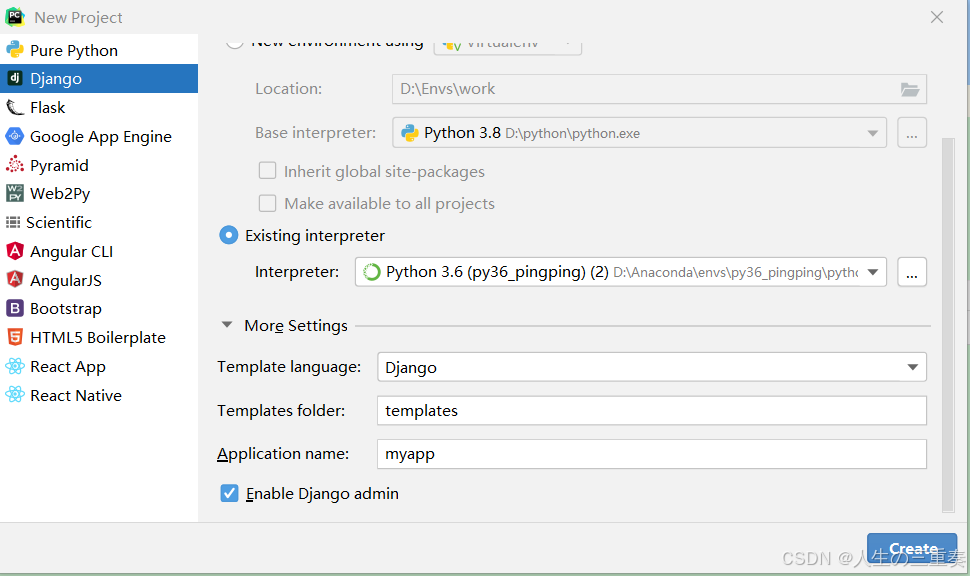
一、创建django项目
file——new project


二、视图和路由
1.定义视图
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request): #视图函数默认接收一个 request作为参数,包含了所有请求的信息。return HttpResponse('hello world')2.URL配置
url( 正则 ,' 视图名称 ')
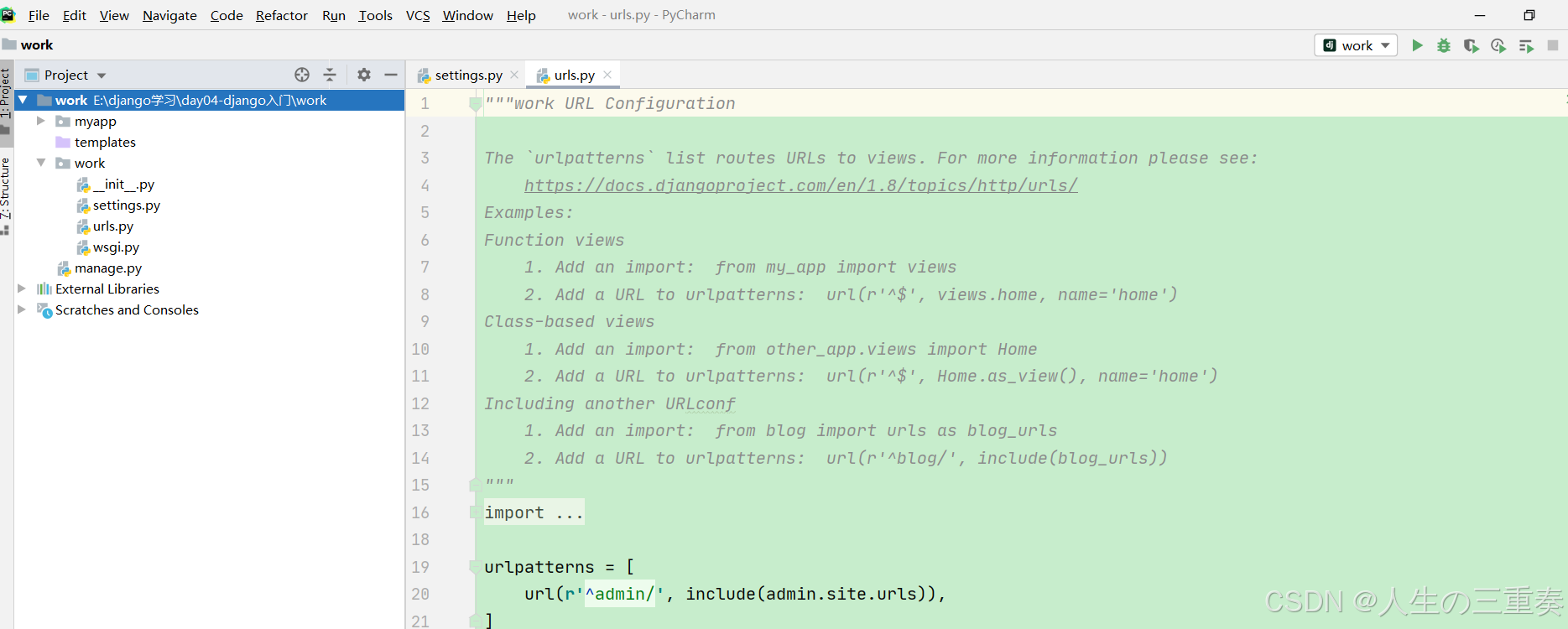
from django.conf.urls import include, url
from django.contrib import admin
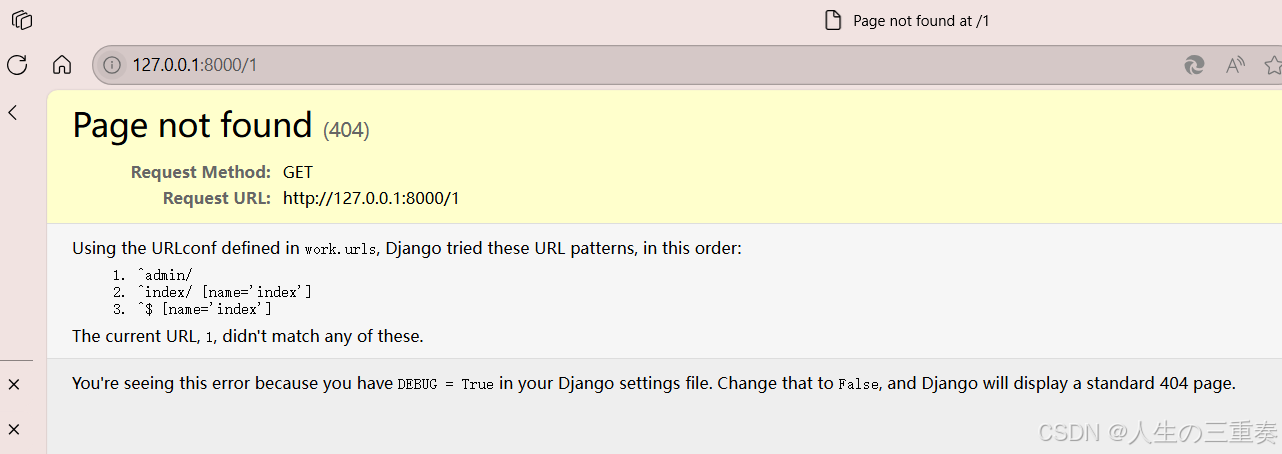
from myapp.views import indexurlpatterns = [url(r'^admin/', include(admin.site.urls)),url(r'^index/', index,name='index'),url(r'^$', index,name='index'),
]
访问http://127.0.0.1:8000/



url( 正则 ,include(' 应用 .urls'))

from django.shortcuts import render
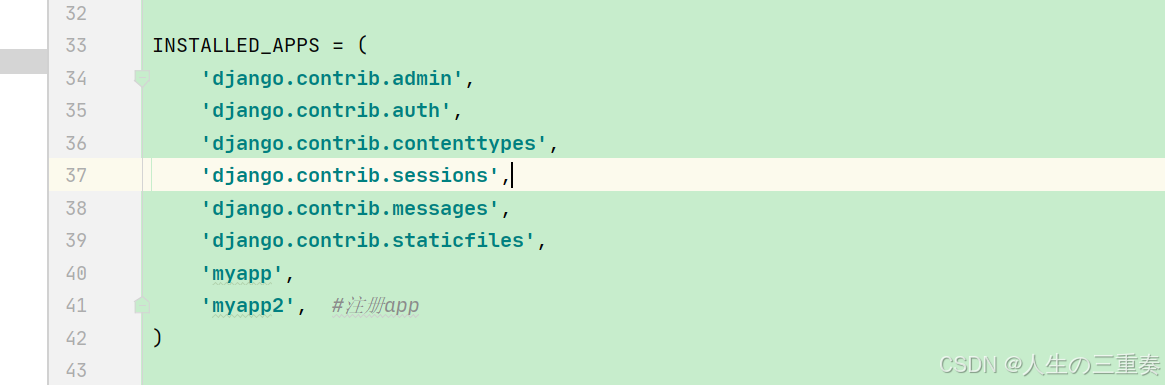
from django.http import HttpResponse# Create your views here.def index2(request):return HttpResponse("ok")在myapp和myapp2下各创建一个urls.py
myapp/urls.py
from django.conf.urls import url
from .views import *urlpatterns = [url(r'^index/', index, name='index'),url(r'^$', index), # 去一个地方,可以有两条路线(路由)]myapp2/urls.py
from django.conf.urls import url
from .views import *urlpatterns = [url(r'^index/', index2, name='index2'),url(r'^$', index2),
]主路由work/urls.py
from django.conf.urls import include, url
from django.contrib import admin
from myapp.views import indexurlpatterns = [url(r'^admin/', include(admin.site.urls)),url(r'^myapp2/', include('myapp2.urls')), # http://127.0.0.1:8000/myqpp2url(r'', include('myapp.urls')), # 符合正则将会进入myapp的urls.py中继续匹配。# url(r'^index/', index,name='index'),# url(r'^$', index,name='index'),
]




1 、正则部分推荐使用 r ,表示字符串不转义,这样在正则表达式中使用 \ 只写一个就可以2 、不能在开始加反斜杠,推荐在结束加反斜杠错误使用:正则开头加 /r'/index'r'/index/'
3.视图与模型交互1
在templates下面创建myapp和myapp2两个文件夹
然后myapp下创建一个index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>主页</title>
</head>
<body><h1 style="background-color: greenyellow">欢迎来到我的世界</h1>
<hr>
<a href="http://127.0.0.1:8000/myapp2">进入myapp2</a> <br>
<a href="/myapp2">进入myapp2</a> <br> {# 用这个写法,上面不建议使用 #}
<a href="{% url 'index2' %}">进入myapp2</a> <br> {# 路由别名的用法 #}
<a href="{% url 'index' %}">回到主页</a> <br> {# 路由别名的用法 #}</body>
</html>在myapp/views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request): #视图函数默认接收一个 request作为参数,包含了所有请求的信息。# return HttpResponse('hello world')return render(request, 'myapp/index.html')刷新浏览器

点击链接


4.视图与模型交互2
在myapp/models.py中
from django.db import models# Create your models here.class Post(models.Model):title = models.CharField(max_length=20)content = models.TextField("内容") # 文章标内容author= models.CharField(max_length=20)
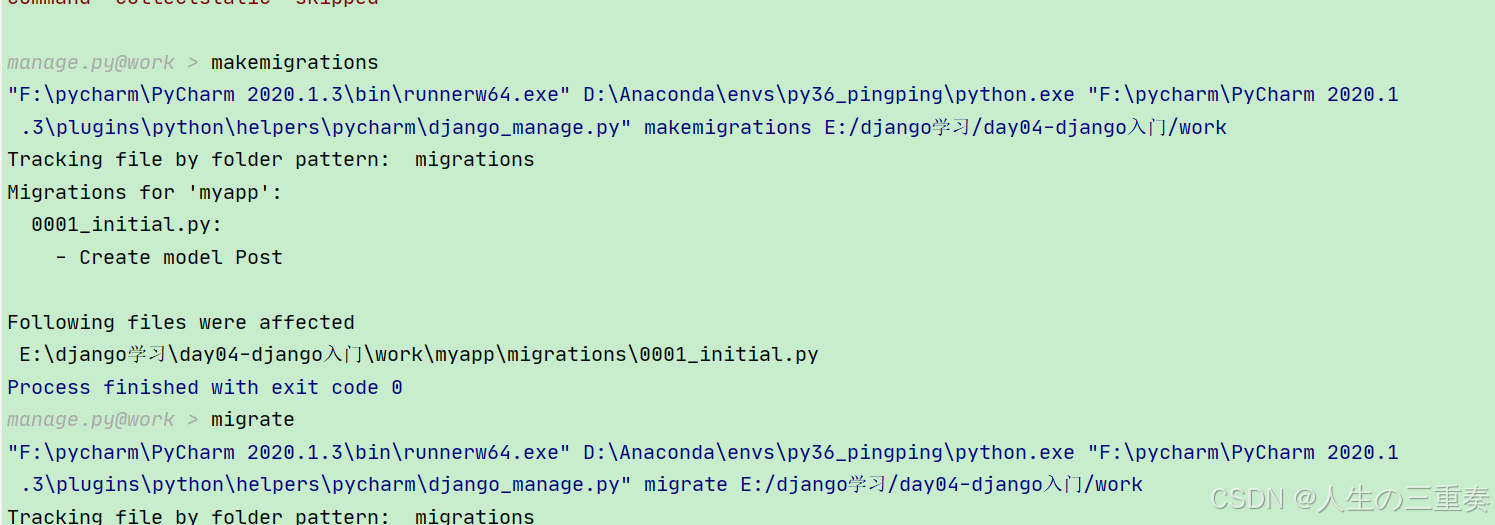
执行迁移命令

 连接数据库
连接数据库

输入一些数据

在myapp/views.py
from django.shortcuts import render
from django.http import HttpResponse
from .models import Post # 导入模型类# Create your views here.
def index(request): #视图函数默认接收一个 request作为参数,包含了所有请求的信息。# return HttpResponse('hello world')# return render(request, 'myapp/index.html')p = Post.objects.first()plist = Post.objects.all()# render函数分成了三步# #1.加载模板# template = loader.get_template('myapp/index.html')# #2.添加上下文# context = RequestContext(request,{"p":p,'p_all':plist})# #3.渲染模板# return HttpResponse(template.render(context))return render(request, 'myapp/index.html', context={"p": p, 'p_all': plist})在templates/index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>主页</title>
</head>
<body>
标题:<h1>{{ p.title }}</h1>
内容: <p>{{ p.content }}</p>
<hr>
{% for post in p_all %}标题:<h1>{{ post.title }}</h1>内容: <p>{{ post.content }}</p>
{% endfor %}<h1 style="background-color: greenyellow">欢迎来到我的世界</h1>
<hr>
<a href="http://127.0.0.1:8000/myapp2">进入myapp2</a> <br>
<a href="/myapp2">进入myapp2</a> <br> {# 用这个写法,上面不建议使用 #}
<a href="{% url 'index2' %}">进入myapp2</a> <br> {# 路由别名的用法 #}
<a href="{% url 'index' %}">回到主页</a> <br> {# 路由别名的用法 #}</body>
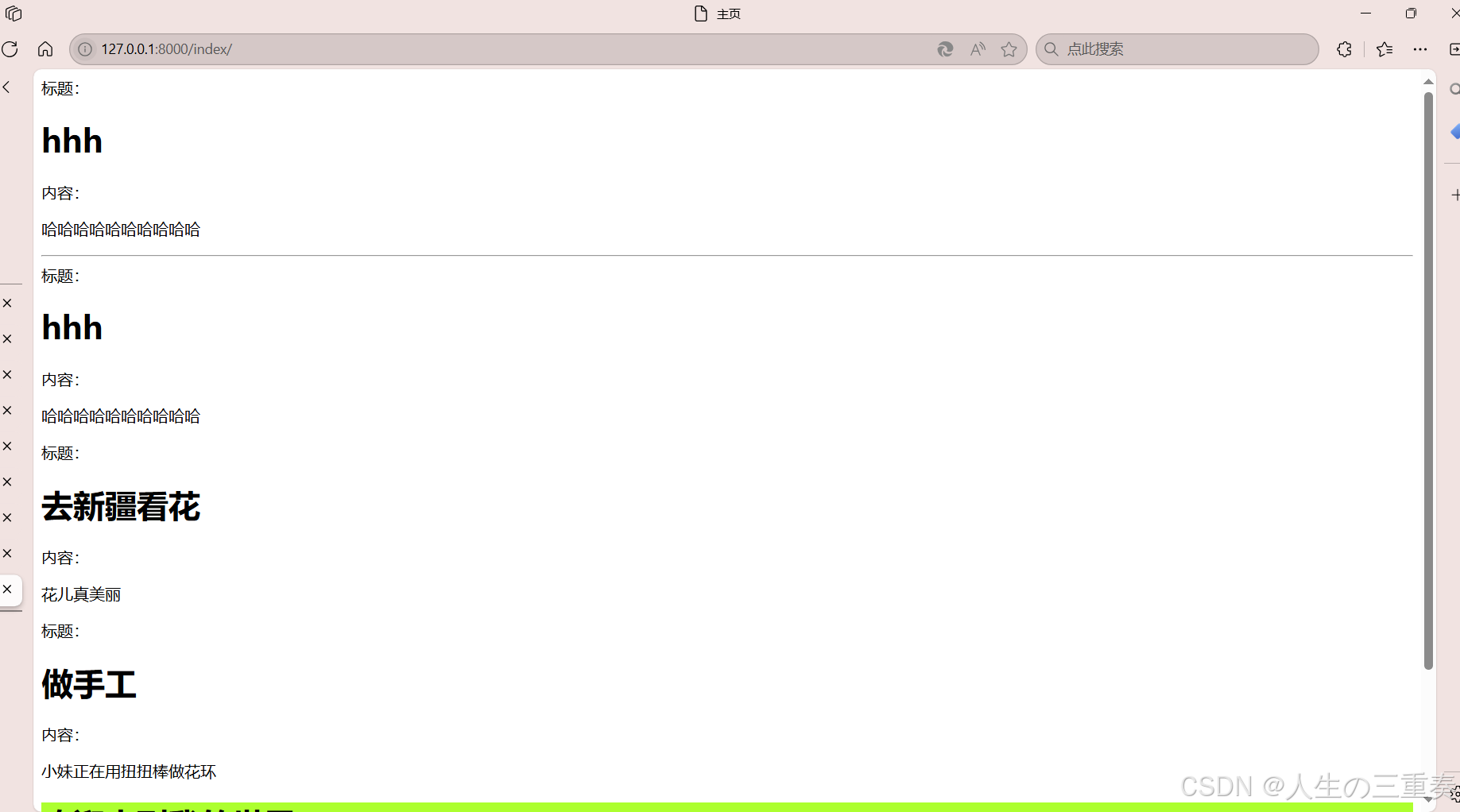
</html>刷新浏览器

5.url中参数提取
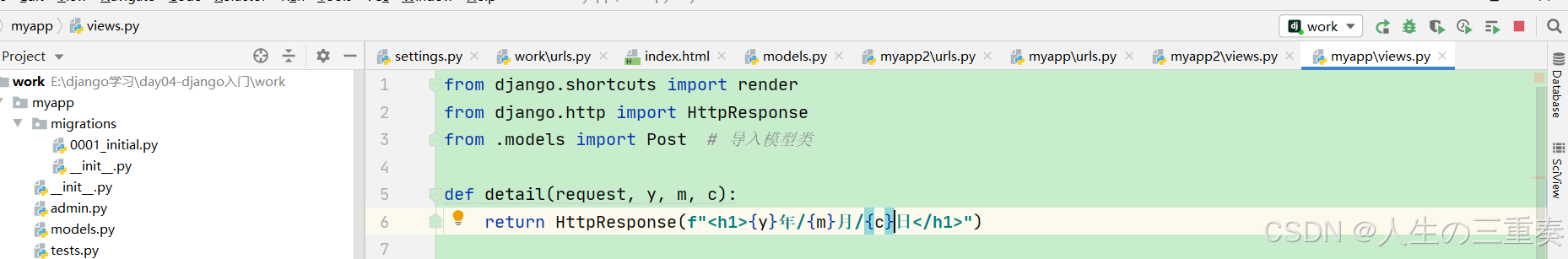
myapp/views.py创建一个detail函数
def detail(request, y, m, c):return HttpResponse(f"<h1>{y}年/{m}月/{c}日</h1>")

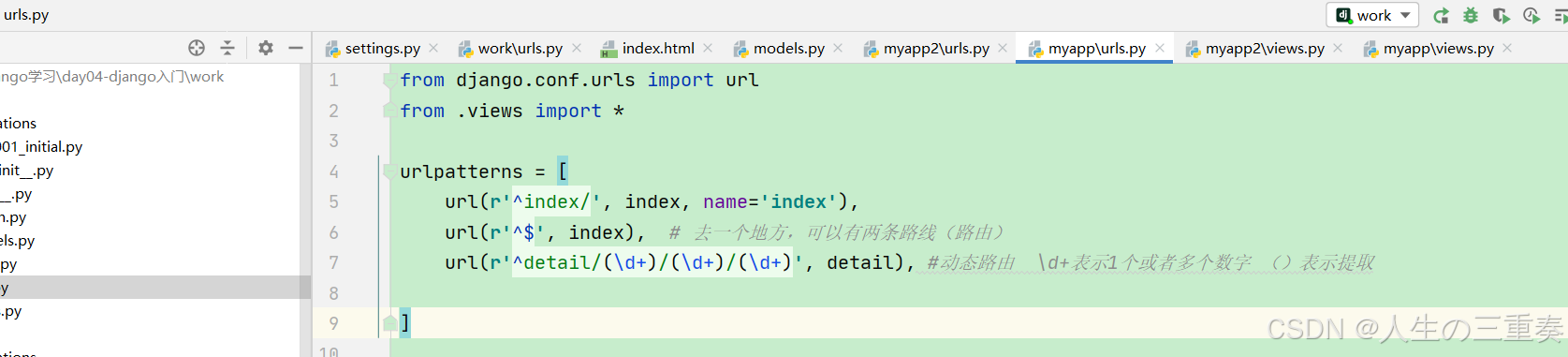
myapp/urls.py注册路由
url(r'^detail/(\d+)/(\d+)/(\d+)', detail), #动态路由 \d+表示1个或者多个数字 ()表示提取

项目重启后输入127.0.0.1:8000/detail/2001/1/1得到

输入127.0.0.1:8000/detail/2024/12/12 ,得到

6.视图与模型交互3
将原来的detail函数注释掉
并在templates/myapp下再创建一个detail.html
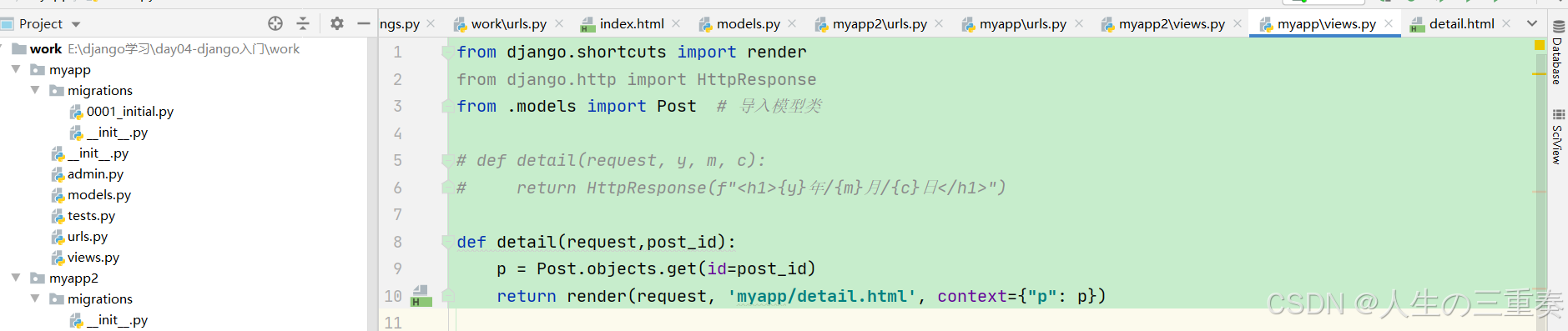
然后myapp/views.py中
def detail(request,post_id):p = Post.objects.get(id=post_id)return render(request, 'myapp/detail.html', context={"p": p})

detail.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>详情页</title>
</head>
<body>
<a href="/">回到主页</a><h1>{{ p.title }}</h1>
<hr>
<p>{{ p.content }}</p>
<hr>
<p>{{ p.author }}</p></body>
</html>myapp/urls.py添加路由
url(r'^detail/(\d+)', detail), #动态路由 \d+表示1个或者多个数字 ()表示提取
myapp/index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>主页</title>
</head>
<body>
{#标题:<h1>{{ p.title }}</h1>#}
{#内容: <p>{{ p.content }}</p>#}
{#<hr>#}
{#{% for post in p_all %}#}
{# 标题:<h1>{{ post.title }}</h1>#}
{# 内容: <p>{{ post.content }}</p>#}
{#{% endfor %}#}
{% for post in p_all %}标题:<a href="/detail/{{ post.id }}">{{ post.title }}</a> <br>
{% endfor %}<h1 style="background-color: greenyellow">欢迎来到我的世界</h1>
<hr>
<a href="http://127.0.0.1:8000/myapp2">进入myapp2</a> <br>
<a href="/myapp2">进入myapp2</a> <br> {# 用这个写法,上面不建议使用 #}
<a href="{% url 'index2' %}">进入myapp2</a> <br> {# 路由别名的用法 #}
<a href="{% url 'index' %}">回到主页</a> <br> {# 路由别名的用法 #}</body>
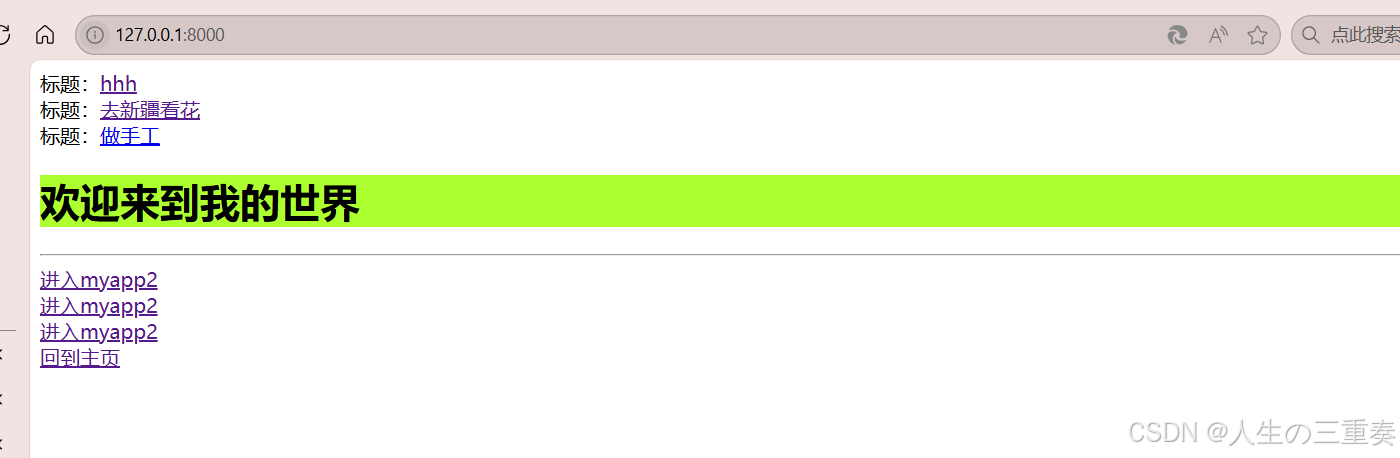
</html>项目重启后访问http://127.0.0.1:8000/

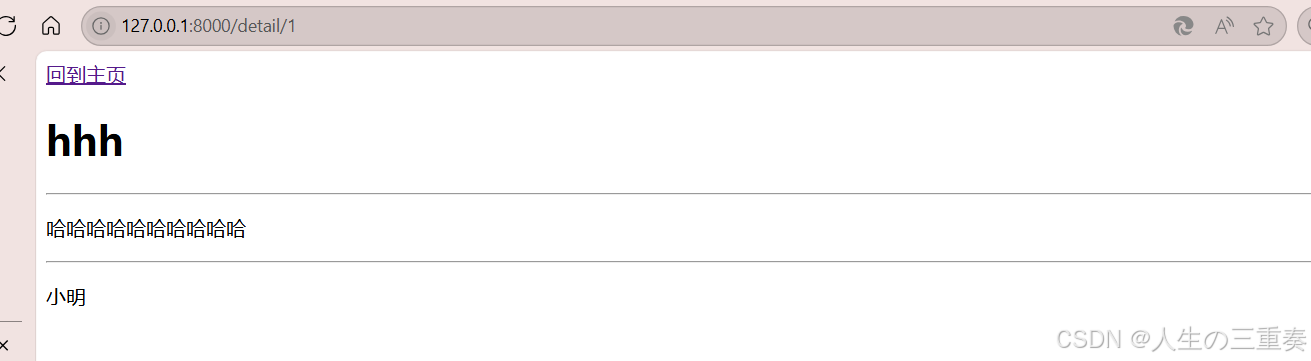
点击第一个标题

点击第三个标题