目录
- Vuex
- 介绍
- Vuex 中的核心概念
- 在vue2中使用Vuex
- 安装 Vuex
- 创建一个 Vuex Store
- 在 Vue 实例中使用 Vuex
- 编写 Vuex 的 state、mutations 和 actions
- 在组件中使用 Vuex
- Vuex的核心
- State
- 组件中获取 Vuex 的状态
- mapState 辅助函数
- 对象展开运算符
- Getter
- 基本使用
- 示例
- 通过属性访问
- 通过方法访问
- mapGetters 辅助函数
- Mutation
- 定义mutation
- mutations 中回调函数参数:
- commit 提交 mutation
- Mutation 必须是同步函数
- mapMutations 辅助函数
- Actions
- Action 函数
- dispatch 触发 Action
- action 内部执行异步操作
- 购物车示例,涉及到调用异步 API 和分发多重 mutation
- mapActions 辅助函数
- 组合 Action
- Modules
- 基本使用
- 示例:
- 命名空间
- 示例
Vuex
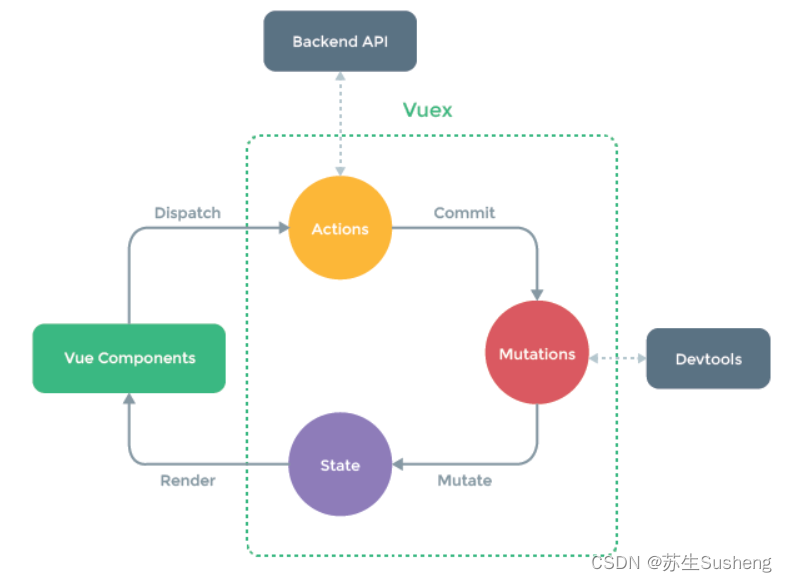
介绍
- Vuex 是一个用于 Vue.js 应用程序的状态管理模式。
- 它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态的一致性。
- Vuex 还集成了Vue的官方浏览器插件 vue-devtools,提供了一些强大的调试工具。
- Vue 2 匹配的 Vuex 3 的文档:文档链接

Vuex 中的核心概念
-
State(状态):用于存储应用程序的状态,可以通过
this.$store.state访问。 -
Getters(计算属性):类似于 Vue 组件中的计算属性,可以派生出一些状态,可以通过
this.$store.getters访问。 -
Mutations(突变):用于修改状态,只能进行同步操作,可以通过
this.$store.commit触发。 -
Actions(异步操作):用于处理异步操作,可以通过
this.$store.dispatch触发,并且可以调用多个突变。 -
Modules(模块化):可以将 store 分割成多个模块,每个模块拥有自己的 state、getters、mutations和actions。
使用 Vuex 可以帮助我们更好地组织和管理 Vue 应用的状态,并且方便状态的复用和共享。
在vue2中使用Vuex
安装 Vuex
可以使用 npm 或者 yarn 进行安装。
npm install vuex
//或者
npm install vuex@3.0.0 --save
//或者
yarn add vuex
创建一个 Vuex Store
在src/store目录下创建一个名为 index.js 的文件,并在其中导入 Vue 和 Vuex,并创建一个新的 Vuex.Store 实例。
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)const store = new Vuex.Store({state: {count: 1},mutations: {increment(state, value) {state.count += value}}
})
export default store;在 Vue 实例中使用 Vuex
在 main.js 文件中导入刚才创建的 index.js 文件,并在 Vue 实例的配置对象中引入 store。
import Vue from 'vue'
import App from './App.vue'
import store from './store'new Vue({store,render: h => h(App),
}).$mount('#app')
编写 Vuex 的 state、mutations 和 actions
对于需要进行状态管理的数据,可以在 store.js 文件中定义 state,并在 mutations 中编写修改 state 的方法,在 actions 中编写处理业务逻辑的方法。
export default new Vuex.Store({state: {count: 0,},mutations: {increment(state) {state.count++},},actions: {incrementAsync({ commit }) {setTimeout(() => {commit('increment')}, 1000)},},})
在组件中使用 Vuex
在需要使用 Vuex 中的状态或触发 Vuex 中 mutations/actions 的组件中,可以通过 this.$store.state 来获取 state,通过 this.$store.commit 来触发 mutations,通过 this.$store.dispatch 来触发 actions。
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div></template><script>export default {computed: {count() {return this.$store.state.count},},methods: {increment() {this.$store.commit('increment')},},}</script>
通过上述步骤,就可以在 Vue 2 中使用 Vuex 进行状态管理了。可以在组件中方便地共享和修改状态,并且处理异步操作。
Vuex的核心
State
组件中获取 Vuex 的状态
-
在计算属性中返回某个状态:
// 创建一个 Counter 组件 const Counter = {template: `<div>{{ count }}</div>`,computed: {count () {return store.state.count}} } -
在每个需要使用 state 的组件中需要频繁地导入
-
在根实例中注册 store 选项,该 store 实例会注入到根组件下的所有子组件中
const app = new Vue({el: '#app',store, // 把 store 对象提供给 “store” 选项,这可以把 store 的实例注入所有的子组件components: { Counter },template: `<div class="app"><counter></counter></div>` }) -
子组件能通过 this.$store 访问:
const Counter = {template: `<div>{{ count }}</div>`,computed: {count () {return this.$store.state.count}} }
mapState 辅助函数
-
用于组件需要获取多个状态的时候
<template><div class="hello"><div><h3>组件中使用 store</h3>当前count:{{ $store.state.count }}</div><div><h3>组件中使用 mapState</h3><div>当前count:{{ count }}</div><div>当前countAlias:{{ countAlias }}</div><div>当前countPlusLocalState:{{ countPlusLocalState }}</div></div><div><button v-on:click="clickCount(0)">减1</button><button v-on:click="clickCount(1)">加1</button></div></div> </template><script> import { mapState } from "vuex";export default {name: "CountView",methods: {clickCount(val) {this.$store.commit("increment", val === 0 ? -1 : 1);},},data: () => ({localCount: 3,}),computed: {...mapState({// 箭头函数可使代码更简练count: (state) => state.count,// 传字符串参数 'count' 等同于 `state => state.count`countAlias: "count",// 使用常规函数,count + data中的localCountcountPlusLocalState(state) {return state.count + this.localCount;},}),}, }; </script> -
也可以给 mapState 传一个字符串数组:
computed: mapState([// 映射 this.count 为 store.state.count'count' ])
对象展开运算符
```js
computed: {localComputed () { /* ... */ },// 使用对象展开运算符将此对象混入到外部对象中...mapState({// ...})
}
```
Getter
基本使用
- 就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
示例
-
Getter 接受 2 个参数, state 作为其第一个参数,getter 作为第二个参数
const store = new Vuex.Store({state: {todos: [{ id: 1, text: '...', done: true },{ id: 2, text: '...', done: false }]},getters: {doneTodos: (state, getters) => {return state.todos.filter(todo => todo.done)}} })
通过属性访问
-
Getter 会暴露为 store.getters 对象,可以以属性的形式访问这些值:
store.getters.doneTodos // -> [{ id: 1, text: '...', done: true }]
通过方法访问
-
也可以通过让 getter 返回一个函数,来实现给 getter 传参
getters: {// ...getTodoById: (state) => (id) => {return state.todos.find(todo => todo.id === id)} } -
使用
store.getters.getTodoById(2) // -> { id: 2, text: '...', done: false }
mapGetters 辅助函数
-
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性:
import { mapGetters } from 'vuex'export default {// ...computed: {// 使用对象展开运算符将 getter 混入 computed 对象中...mapGetters(['doneTodosCount','anotherGetter',// ...])} } -
如果你想将一个 getter 属性另取一个名字,使用对象形式:
...mapGetters({// 把 `this.doneCount` 映射为 `this.$store.getters.doneTodosCount`doneCount: 'doneTodosCount' })
Mutation
定义mutation
更改状态的唯一方法是提交 mutation
mutations 中回调函数参数:
- state 为第一个参数,
- payload(载荷)为第二个参数(可以为基本数据类型,也可以为对象)
const store = new Vuex.Store({state: {count: 1},mutations: {increment(state, payload) {state.count += payload}}
})
commit 提交 mutation
调用 store.commit 方法:
store.commit('increment', 2)
Mutation 必须是同步函数
一条重要的原则就是要记住 mutation 必须是同步函数
mutations: {someMutation (state) {api.callAsyncMethod(() => {state.count++})}
}
- 原因是当 mutation 触发的时候,回调函数还没有被调用,devtools 不知道什么时候回调函数实际上被调用,这样状态的变化就变得不可追踪
- 解决方法:使用 Actions
mapMutations 辅助函数
使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用:(需要先在根节点注入 store):
import { mapMutations } from 'vuex'export default {// ...methods: {...mapMutations(['increment', // 将 `this.increment()` 映射为 `this.$store.commit('increment')`// `mapMutations` 也支持载荷:'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.commit('incrementBy', amount)`]),...mapMutations({add: 'increment' // 将 `this.add()` 映射为 `this.$store.commit('increment')`})}
}
Actions
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
Action 函数
Action 函数参数
- context 对象(与 store 实例具有相同方法和属性,因此你可以调用 context.commit 提交一个 mutation)
- payload 载荷(可以基本数据,也可以对象)
定义
const store = new Vuex.Store({state: {count: 0},mutations: {increment(state, payload) {state.count += payload;}},actions: {increment(context, payload) {context.commit('increment', payload)}}
})export default store;
dispatch 触发 Action
Action 通过 store.dispatch 方法触发:
store.dispatch('increment', 3)
action 内部执行异步操作
actions: {incrementAsync ({ commit }) {setTimeout(() => {commit('increment')}, 1000)}
}
购物车示例,涉及到调用异步 API 和分发多重 mutation
actions: {checkout ({ commit, state }, products) {// 把当前购物车的物品备份起来const savedCartItems = [...state.cart.added]// 发出结账请求,然后乐观地清空购物车commit(types.CHECKOUT_REQUEST)// 购物 API 接受一个成功回调和一个失败回调shop.buyProducts(products,// 成功操作() => commit(types.CHECKOUT_SUCCESS),// 失败操作() => commit(types.CHECKOUT_FAILURE, savedCartItems))}
}
mapActions 辅助函数
使用 mapActions 辅助函数将组件的 methods 映射为 store.dispatch 调用(需要先在根节点注入 store):
import { mapActions } from 'vuex'export default {// ...methods: {...mapActions(['increment', // 将 `this.increment()` 映射为 `this.$store.dispatch('increment')`// `mapActions` 也支持载荷:'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.dispatch('incrementBy', amount)`]),...mapActions({add: 'increment' // 将 `this.add()` 映射为 `this.$store.dispatch('increment')`})}
}
组合 Action
Action 通常是异步的,那么如何知道 action 什么时候结束呢?更重要的是,我们如何才能组合多个 action,以处理更加复杂的异步流程?
首先,你需要明白 store.dispatch 可以处理被触发的 action 的处理函数返回的 Promise,并且 store.dispatch 仍旧返回 Promise:
actions: {actionA ({ commit }) {return new Promise((resolve, reject) => {setTimeout(() => {commit('someMutation')resolve()}, 1000)})}
}
现在这么写
store.dispatch('actionA').then(() => {// ...
})
在另外一个 action 中也可以:
actions: {// ...actionB ({ dispatch, commit }) {return dispatch('actionA').then(() => {commit('someOtherMutation')})}
}
最后,如果我们利用 async / await (opens new window),我们可以如下组合 action:
// 假设 getData() 和 getOtherData() 返回的是 Promise
actions: {async actionA ({ commit }) {commit('gotData', await getData())},async actionB ({ dispatch, commit }) {await dispatch('actionA') // 等待 actionA 完成commit('gotOtherData', await getOtherData())}
}
Modules
基本使用
- Vuex 允许我们将 store 分割成模块(module)
- 每个模块拥有自己的 state、mutation、action、getter
示例:
store/modules/moduleA.js
const moduleA = {state: {countA: 1},getters: {},mutations: {},actions: {}
}export default moduleA;
store/modules/moduleB.js
const moduleB = {state: {countB: 2},getters: {sumWithRootCount(state, getters, rootState) {// 这里的 state 和 getters 对象是模块的局部状态,rootState 为根节点状态console.log('B-state', state)console.log('B-getters', getters)console.log('B-rootState', rootState)return state.countB + rootState.count}},mutations: {increment(state, payload) {// 这里的 `state` 对象是模块的局部状态state.countB += payload;}},actions: {incrementIfOddOnRootSum({ state, commit, rootState }, payload) {console.log(payload)// 这里的 `state` 对象是模块的局部状态,rootState 为根节点状态console.log(state)commit('increment', rootState.count + payload)}}
}export default moduleB;
src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import moduleA from './modules/moduleA'
import moduleB from './modules/moduleB'Vue.use(Vuex)const store = new Vuex.Store({state: {count: 5},modules: {moduleA: moduleA,moduleB: moduleB,}
})export default store;
组件中使用
<template><div class="hello"><div><h3>组件中使用 store</h3><div>moduleA中的countA {{ countA }}</div><div>moduleB中的countB {{ countB }}</div></div><div><button v-on:click="clickCommit(1)">commit 加1</button><button v-on:click="clickDispatch(1)">dispatch 加1</button></div></div>
</template><script>export default {name: "CountView",methods: {clickCommit(val) {this.$store.commit("increment", val);},clickDispatch(val) {this.$store.dispatch("incrementIfOddOnRootSum", val);},},computed: {countA() {// moduleA 中的 countAreturn this.$store.state.moduleA.countA;},countB() {// moduleB 中的 countBreturn this.$store.state.moduleB.countB;},},
};
</script>
命名空间
- 默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的——这样使得多个模块能够对同一 mutation 或 action 作出响应
- 可以通过添加 namespaced: true 的方式使其成为带命名空间的模块。
- 当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
示例
store/modules/moduleA.js
const moduleA = {namespaced: true, // 设为命名空间state: {countA: 1},getters: {},mutations: {},actions: {}
}export default moduleA;
store/modules/moduleB.js
const moduleB = {namespaced: true, // 设为命名空间state: {countB: 2},getters: {sumWithRootCount(state, getters, rootState) {// 这里的 state 和 getters 对象是模块的局部状态,rootState 为根节点状态console.log('B-state', state)console.log('B-getters', getters)console.log('B-rootState', rootState)return state.countB + rootState.count}},mutations: {increment(state, payload) {// 这里的 `state` 对象是模块的局部状态state.countB += payload;}},actions: {incrementIfOddOnRootSum({ state, commit, rootState }, payload) {console.log(payload)// 这里的 `state` 对象是模块的局部状态,rootState 为根节点状态console.log(state)commit('increment', rootState.count + payload)}}
}export default moduleB;
src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import moduleA from './modules/moduleA'
import moduleB from './modules/moduleB'Vue.use(Vuex)const store = new Vuex.Store({state: {count: 5},modules: {moduleA: moduleA,moduleB: moduleB,}
})export default store;
组件中使用
<template><div class="hello"><div><h3>组件中使用 store</h3><div>moduleA中的countA {{ countA }}</div><div>moduleB中的countB {{ countB }}</div></div><div><button v-on:click="increment(1)">commit 加1</button><button v-on:click="incrementIfOddOnRootSum(1)">dispatch 加1</button></div></div>
</template><script>
import { mapActions, mapMutations, mapState } from "vuex";export default {name: "CountView",methods: {// 将模块的空间名称字符串作为第一个参数传递给 mapMutations...mapMutations("moduleB", ["increment"]),// 将模块的空间名称字符串作为第一个参数传递给 mapActions...mapActions("moduleB", ["incrementIfOddOnRootSum"]),},computed: {// 将模块的空间名称字符串作为第一个参数传递给 mapState...mapState("moduleA", {countA: (state) => state.countA,}),...mapState("moduleB", {countB: (state) => state.countB,}),},
};
</script>
