解决跨域的方法主要有以下几种:
1.CORS(跨域资源共享)
CORS是一种W3C规范,它定义了一种浏览器和服务器交互的方式来确定是否允许跨源请求。
服务器通过设置响应头Access-Control-Allow-Origin来允许或拒绝跨域请求。例如,header(‘Access-Control-Allow-Origin: *’); 允许所有来源的访问。
CORS支持POST、GET等多种请求方式,相较于JSONP更为灵活和安全。
CORS的缺点是可能存在兼容性问题,特别是在旧版本的浏览器中。
2.关闭浏览器的CORS策略(仅适用于开发和测试环境)
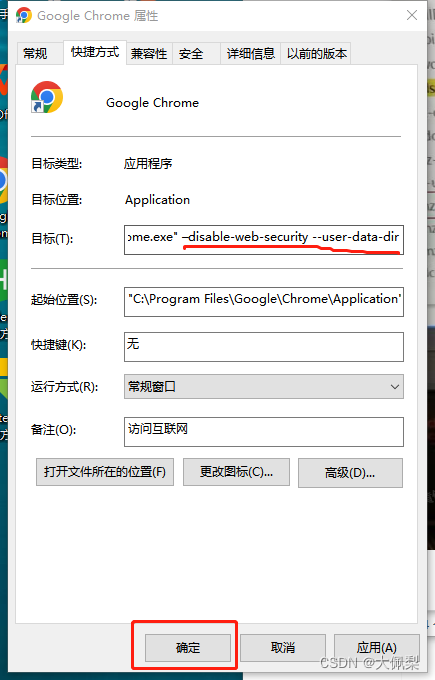
对于谷歌浏览器,可以在浏览器的快捷方式后面添加–disable-web-security --user-data-dir参数来关闭CORS策略。注意,这种方法仅适用于开发和测试环境,因为它会使浏览器变得不安全。

在谷歌浏览器中配置跨域时,使用–user-data-dir参数是为了指定一个非默认的用户数据目录,以避免与常规浏览器会话的数据发生冲突。当你使用–user-data-dir参数时,必须提供一个有效的路径作为参数值。
以下是关于–user-data-dir参数配置的详细说明:
必须配置路径:
–user-data-dir参数后面必须跟一个有效的文件夹路径,该路径将作为新的用户数据目录。
如果不提供路径或提供的路径无效(例如,目录不存在或无法访问),浏览器将无法启动或无法按预期工作。
如何配置:
创建一个新的文件夹,用于存储新的用户数据。
在谷歌浏览器的快捷方式或启动命令中,添加–user-data-dir=你的文件夹路径。
例如,如果你的文件夹路径是C:\MyChromeDevUserData,则配置后的命令可能类似于:“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe” --disable-web-security --user-data-dir=C:\MyChromeDevUserData
为什么要配置:
使用–user-data-dir参数可以确保你的跨域测试或开发环境与常规浏览器环境隔离。
这有助于避免配置冲突、数据污染或意外的浏览器行为。
安全性考虑:
请注意,使用–disable-web-security参数会禁用浏览器的安全策略,包括同源策略。这可能会使你的浏览器面临安全风险。
因此,这些配置仅建议在受信任的开发或测试环境中使用,切勿在常规浏览或生产环境中使用。
综上所述,–user-data-dir参数在谷歌浏览器配置跨域时是必须配置路径的,并且必须提供一个有效的文件夹路径作为参数值。
3.使用HTTP代理
通过配置HTTP代理(如Webpack的devServer.proxy)可以实现跨域请求。
在Webpack配置文件中,可以指定代理规则,将某些请求代理到指定的服务器地址。
这种方法无需修改代码,只需在配置文件中进行相应设置即可。
4.JSONP
JSONP利用
以上方法各有优缺点,具体选择哪种方法取决于项目需求、开发环境、安全性要求等因素。在实际开发中,应根据具体情况选择最适合的方法来解决跨域问题。
感谢观看,觉得对你有帮助可以点点赞点点关注,谢谢!
