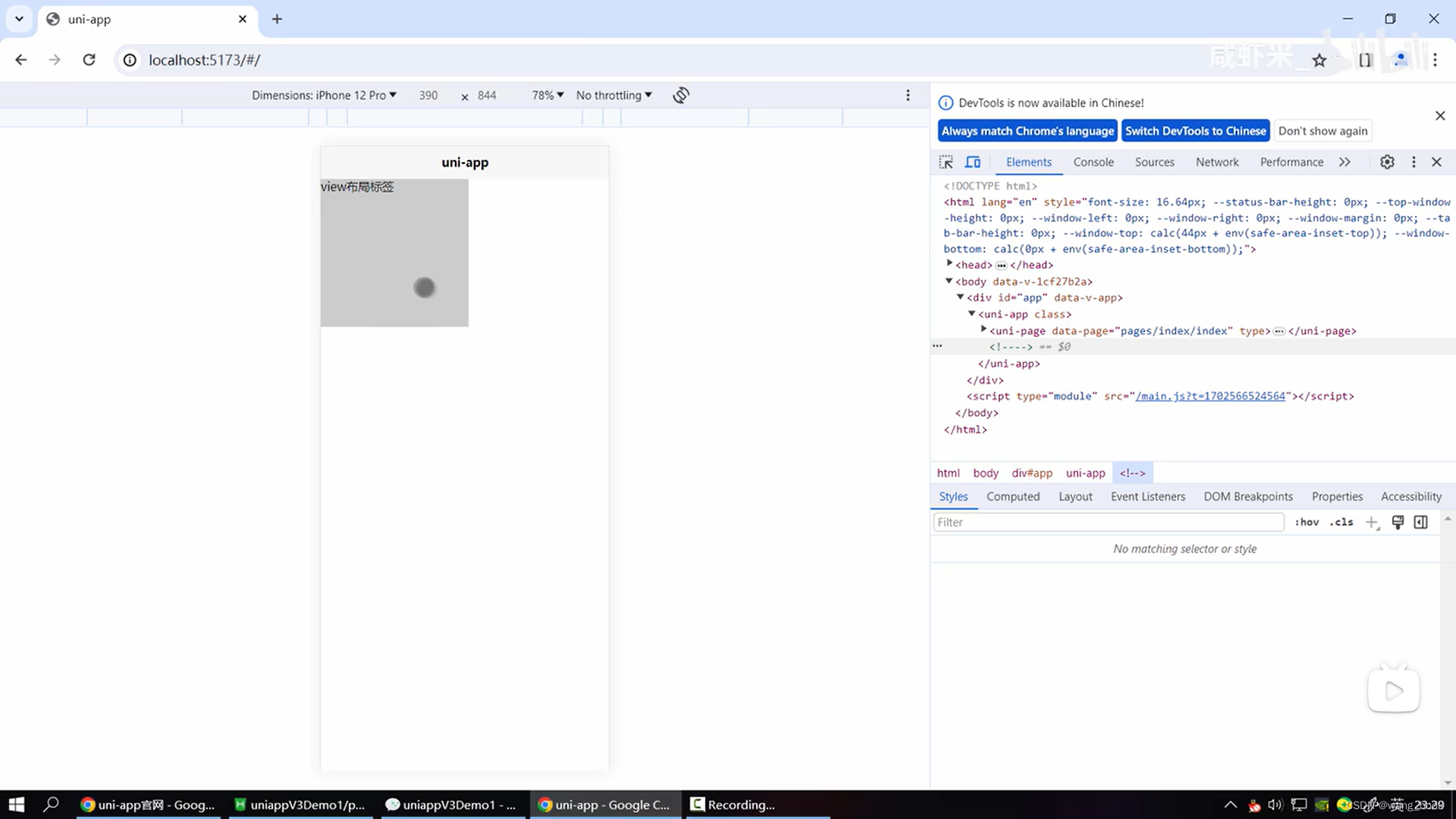
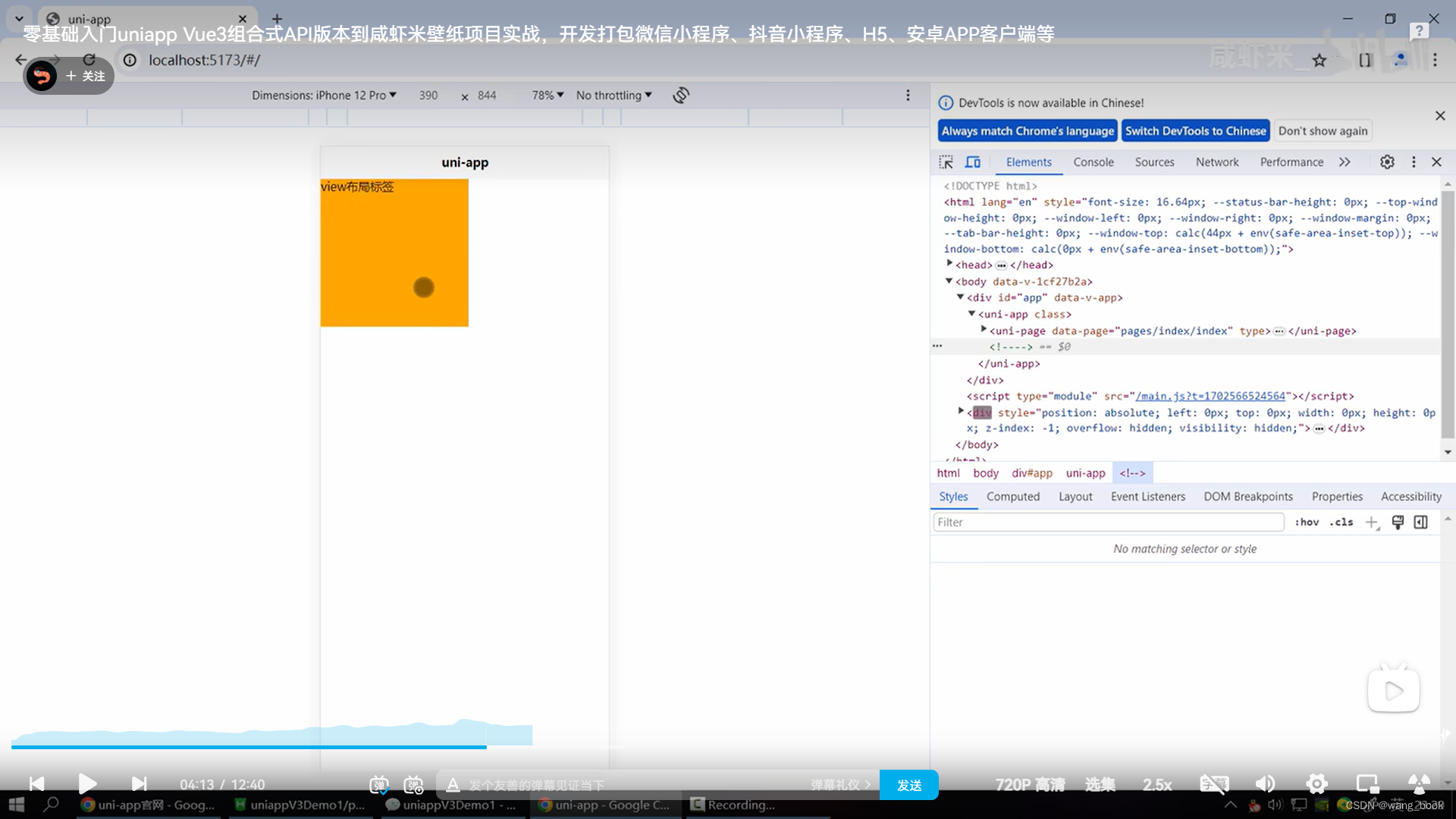
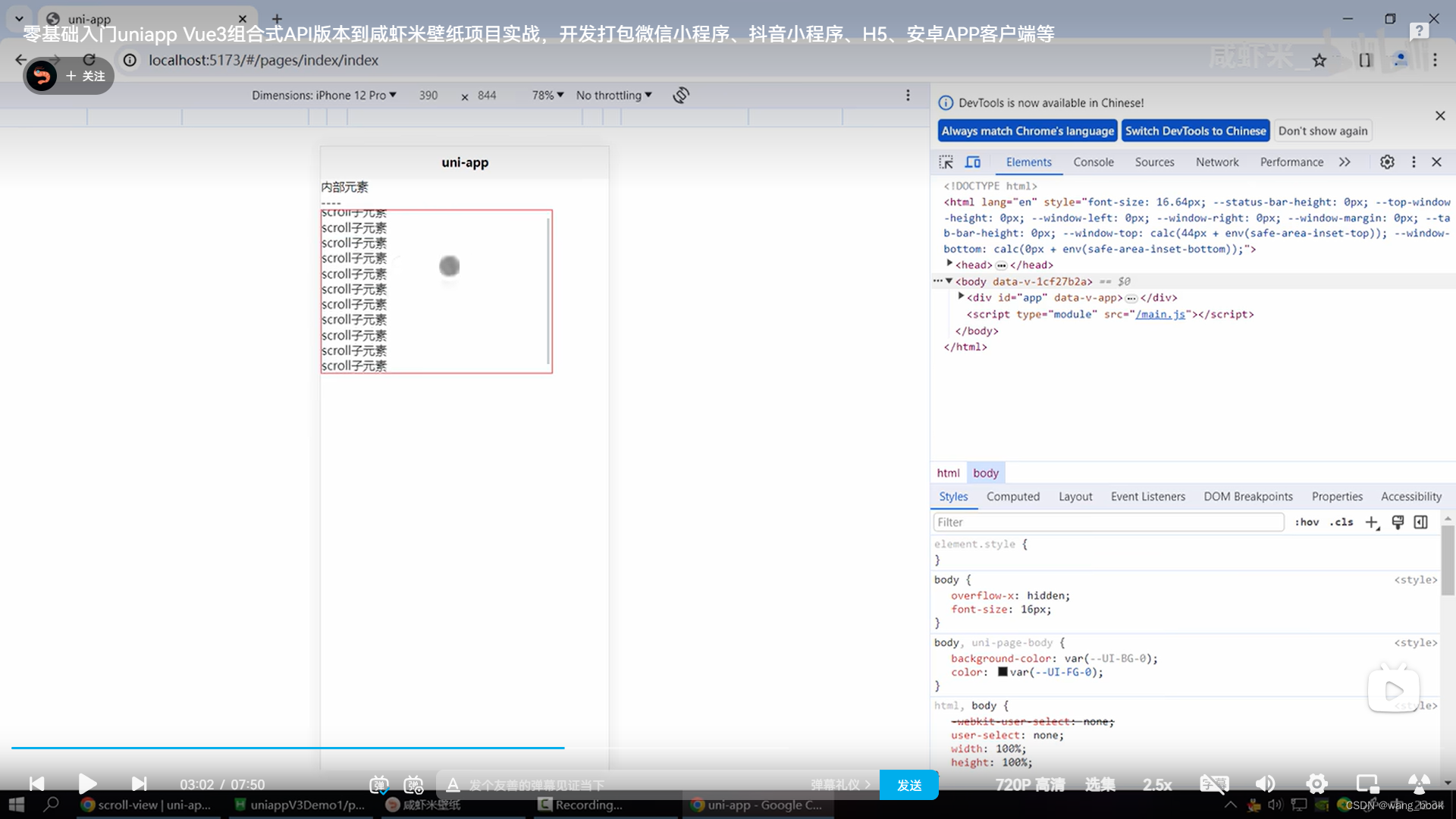
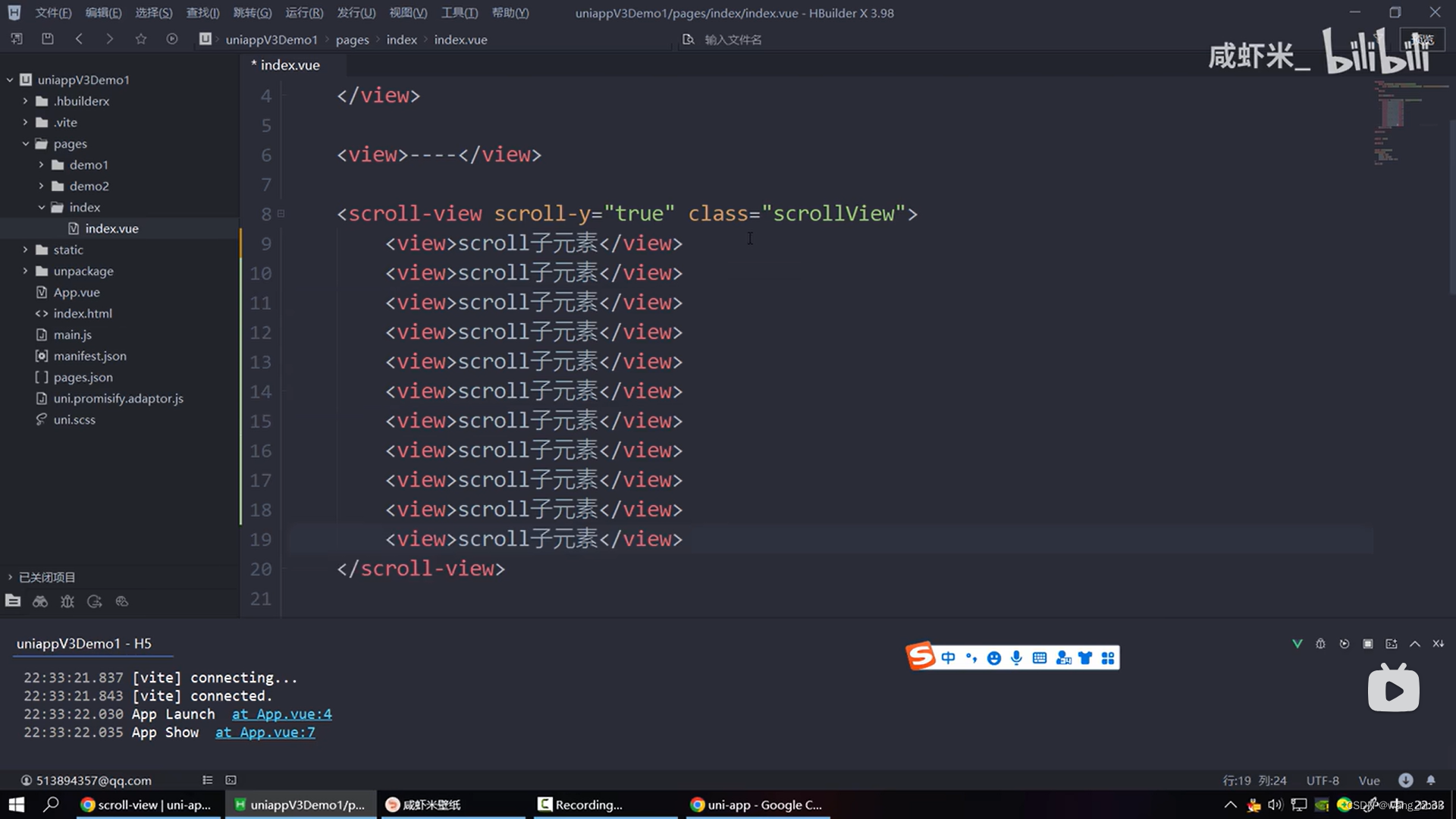
效果

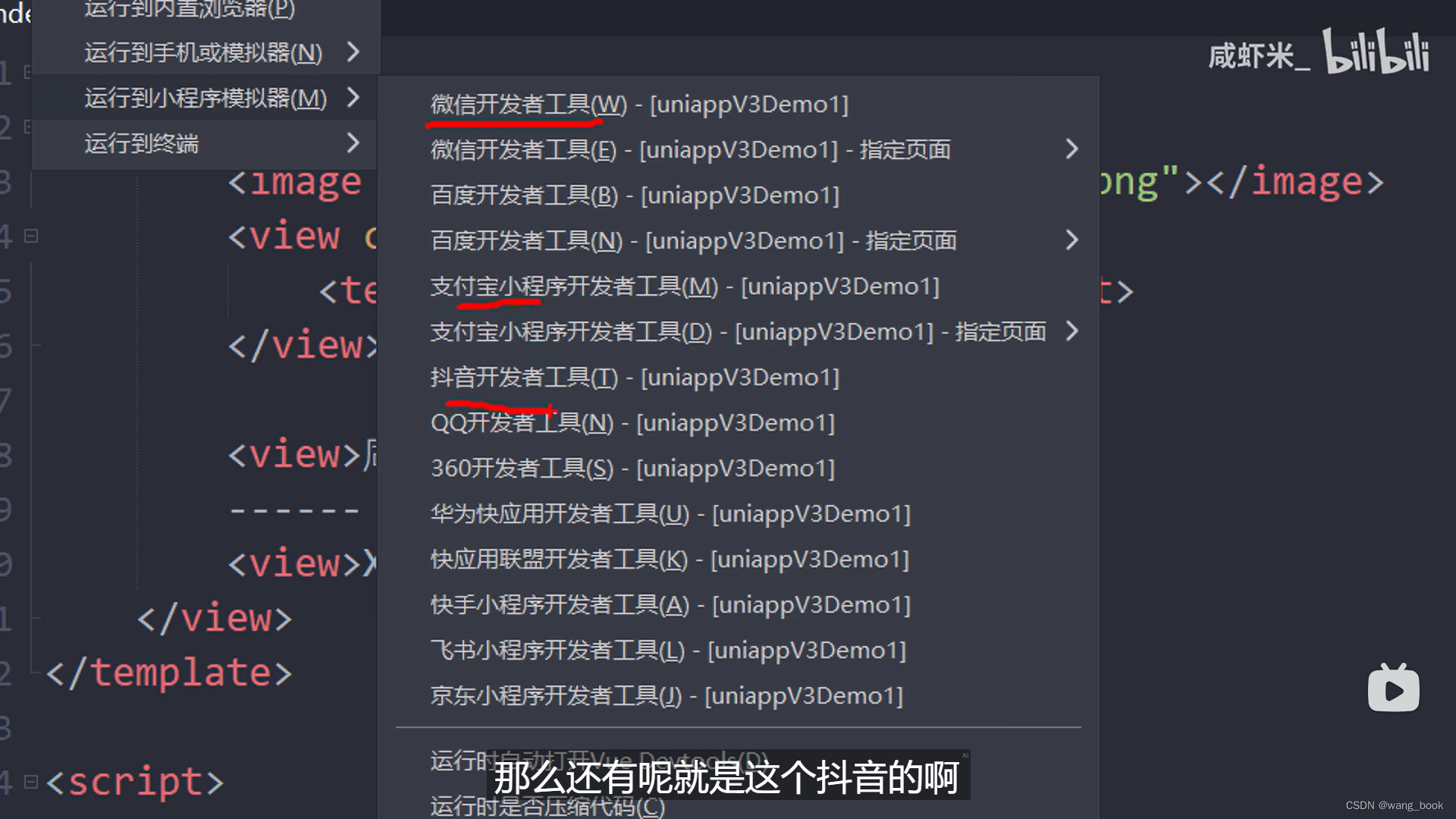
打包成小程序


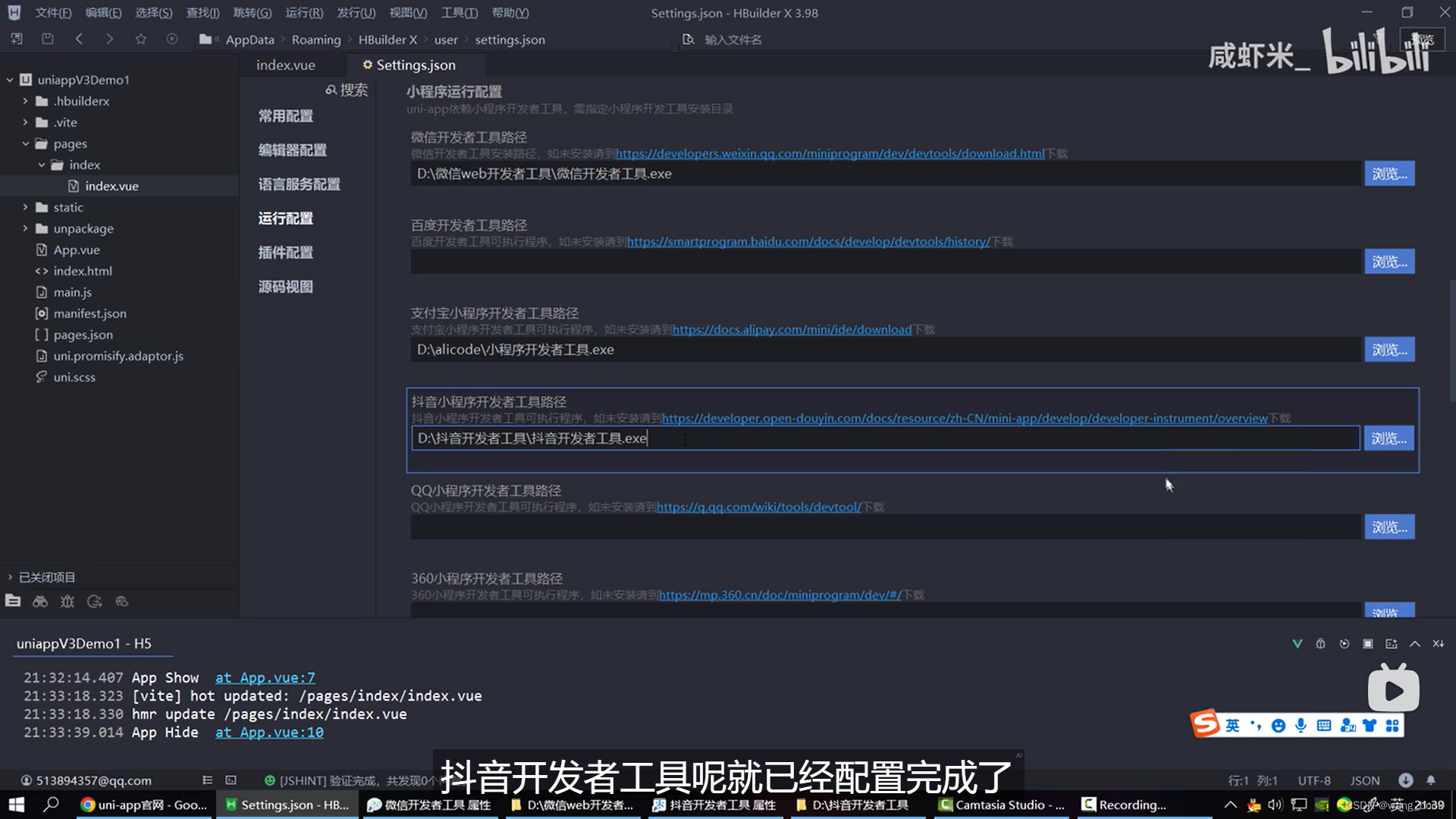
配置开发者工具

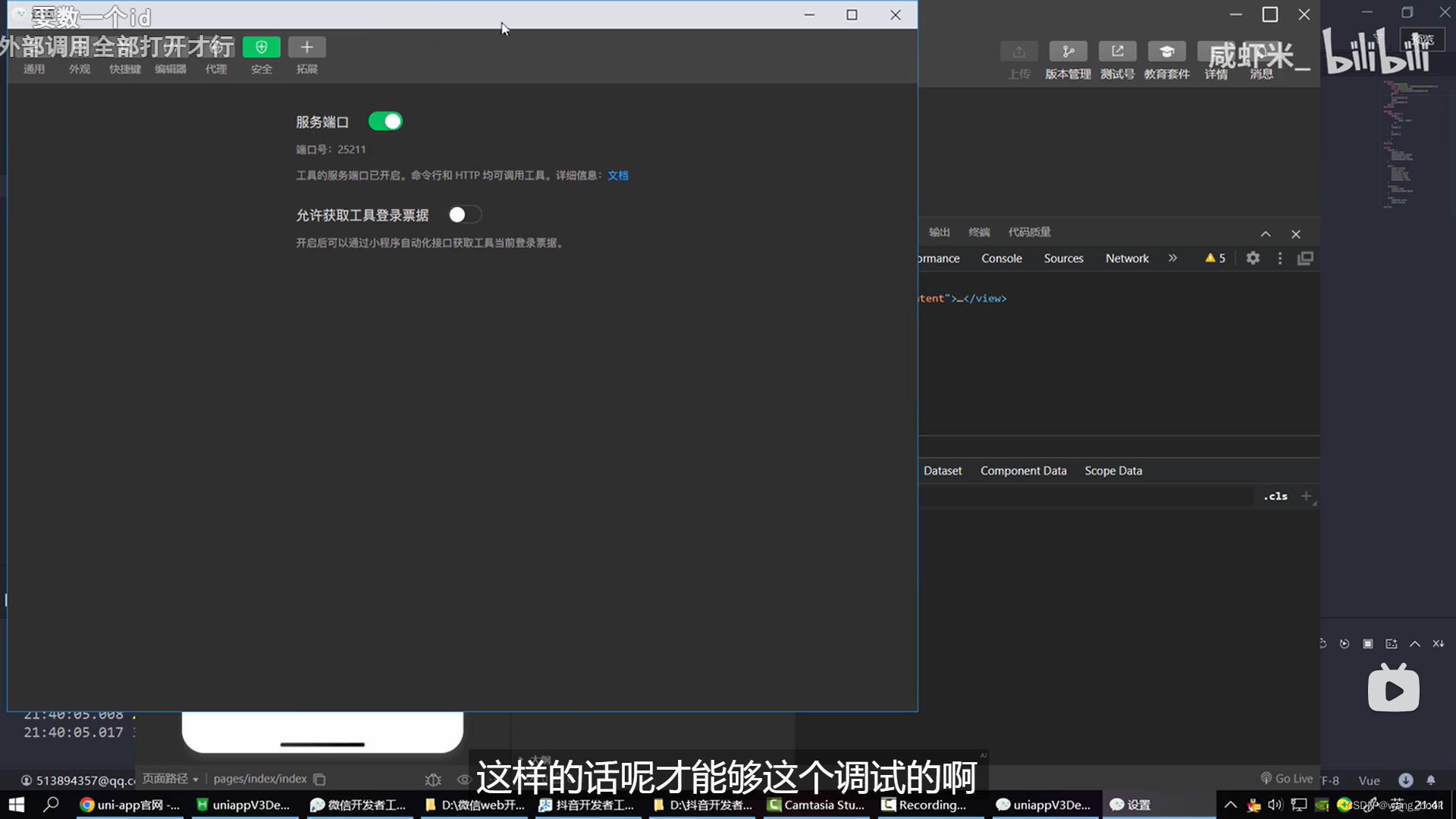
打开安全按钮

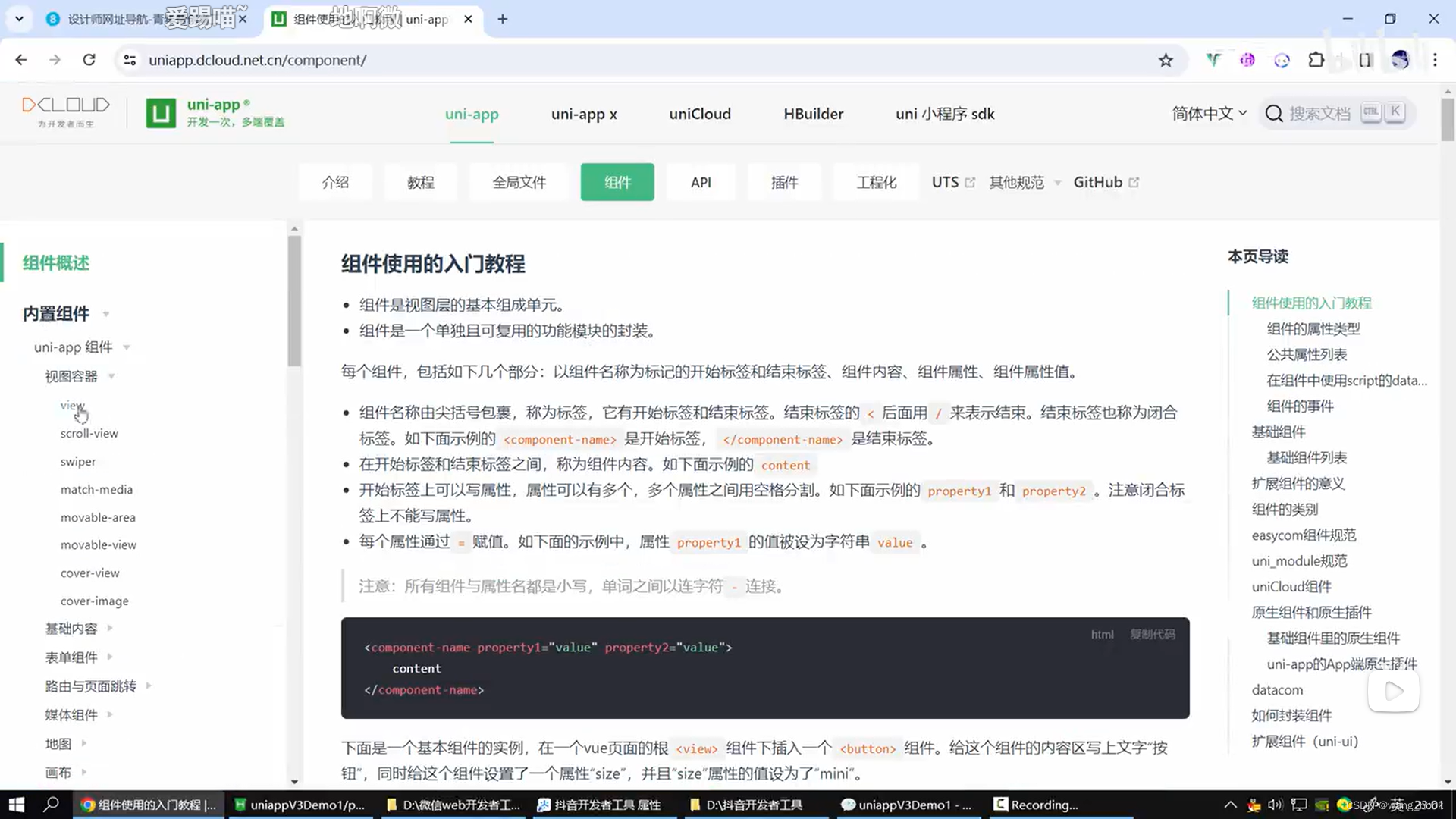
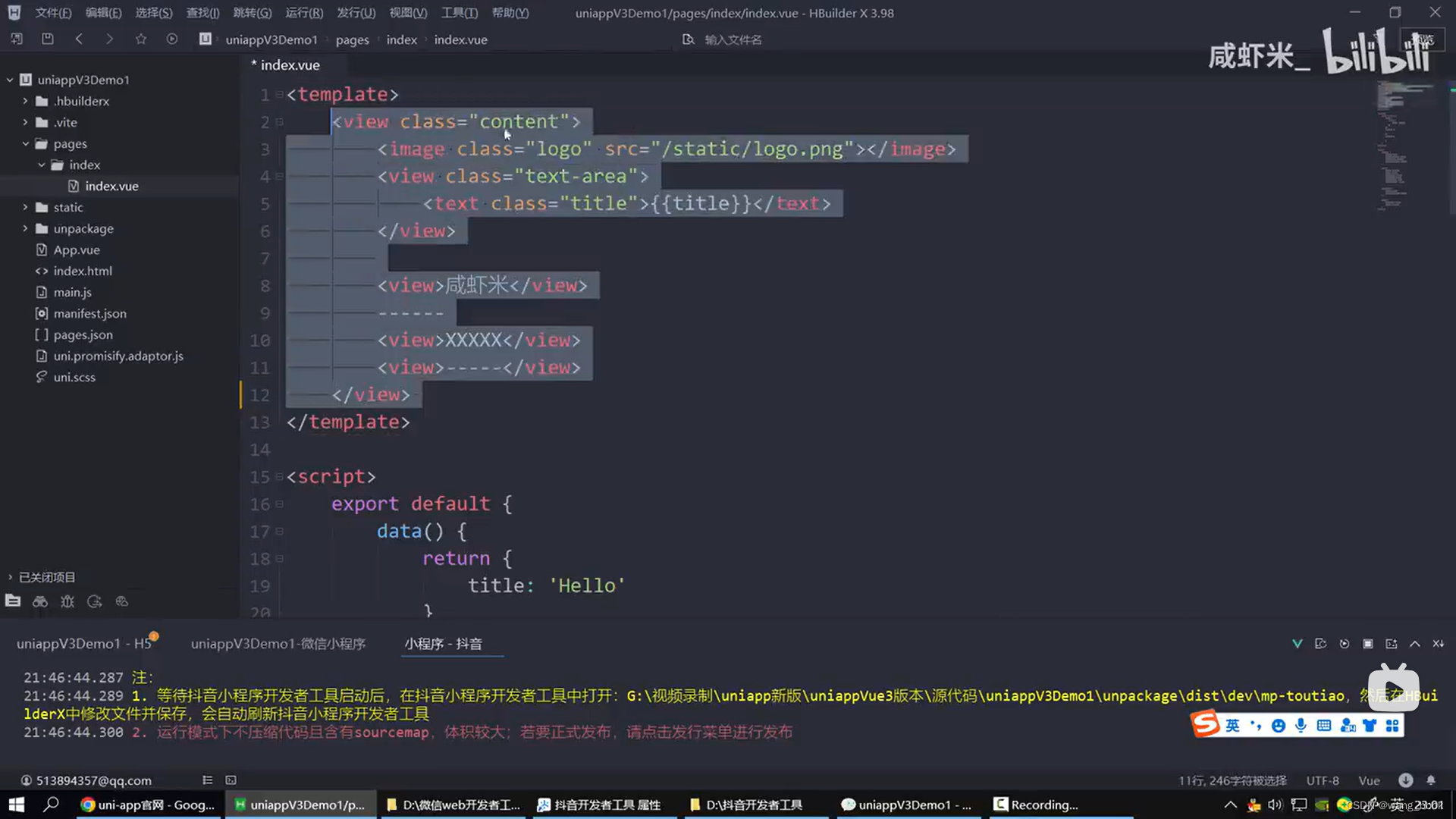
使用uniapp的内置组件 不要使用h5标签(如 div span等) 因为在网页上可以展示出来,但是到了小程序上就不行了


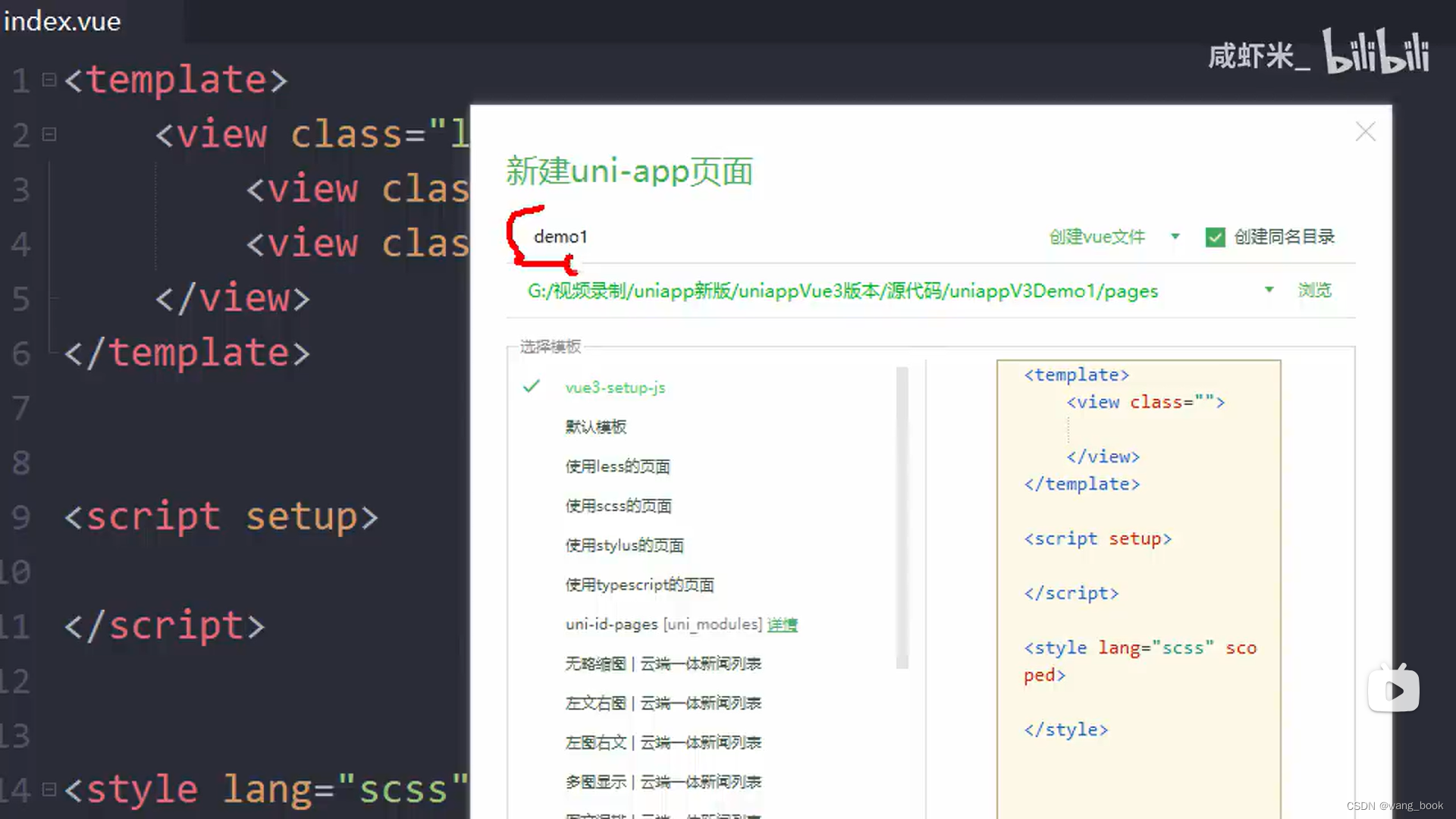
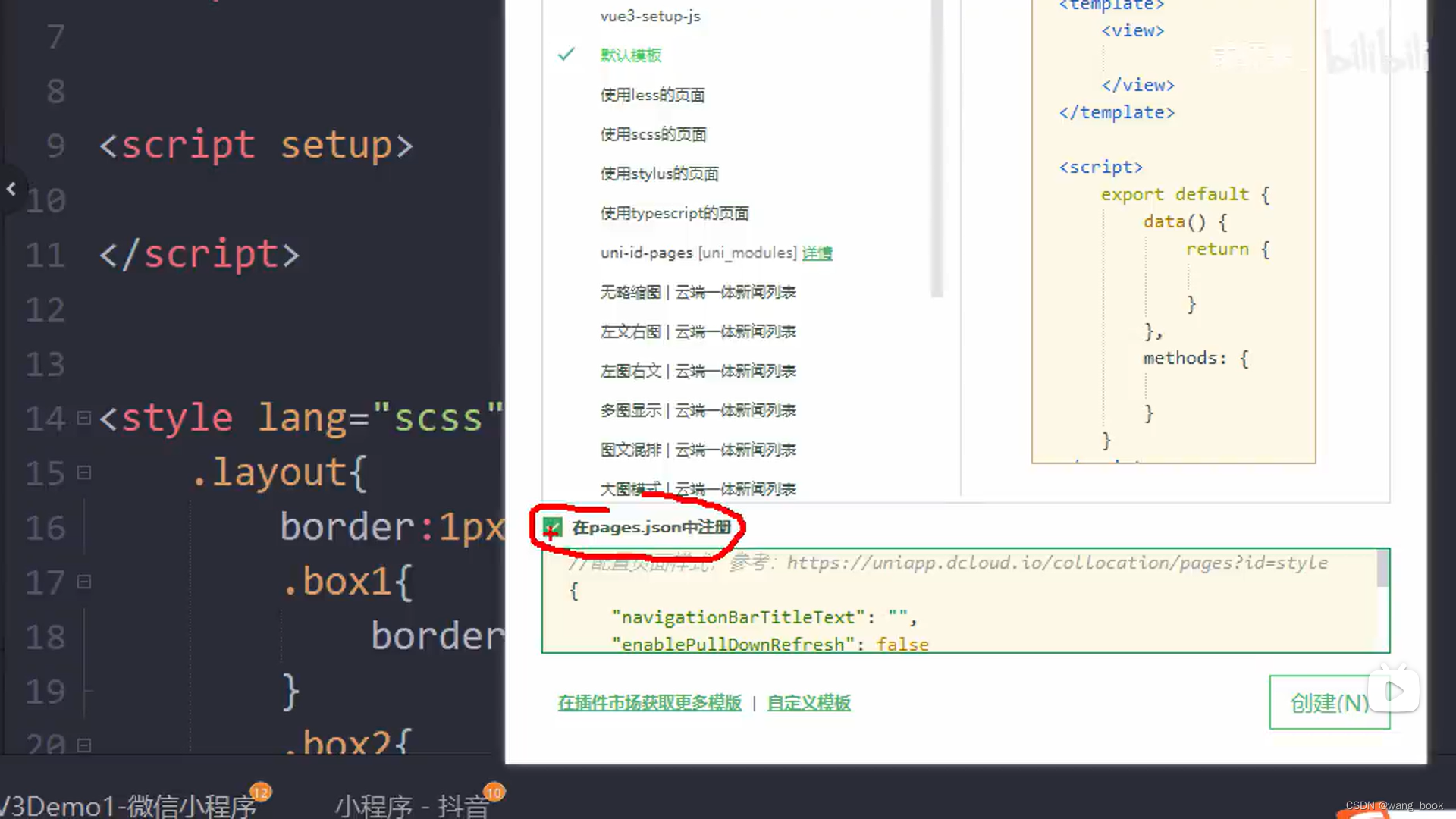
新建页面

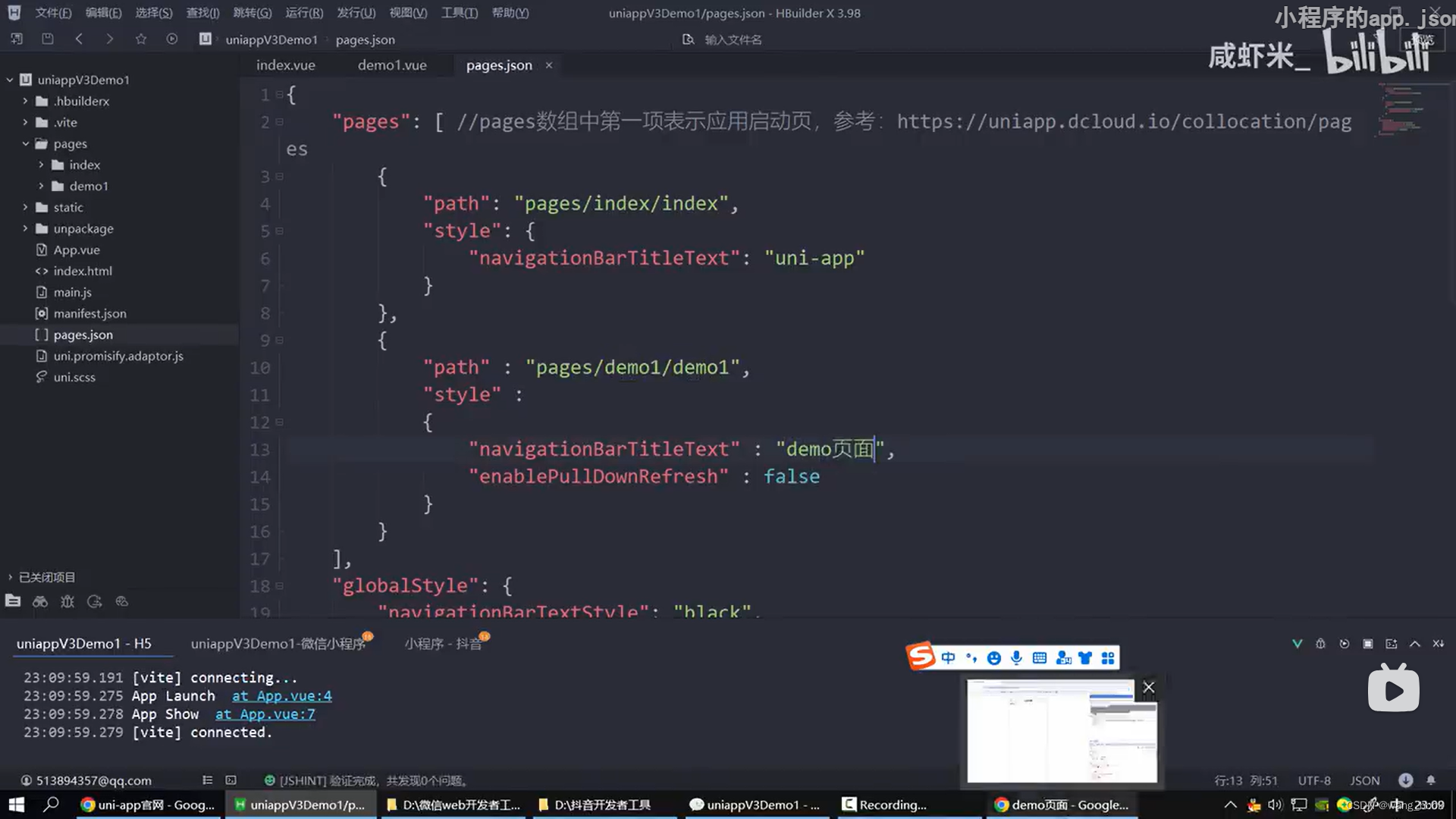
配置路由
标题和下拉刷新


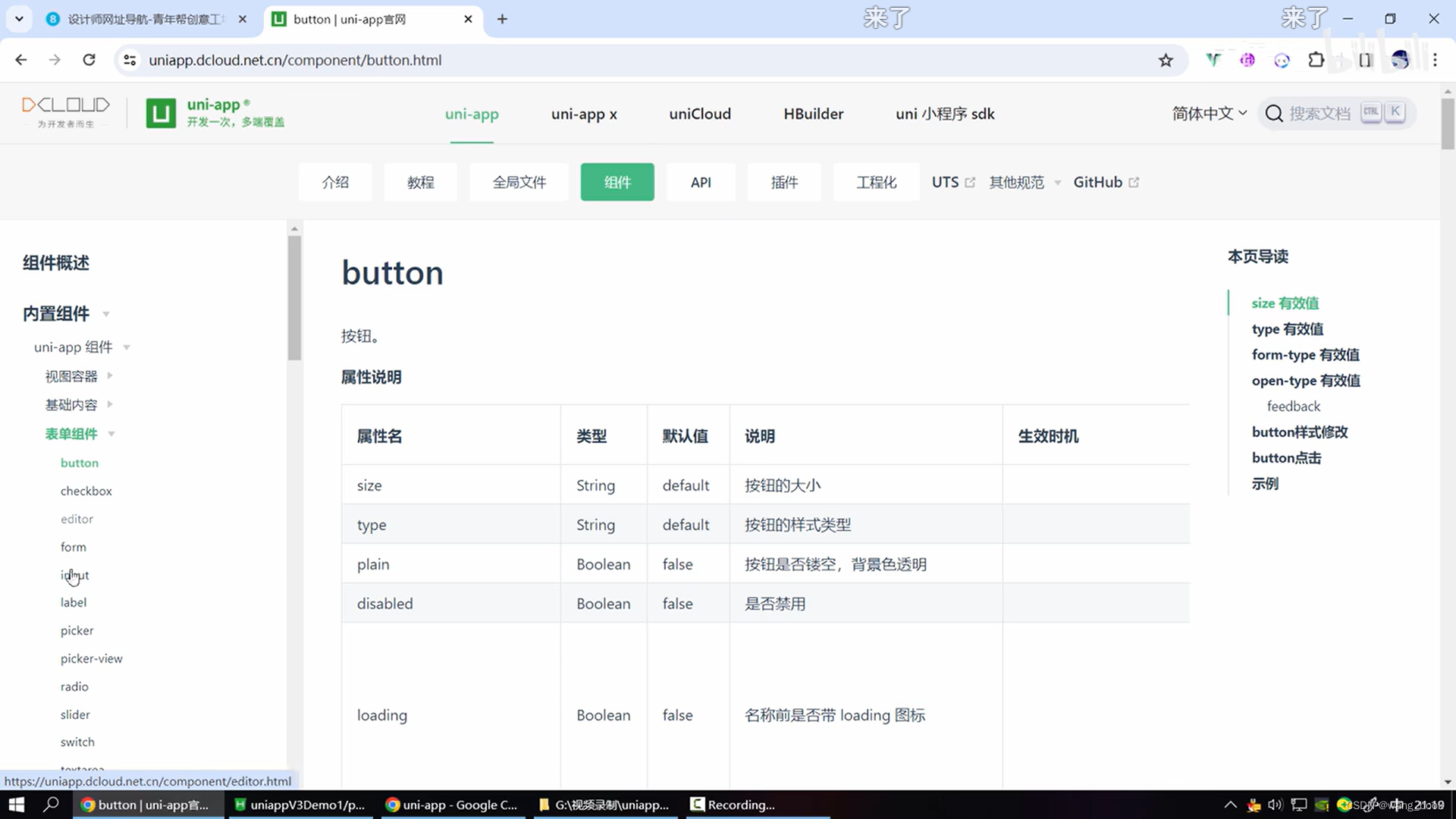
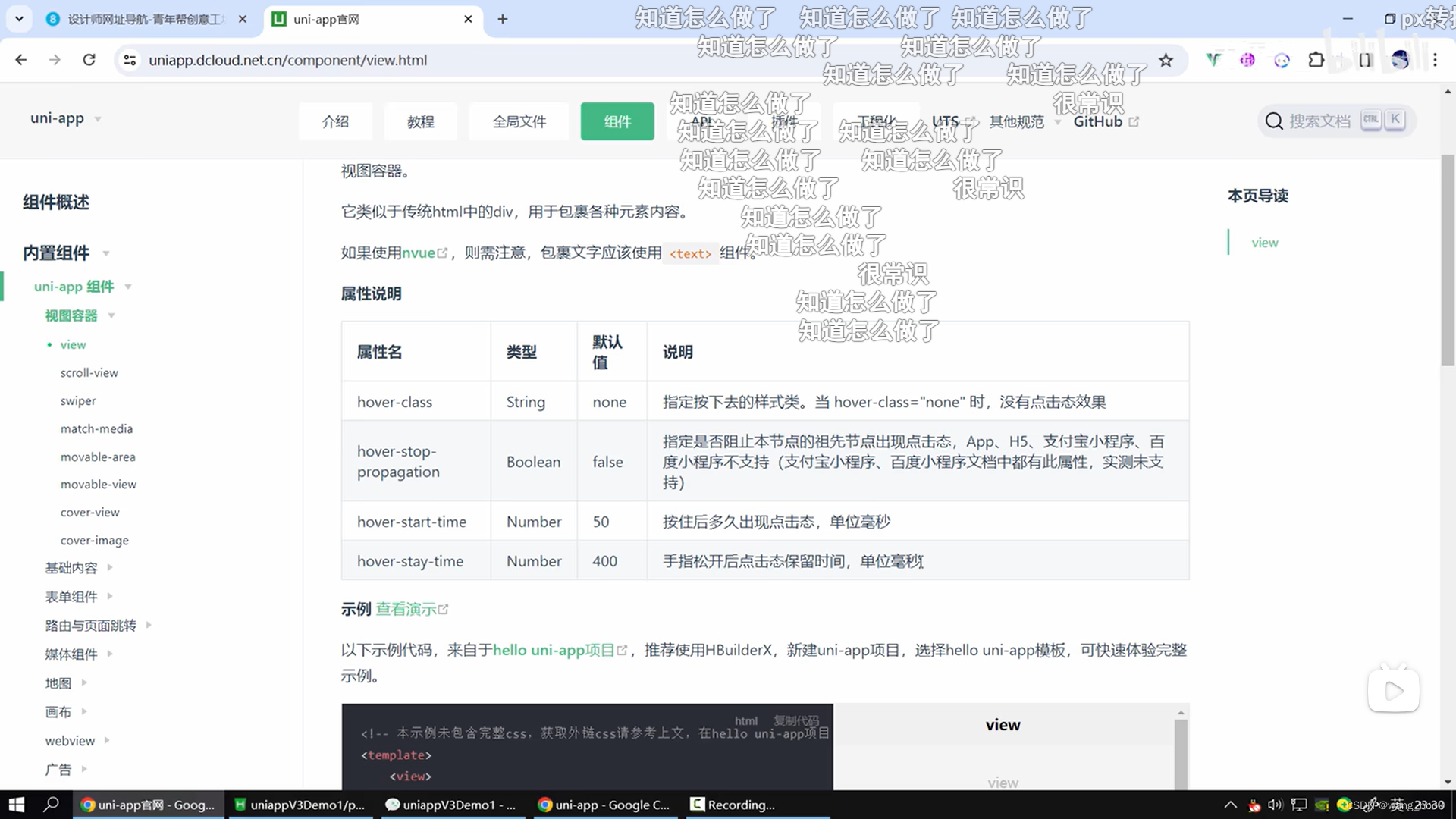
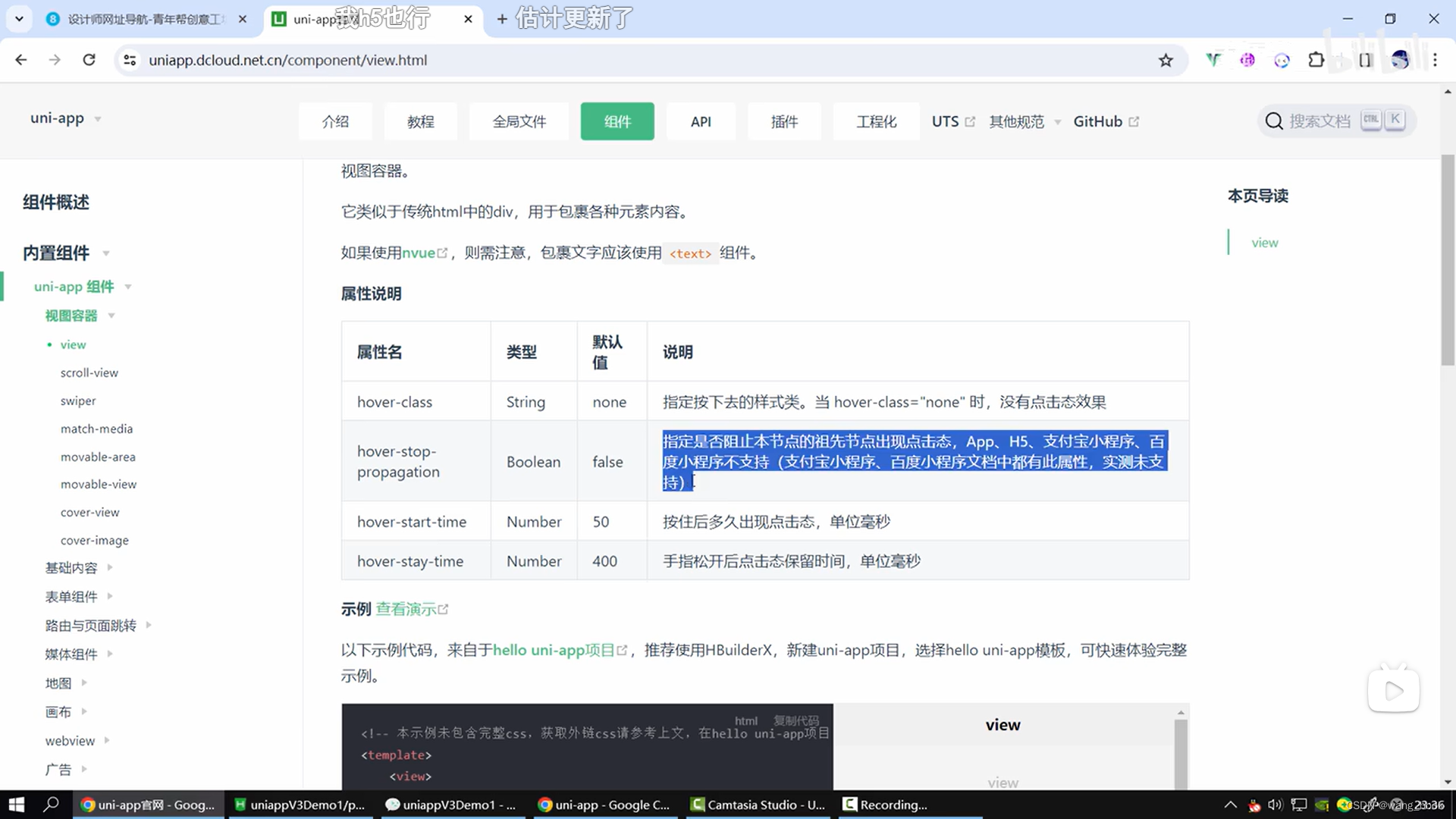
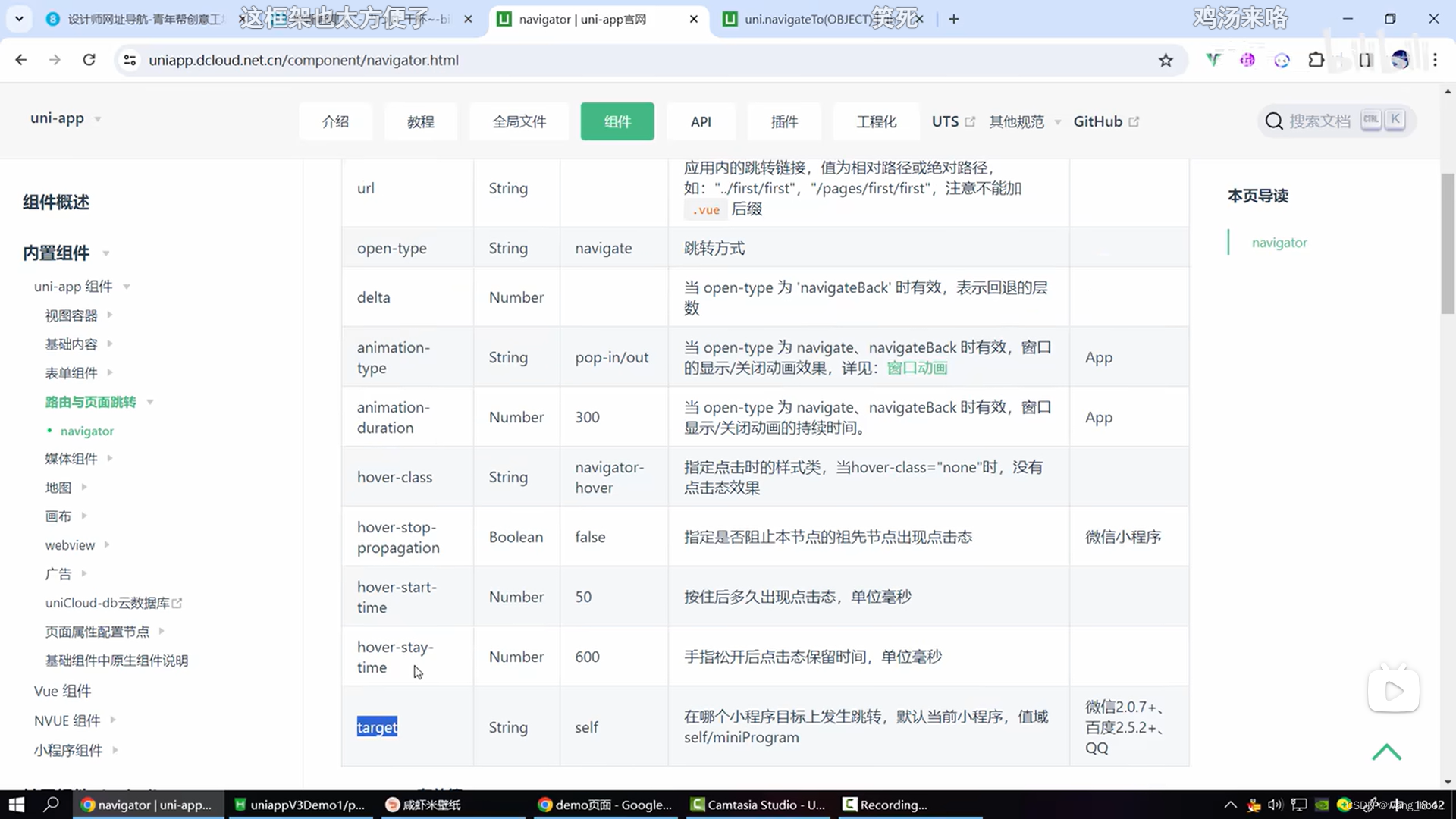
属性介绍

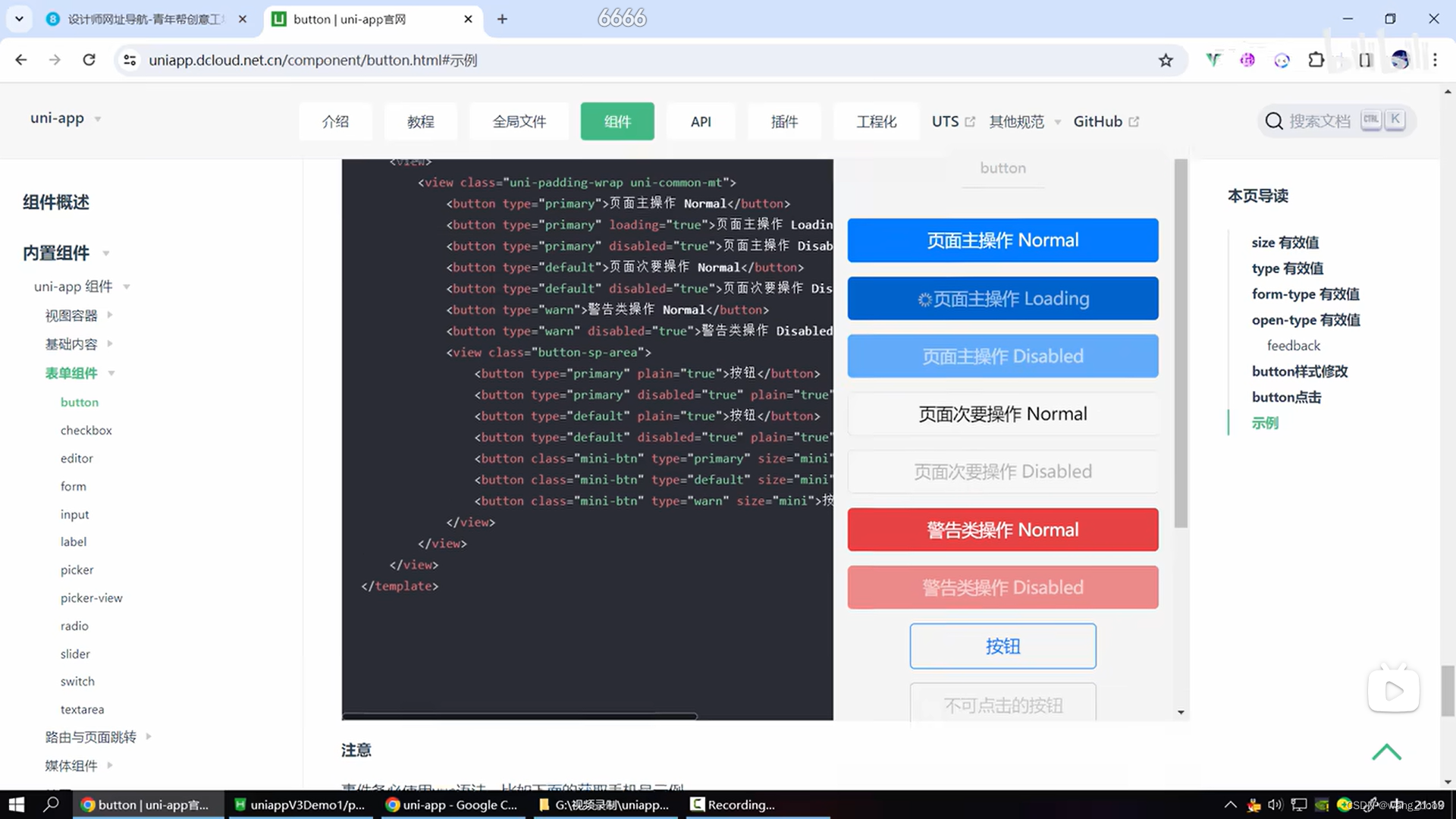
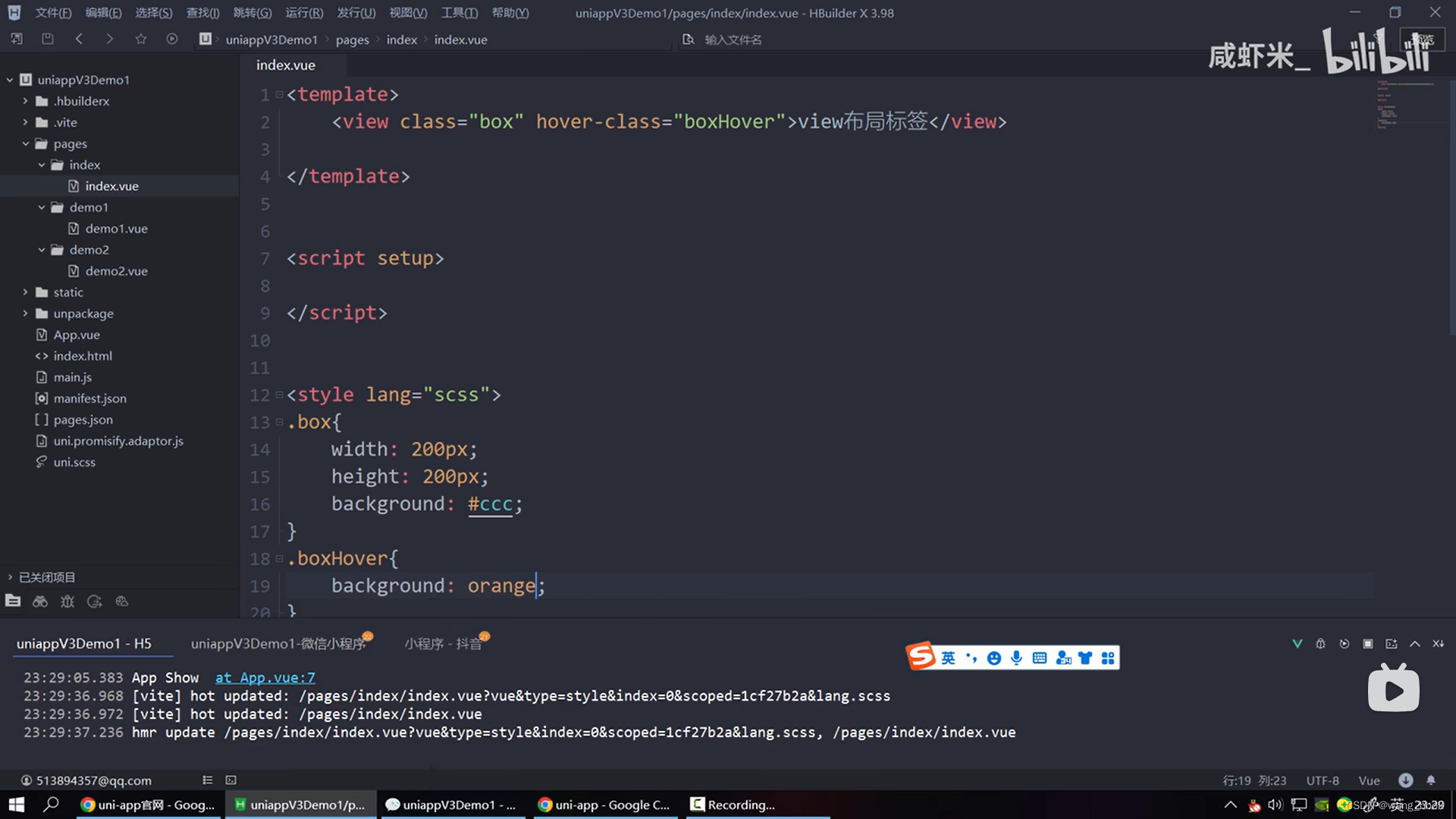
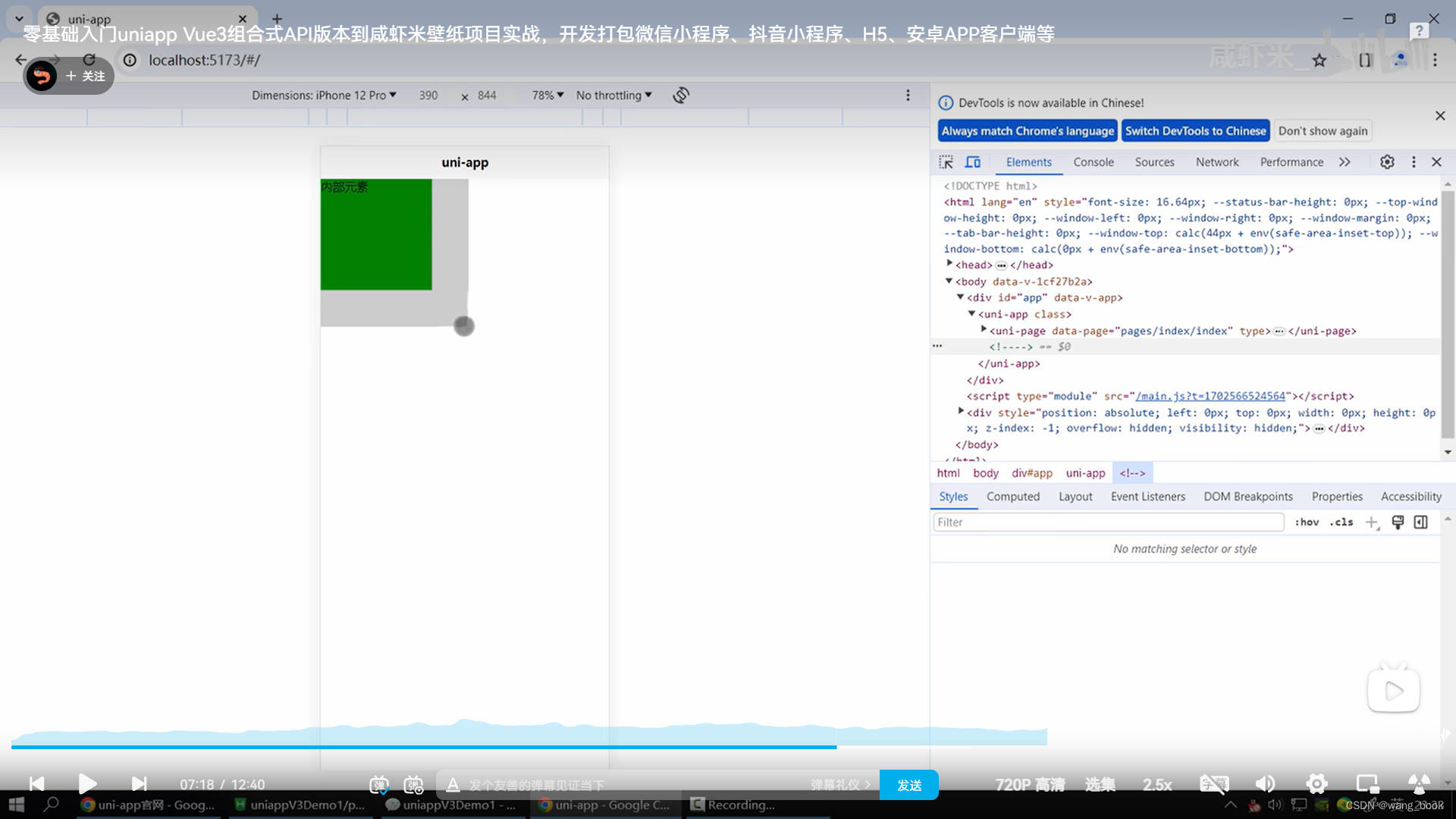
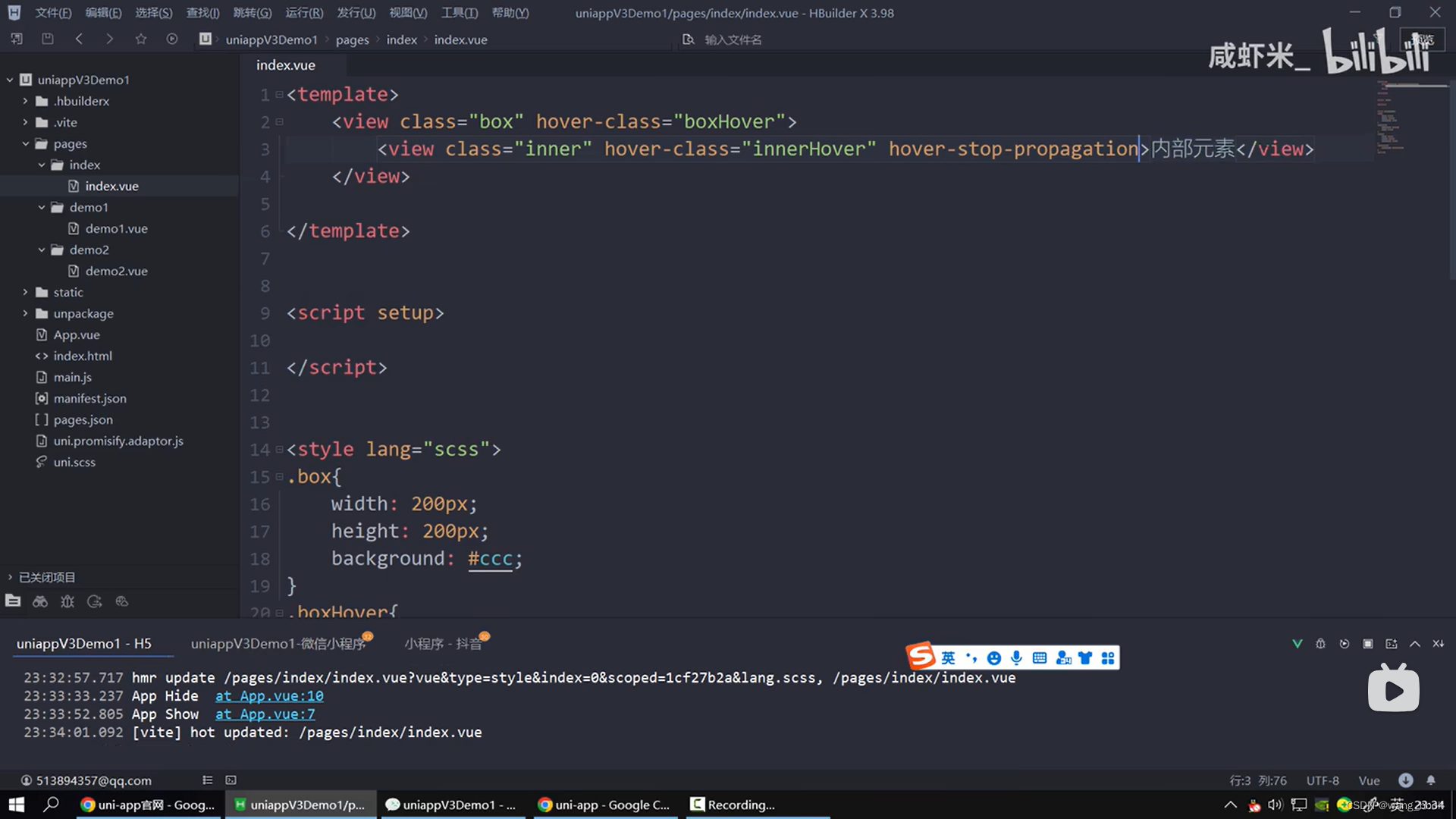
按下变色,松开还原的样式



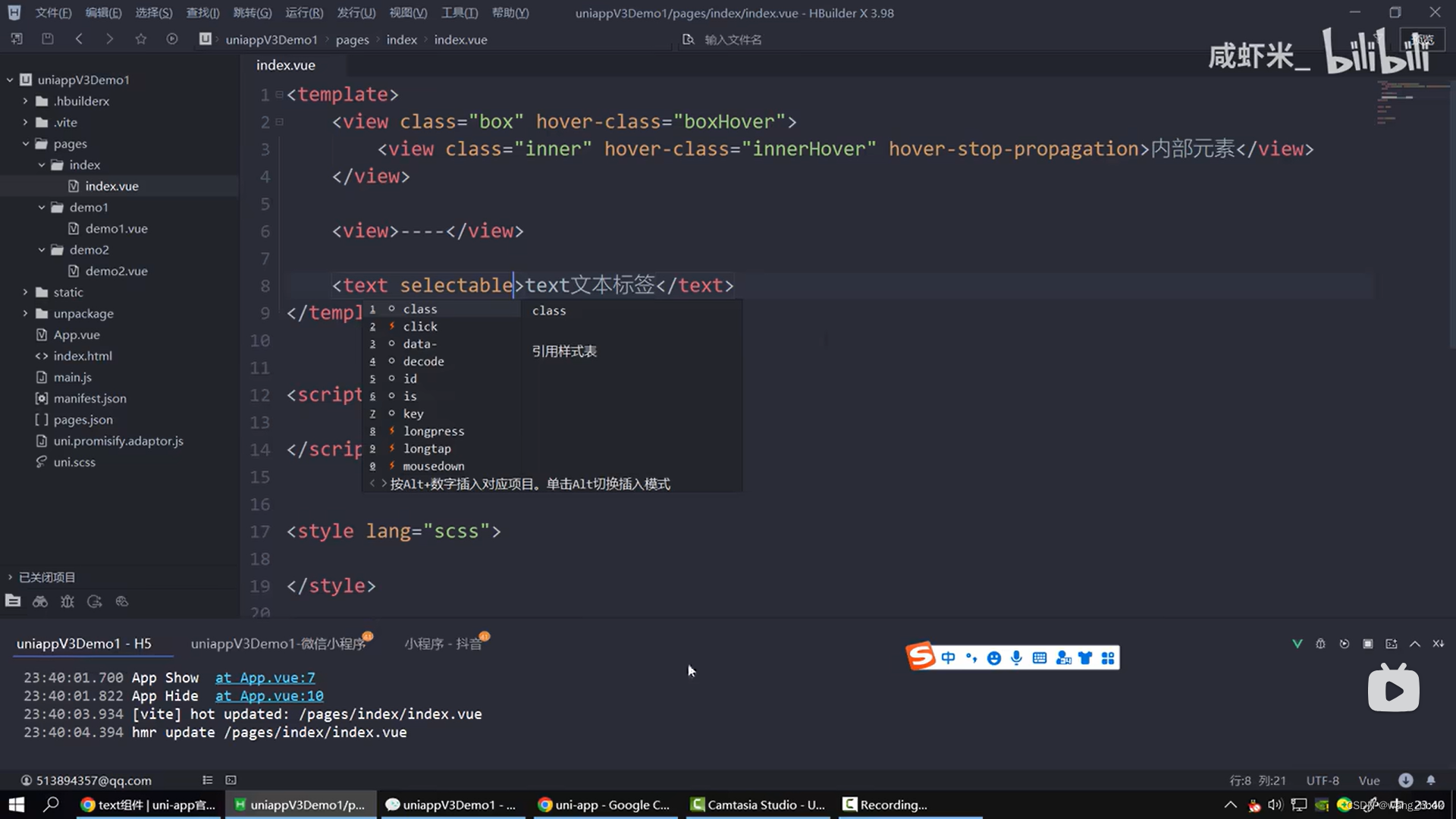
防止冒泡 点击子元素 只是子元素发生变化 不影响父元素


这里的防止冒泡方法 只在微信小程序好使

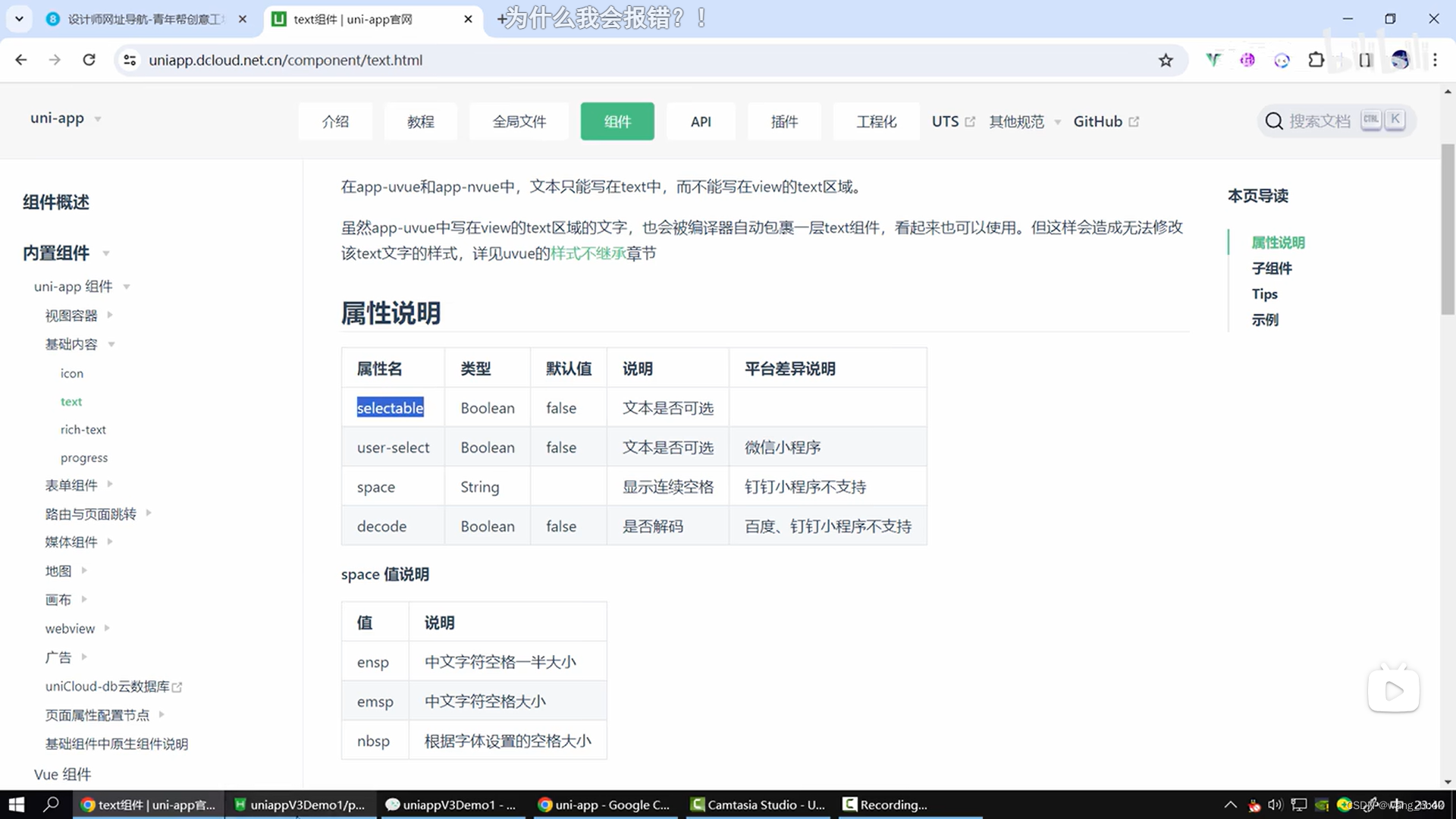
text属性

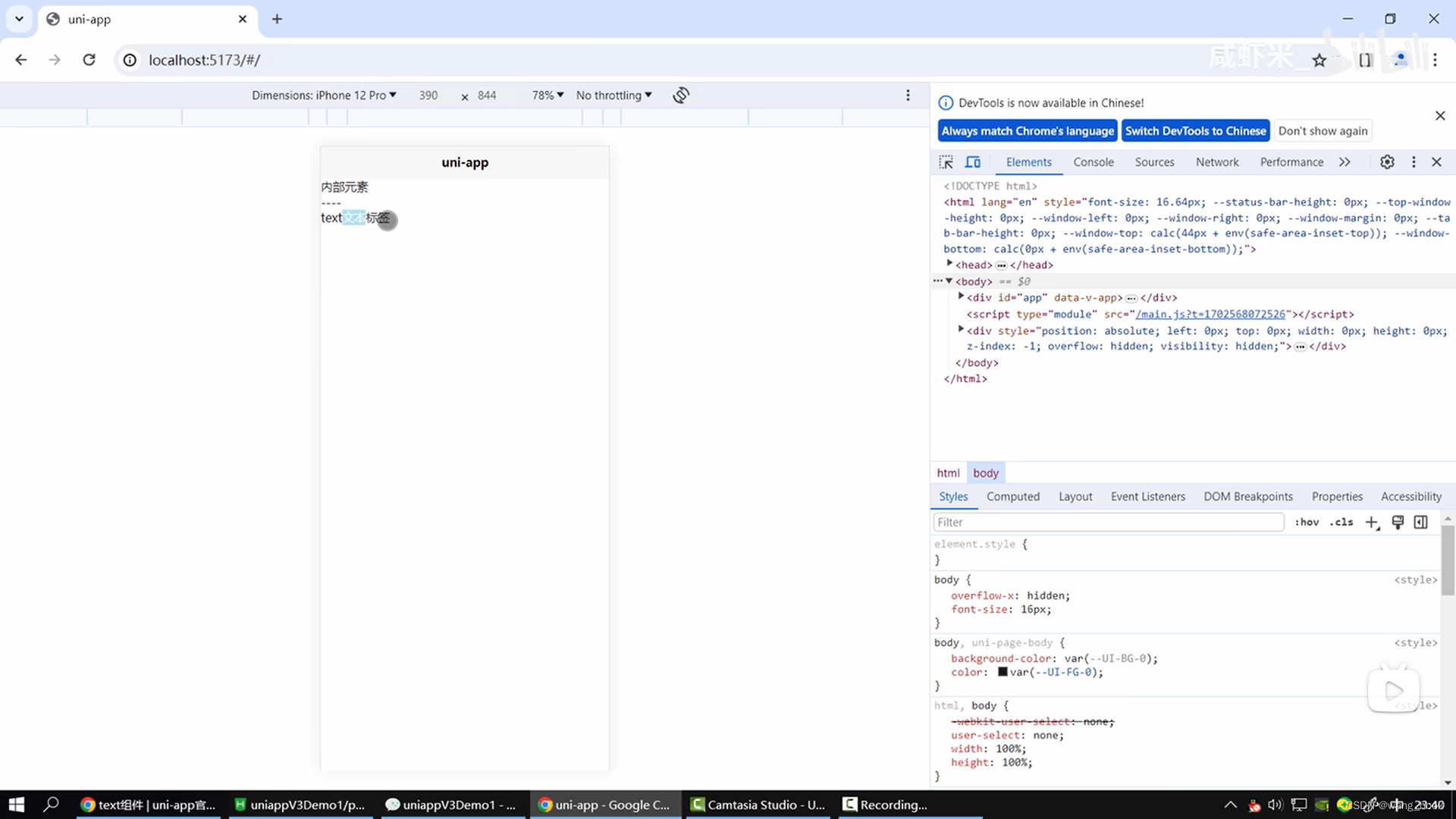
设置为可以选择


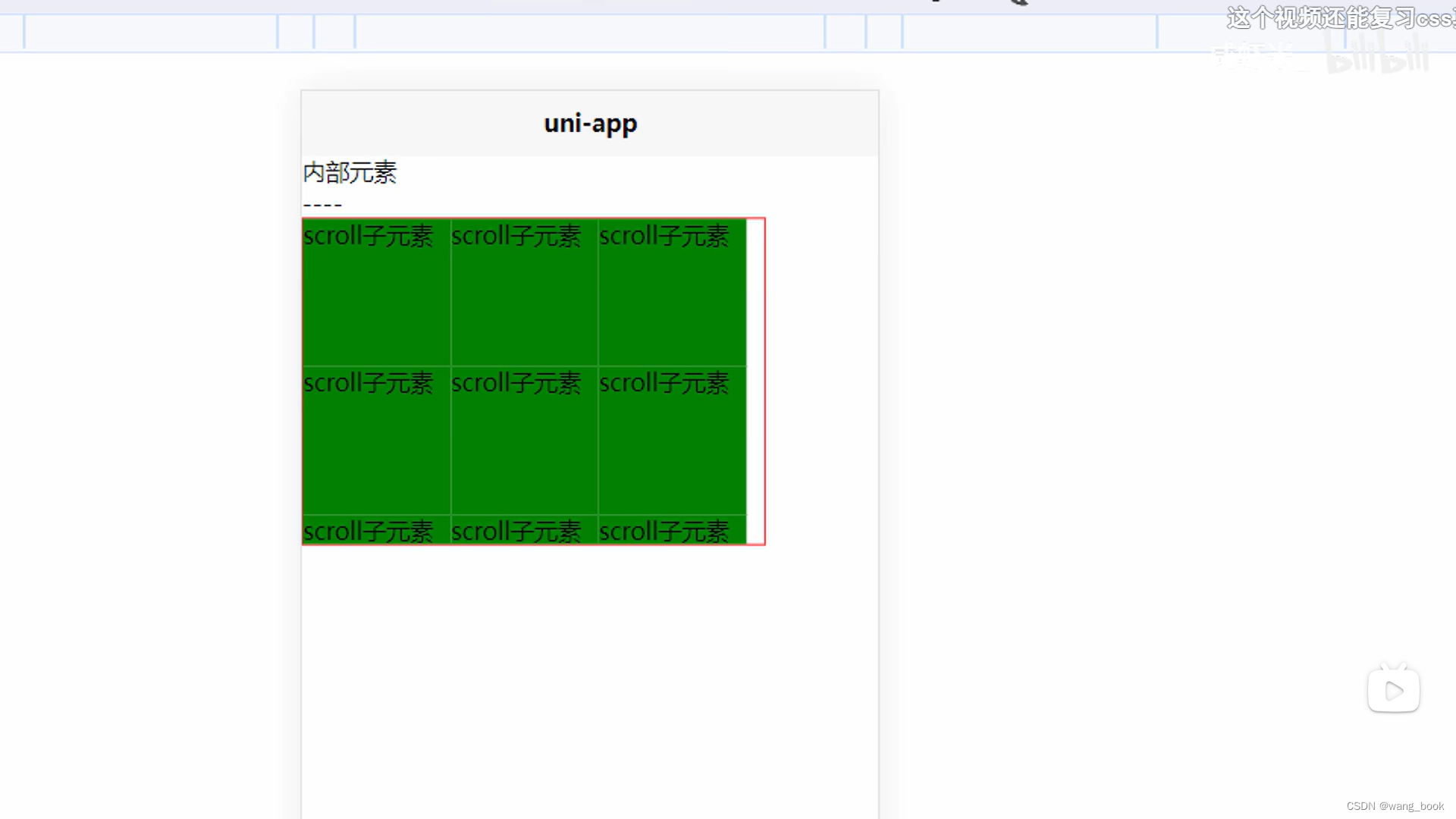
一些效果展示


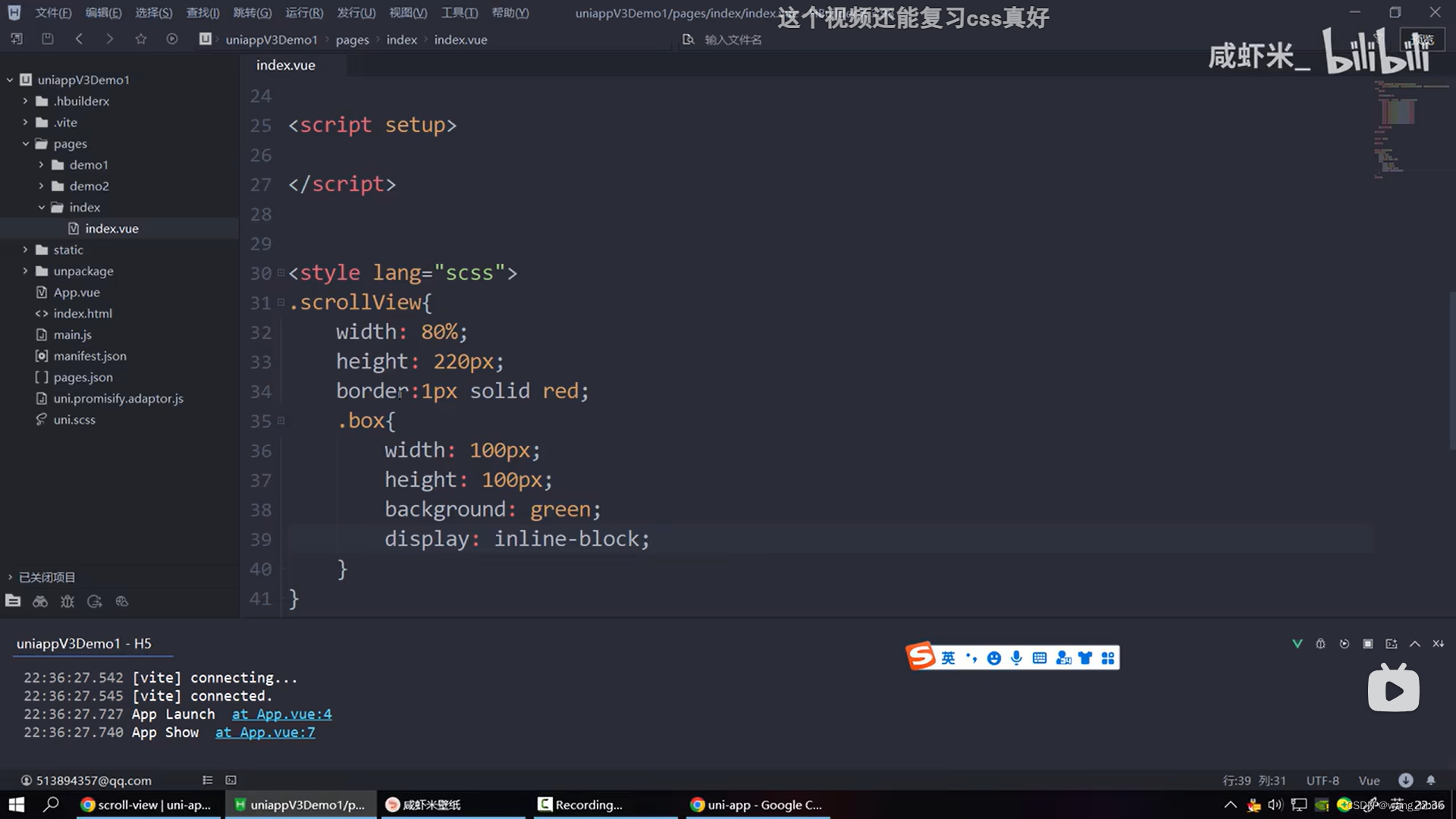
display:inline-block; 行级块元素


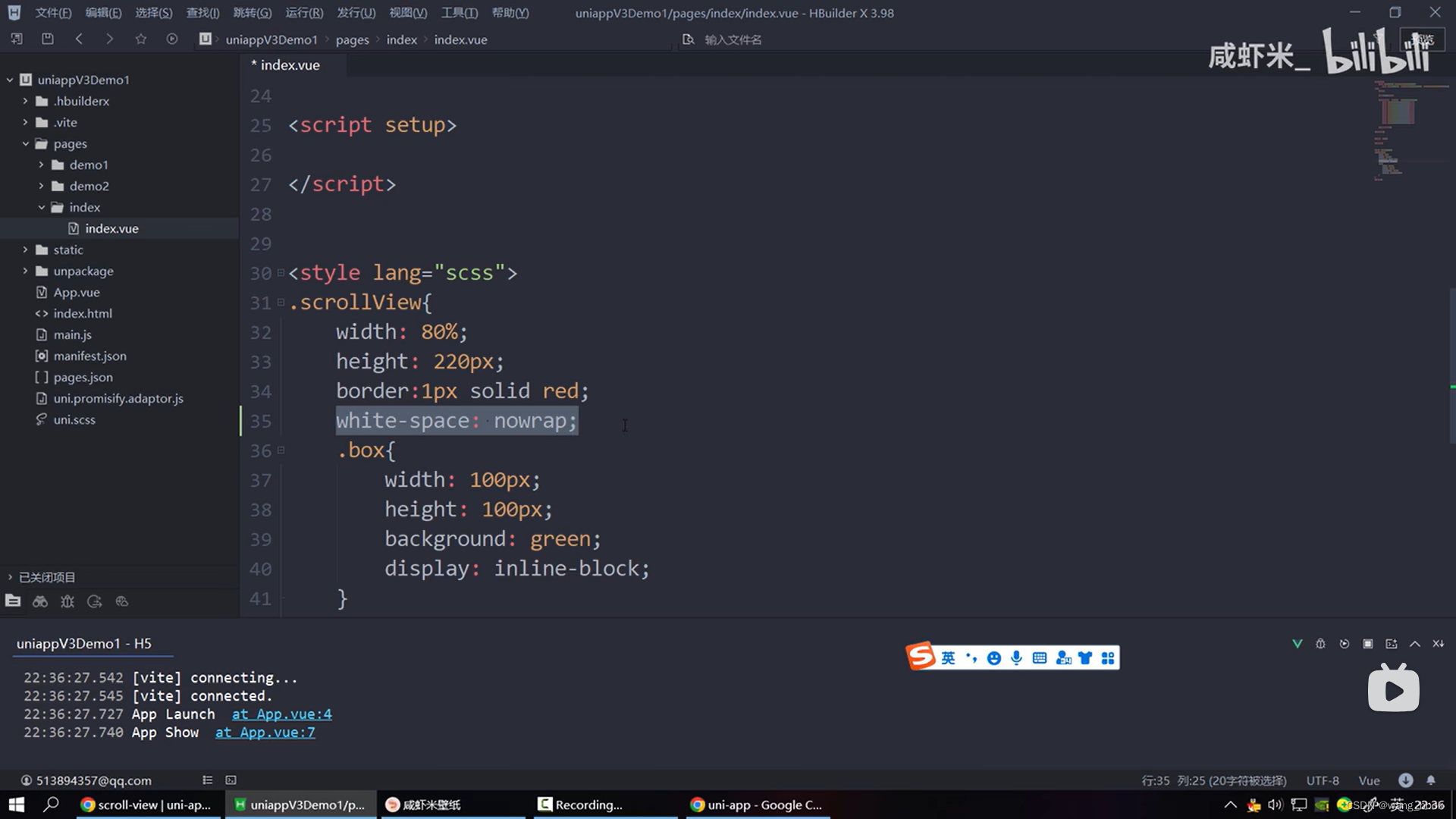
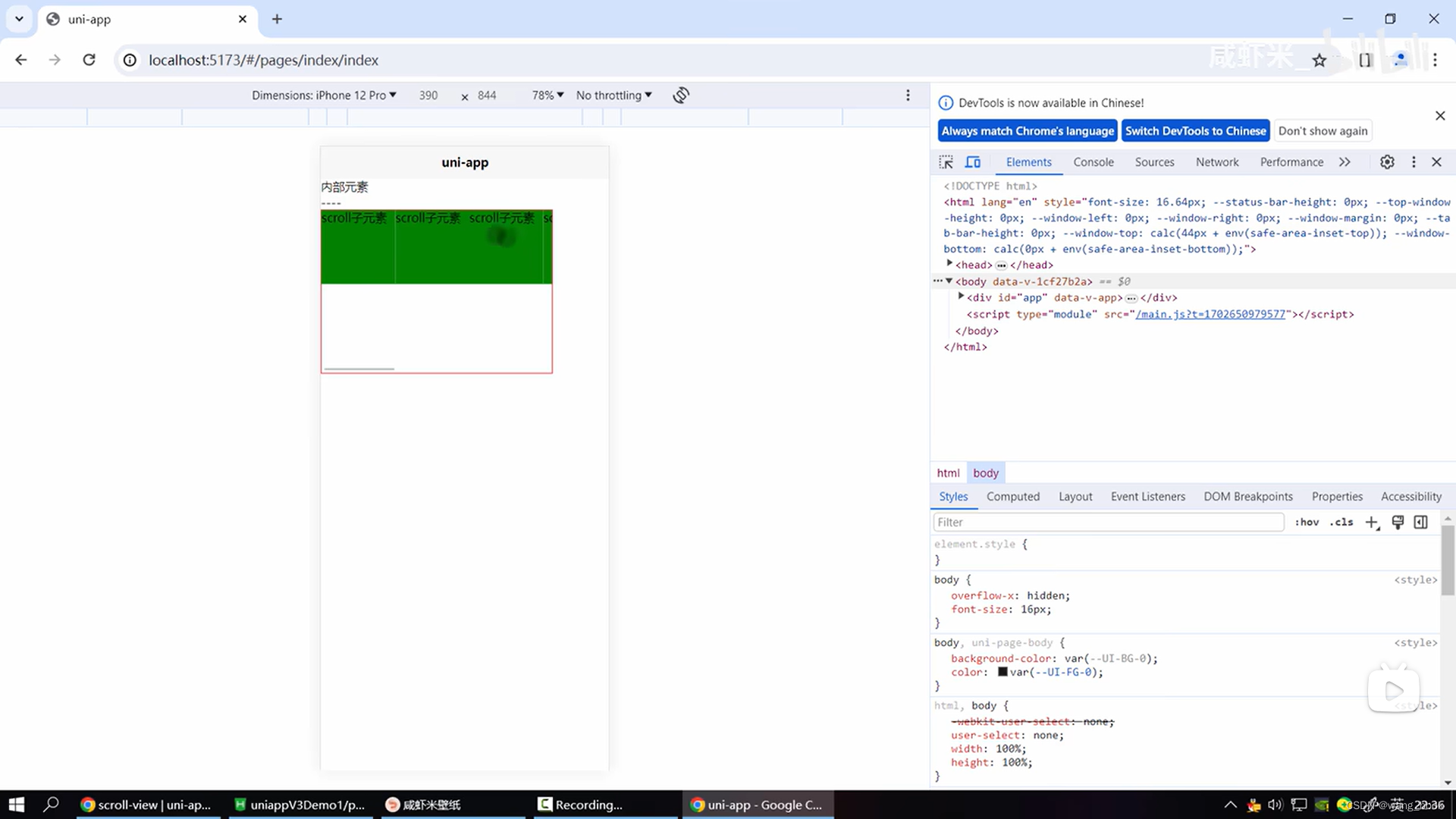
white-space:nowrap; 不换行


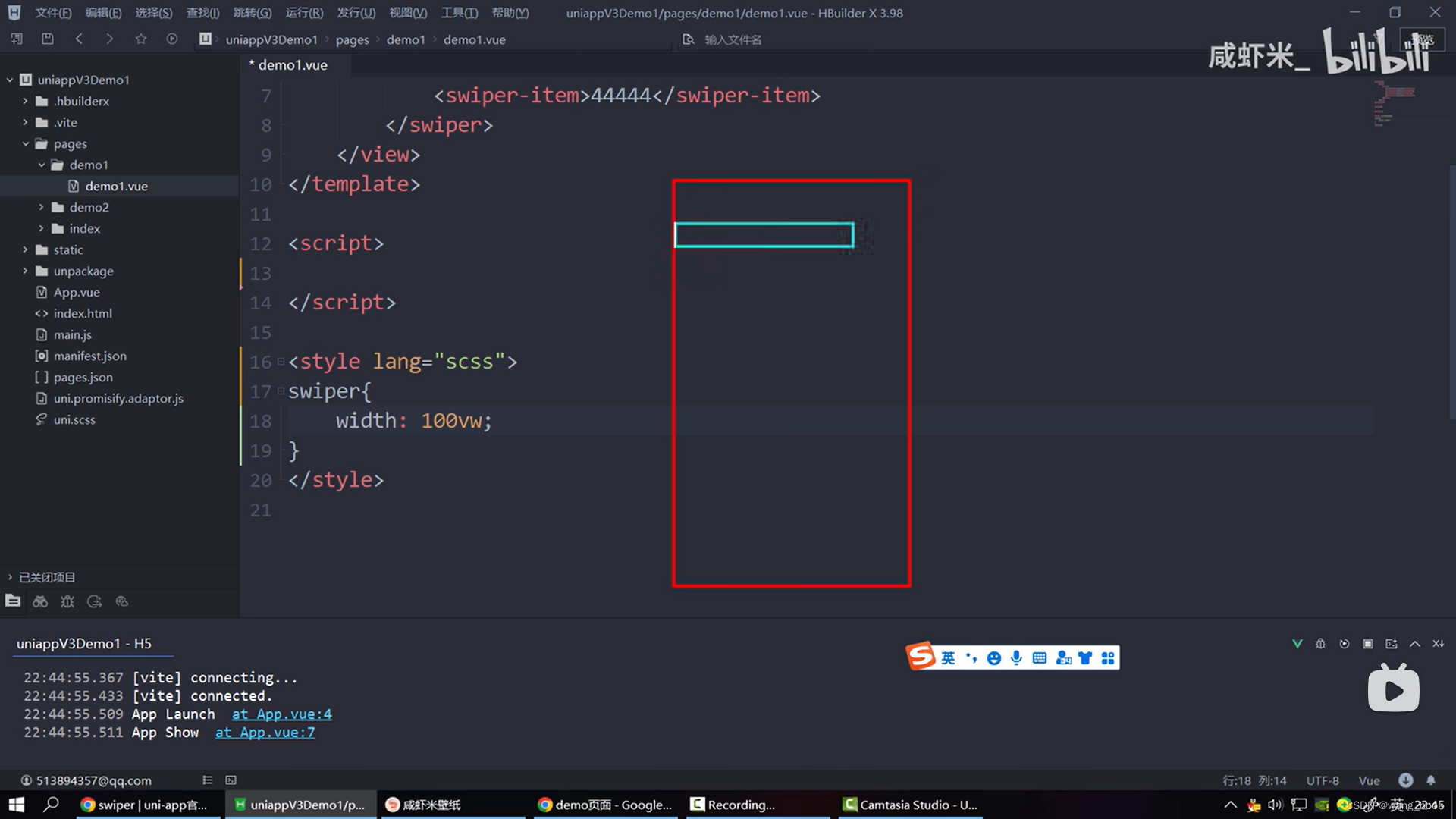
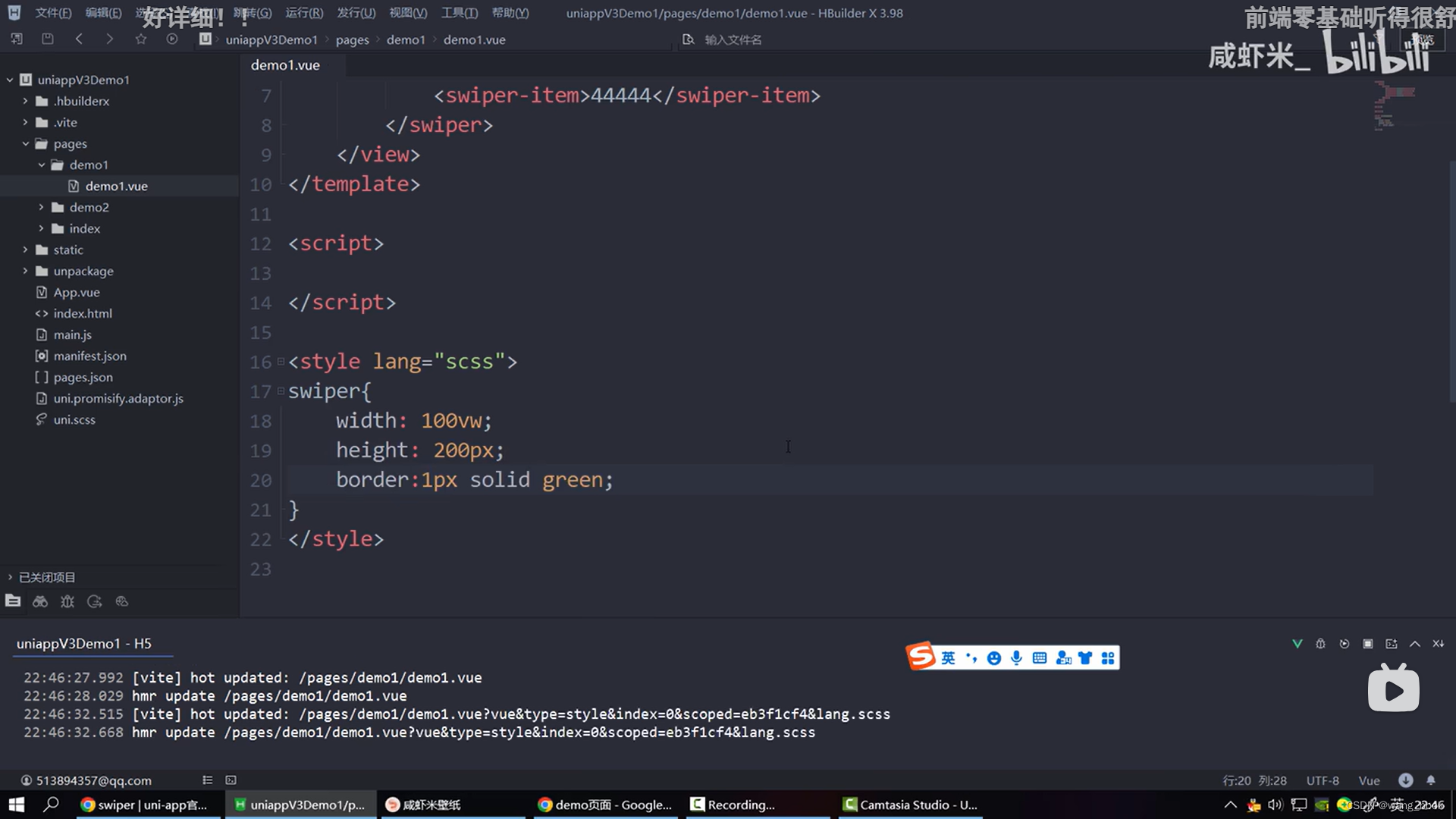
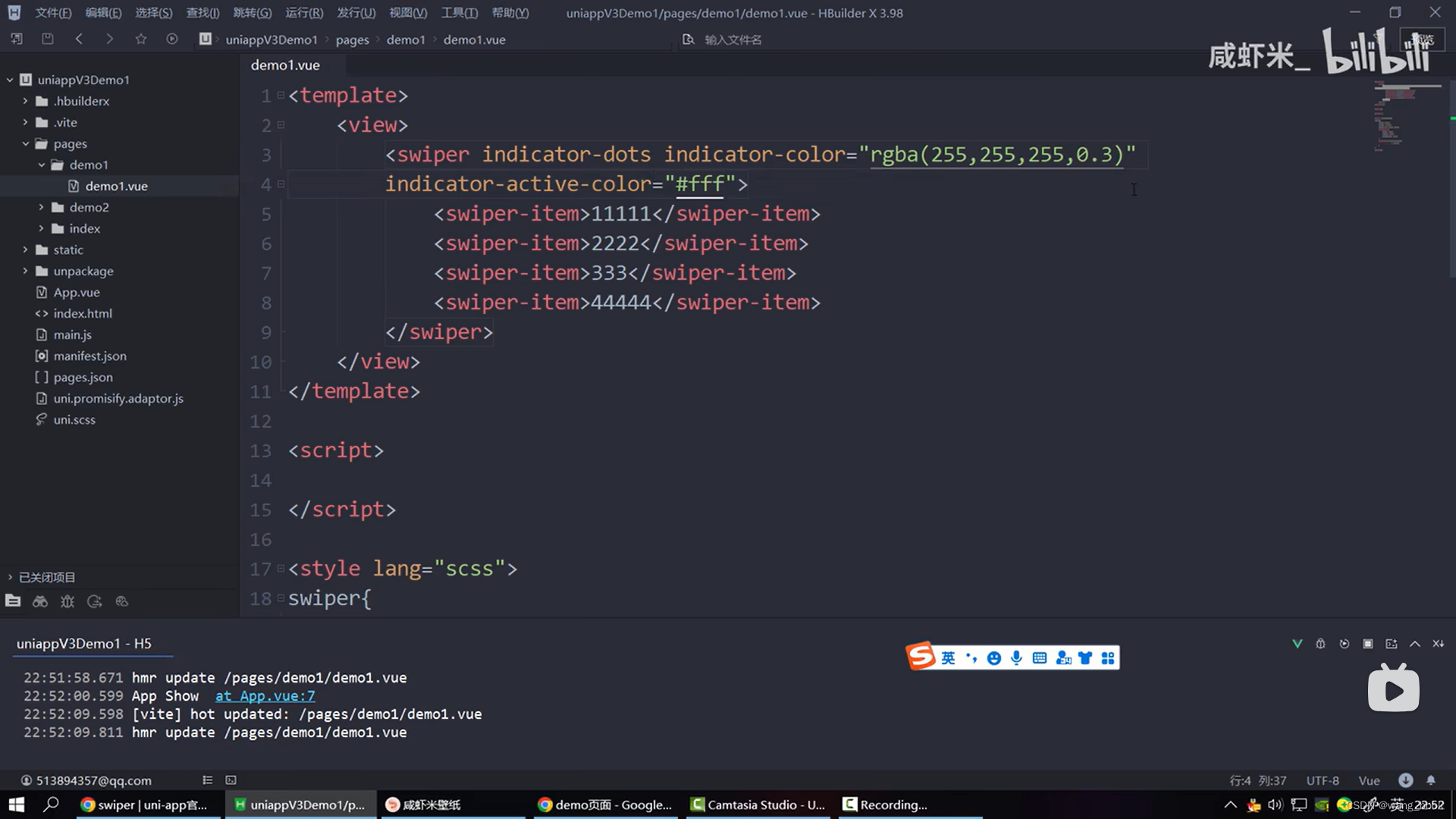
轮播图
vw 视图宽度 100vw 就相当于百分之百的宽度
vh 视图高度 100vh 就相当于当前屏幕可视的高度的百分之百的高度


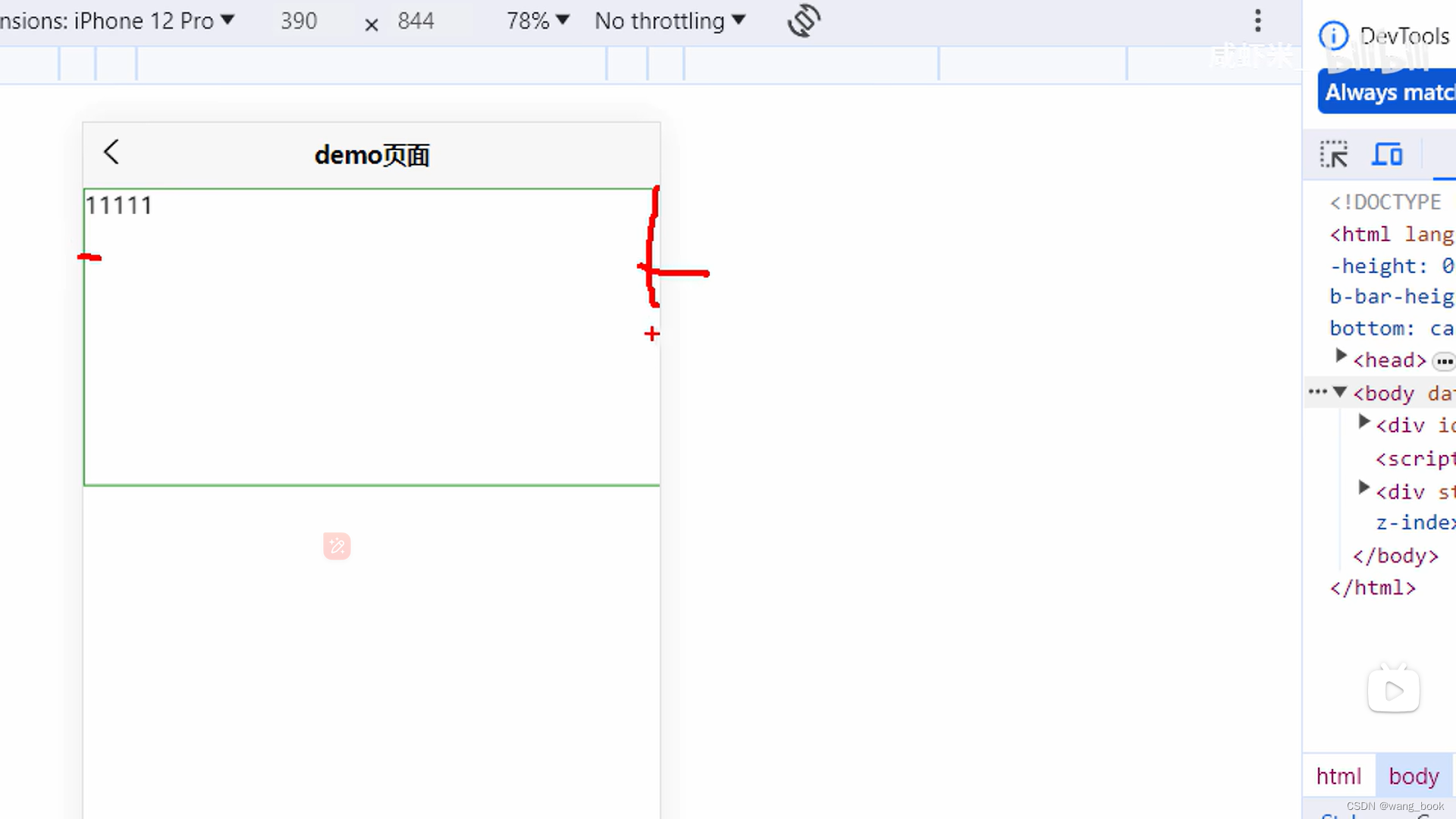
这里右边缺一块是因为border也占了一个像素 把右边挤走了

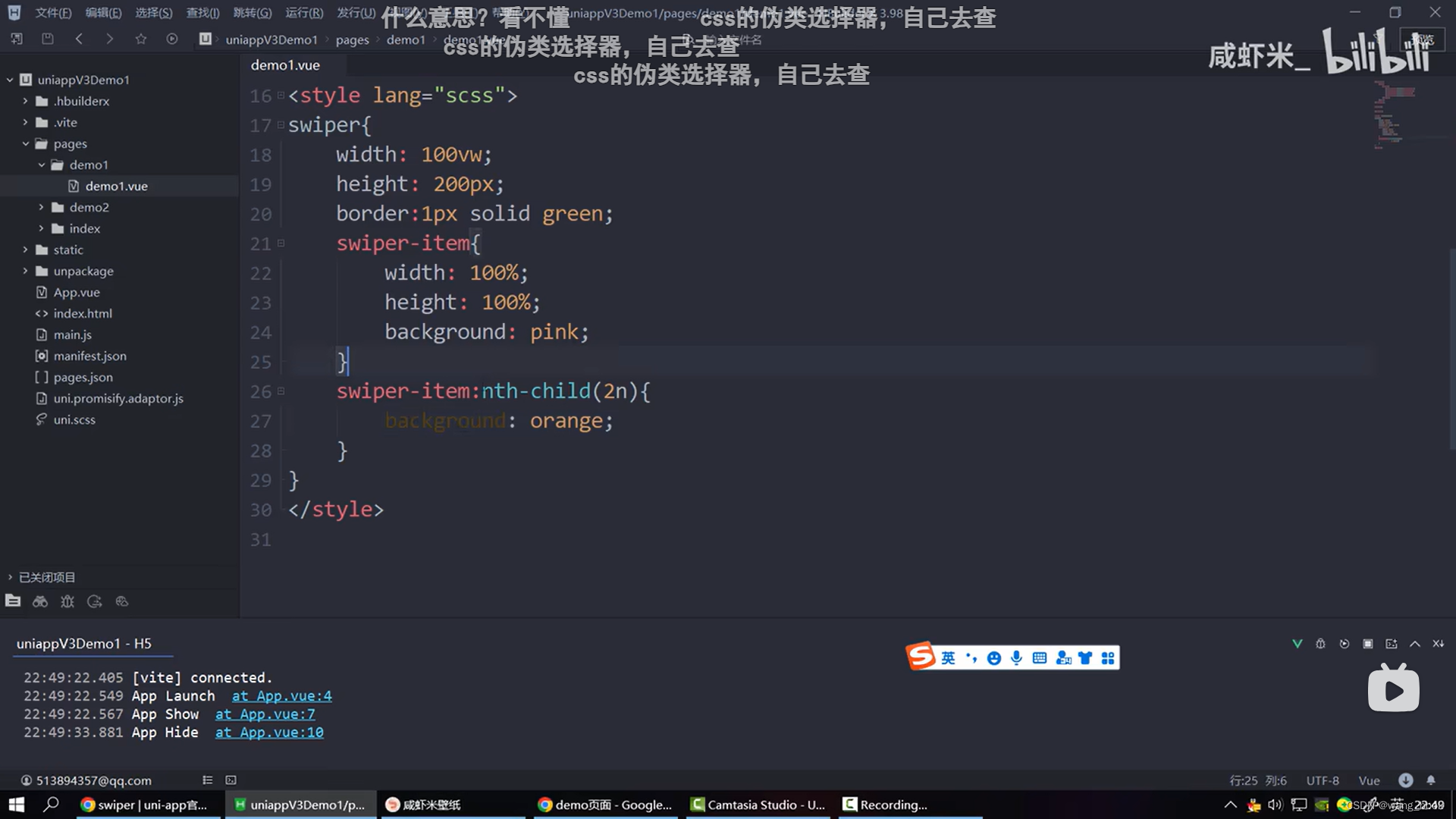
使用 伪类选择器 每双数的元素变成orange


轮播指示点 颜色设置


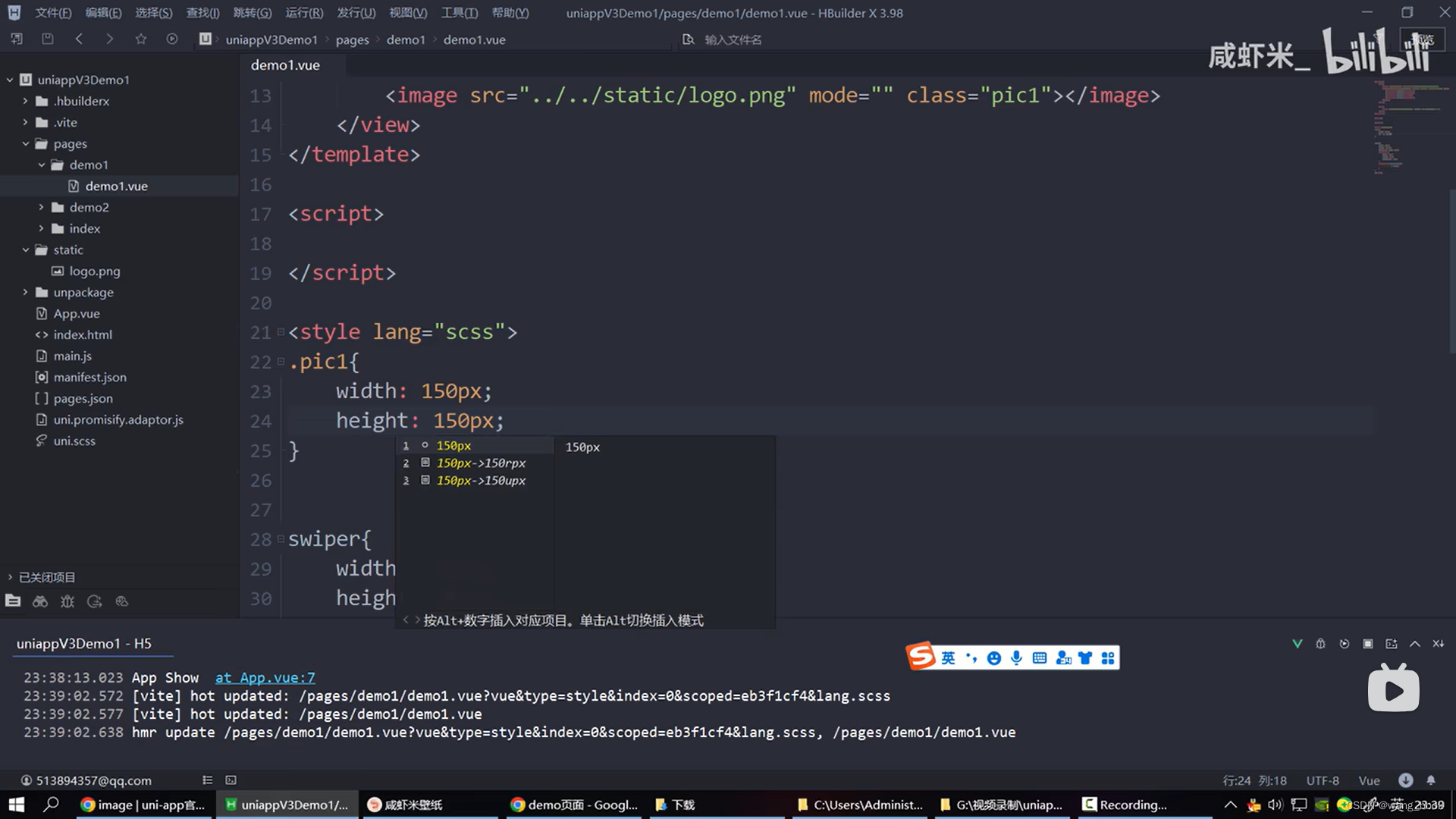
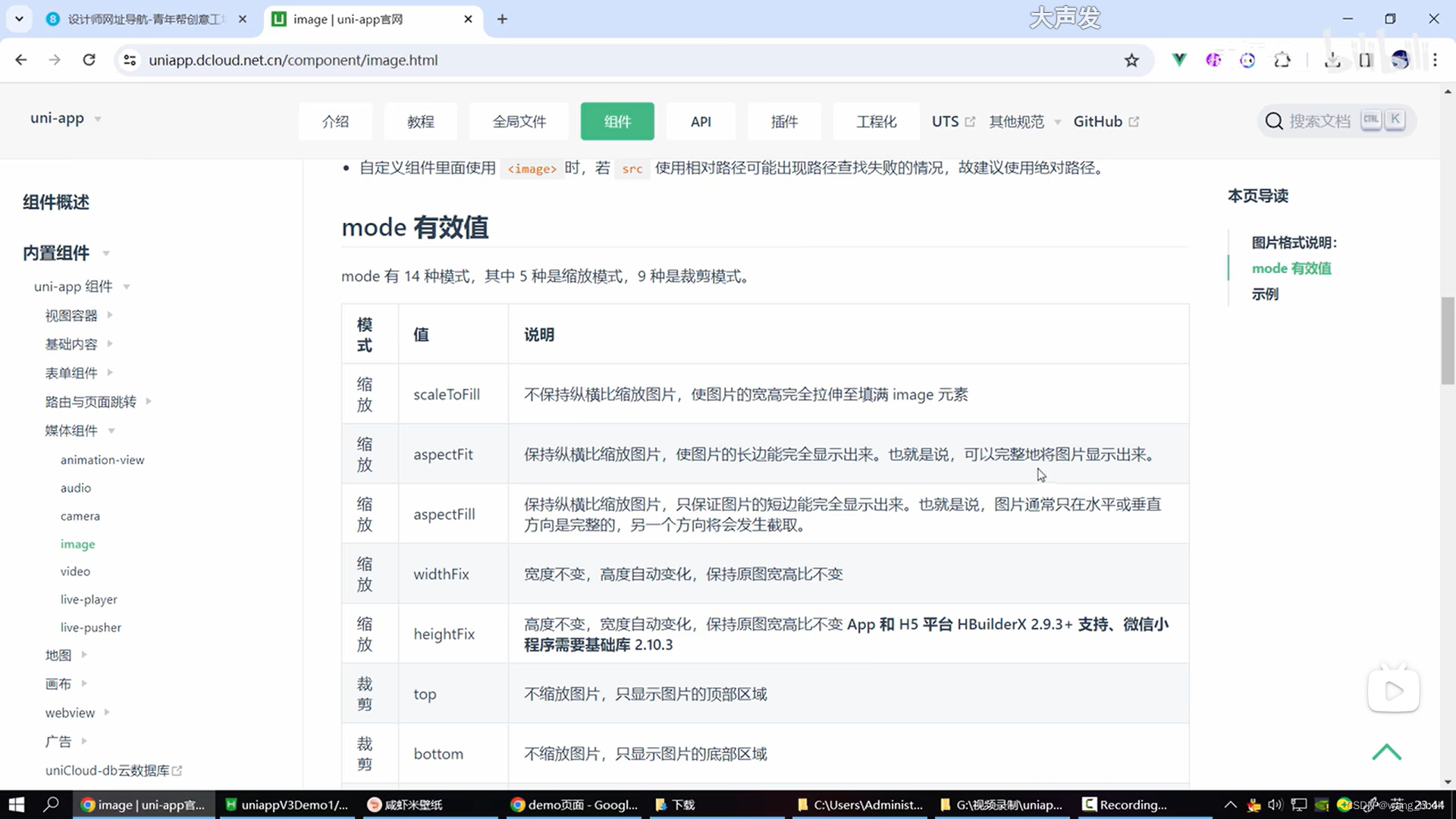
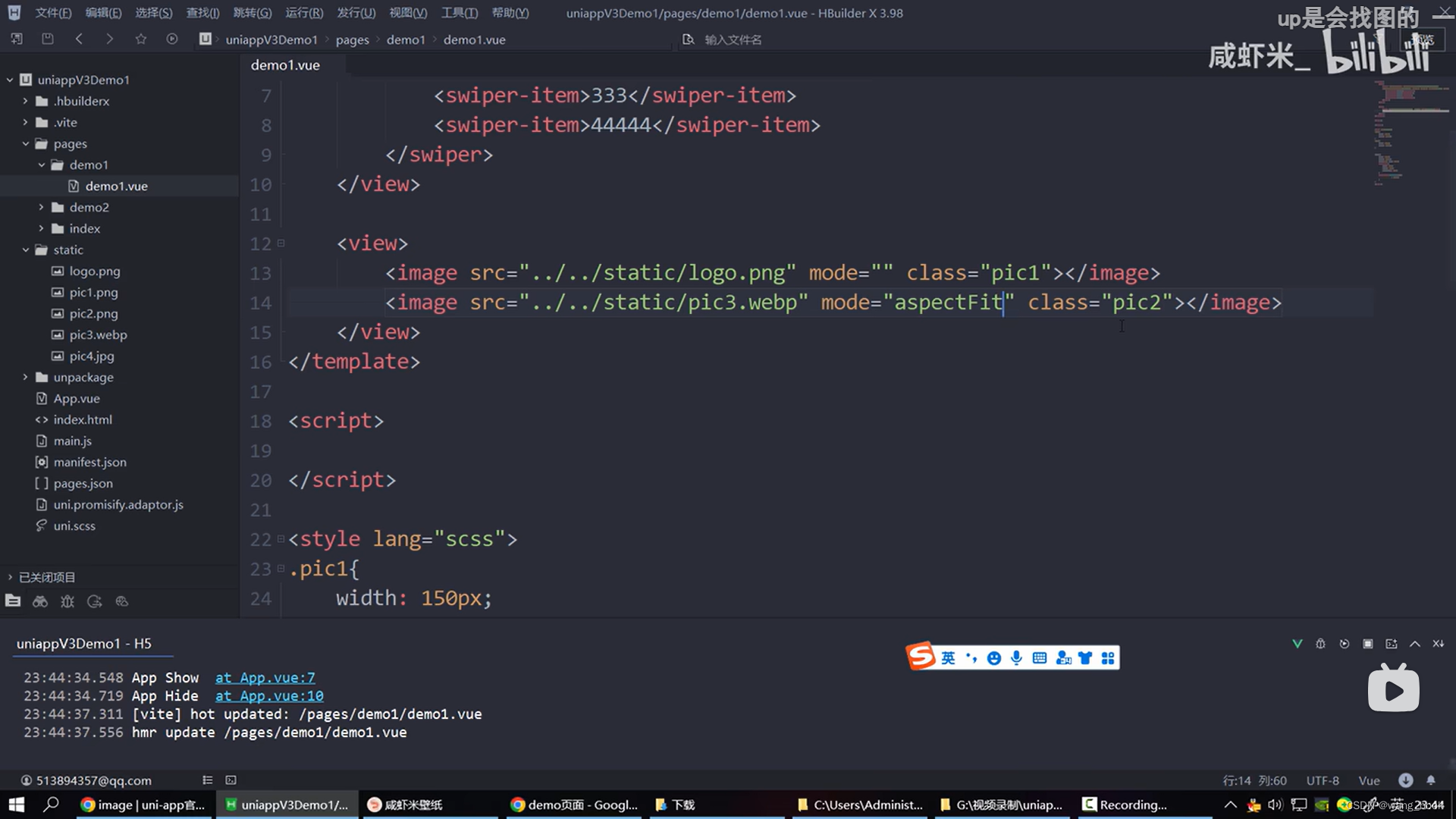
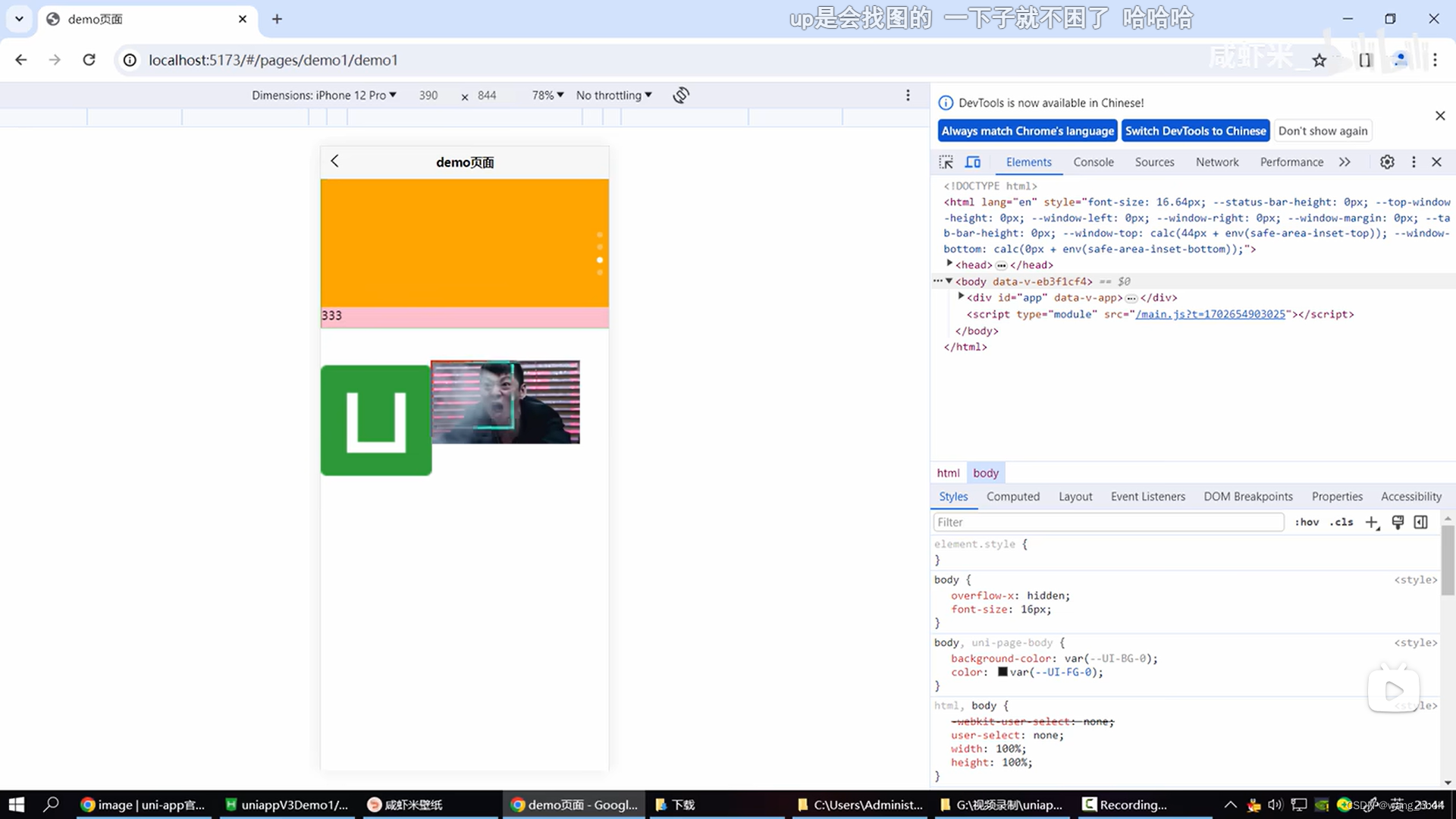
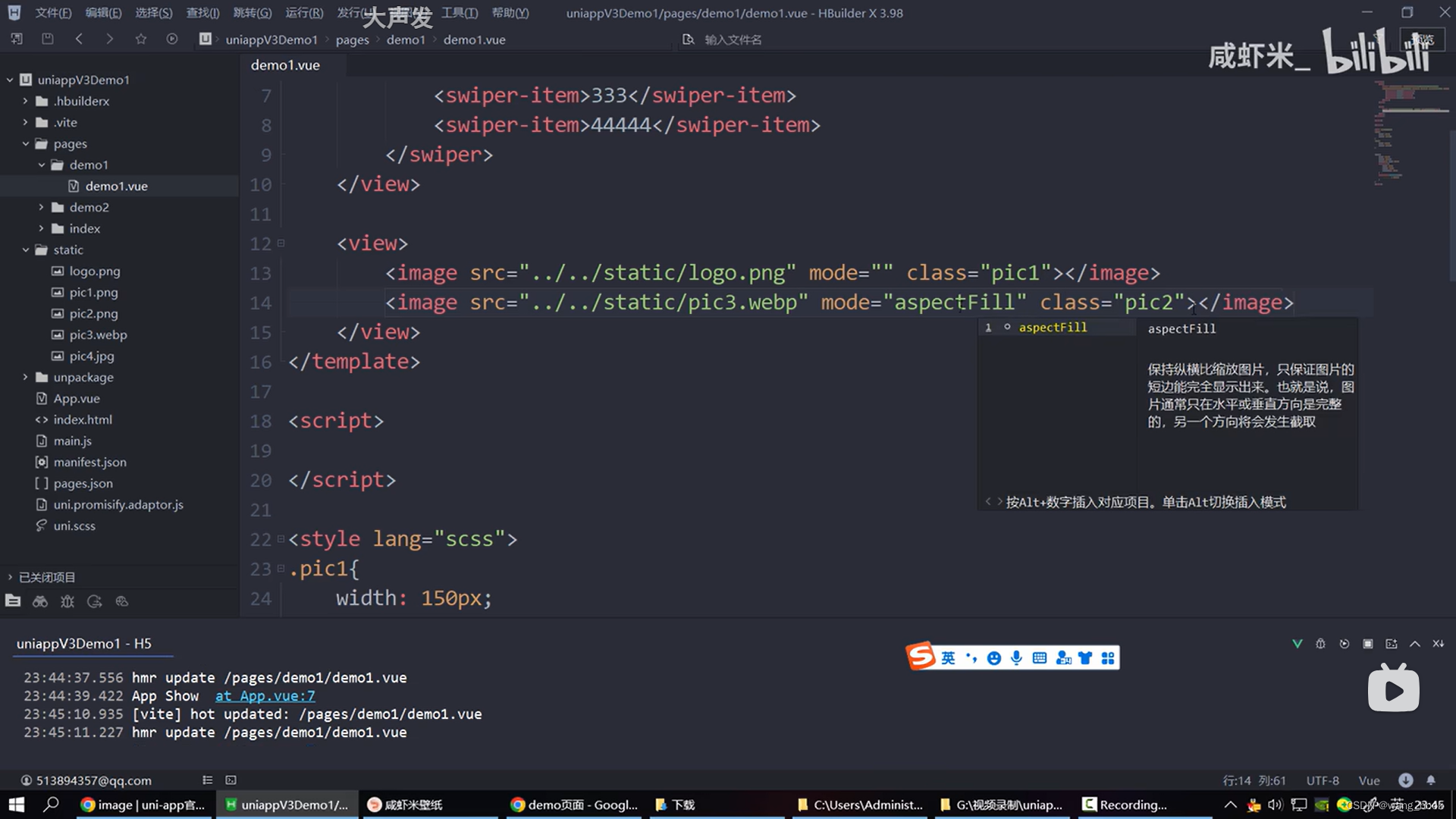
图片




最常用的模式 aspectFill

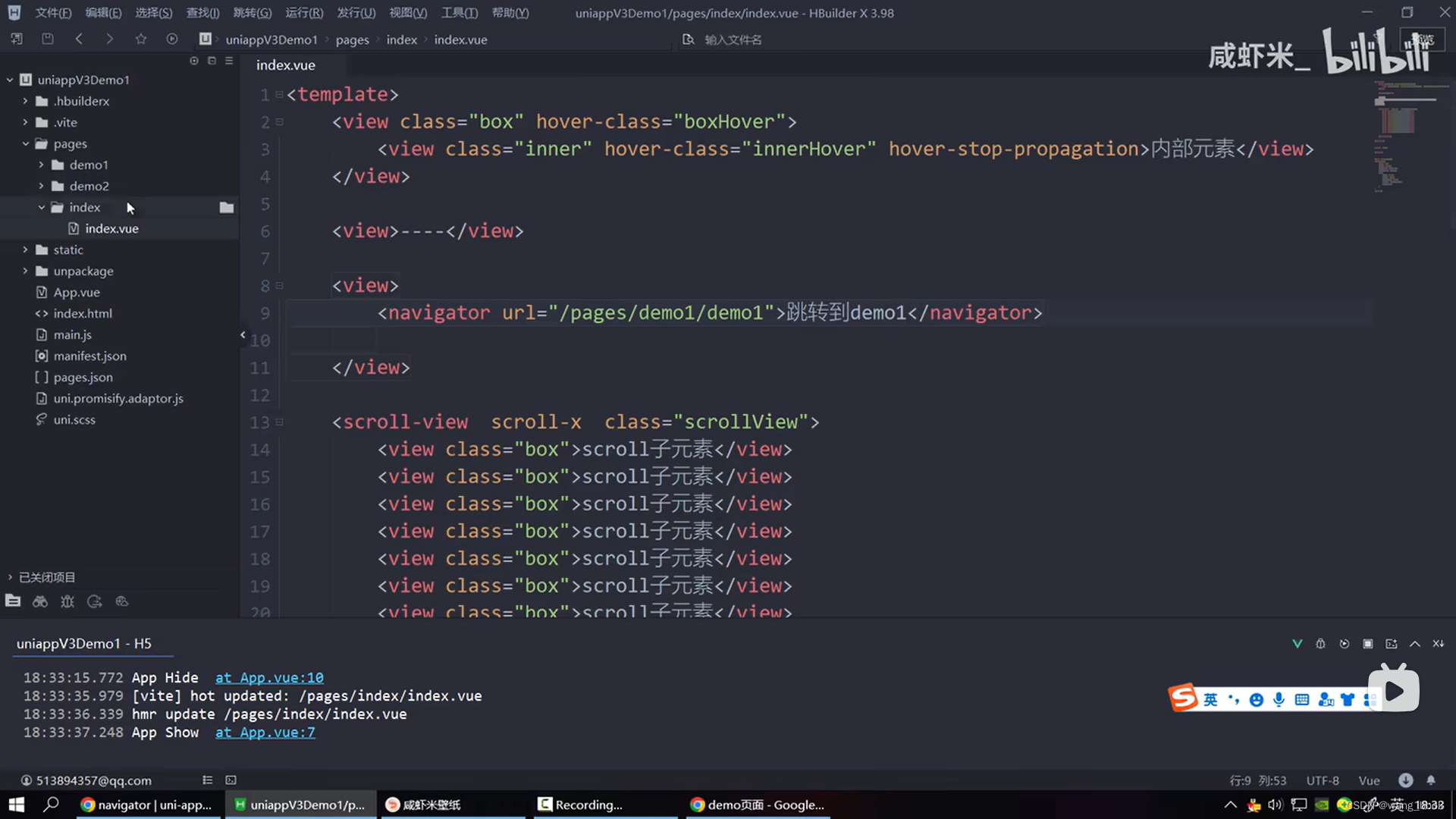
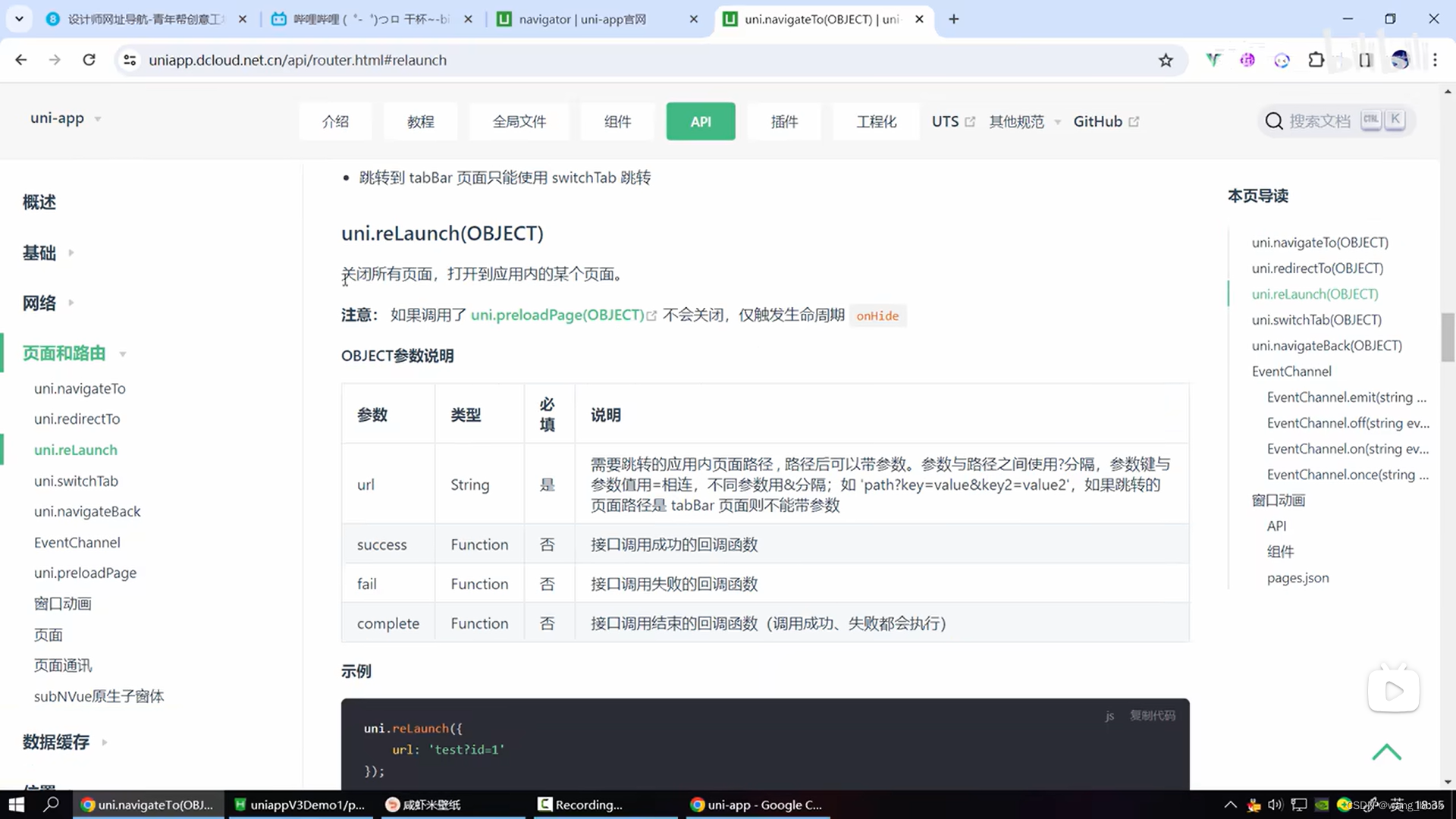
页面跳转
navigator(导航栏) 相当于html的a标签



可以跳转到其他小程序里

点击图片跳转

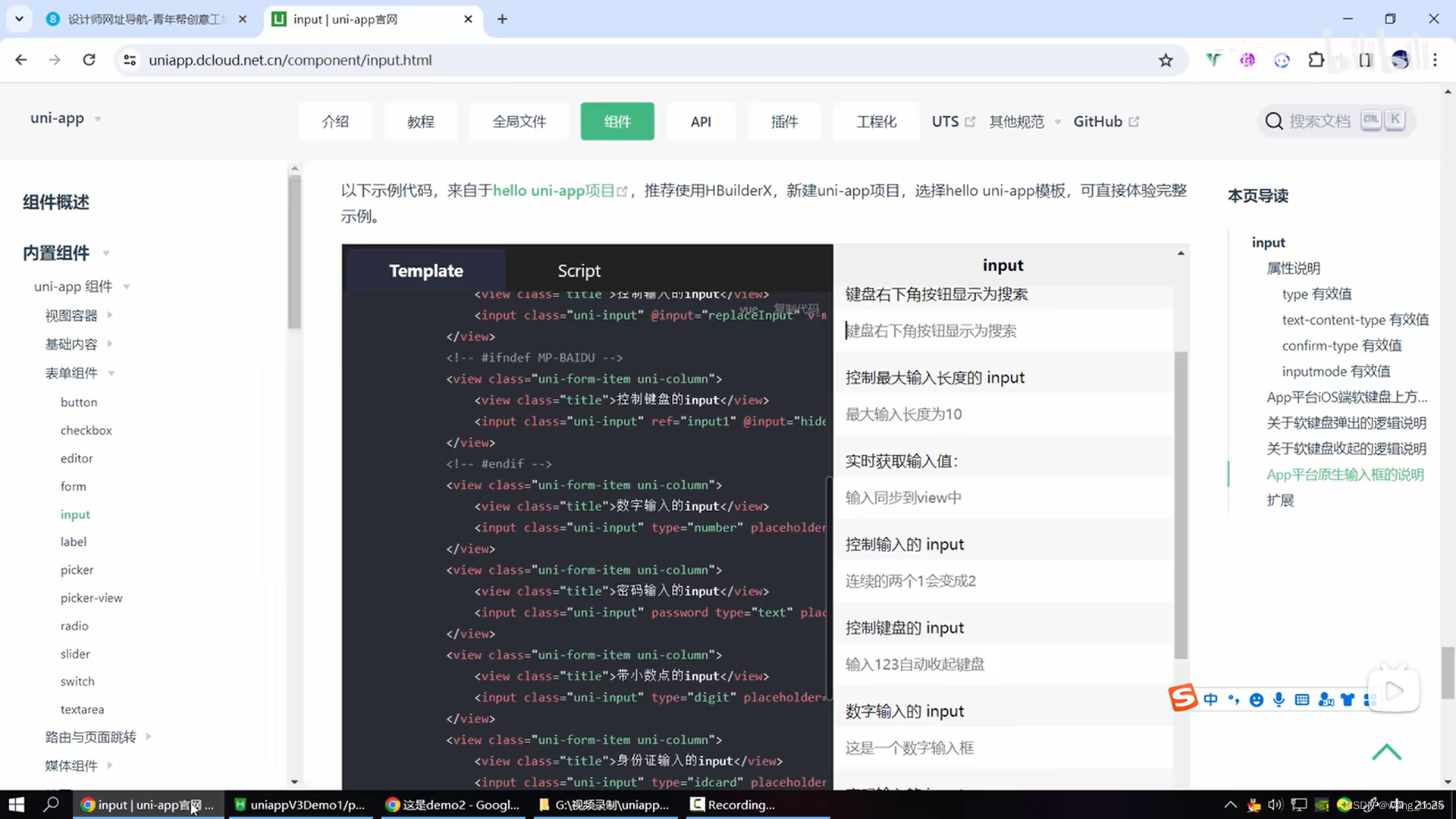
按钮和input