实现水平垂直居中的方式很多:flex布局、定位+transform(需要给盒子宽度)、.grid布局(网格布局)、定位+margin、table布局、文本元素 line-height等。
<div class="container">
<div class="box">水平垂直居中</div>
</div>
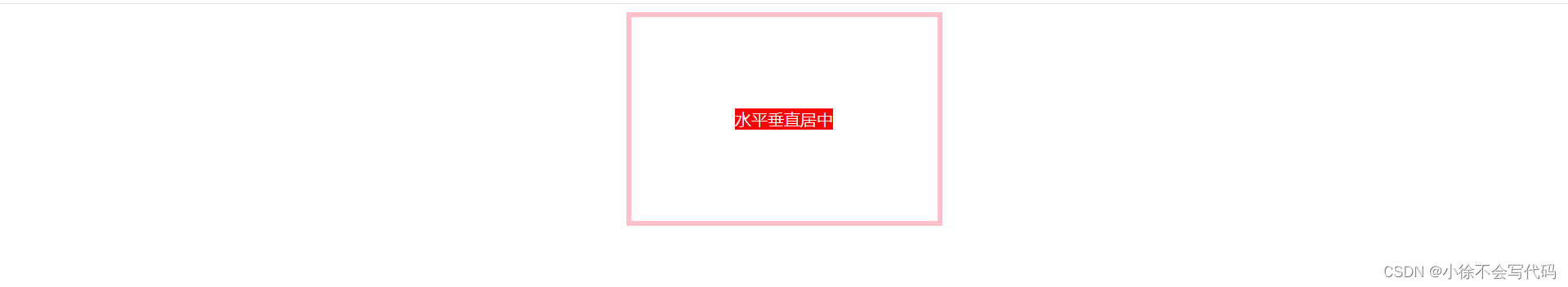
方式一:flex布局
.container{
width: 300px;
height: 200px;
margin: 0 auto; // 可有可无
border: 5px solid pink;
display: flex;
justify-content: center;
align-items: center;
}
.box {
background-color: red;
color: #fff;
}

方式二:定位(position)+ transform
.container{
width: 300px;
height: 200px;
margin: 0 auto;
border: 5px solid pink;
position: relative;
}
.box {
background-color: red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}

方式三:Grid布局
.container {
width: 300px;
height: 200px;
margin: 0 auto;
border: 5px solid pink;
display: grid;
place-items: center;
}
.box {
background-color: red;
color: #fff;
}

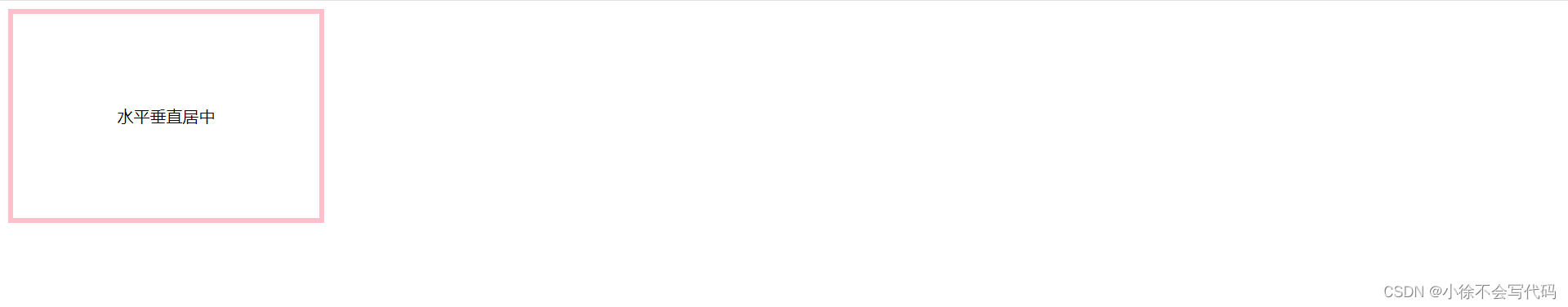
方式四:table布局
.container {
width: 300px;
height: 200px;
/* margin: 0 auto; 不起作用 */
border: 5px solid pink;
display: table-cell;
vertical-align: middle;
text-align: center;
}
.boxx {
display: inline-block;
background-color: red;
color: #fff;
}

方式五:文本元素居中
.container {
width: 300px;
height: 200px;
border: 5px solid pink;
text-align: center;
line-height: 200px;
}

