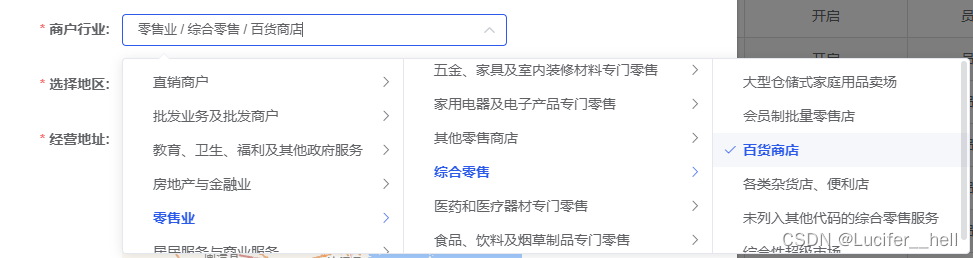
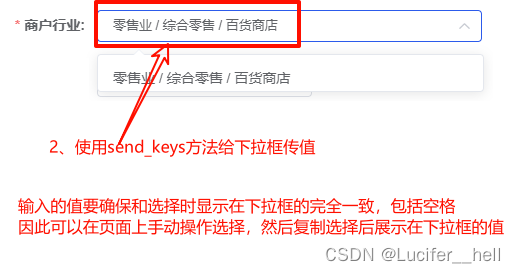
先来看一下页面效果:是一个可输入的下拉列表

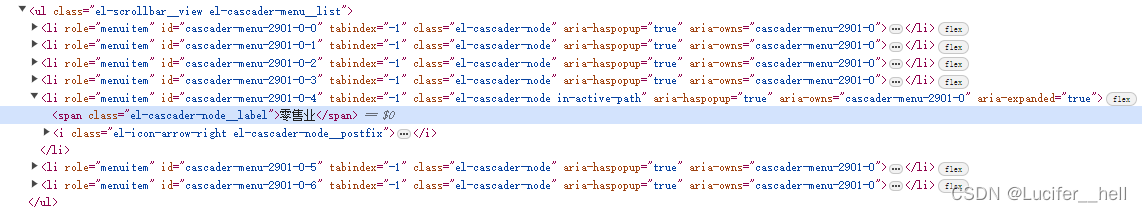
再来看一下下拉框的实现方式: 是用<ul>和<li>方式来实现的下拉框,不是select类型的,所以不能用传统的select定位方法。

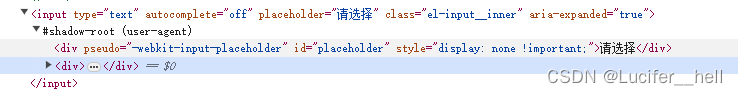
在着手定位元素前一定一定要先弄清楚下拉列表的实现方式!!! 我一开始就是看到是下拉列表,想当然的采用select方法来定位,然后报错了QAQ ,大概意思是说该元素不支持使用select方法,然后才想着看一下实现代码,结果才发现下拉框字段是在<input>标签下的。

解决思路:
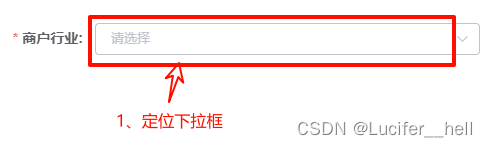
1、定位下拉框
2、因为是<input>标签,因此使用send_keys方法给下拉框传值
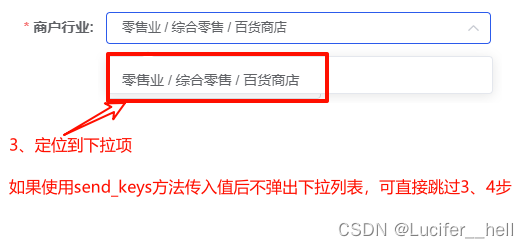
3、定位到下拉项
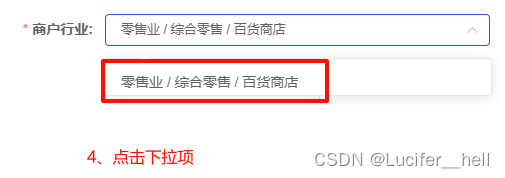
4、点击下拉项




代码实现:
# 导入包
from selenium import webdriver
from selenium.webdriver.common.by import By
import time# 定位下拉框
mcc_name = 'body > div.el-dialog__wrapper.created-small-margin > div > div.el-dialog__body > div > form > div:nth-child(5) > div > div > div > input'# 使用send_keys方法给下拉框传值
industry = driver.find_element(By.CSS_SELECTOR, mcc_name)
industry.send_keys('零售业 / 综合零售 / 百货商店')
time.sleep(1)# 定位下拉项
indus = 'body > div.el-popper.el-cascader__dropdown > div.el-cascader__suggestion-panel.el-scrollbar > div.el-scrollbar__wrap > ul > li'# 点击下拉项
driver.find_element(By.CSS_SELECTOR, indus).click()
常见问题:
元素定位不到怎么办?
多尝试几种定位方式,这个不行换另一个试试,八种定位方式总有一种适合。
另外,不要太过依赖F12直接copy的selector和Xpath, 因为很有可能就是这个原因导致的!!!有很多时候直接copy过来拿去定位,就会定位不到,实在不行手动输入定位一下。
适当的添加延时时间。 很多时候操作太快也有可能导致元素定位不到,比如在这个例子的给下拉框传值和点击下拉项之间,如果不添加延时time.sleep(1),也会导致下拉项元素定位不到。
