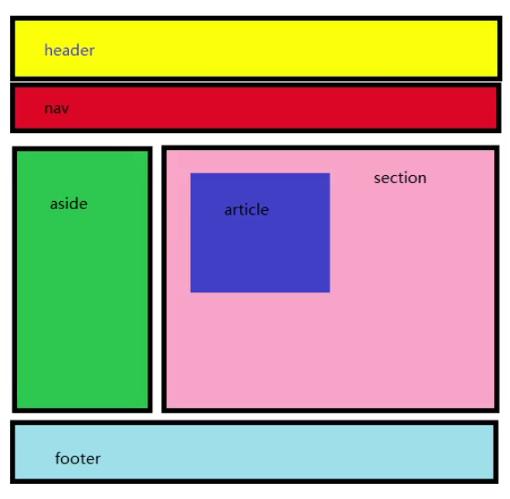
语义标签
| 标签名 | 语义 | 描述 |
|---|---|---|
| header | 网页头部 | 网页的主要头部区域 |
| nav | 网页导航 | 网页的导航链接区域 |
| footer | 网页底部 | 网页的底部区域 |
| aside | 网页侧边栏 | 网页的侧边栏区域 |
| section | 网页区块 | 网页的独立区块 |
| article | 网页文章 | 网页的独立文章区域 |
字符实体
作用:在网页中显示预留的字符。

表单
form:表单
- label:表单项
- input :输入框
type="text"【文本框】type="password"【密码框】- 后面接
placeholder【提示语】
- 后面接
type="radio"【单选框】- 后面接
name="值"绑定同一个项,这样就做到单选功能 - checked:【默认选中】
- 后面接
type="checkbox"【复选框】
- select:下拉框
- option:下拉框选项
- textarea:文本域
- ul:列表
- li:列表项
- button:按钮
- type=“submit”【提交】
- type=“reset”【重置】
- input :输入框
