laya2和laya3的spine动画在使用过程中并无太大区别,这里以laya3为例。
转换
首先将做好的spine动画按jison格式导出,导出完之后的文件应包括图集、图片和json类型的3个文件。然后再用laya的骨骼动画转换工具转换成laya内置的模式,转换后的文件包括图片和sk类型的2个文件。如下图所示:

加载
在场景中直接创建
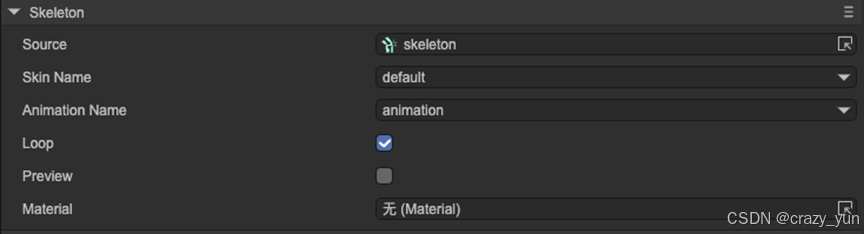
在场景中右键选择=>2D骨骼动画=>Skeleton,直接创建Skeleton类型的节点,然后在属性面板=>Skeleton=>Source中选择对应的资源,这时候在下侧SkinName和AnimationName中就会显示对应的下拉列表名称。这时候如果勾选Preview,在编辑模式下即可直接观察对应动画的播放情况。

在脚本中load
使用load方法加载成功后,将返回一个Templet模版类型的对象,然后使用buildArmature方法创建对应的Skeleton类型的对象。
值得一提的是buildArmature有0、1、2三种类型的创建方式,其中0不支持换装,1、2支持换装但性能开销更大。1使用了动画缓冲区,使得内存更大,2则实时计算,故内存开销小,计算量大。
Laya.loader.load("skeleton/Dragon/Dragon.sk").then((templet: Laya.Templet) => {let skeleton = templet.buildArmature(0);});// 另一种方式,没有本质区别,在Skeleton内部也是调用Laya.loader.load方法let sk = new Laya.Skeleton();sk.load("skeleton/Dragon/Dragon.sk", Laya.Handler.create(this, (ske: Laya.Skeleton) => {console.log("加载完成");}));使用
播放
将skeleton节点放到场景中后,直接调用play方法即可播放。
skeleton.playbackRate(2); // 设置播放速率, 数字越大, 速度越快skeleton.play(0, true, true, 0, 0, true, false); // 播放skeleton.paused(); // 暂停skeleton.resume(); // 继续其中force参数表示:是否强制生效。默认值为true,设为false时表示如果当前正在播放动画且与要设置的动画一致,就不重置播放了。
freshSkin表示是否刷新皮肤数据,默认为true。当为true时laya将会调用templet模版中的showSkinByIndex来强制刷新皮肤。
事件
Sketeton监听了四种事件,分别是播放、暂停、停止、标签,其中播放、暂停、停止是在动画播放的各个阶段播放,标签是在spine制作时添加,到某一帧时触发标签事件。
skeleton.on(Laya.Event.PLAYED, this, () => {console.log("动画开始播放");});skeleton.on(Laya.Event.PAUSED, this, () => {console.log("动画暂停");});skeleton.on(Laya.Event.STOPPED, this, () => {console.log("动画停止");});skeleton.on(Laya.Event.LABEL, this, (e: Laya.EventData) => {console.log("动画播放到标签: " + e.name);});设置插槽
laya提供了4种方式设置插槽,在这里我们要了解在spine中的层级关系是骨骼节点->插槽->插槽下的皮肤,laya中Skeleton拥有Bone骨骼节点数组、_boneSlotDic骨骼插槽字典,在这里我们设置的其实是插槽的皮肤,即BoneSlot中的currSlotData.displayArr的索引值,其中currSlotData.displayArr存放的就是对应插槽的皮肤数据。
let boneSlot: Laya.BoneSlot = skeleton.getSlotByName("head"); // 根据名称获得boneSlotskeleton.showSlotSkinByIndex("head", 0);skeleton.showSlotSkinByName("head", "head_01");skeleton.replaceSlotSkinByIndex("head", 0, 1);skeleton.replaceSlotSkinName("head", "head_01", "head_02");显示皮肤
参数freshSlotIndex表示是否将插槽纹理重置到初始化状态,默认为true。
console.log("皮肤名:", skeleton.skinName);skeleton.showSkinByIndex(0, true);skeleton.showSkinByName("default", true);使用该方法时需要在spine中设置不同的皮肤。在laya中该皮肤数据则存放在templet模版的skinDataArray中。
一些属性
skeleton.getAnimNum(); // 获取动画数量skeleton.getAniNameByIndex(0); // 根据索引获取对应动画名console.log("总帧数:", skeleton.total);console.log("当前帧:", skeleton.index);console.log("当前动画名:", skeleton.animationName);console.log("当前模式", skeleton.aniMode);let temp: Laya.Templet = skeleton.templet;let player: Laya.AnimationPlayer = skeleton.player;