文章目录
- 计算机基础知识
- 一、HTML基础
- Web标准(面试重点)
- 为什么需要Web标准
- Web标准的构成
- HTML标签
- DOCTYPE和 lang 以及charset字符集的使用
- 标题标签
- 段落标签和换行标签
- 文本格式化标签
- div和span标签
- 图像标签和路径
- 超链接标签
- 注释标签
- 特殊字符
- 表格标签
- 列表标签
- 表单标签
- iframe标签
- 综合案例:注册页面
- 查阅文档
- 标签小总结
- 未解决的问题
学习目标:PC端网站布局
学习内容:H5基础、C3基础、H5C3提高、综合案例品优购
完成综合案例:品优购首页、列表页、注册页
计算机基础知识
冯诺依曼体系结构是什么?提出了二进制、明确了计算机组成部分?
计算机的五大组成部分:运算器+控制器(统称为中央处理器CPU)、存储器、输入设备和输出设备。
计算机:硬件和软件(系统软件和应用软件)
应用软件有两种架构模式:C/S架构和B/S架构,前端开发主要是开发B/S架构的应用。
C/S架构的软件就是客户端,需要安装,偶尔更新,不跨平台
B/S架构的软件就是浏览器网页,无需安装,无需更新,可跨平台
大型专业应用,安全性要求较高的应用,还需要使用B/S架构。
微信小程序、React Native 客户端开发、Uni-app+Vue 客户端开发、node.js 搭建服务器、echarts 数据可视化。
浏览器的内核:是浏览器的核心,用于处理浏览器所得到的各种资源。五大浏览器,四大内核
Chrome:早期使用 webkit 内核,现在使用 Blink 内核。
Safari:使用 webkit 内核。
IE:使用 Trident 内核。
Firfox:使用 Gecko 内核。
Opera:早期使用 Presto 内核(现已放弃维护),现在使用 Blink 内核。
一、HTML基础
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
常用浏览器的内核:Webkit(苹果浏览器内核)、Blink(谷歌浏览器和国内 厂商的浏览器内核)。
Web标准(面试重点)
为什么需要Web标准

Web标准的构成
Web标准的构成:结构(身体HTML)、表现(外观装饰CSS)、行为(动作,使得页面产生交互的动画效果JS),这些Web标准使得我们的代码在不同的浏览器中看到的效果是一样的。

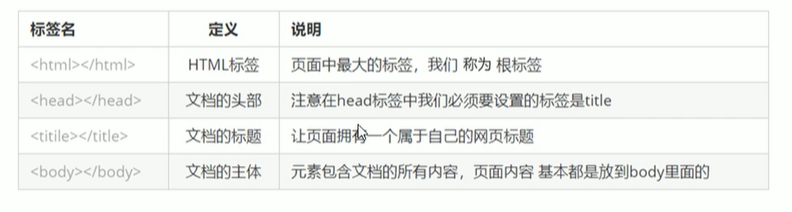
HTML标签
- 语法规范:
- 尖括号包围的关键词
- 成对出现----双标签
- 单标签
- 标签关系:包含关系和并列关系
- 基本结构标签:

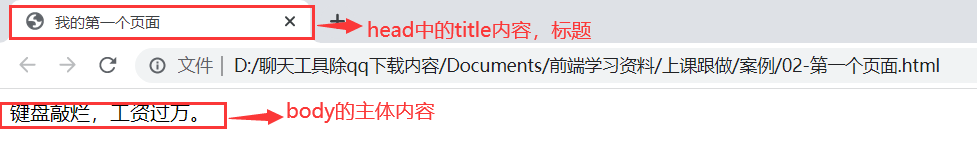
<html> <head> <title>我的第一个页面</title> </head><body> 键盘敲烂,工资过万。</body></html>
- VSCode的使用
新建文件后先保存文件,注意要保存为.html文件.
生成骨架:按下 ! 后,再按下Tab键即可自动生成。
在浏览器中预览页面:单机鼠标右键,选择“OPen In Default Browser”.
插件的使用:安装插件按钮
chinese----中文化,重启Open In browser-----右键预览Auto Rename Tag---前后更改后面跟着改,重新加载
vscode中注释:ctrl+/
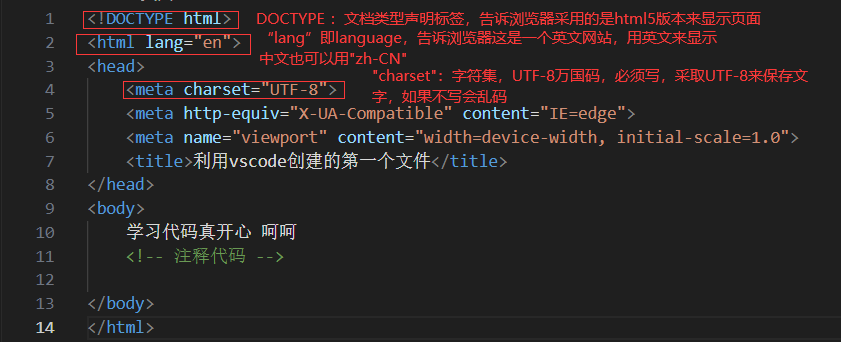
DOCTYPE和 lang 以及charset字符集的使用

- DOCTYPE:文档类型声明标签,使用的html版本。
- lang:浏览器显示的语言。
- charset:字符集。
<meta charset="UTF-8">声明文档的编码格式
- HTML常用标签,利用标签语义来记忆:标签的含义,标签用来干嘛的。
这些标签都是在<body></body>中的主体内容。
标题标签
<h1>--<h6>
- head头部、标题,依据重要性递减。
- 特点:文字变粗;字号依次变小;一个标题独占一行。
- 如果不用标题标签,所有的内容都会和正文的文字大小一样,没有改变,可读性差,不利于用户的使用。
<html> <head> <title>标题标签</title> </head><body> <h1>一级标题标签</h1><h2>二级标题标签</h2><h3>三级标题标签</h3><h4>四级标题标签</h4><h5>五极标题标签</h5><h6>六级标题标签</h6><p>阶段一基础入门:入门前端工程师的必备技能,<br />能够完成PC端和移动端的静态页面,具备1:1还原设计图的能 力。</p><p> 阶段二技术进阶:进阶成为合格的初级前端工程师,能够实现页面的交互效果,实现与后端的数据联通。</p><p> 阶段三Vue开发:成为中高级前端工程师的核心能力,能够实现企业级项目的功能需求,并具备内容管理系统、企业中台 以及电商平台的项目经验。</p></body></html>段落标签和换行标签
- 段落标签:
<p></p>- paragraph段落,可以把文档分成若干的段落。
- 特点:文本在一个段落中会根据浏览器窗口的大小自动换行;段落和段落之间会有比较大的空隙。
- 如果不用段落标签,所有的内容都会显示在一起,不会分段,而且在其中加入多个空格显示出来的都只有一个空格,但是在加入了段落标签之后还是只显示一个空格。解决方法:可以用
 来表示空格。 - 段落标签属于块元素,可以设置宽度和高度,如果里面的内容是中文则会根据宽高自动换行;如果里面的内容是没有空格的英文,则不会换行,因为系统把这些没有空格的英文字符全部当成了一个单词,不会拆开,所以才不会换行,如果有了空格是会换行的。
- 换行标签:
<br />- break:强制换行,在
<p></p>标签里面写. - 特点:单标签;只是简单的开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距,而换行两行之间的间距不变。
- 我直接用段落标签再分一个段落行不行?
不行。段落标签使用时段落之间的空隙较大,而换行标签使用之后空隙不会变大,就只是另起一行而已。
- break:强制换行,在
文本格式化标签
为文字设置粗体、斜体、下划线等效果,使文字以特殊的方式显示,进而突出重要性,比普通文字更重要。
- 加粗:
<strong></strong>或<b></b> - 倾斜:
<em></em>或<i></i>- emphasize,强调、着重
- 删除线:
<del></del>或<s></s> - 下划线:
<ins></ins>或<u></u>- insert,插入
div和span标签
<div></div> <span></span>,不常用,一般在CSS中用
- 只是一个盒子,用来布局网页,存放图片和文字的,没有语义。
- 特点:
<div>标签用来布局,一个div标签独占一行,后面再有内容只能在下一行重新开始,大盒子。<span>标签用来布局,一行上可以有多个span标签,小盒子。 - divsion,分割 分区span,跨度、跨距
<div>我是一个div标签我独占一行</div>123<div>我是一个div标签我独占一行</div><span>百度</span><span>新浪</span><span>腾讯</span>
图像标签和路径
- 图像标签:img,默认的是底部对齐,可以更改尺寸,但是更改的尺寸只能比原图小,不能比原图大,且只需要更改宽高中的一个即可,另一个会自动保持成比例,但若同时更改了宽高,也可以显示,但是图片会失真。
- 单标签
- 直接写图像的文件名时,图像必须和.html文件在相同的路径下
- 图像标签
<img src="图像的文件名(带后缀)"/>src是图像的属性,图像的路径和文件名,是必须要有的属于图像的特性, - 图像标签的属性
- src:图片路径-----必须属性,必须要有
- alt:文本-----替换文本,当图像显示不出来(因为路径或文件名错误等原因)时显示的文字
- title:文本------提示文本,当鼠标放在图像上时出现的文字提示
- width:像素-----设置图像的宽度(长)—根据测量工具直接写数值
- height:像素-----设置图像的高度(宽) -----根据测量工具直接写数值在实际应用中一般只修改高度和宽度其中一个,另一个等比例缩放即可,否则会出现压缩失真的情况
- border:像素-----设置图像的边框粗细 -----直接写数值一般通过css来设置,还可以改颜色、直圆角
- 图像标签的注意点
- 不写图像的路径时,图像必须和.html文件在同一路径下
- 可以有多个属性,必须写在标签名的后面
- 属性之间无先后顺序,标签名与属性、属性与属性之间用空格分开。
- 属性采用键值对的格式,即key="value"的格式。
- 重点掌握:图像标签中那个属性必须要写:src,表明要显示的是哪张图片;图像标签中alt和title属性的区别:二者出现的时机不同,alt为替换文本,是当图像不显示时代替的文本;title为提示文本,是当鼠标放在图像上时显示的文本
<h4> src 图像标签的使用:</h4><img src="img.jpg"/><h4> alt 替换文本 在图像显示不出来(例如因为文件名错误或路径错误)时用文字代替:</h4><img src="img1.jpg" alt="我是小孩"/> <!-- 因为文件名错误不显示图像 --><h4> title 提示文本 鼠标放到图像上时提示的文字:</h4><img src="img.jpg" alt="我是小孩" title="我是一个可爱的小孩"/><h4> width 设置图像的宽度 </h4><img src="img.jpg" alt="我是小孩" title="我是一个可爱的小孩" width="180"/><h4> height 设置图像的高度 </h4><img src="img.jpg" alt="我是小孩" title="我是一个可爱的小孩" height="150"/><h4> border 设置图像的边框 </h4><img src="img.jpg" alt="我是小孩" title="我是一个可爱的小孩" width="180" border="20"/>


- 相对路径:以引用文件所在位置为参考基础而建立的目录路径,即图片相对于HTML页面的位置,以当前文件的位置作为参考。
- 同一级路径:直接写图像的文件名,
<img src="img.jpg" /> - 下一级路径:用
/来表示,<img src="images/img.jpg" /> - 上一级路径:用
../来表示,<img src="../img.jpg" />上一级的上一级的下一级:<img src="../../images/img.jpg" />
- 同一级路径:直接写图像的文件名,
- 绝对路径
<img src="D:\聊天工具除qq下载内容\Documents\前端学习资料\上课跟做\前端基础第一天-HTML\案例\img.jpg" />网络上的绝对地址:直接复制图像链接,网站上路径修改之后就找不到了<img src="http://web.itcast.cn/2018czgw/images/logo2.png" />指目录的绝对位置 ,直接达到目标位置,通常从盘符开始的路径。但是由于每个人的存放图片的位置不一样,在别人的电脑上往往无法打开,很少使用。
超链接标签
从一个页面链接到另一个页面 <a href="跳转目标的url地址" target="目标窗口的弹出方式" >文字或图像 </a>
- anchor:锚
- 属性:
- href—用于指定链接目标的url地址,----必须属性
- target----用于指定链接页面的打开方式,
_self为默认值在当前窗口打开页面,_blank为在新窗口中打开页面_self下之前的页面没有了,只剩下链接后的页面,需要用返回的箭头才可以返回上一页面_blank下重新打开了一个窗口为链接后的页面,而原来的页面仍然存在- 其他值,如iframe的name值,表示在iframe中打开
- 链接的分类
- 外部链接标签:标签的地址以
http://www开头,转到别人已经使用的网页中去<a href="http://www.qq.com" target="_blank">腾讯</a> - 内部链接标签:网站内部页面之间的相互链接,转到自己建立的网页中去,前提是该网页已经存在,不需要写
http://www。和图像标签一样,在相同路径/下一路径/上一路径下写网页名<a href="065bfa8322c18bdebeeffd67b61cdf60">公司简介</a><a href="09-图像标签/img.jpg">tuxiang</a>``<a href="7a75686e4ead27bb99ae4eee23e1185d">图像</a> - 空链接:如果当前没有确定链接目标时,链接的地址用
#或者空着代替小发现:在默认的情况下,herf里面没有内容或#点击后是会回到顶部的。<a href="#">公司地址</a>或者<a href="">公司地址</a>如果不想回到顶部,可以多输入几个 ### ,问题就可以得到解决。 - 下载链接:如果herf里面的地址是一个文件.exe或压缩包.zip会下载这个文件。直接在href中泄出对应路径的.exe或.zip文件名即可
<a href="img.zip">下载</a> - 网页元素链接:在网页中的各种网页元素,如文字、图像、表格、音频、视频等都可以添加超链接,把他们都当成文字来处理就行。
<a href="http://baidu.com"><img src="img.jpg" /></a>点击该图像就进入了百度的超链接中- 步骤:先把图像用图像标签显示出来,再把该图像当作文字写在超链接标签中,在写上链接地址即可。
- 锚点链接:在一个页面上,由于页面太长,通过该标签点击链接,可以快速定位到该页面中的某个位置,--------类似于目录
- 在链接文本的href属性中设置属性值为
#名字的形式,如<a href="#two">第二季</a> - 找到目标位置,在标题中添加一个id属性=刚才的名字,如
<h3 id="two">第二季介绍</h3> - 若是想要在末尾加一个超链接,使得点击后回到顶部,可以用空链接来实现
<a href="#">返回顶部</a>
- 在链接文本的href属性中设置属性值为
- 外部链接标签:标签的地址以
注释标签
<!-- 注释内容 --> ,快捷键ctrl+/
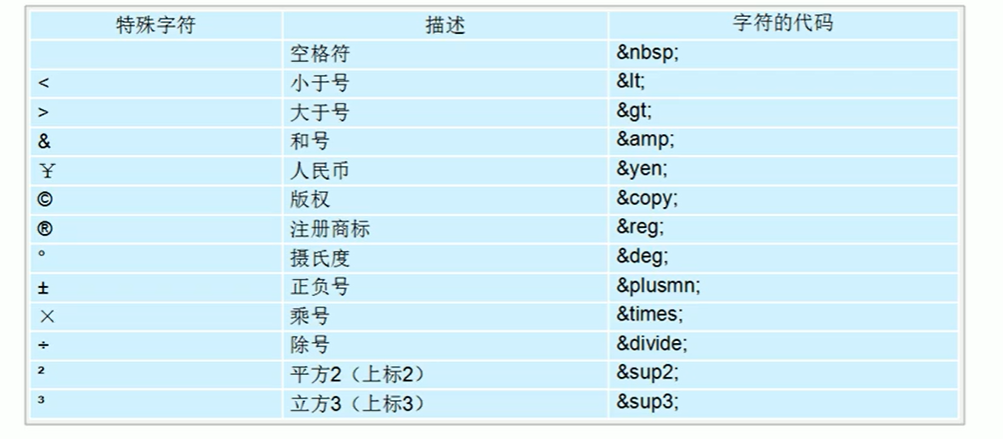
特殊字符
- 空格:
写几个有几个空格 - 小于号:
<less than - 大于号:
>great than

表格标签
- 表格是用来展示数据的,不是用来布局页面的,表格时数据显示更规整,可读性很好。
- 表格的基本语法
<table><tr><td>单元格内的文字</td><td>单元格内的文字</td>...</tr>...
</table>- `<tr></tr>和<td></td>`都要写在`<table></table>`标签里面去。
- `<tr></tr>`定义表格中的行,有多个行时可以多个`<tr></tr>`标签。
- `<td></td>`,table data,定义单元格的内容。
- 表格没有列这一说。
- 表头单元格标签:表格中的第一行,里面文本内容加粗居中显示。
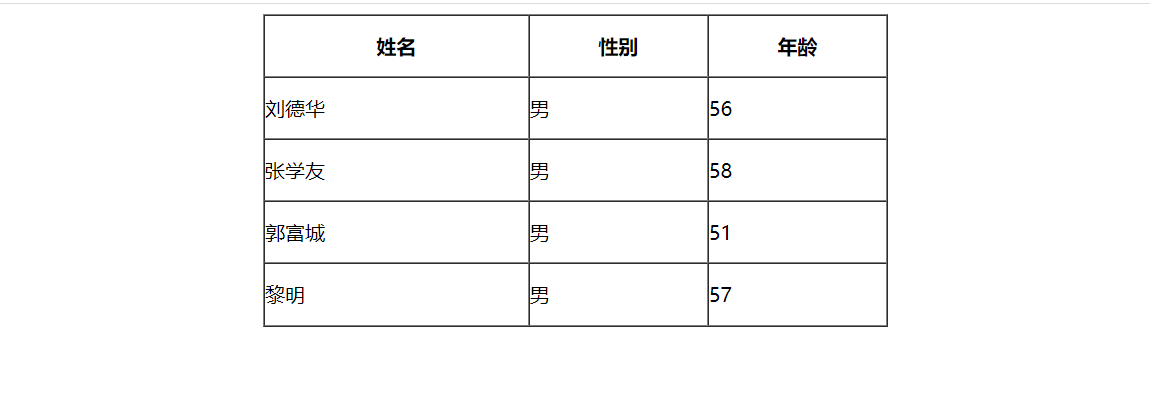
<th>表头单元格的内容</th> - 表格属性,这些属性都要写在表格标签table里面去,和 table 写在一起。
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="250"> <!-- 第一行 --><tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr><!-- 第二行 --><tr><td>刘德华</td> <td>男</td> <td>56</td></tr><!-- 第三行 --><tr><td>张学友</td> <td>男</td> <td>58</td></tr><!-- 第四行 --><tr><td>郭富城</td> <td>男</td> <td>51</td></tr><!-- 第五行 --><tr><td>黎明</td> <td>男</td> <td>57</td></tr> </table>
- 整个表格靠近浏览器的对齐方式,不是单元格内文字的对齐方式,左侧、右侧、居中显示,`<table align="left">` `<table align="right">` `<table align="center">`,默认为左侧
- 单元格边框,默认没有边框,`<table border="1">` `<table border=""`
- 单元格边沿与其中的内容之间的空白距离,默认1像素,但一般设为0.`<table cellpadding="0">`
- 单元格与单元格之间的空白距离,默认两像素,但一般设为0。`<table cellspacing="0">`
- 表格的宽度和高度:`<table width="400" height="500">`
- 表格结构标签:为了更好的表示表格的语义,
<thead></thead>标签表示表格的头部,<tbody></tbody>表示表格的主体区域。- 将全部的表头标签及其行的
<tr>标签放在<thead> </head>中,剩余的放在<tbody>中。 <thead></thead>中必须要有<tr></tr>标签。- 以上两个标签放在
<table></table>中的
- 将全部的表头标签及其行的
- 带有标题的表格:
<caption><h2>标题</h2></caption>,标题的内容位于表格的正中间,可以根据需要决定标题是否需要<h2></h2>
<table><caption><h2>表格的标题</h2>表格的标题</caption><thead><tr><th></th>...</tr></thead><tbody><tr><td></td>...</tr>...</tbody></table>- 合并单元格
- 合并单元格的方式
- 跨行合并
rowspan="合并单元格个数" - 跨列合并
colspan="合并单元格个数"
- 跨行合并
- 目标单元格写在相对应的第一个单元格中,即跨行合并放在上面的单元格中,跨列合并放在左侧的单元格中。
- 合并单元格三部曲
- 确定跨行or跨列
- 找到目标单元格,写上 合并方式=合并单元格的数量,
<td rowspan="2"></td> - 删除多余的单元格
- 对于表格标签来说,每行的单元格的个数是可以不一样的。
- 合并单元格的方式
- 使用tr td之后显示的内容是没有边框的,我们再使用
table,td,th{border:1px solid;}显示出来边框。但是显示出来的是每个单元格都有边框,我们再用table{border-collapse:collapse;}将相邻的边框合并在一起,这样显示出来的边框就好看了。可以给每个单元格td设置宽度,虽然没有给整个表格设置宽度,但是这时整个table表格就被单元格撑开了也就有了宽度,可以用margin:auto;将整个表格居中显示。
列表标签
- 列表是用来布局的,整齐有序,在看到整齐有序的样式时可以使用列表
- 无序列表(极其重要。每天都在使用,像导航栏,没有顺序的都可以用无序列表)
<ul><li>列表项的内容,文字、图像、音频视频等都可以</li><li>列表项的内容</li>...
</ul>
- 各个列表项之间是没有顺序的的,是并列的。
- `<ul></ul>`之间只能放`<li></li>`,不能放其他的文字和标签。(其实如果在`<ul></ul>`中放了其他的标签,也是会显示出来的,只是不是以无序列表的形式显示出来,而是按照之前普通的形式显示)
- 而`<li></li>`之间相当于一个容器,可以容纳所有元素,上面所提到的其他标签和文字都可以放在`<li><li>`中。
- 无序列表带有自己的样式属性,一般通过CSS来处理样式,但在使用过程中会将前面的小黑点去掉,在CSS中会学到。
- 使用情况,遇到下图中的情况时:排列整齐,相互之间没有顺序
- 有序列表(理解)
<ol><li>列表项</li><li>列表项</li>...
</ol>- 其他的要求同无序列表
- 自定义列表(像官网最下面中,上面有一个小标题,下面是解释和描述),定义列表的列表项前没有任何项目符号
<dl><dt>名词1</dt><dd>名词解释1</dd><dd>名词解释2</dd>...
</dl>- 使用情况:下图这种情况时,一个名词,下面是对名词的各项解释。
表单标签
在注册页面时使用,为了收集用户信息,跟用户进行交互。
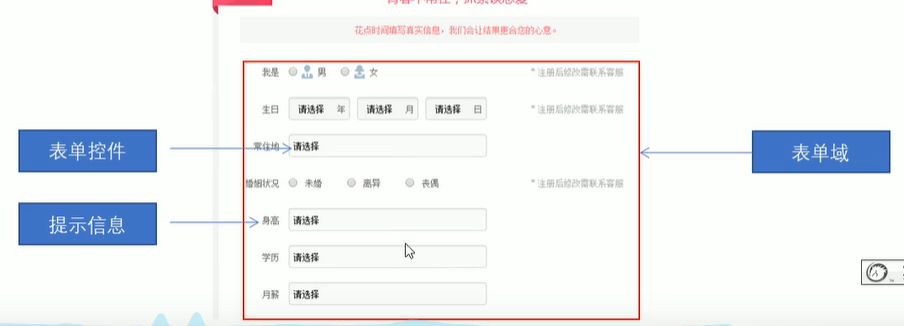
组成:表单域、表单控件(表单元素))和提示信息。

- 表单域,实现用户信息的收集和传递,将用户信息传递给后台服务器,
<form action="要提交到的url地址" method="GET/POST" name="表单的名字"></form>暂时先不用会,在之后学习了服务器编程阶段会重新讲解
- 表单控件(表单元素)

<form><label for="username">用户名:</label><input type="text" name="username" id="username"/>性别:<label for="sexm">男</label><input type="radio" name="sex" id="sexm" /><label for="sexw">女</label><input type="radio" name= "sex" id="sexw" /></form><select><option selected="selected" value="">列表项1</option><option value="">列表项2</option><option value="">列表项3</option>...
</select>- input输入表单元素:`<input type="属性值" name="表单名字,单选和复选按钮的表单元素要有相同的name" value="请输入用户名/男" checked="checked,常用于单选和多选按钮" maxlength="6" />`* 单标签* input属性
总结:name和vlaue是每个表单元素都有的属性,主要是给后台人员使用的
name 要求单选框和复选框要有相同的name值
checked属性主要针对单选按钮和复选按钮,主要作用一打开页面就要默认选中某个表单元素。
maxlength是用户在表单元素输入的最大字符数,一般较少使用,通常之后使用正则表达式来设置。
+ type+ name+ value 规定Input元素的值,表示可以有哪些取值,但value只会在文本框和密码框中显示,在按钮中是看不到效果的。主要是给后台人员使用的,value能让文本框中默认的显示一些内容。对于可输入的表单不要给定value值,要让用户来填。对于要用户输入内容的表单都不能给value值,而对于单选框radio和复选框checkbox这些不能用户输入内容的表单,我们都会主动给定value值,告诉后台我们传过去的是什么值。+ checked 默认一打开页面就被选中了,如注册页面的同意注册按钮,单选按钮和复选按钮可以设置checked 属性,当页面打开的时候就可以默认选中这个按钮`checked="checked"`+ maxlength 规定输入字段的最大长度+ 在页面中点击了输入框之后四周会加粗显示边线,为了不想要这样式,在css样式中添加`outline:none;`+ input属性的使用场景- 刚打开页面就默认显示几个文字:value属性,`<input type="text" value="请输入用户名" />`- 页面中的表单元素很多,区别不同的表单元素:name,`<input type="text" value="请输入用户名" name="uesrname"/>`- 单选框和复选框的每个name都要一样- 页面一打开就让某个单选或复选按钮时选定状态:checked,`<input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" vlaue="女" />女`- 如何让input表单元素展示出不同的形态:type* type属性设置不同的属性值用来指定不同的控件类型,如文本字段、复选框、掩码后的文本控件、单选按钮、按钮等

radio、checkbox要有:type、name、value
text要有:type
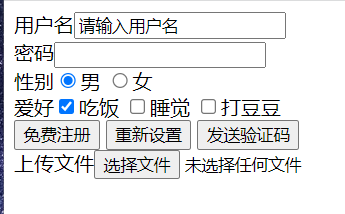
用户名<input type="text" placeholder="请输入用户名" maxlength="25" /><br />密码<input type="password" /><br />性别<input type="radio" name="sex" value="man" checked="checked" />男<input type="radio" name="sex" value="woman"/>女<br />爱好<input type="checkbox" name="hobby" value="eat" checked="checked" />吃饭<input type="checkbox" name="hobby" value="sleep"/>睡觉<input type="checkbox" name="hobby" value="play"/>打豆豆<br /><input type="submit" value="免费注册" /><input type="reset" value="重新设置" /><input type="button" value="发送验证码" /><br />上传文件<input type="file" /><input type="image" src="img.jpg"> + text:单行的文本框,用户可以在里面输入任何文字,默认宽度20字符当用户点击了之后要输入内容时外边框会被加粗,如果我们不想要这个效果可以用`outline:none;`将其去掉,用`<input style="text" style="outline:none";>`+ password:密码框,定义密码字段,该字段中的字符被掩码,将输入的内容用...来表示+ radio:单选按钮,实现多选一name是表单元素名字,单选按钮必须要有相同的名字name,才可以实现多选一,否则选择的时候会都能选上,同样,复选框也得要有相同的名字name要给定value值,告诉后台是什么+ checkbox:复选框,可以实现多选,复选框的value值是给后台服务器看的,外面的文字说明是给用户看的。复选框要有相同的名字name要给定value值,告诉后台是什么+ submit:提交按钮,把表单数据发送到服务器+ reset:清除按钮,把表单数据全部删除+ button:普通按钮,如免费注册发送验证码按钮,后期结合js搭配使用- `<button></button>`标签相对于`<input type="button" value="登录" />`来说功能更加强大,`<button></button>`之间的所有内容都是按钮的内容,既包括文字也包括图像,而`<input type="button" value="登录" />`只能是文字。+ file:文件域,上传文件使用的+ image:图像按钮,该按钮是一个图像,要有路径+ placeholder占位符:提供可描述输入字段预期值的提示信息,该提示会在输入字段为空时显示,并在字段获得焦点时消失。例如,在登录页的用户名框中显示"请输入用户名",在鼠标点击文本框时,这些文字就不显示了。
- label标签* `<label>`标签并不是表单元素,但常与表单元素一起使用,是input元素定义标注标签,可以绑定一个表单元素。当点击`<label>`标签内得文本时,浏览器就会自动将焦点转到或者选择对应的表单元素上,用来增加用户体验。* 使用场景:如在输入用户名时只能将鼠标点击文本框之后才能选择,而使用了`<label>`标签之后,将鼠标点击用户名三个字时也可以到文本框,这样用户的体验性得到了增强。再如选择性别的单选框太小了不好选中,当点击“男”时也能选中单选框,点击起来更方便。* `<label>`标签里面的for属性的名字要和相对应的表单元素的id一样。
- select下拉表单元素使用场景:在页面中有多个选项让用户选择,并要节约页面空间时。在`<option>`中使用`selected="selected"`默认选定状态
- textarea文本域元素,输入多行文本
<form>今日反馈:<tetxarea rows="显示的行数" cols="每行的文字个数">文本内容</tetxarea></form> * rows:显示的行数* cols:每行中的字符数,但一般都通过CSS来设置样式
iframe标签
在网页中嵌入另一个网页:<iframe src=''></iframe>
iframe 是可替换元素
- 通常是行盒
- 通常显示的内容取决于元素的属性
- css不能完全控制其中的样式
- 具有行块盒的样式
- 配合 a 元素的 target 属性使用
<div><a href="https://www.baidu.com" target="myframe">百度</a><iframe name="myframe" src="https://www.taobao.com"></iframe></div>常用于在自己的网页中去播放别人的视频。
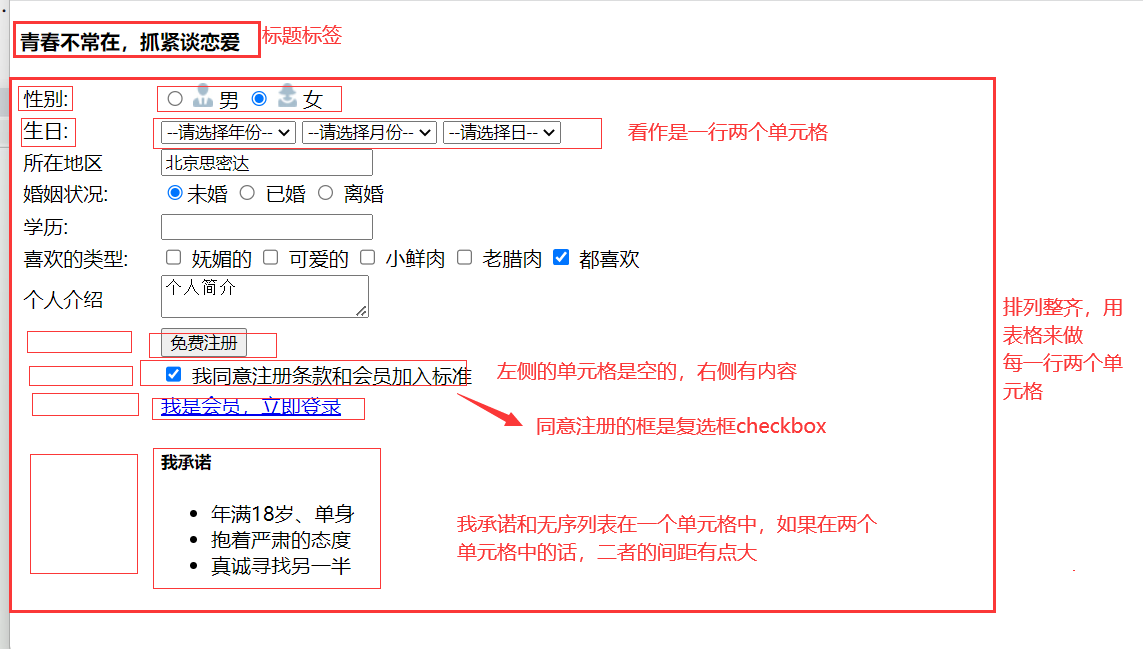
综合案例:注册页面
最常用的几个标签:
表格标签,可以让内容排列整齐,可以有多行多列
列表标签,内容比较整齐,但只有一列
表单标签
注意:同意注册的那一块用的是复选框checkbox,单选框是圆圈,复选框是方块。

查阅文档
百度:http://www.baidu.com
W3C:http://www.w3school.com.cn/
MDN:https://developer.mozilla.org/zh-CN/)/
标签小总结
- 常用样式:
- 加粗
<strong></strong><b></b> - 倾斜
<em></em><i></i> - 删除线
<del></del> <s></s> - 下划线
<ins></ins> <u></u> - 宽度width
- 高度height
- 边框border
- 画一条直线
<hr /> - 对齐方式,位置居中/左侧/右侧align
- 加粗
- 独占一行的标签:标题标签
<h1>-<h6>、div标签<div></div>、 - 单标签有哪些:
<br /> <img src="" /> 表单元素<input type="属性值" /> - 只有绝对路径的反斜杠是向右的单、双标签、相对路径的反斜杠都是向左的
- HTML中不常用,一般在CSS中用的:
- 盒子:用来布局网页
<div></div>、<span></span> - 图像的样式
- 表格的属性
- 列表
- 盒子:用来布局网页
- 无序列表中的小黑点一般不显示,通过CSS将其设置。
- 列表标签的和
也可以进行设置属性,像高度height、单元格内容靠左中右align等,
- 并且当一个单元格里面放的内容不统一,既有图片又有文字又有文本框时会显示的不整齐,此时还可以在单元格内在嵌套一层表格,在单元格里面写表格可以使得这些内容整齐起来。表格table的width除了可以是确切的数字外还可以是百分比,意思是表示该表格占据表格外部容器的宽度比例为80%(会随着你浏览器的大小自动调整宽度数值)
- 在使用表格标签时,如果该行中每个单元格的格式都一样,如文字都居中,则可以设置该行
<tr align="center">的属性为居中
未解决的问题
- 在段落中加入多个空格,但只能显示出来一个空格,无论加不加段落标签都是这样。
- 解决方案:使用空格字符
,需要几个空格就放几个 .
- 解决方案:使用空格字符
- 段落中首行空两个字符怎么显示出来,首行缩进。
- 解决方案:CSS的文本属性的text-indent: 2em;
- 单元格内文字的居中用align以及文字格式的相关问题单元格内文字居中可以用align属性,
<td align="center"></td>,其他格式要通过CSS设置 - 表单域各个属性的含义和应用
- HTML与XHTML关系、区别
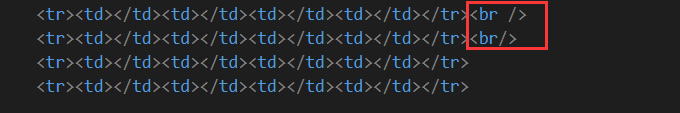
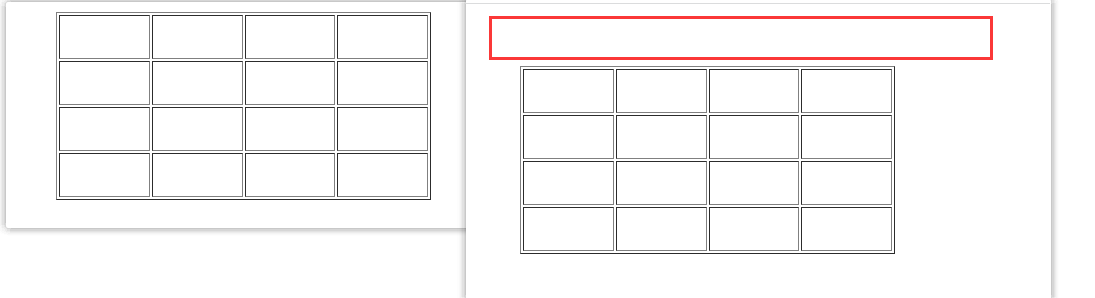
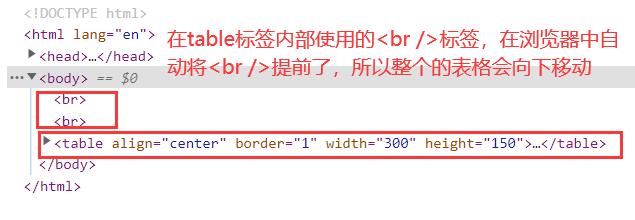
- 为什么在table标签中的
<tr></tr>标签后加入换行标签<br />后表格会向下移动一段距离? 


- 解决方案:在浏览器中自动将table中的
<br />标签提前了。
- 解决方案:在浏览器中自动将table中的
- 区分button标签
<button>图像</button>和<input type="image" src="">的不同样式和使用场景- 解决方案:
<button>图像</button>显示出来的图像有灰色的背景颜色,且鼠标变现为小箭头,点击后会背景有颜色变化<input type="image" src="">显示出来的图像没有背景颜色,直接是该图像的样子,再加上把鼠标放上去之后变成小手
- 解决方案:
- 区分button标签
<button>文字、图像</button>和input表单属性type为button和image的区别
<button><img src="案例/images/btn.png"></button><br >
<input type="image" src="案例/images/btn.png" ><br ><button>按钮</button><input type="button" value="按钮">

