目录
定义
什么是前端工程化?
Node.js 为何能执行 JS?
Node.js 安装
使用 Node.js
fs 模块 - 读写文件
path 模块 - 路径处理
案例 - 压缩前端 html
URL 中的端口号
常见的服务程序
http 模块-创建 Web 服务
浏览时钟(案例)
Node.js 模块化
什么是模块化?
CommonJS 标准
ECMAScript 标准 - 默认导出和导入
ECMAScript 标准 - 命名导出和导入
包的概念
npm - 软件包管理器
npm - 安装所有依赖
npm - 全局软件包 nodemon
Node.js 总结
Node.js 包:
定义

作用:
使用 Node.js 编写服务器端程序
编写数据接口,提供网页资源浏览功能等等
前端工程化:为后续学习 Vue 和 React 等框架做铺垫
什么是前端工程化?
前端工程化:开发项目直到上线,过程中集成的所有工具和技术
Node.js 是前端工程化的基础(因为 Node.js 可以主动读取前端代码内容)

Node.js 为何能执行 JS?
首先:浏览器能执行 JS 代码,依靠的是内核中的 V8 引擎(C++ 程序)
其次:Node.js 是基于 Chrome V8 引擎进行封装(运行环境)
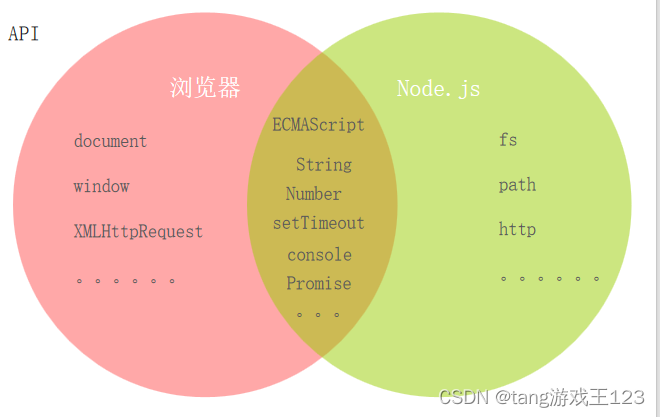
区别:都支持 ECMAScript 标准语法,Node.js 有独立的 API
注意:Node.js 环境没有 DOM 和 BOM 等


Node.js 安装
要求:下载 node-v16.19.0.msi 安装程序(指定版本:兼容 vue-admin-template 模板)
安装过程:默认下一步即可
注释事项:
安装在非中文路径下
无需勾选自动安装其他配套软件
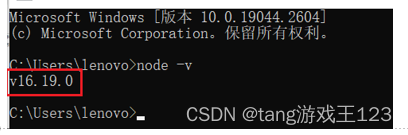
成功验证:
打开 cmd 终端,输入 node -v 命令查看版本号
如果有显示,则代表安装成功


使用 Node.js
需求:新建 JS 文件,并编写代码后,在 node 环境下执行
命令:在 VSCode 集成终端中,输入 node xxx.js,回车即可执行

1. Node.js 是什么?Ø 基于 Chrome 的 V8 引擎 封装, 是独立执行 JavaScript 代码的环境2. Node.js 与浏览器环境的 JS 最大区别?Ø Node.js 环境中 没有 BOM 和 DOM3. Node.js 有什么用?Ø 编写后端程序:提供数据和网页资源等Ø 前端工程化 :集成各种开发中使用的工具和技术4. Node.js 如何执行代码?Ø 在 VSCode 终端中输入: node xxx.js 回车即可执行(注意路径)
fs 模块 - 读写文件
模块:类似插件,封装了方法/属性
fs 模块:封装了与本机文件系统进行交互的,方法/属性
语法:
1. 加载 fs 模块对象2. 写入 文件内容3. 读取 文件内容

const fs = require('fs')fs.writeFile('./test.txt', 'hello', (err) => {if (err) {console.log(err)}else {console.log('写入ok')}
})fs.readFile('./test.txt', (err, data) => {if (err) console.log(err)else {console.log(data)console.log(data.toString())// 把buffer数据流转成字符串}})path 模块 - 路径处理
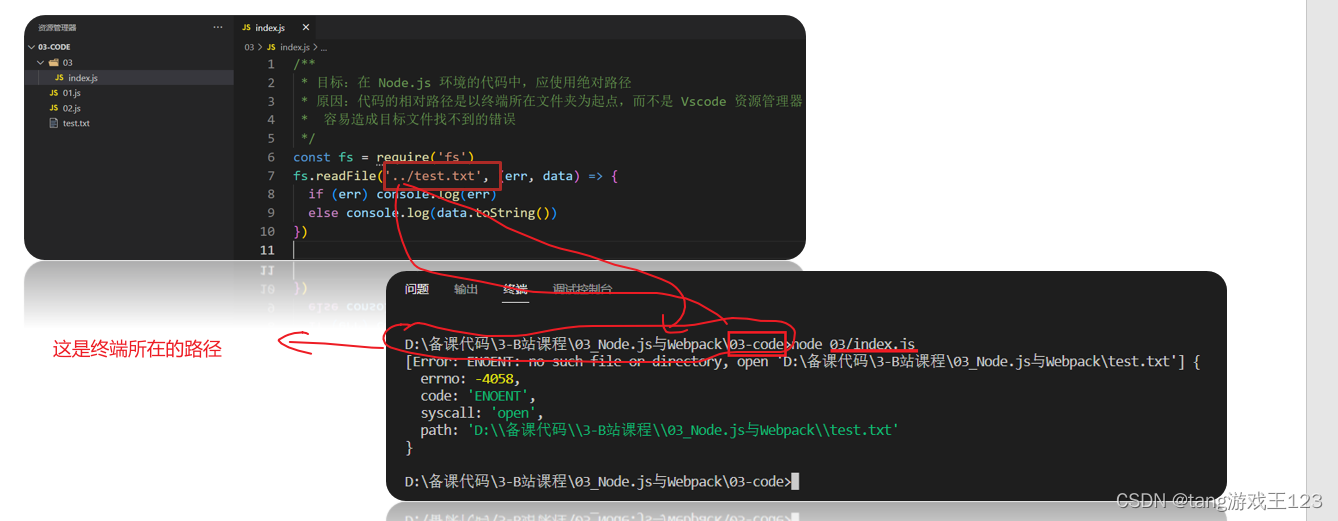
问题:Node.js 代码中,相对路径是根据终端所在路径来查找的,可能无法找到你想要的文件

建议:在 Node.js 代码中,写绝对路径
补充:__dirname 内置变量(获取当前模块目录-绝对路径)
自己理解:__dirname是当前js文件所在的文件夹,并且是绝对路径
注意:path.join() 会使用特定于平台的分隔符,作为定界符,将所有给定的路径片段连接在一起
语法:


const fs = require('fs')const path = require('path')
console.log(__dirname)fs.readFile(path.join(__dirname, '../test.txt'), (err, data) => {if (err) console.log(err)else {console.log(data.toString())// 把buffer数据流转成字符串}
})案例 - 压缩前端 html
需求:把 回车符(\r)和换行符(\n)去掉后,写入到新 html 文件中
步骤:
const fs = require('fs')
const path = require('path')
fs.readFile(path.join(__dirname, 'public/index.html'), (err, data) => {if (err) console.log(err)else {const htmlStr = data.toString()const resultStr = htmlStr.replace(/[\r\n]/g)console.log(resultStr)fs.writeFile(path.join(__dirname, 'dist/index.html'), resultStr, err => {if (err) console.log(err)else {console.log('okok')}})}})
URL 中的端口号
URL:统一资源定位符,简称网址,用于访问服务器里的资源
端口号:标记服务器里不同功能的服务程序
端口号范围:0-65535 之间的任意整数
注意:http 协议,默认访问 80 端口

常见的服务程序
Web 服务程序:用于提供网上信息浏览功能
注意:0-1023 和一些特定端口号被占用,我们自己编写服务程序请避开使用

http 模块-创建 Web 服务
需求:创建 Web 服务并响应内容给浏览器
步骤:
(localhost:固定代表本机的域名)
// 1.1 加载 http 模块,创建 Web 服务对象
const http = require('http')
const server = http.createServer()
// 1.2 监听 request 请求事件,设置响应头和响应体
server.on('request', (req, res) => {// 设置响应头-内容类型-普通文本以及中文编码格式res.setHeader('Content-Type', 'text/plain;charset=utf-8')// 设置响应体内容,结束本次请求与响应res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务')
})
// 1.3 配置端口号并启动 Web 服务
server.listen(3000, () => {console.log('Web 服务启动成功了')
})浏览时钟(案例)
需求:基于 Web 服务,开发提供网页资源的功能

步骤:
const http = require('http')
const fs = require('fs')
const path = require('path')const server = http.createServer()
server.on('request', (req, res) => {if (req.url === '/index.html') {fs.readFile(path.join(__dirname, 'dist/index.html'), (err, data) => {if (err) {console.log(err)} else {res.setHeader('Contenr-Type', 'text/html;charset=utf-8')res.end(data.toString())}})} else {res.setHeader('Contenr-Type', 'text/html;charset=utf-8')res.end('err tyy')}})server.listen(8080, () => {console.log('ok')
})
Node.js 模块化
什么是模块化?

概念:项目是由很多个模块文件组成的
好处:提高代码复用性,按需加载,独立作用域
使用:需要标准语法导出和导入进行使用

CommonJS 标准
需求:定义 utils.js 模块,封装基地址和求数组总和的函数
使用:
模块名或路径:
内置模块:直接写名字(例如:fs,path,http)


1. Node.js 中什么是模块化?Ø 每个 文件 都是独立的模块2. 模块之间如何联系呢?Ø 使用特定语法, 导出 和 导入 使用3. CommonJS 标准规定如何导出和导入模块呢?Ø 导出: module.exports = {}Ø 导入: require(' 模块名或路径 ')4. 模块名 / 路径如何选择?Ø 内置模块,直接写 名字 。例如: fs , path , http 等Ø 自定义模块,写模块文件 路径 。例如: ./utils.js
ECMAScript 标准 - 默认导出和导入
需求:封装并导出基地址和求数组元素和的函数
默认标准使用:
注意:Node.js 默认支持 CommonJS 标准语法
如需使用 ECMAScript 标准语法,在运行模块所在文件夹新建 package.json 文件,
并设置 { "type" : "module" }




ECMAScript 标准 - 命名导出和导入
需求:封装并导出基地址和求数组元素和的函数
命名标准使用:
如何选择:
按需加载,使用命名导出和导入
全部加载,使用默认导出和导入



1. Node.js 支持哪 2 种模块化标准?Ø CommonJS 标准语法(默认)Ø ECMAScript 标准语法2. ECMAScript 标准, 命名 导出和导入的语法?Ø 导出: export 修饰定义的语句Ø 导入: import { 同名变量 } from ' 模块名或路径‘3. ECMAScript 标准, 默认 导出和导入的语法?Ø 导出: export default {}Ø 导入: import 变量名 from ' 模块名或路径 '
包的概念
包:将模块,代码,其他资料聚合成一个文件夹
包分类:
要求:根目录中,必须有 package.json 文件(记录包的清单信息)
注意:导入软件包时,引入的默认是 index.js 模块文件 / main 属性指定的模块文件
需求:封装数组求和函数的模块,判断用户名和密码长度函数的模块,形成成一个软件包


1. 什么是包?将模块,代码,其他资料聚合成的 文件夹一个文件可以当做一个模块2. 包分为哪 2 类呢?Ø 项目包:编写项目代码的文件夹Ø 软件包 :封装工具和方法供开发者使用3. package.json 文件的作用?Ø 记录 软件包的名字 ,作者, 入口 文件等信息4. 导入一个包文件夹的时候,导入的是哪个文件?Ø 默认 index.js 文件 ,或者 main 属性 指定的文件
npm - 软件包管理器

使用:
需求:使用 dayjs 软件包,来格式化日期时间
图解:

1. npm 软件包管理器作用?Ø 下载 软件 包 以及管理版本2. 初始化项目清单文件 package.json 命令?Ø npm init -y3. 下载软件包的命令?Ø npm i 软件包名字4. 下载的包会存放在哪里?Ø 当前项目下的 node_modules 中,并记录在 package.json 中
npm - 安装所有依赖
问题:项目中不包含 node_modules,能否正常运行?
答案:不能,缺少依赖的本地软件包
原因:因为,自己用 npm 下载依赖比磁盘传递拷贝要快得多
解决:项目终端输入命令:npm i
下载 package.json 中记录的所有软件包


1. 当项目中只有 package.json 没有 node_modules 怎么办?Ø 当前项目下,执行 npm i 安装所有依赖软件包2. 为什么 node_modules 不进行传递?Ø 因为用 npm 下载比磁盘传递要快
npm - 全局软件包 nodemon
软件包区别:
nodemon 作用:替代 node 命令,检测代码更改,自动重启程序
使用:
需求:启动准备好的项目,修改代码保存后,观察自动重启应用程序
Node.js 总结
Node.js 模块化:
概念:每个文件当做一个模块,独立作用域,按需加载
模块化:项目是由很多个模块文件组成的
使用:采用特定的标准语法导出和导入进行使用

CommonJS 标准:一般应用在 Node.js 项目环境中
ECMAScript 标准:一般应用在前端工程化项目中
Node.js 包:
概念:把模块文件,代码文件,其他资料聚合成一个文件夹
项目包:编写项目需求和业务逻辑的文件夹
软件包:封装工具和方法进行使用的文件夹(一般使用 npm 管理)

常用命令:

