在现代前端开发中,如何高效地实现多屏幕布局是一个挑战,尤其是在需要展示多个视频流或数据监控的场景中。CSS Grid布局作为一项CSS3的新特性,以其强大的布局能力,提供了一个优雅且灵活的解决方案。本文将通过一个Vue.js组件示例,详细介绍如何利用CSS Grid实现一个响应式的分屏布局。
父组件概览
父组件video使用Element UI的el-dropdown组件来提供用户交互界面,允许用户通过下拉菜单选择不同的分屏布局。
HTML模板
<template><div class="videoWrapper"><div class="top"><el-dropdown><span class="el-dropdown-link">分屏布局<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item><span @click="handleChange(1)">一分屏</span></el-dropdown-item><el-dropdown-item><span @click="handleChange(4)">四分屏</span></el-dropdown-item><el-dropdown-item><span @click="handleChange(5)">五分屏</span></el-dropdown-item><el-dropdown-item><span @click="handleChange(6)">六分屏</span></el-dropdown-item><el-dropdown-item><span @click="handleChange(7)">七分屏</span></el-dropdown-item><el-dropdown-item><span @click="handleChange(8)">八分屏</span></el-dropdown-item><el-dropdown-item><span @click="handleChange(9)">九分屏</span></el-dropdown-item><el-dropdown-item><span @click="handleChange(10)">十分屏</span></el-dropdown-item><el-dropdown-item><span @click="handleChange(13)">十三分屏</span></el-dropdown-item><el-dropdown-item><span @click="handleChange(16)">十六分屏</span></el-dropdown-item><el-dropdown-item><span @click="handleChange(25)">二十五分屏</span></el-dropdown-item></el-dropdown-menu></el-dropdown></div><div class="videoContent"><OnlineVideoRotation :videoNum="videoNum" ref="onlineVideoRef" /></div></div>
</template>JavaScript逻辑及样式
<script>import OnlineVideoRotation from './OnlineVideoRotation.vue'export default {name: 'video',components: {OnlineVideoRotation,},data() {return {videoNum: 1, //具体展示几分屏传值给分屏组件}},computed: {},mounted() {},methods: {handleChange(index) {this.videoNum = index},},}
</script>
<style lang="scss" scoped>.videoWrapper {width: 100%;height: 100%;display: flex;flex-direction: column;.top {width: 100%;height: 50px;}.videoContent {width: 2437px;height: 687px;}}
</style>分屏子组件OnlineVideoRotation
子组件OnlineVideoRotation根据父组件传递的videoNum属性动态渲染对应的分屏布局。
HTML模板
<template><div class="OnlineVideoRotation"><div class="grid-box"><!-- 一分屏 --><div class="grid1" v-if="videoNum == 1"><div class="item" v-for="(item, index) in channelIdList" :key="index"><div class="name">{{ item.name }}</div></div></div><!-- 六分屏 --><div class="grid6" v-if="videoNum == 6"><div class="grid-item large-item"><div class="name">{{ channelIdList[0].name }}</div></div><div class="grid-item"><div class="name">{{ channelIdList[1].name }}</div></div><div class="grid-item"><div class="name">{{ channelIdList[2].name }}</div></div><div class="grid-item"><div class="name">{{ channelIdList[3].name }}</div></div><div class="grid-item"><div class="name">{{ channelIdList[4].name }}</div></div><div class="grid-item"><div class="name">{{ channelIdList[5].name }}</div></div></div></div></div>
</template>JavaScript逻辑及样式
<script>export default {name: 'OnlineVideoRotation',props: {videoNum: {type: Number,default: 6,},},data() {return {channelIdList: [{name: '屏幕一',},{name: '屏幕二',},{name: '屏幕三',},{name: '屏幕四',},{name: '屏幕五',},{name: '屏幕六',},{name: '屏幕七',},{name: '屏幕八',},{name: '屏幕九',},{name: '屏幕十',},{name: '屏幕十一',},{name: '屏幕十二',},{name: '屏幕十三',},],}},watch: {videoNum(newVal) {this.$nextTick(() => {this.videoNum = newVal})},},mounted() {},beforeDestroy() {},methods: {},}
</script>
<style lang="scss" scoped>.OnlineVideoRotation {height: 100%;width: 100%;.grid-box {width: 100%;height: 100%;font-size: 20px;.grid1 {width: 100%;height: 100%;border: 1px solid #ccc;.item {width: 100%;height: 100%;font-size: 2em;text-align: center;}}.grid6 {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, auto);gap: 10px;width: 100%;height: 100%;margin: 0 auto;.grid-item {// background-color: #f0f0f0;border: 1px solid #ccc;// padding: 20px;text-align: center;font-size: 2em;overflow: hidden;}/* 定义左上角大格子 */.large-item {grid-column: 1 / span 2;/* 占据第一列到第二列,跨越两列 */grid-row: 1 / span 2;/* 占据第一行到第二行,跨越两行 */}}}}
</style>
获取完整代码:
由于篇幅限制,以上展示的代码省略了大部分的屏幕布局样式和数据结构定义。如需获取完整的组件代码,包括所有的分屏布局样式和配置选项,请访问我的个人主页-资源库下载。
分屏效果展示
以下是使用CSS Grid布局实现的几种分屏效果的示例图
单屏

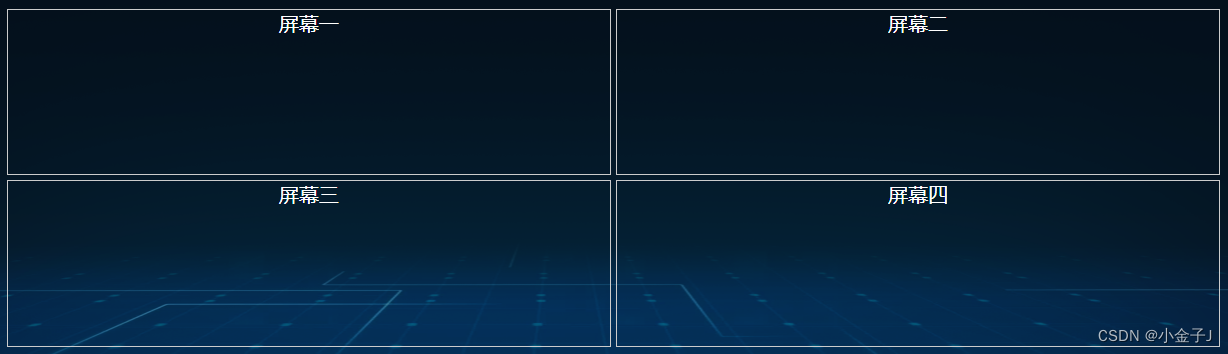
四分屏

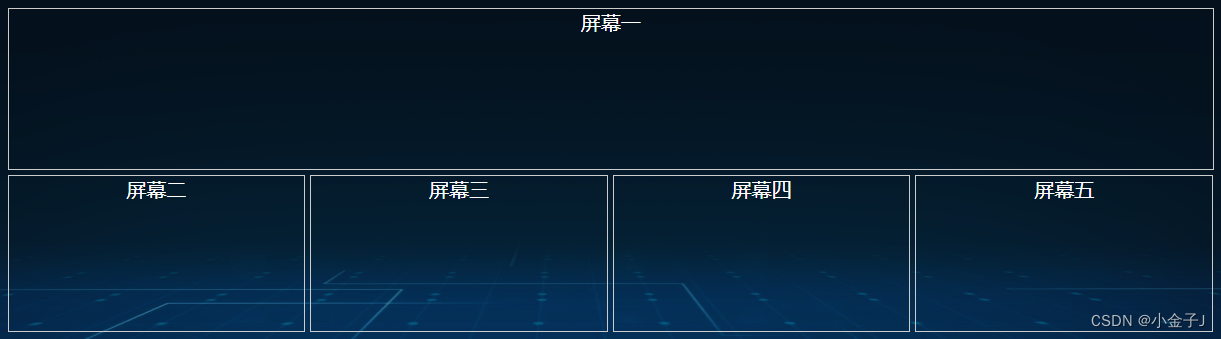
五分屏

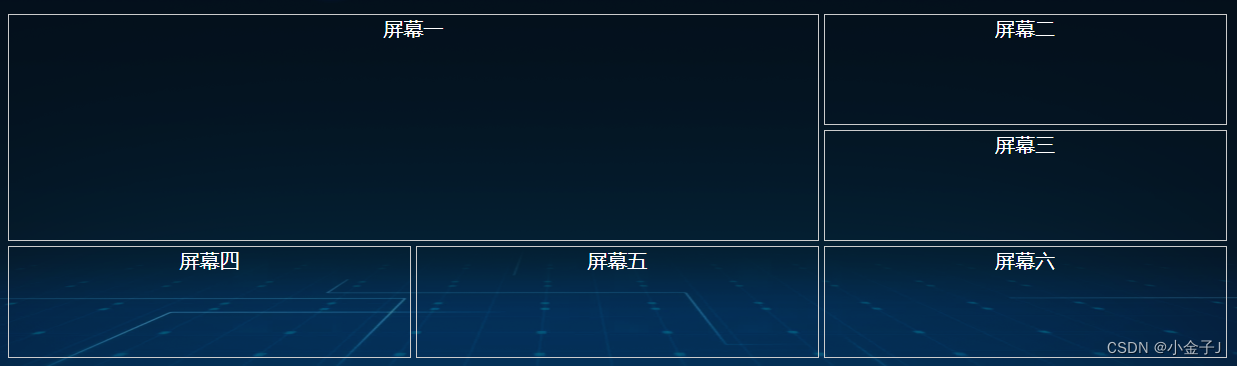
六分屏

七分屏

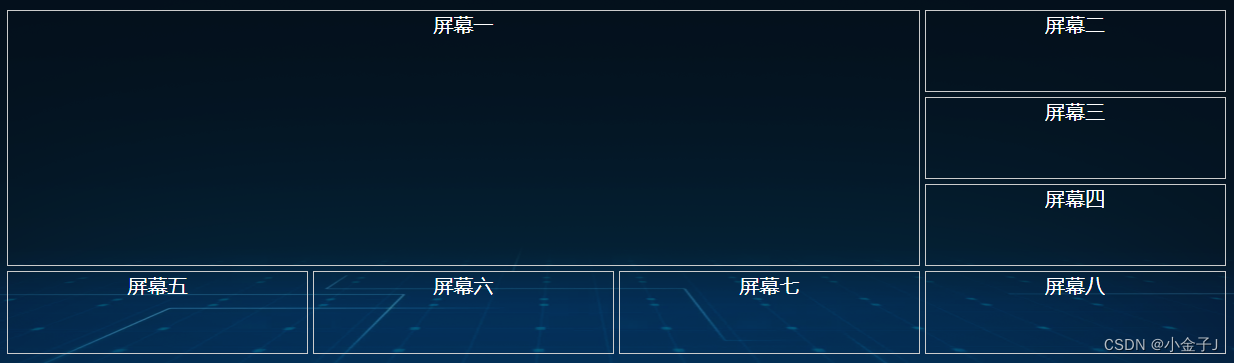
八分屏

九分屏

十分屏

十三分屏

十六分屏

二十五分屏

CSS Grid布局的优势和应用前景
CSS Grid布局系统为前端开发带来了革命性的改变,尤其在实现分屏布局方面展现出了显著的优势:
灵活的网格定义
CSS Grid允许开发者轻松定义行和列的大小,以及它们之间的间隙,从而创建各种复杂的分屏布局。
响应式布局的实现
通过媒体查询与Grid布局的结合,可以针对不同的屏幕尺寸和设备类型调整布局,确保布局的响应式和适应性。
简化的布局维护
CSS Grid的声明式特性使得布局代码更加简洁、直观,便于开发者阅读和维护。
性能提升的布局策略
相比传统的布局方式,CSS Grid可以减少DOM操作和样式计算,从而提高页面的性能。
高级网格特性的应用
CSS Grid提供了诸如网格线命名、区域定义等高级功能,这些功能可以进一步简化布局设计和实现更复杂的布局需求。
跨浏览器的兼容性保障
随着现代浏览器对CSS Grid的支持越来越好,使用这项技术可以确保广泛的用户群体都能获得一致的体验。
直播视频组件与分屏布局的协同
在上一篇文章中,我们深入探讨了直播视频组件的封装过程,展示了如何创建一个功能丰富、高度可定制的视频播放解决方案。此次分享的分屏布局技术,不仅为前端开发领域带来了一种全新的布局思路,更为直播视频组件的进一步应用提供了无限可能。
通过将分屏布局与直播视频组件相结合,我们能够实现多路视频流的同时展示和监控,极大地提升了用户体验和信息获取效率。这种结合使用的方式特别适合于需要同时关注多个视频源的场景,如交通监控、安防监控、多主播直播平台等。
CSS Grid布局的未来展望
通过本文的Vue.js组件示例,我们展示了如何利用CSS Grid布局来创建一个灵活、响应式的分屏布局。这种方法不仅提高了开发效率,还提升了最终用户的交互体验。随着前端技术的不断进步,CSS Grid布局无疑将成为实现复杂页面布局的首选工具之一。
开发者应该积极拥抱CSS Grid布局,利用其强大的功能来简化布局代码,提高开发效率,并创造出更加动态和吸引人的用户界面。随着对CSS Grid布局的深入理解和应用,开发者将能够构建出更加创新和高效的Web应用。
