文章目录
- 1.Alignment 对齐
- 1.1Alignment 对齐方式
- 1.2AbsoluteAlignment 绝对对齐
- 1.3BiasAlignment 偏差对齐
- 1.4BiasAbsoluteAlignment偏差绝对对齐
- 2.Arrangement 排列
- 2.1Arrangement 排列方式
- 2.2Arrangement.Horizontal
- 2.3Arrangement.Vertical
1.Alignment 对齐
1.1Alignment 对齐方式
Alignment
| 类型 | 对齐方式 | 说明 | ||
|---|---|---|---|---|
| Alignment | TopStart | 顶部左对齐 | ||
| TopCenter | 顶部居中对齐 | |||
| TopEnd | 顶部右对齐 | |||
| CenterStart | 居中左对齐 | |||
| Center | 居中 | |||
| CenterEnd | 居中右对齐 | |||
| BottomStart | 底部左对齐 | |||
| BottomCenter | 底部居中 | |||
| BottomEnd | 底部右对齐 | |||
| Alignment.Vertical | Top | 竖直的置顶 | ||
| CenterVertically | 竖直的居中 | |||
| Bottom | 竖直的置底 | |||
| Alignment.Horizontal | Start | 水平的置左 | ||
| CenterHorizontally | 水平的居中 | |||
| End | 水平的置右 |
疑问:为什么有 Alignment 了,还需要有 Alignment.Vertical 和 Alignment.Horizontal 呢?
因为有些控件,如 Row 只能调整竖直方向上的对齐方式,水平方向上调的是 Arrangement 排列,因此对齐枚举需要限制为特定方向上的
1.2AbsoluteAlignment 绝对对齐
AbsoluteAlignment
不知道布局方向的常见对齐方式的集合。
| 类型 | 对齐方式 | 说明 | ||
|---|---|---|---|---|
| Alignment | TopLeft | 左上角 | ||
| TopRight | 右上角 | |||
| CenterLeft | 居中左侧 | |||
| CenterRight | 居中右侧 | |||
| BottomLeft | 底部左侧 | |||
| BottomRight | 底部右侧 | |||
| Alignment.Horizontal | Left | 水平方向左侧 | ||
| Right | 水平方向右侧 |
当不知道是横向还是纵向布局方式时使用,暂时还没想到应用场景。(欢迎评论补充)
1.3BiasAlignment 偏差对齐
BiasAlignment
-1: 表示 start/top
0: 表示 center
1: 表示 end/bottom
data class BiasAlignment(val horizontalBias: Float, // 水平方向对齐方式val verticalBias: Float // 竖直方向对齐方式
)
1.4BiasAbsoluteAlignment偏差绝对对齐
BiasAbsoluteAlignment
-1: 表示对齐到左上角
0: 表示居中
1: 表示右下角
就是在 左上角 到 右下角 这条斜线上对齐
data class BiasAbsoluteAlignment(private val horizontalBias: Float,private val verticalBias: Float
)
2.Arrangement 排列
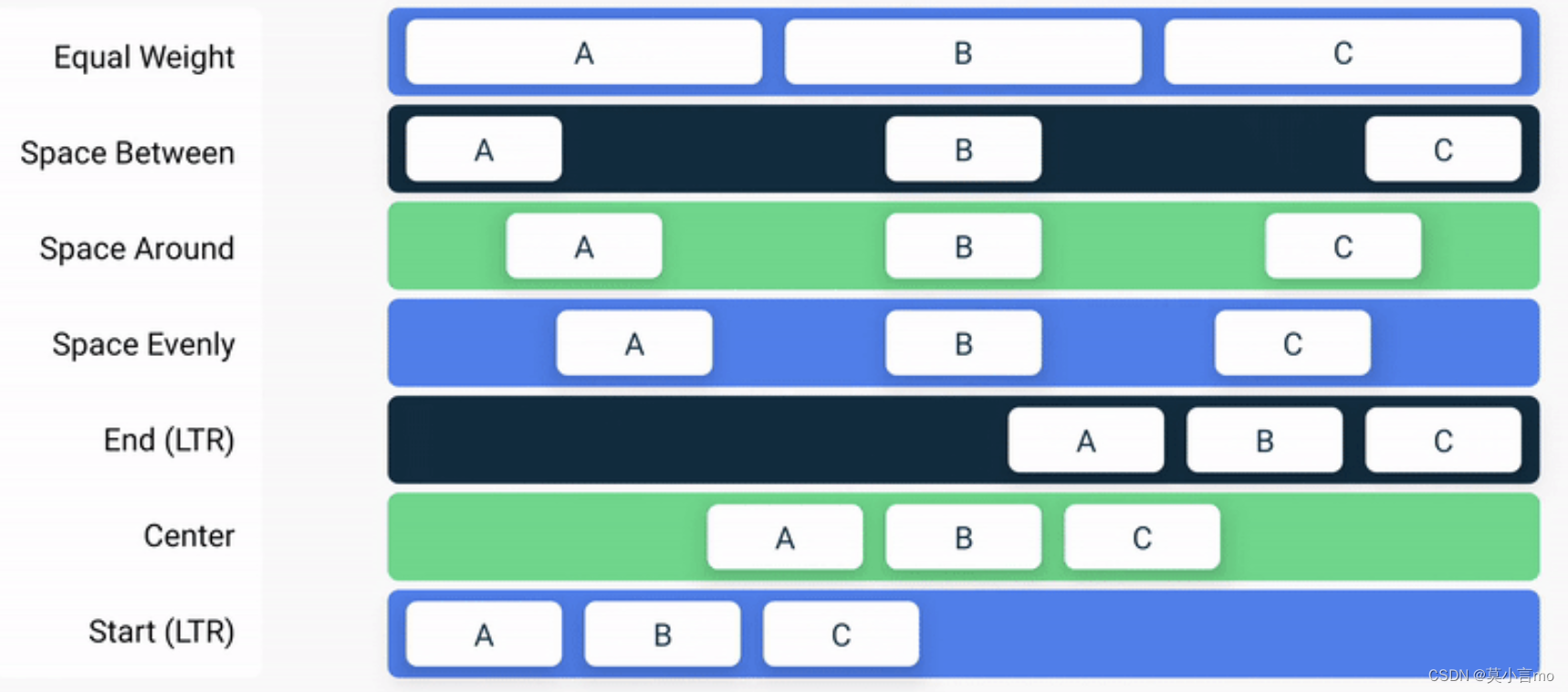
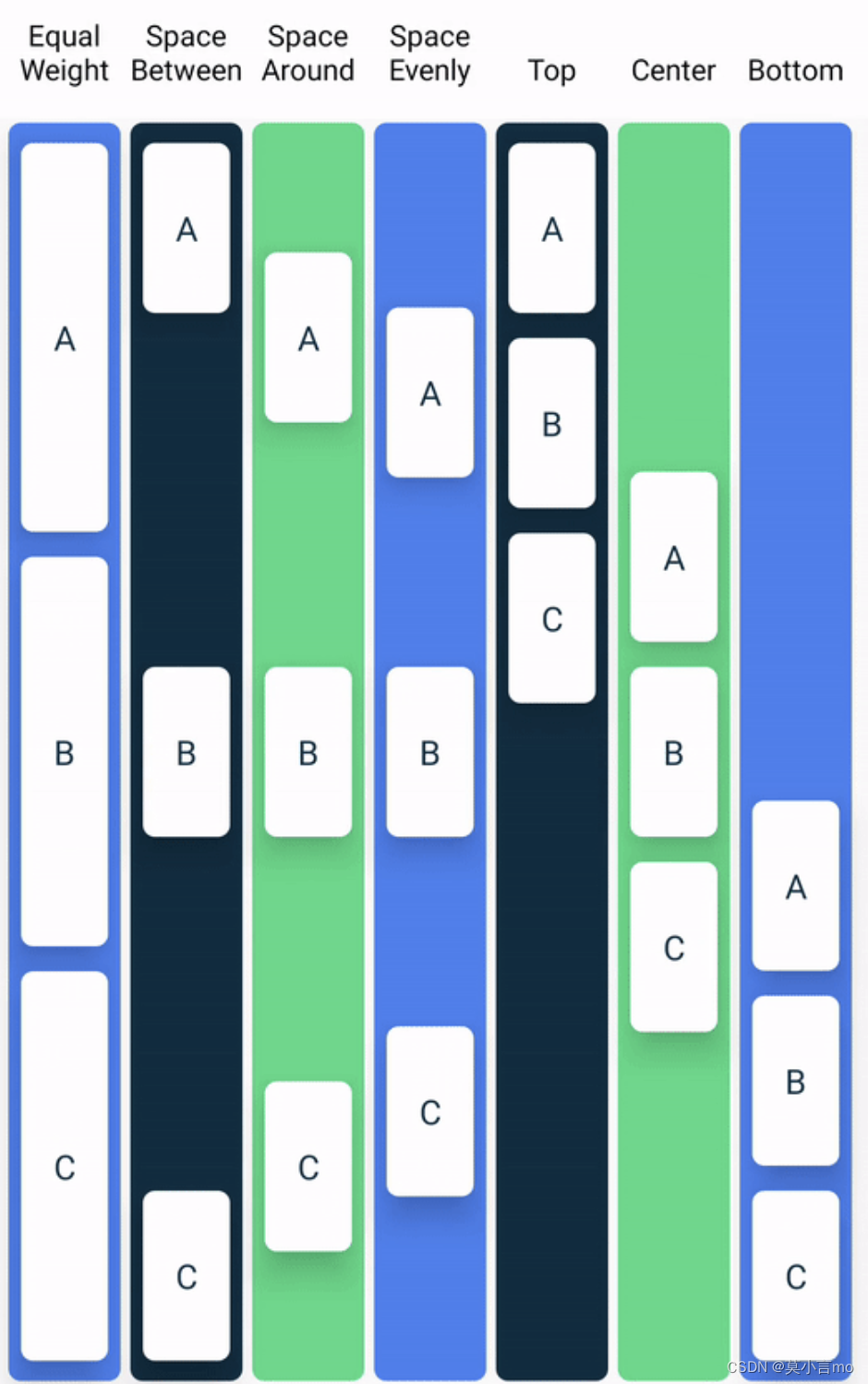
2.1Arrangement 排列方式
Arrangement
| 对齐方式 | 说明 | ||
|---|---|---|---|
| Equal Weight | 等宽/高 | ||
| Space Between | 等间距 | ||
| Space Around | 每个item等padding | ||
| Space Evenly | 每个item等margin | ||
| End | 尾部对其 | ||
| Center | 居中 | ||
| Start | 头部对其 |
2.2Arrangement.Horizontal
如:Row 的 horizontalArrangement

2.3Arrangement.Vertical
如:Column 的 verticalArrangement

参考:
androidx.compose.foundation.layout
Componse教程 | 关于 Alignment与Arrangement
