注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下
如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识
专栏地址: https://blog.csdn.net/qq_56760790/category_12794123.html
目录
1. 基本介绍
2. 新建页面
2.1 第一种方式
2.2 第二种方式
3. 页面的跳转和后退
4. 页面栈
5. 路由模式
6. 路由传参
7. 学习地址
1. 基本介绍
页面路由指的是在应用程序中实现不同页面之间的跳转,以及数据传递。
路由这块知识点包括:
1、创建页面
2、页面跳转和后退
3、页面栈
4、路由模式
5、跳转传参
2. 新建页面
router的使用都是基于Entry修饰的组件
都是基于resources/base/profile/main-page.json中的路由配置来跳转的
2.1 第一种方式
无需手动去resources/base/profile/main-page.json中的路由配置,工具自动给我们生成

2.2 第二种方式
需要手动去resources/base/profile/main-page.json中的路由配置

@Entry
@Component
struct Detail {@State message: string = 'Hello World';build() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.height('100%').width('100%')}
}
3. 页面的跳转和后退

其中pushUrl会在当前页面层级再加一层页面,不管是不是同一个页面,
A -> B 相当于当前页面栈中存在两个页面 A和B
鸿蒙系统最多页面栈为32
4. 页面栈
页面栈是用来存储程序运行时页面的一种数据结构,遵循先进后出的原则
页面栈的最大容量是32个页面
压栈
router.pushUrl()
获取页面栈的长度
router.getLength()
清空页面栈
router.clear()
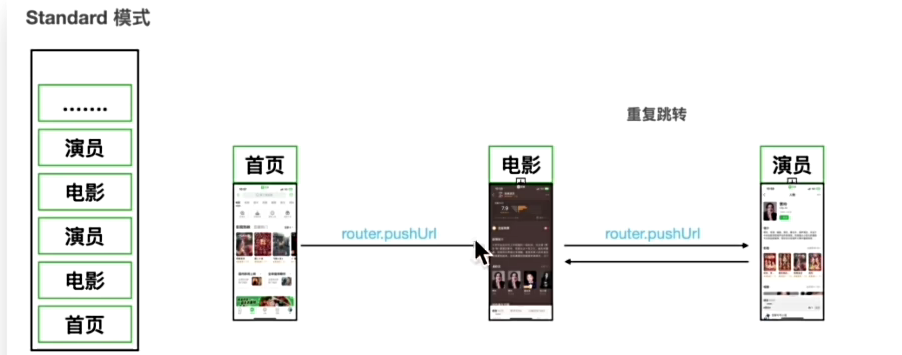
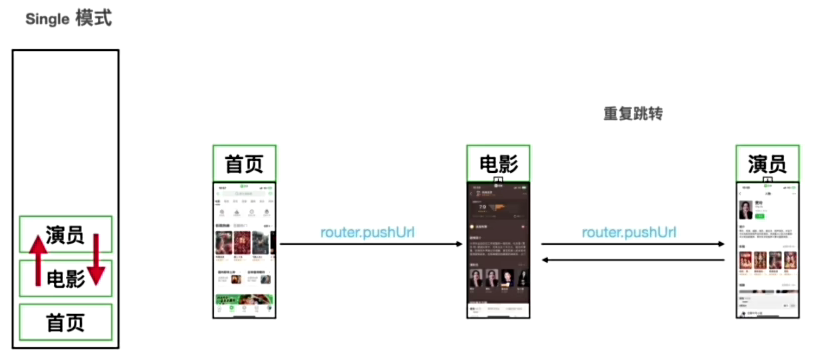
5. 路由模式
路由提供了两种不同的跳转模式
1、Standard:无论之前是否添加过,一直添加到页面栈(默认)
2、Single:如果目标页面已存在,会将已有的最近同url页面移到栈顶(看情况使用)


Button('点我').onClick(() => {router.pushUrl({url: 'pages/Edit'},router.RouterMode.Standard)
})6. 路由传参

Button('点我').onClick(() => {router.pushUrl({url: 'pages/Edit',params:{name:'东林'}},router.RouterMode.Standard)
})aboutToAppear(): void {console.log(JSON.stringify(router.getParams()))
}7. 学习地址
全网首发鸿蒙NEXT星河版零基础入门到实战,2024年最新版,企业级开发!视频陆续更新中!_哔哩哔哩_bilibili
