一、代码生成器
在日常开发中,我们可以用代码生成器一键生成增删改查页面代码,非常的方便快捷。
福利彩蛋:没有好玩的 API 接口?上百款免费接口等你来,免费 API,免费 API 大全
1、一键生成增删改查页面
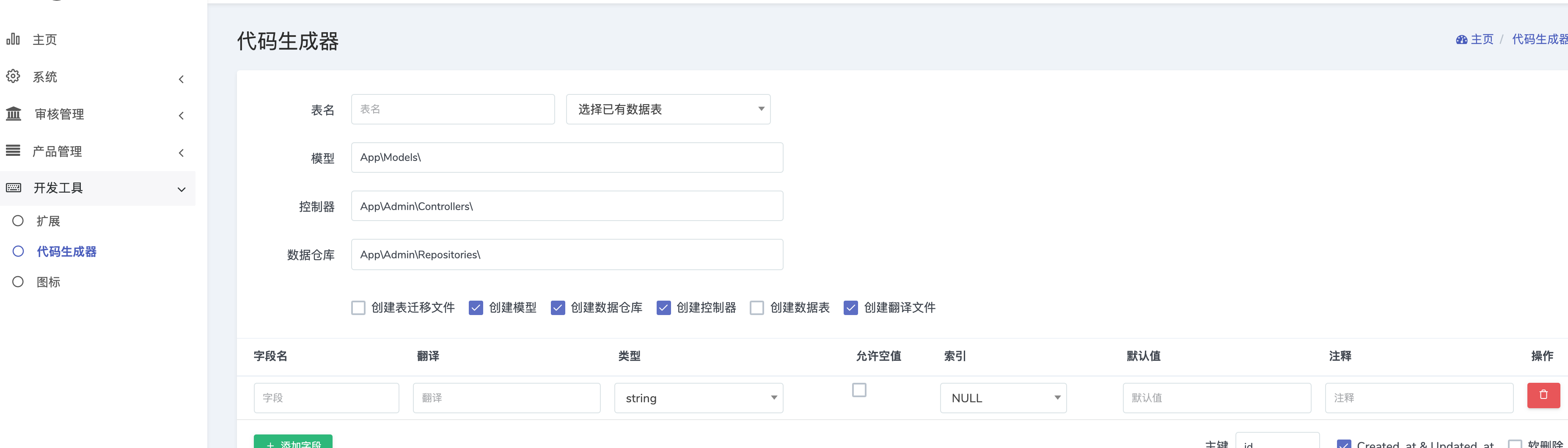
1.1、将项目的APP_DEBUG开起(true),打开项目即可看到侧边栏的开发工具菜单,打开代码生成器;

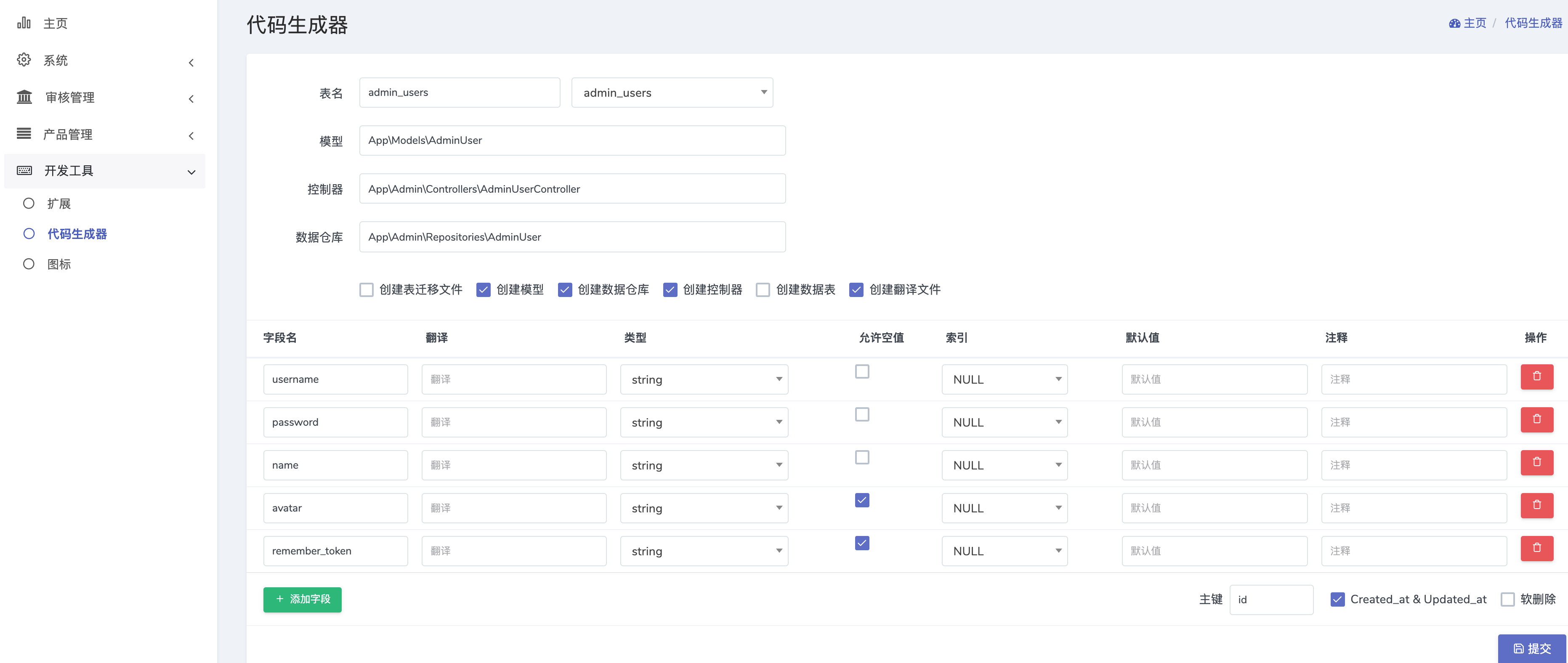
1.2、点击已有数据库,选择需要生成页面的数据表,选择之后会自动填充字段信息,效果如下,:

- 1.2.1、选择数据表后会自动填充处理主键Id和时间戳意外的字段
- 1.2.2、可以选择性的创建业务文件:迁移文件、model、数据仓、控制器等等,如有文件已存在按需选择
- 1.2.3、翻译字段信息,这将以字段标题的形式展现在列表页面和相关的数据页面
1.3、点击提交就可以自动生成相关文件,目录如下:
app/Admin├── Controllers│ └── AdminUserController.php # 控制器└── Repositories # 数据仓库│ └── AdminUser.phpresouces/lang/{当前语言}└── admin-user.php ├── Models # 数据模型│ └── AdminUser.php
3、添加路由
打开路由配置文件app/Admin/routes.php,往里面添加一行:
$router->resource('adminUser', 'AdminUserController');
到此,就可以打开浏览器输入地址http://你的域名/admin/adminUser访问刚刚创建完的页面了
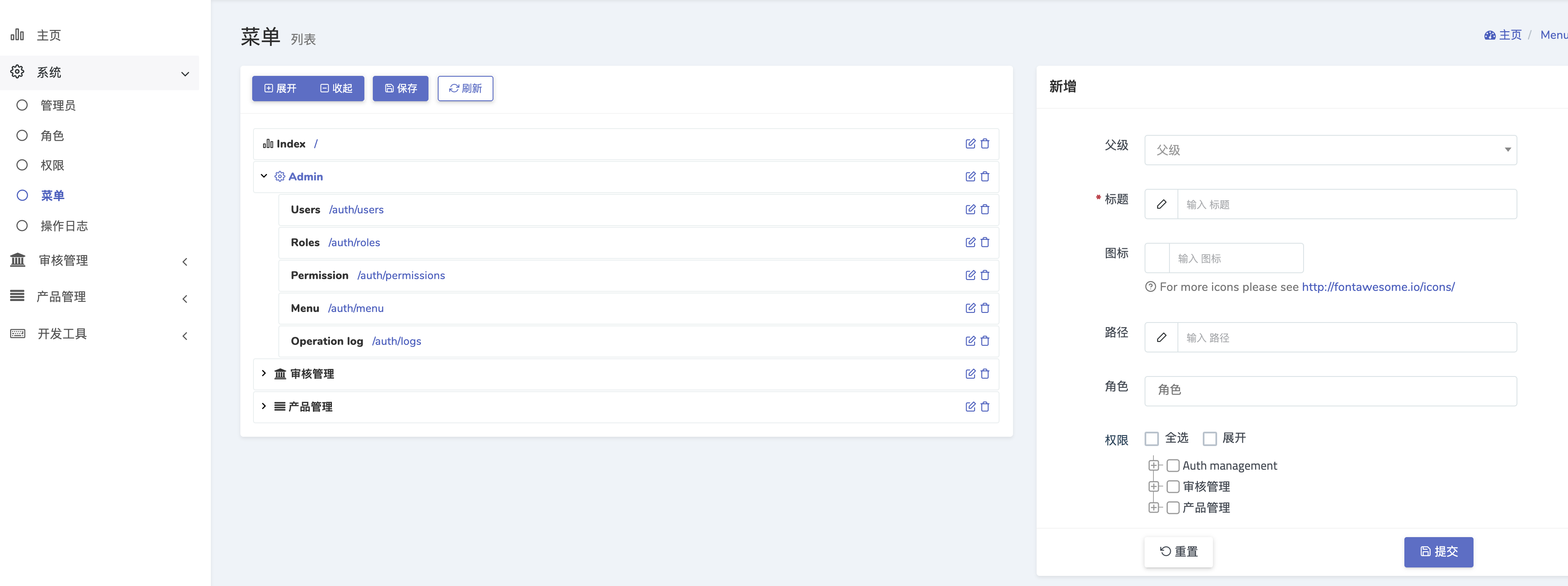
4、添加左侧菜单
打开项目主页,可以看到页面如下,可以在此处添加左侧菜单栏:

注意:
- 添加路径的时候需要去除admin.php里面配置的路由前缀(默认是admin)
- 如果添加的是外部链接的话,需要添加完整的链接地址
5、菜单语言翻译文件
在您的语言文件的menu_titles索引中追加菜单标题。 例如“工作单位”标题:
在resources/lang/{当前语言}/admin.php中
// 用_小写并用_替换空格'menu_titles' => ['work_units' => '当前语言包翻译内容'],自此完成了代码生成器的使用和增删改查页面的生成
二、增删改查功能简易说明
1、控制器
Dcat Admin的增删改查页面代码是非常简洁和易懂的,对开发者非常的友好,只需极少的代码即可构建出一个功能完善的后台系统,并且非常简单灵活和易于扩展。
打开app/Admin/Controllers/AdminUserController.php可以看到如下代码
<?phpnamespace App\Admin\Controllers;use App\Admin\Repositories\User;
use Dcat\Admin\Form;
use Dcat\Admin\Grid;
use Dcat\Admin\Show;
use Dcat\Admin\Controllers\AdminController;class AdminUserController extends AdminController
{/*** 页面列表渲染展示,可以附加一些页面设置** @param Content $content* @return Content*/public function index(Content $content){$content->header('产品管理');$content->description('草稿数据');$content->breadcrumb(['text' => '管理', 'url' => '/sdk/manager/draft'],['text' => '数据']);$grid = $this->grid();$this->addscript($grid);//filter$this->gridSearch($grid);//actions$this->gridActions($grid);//可以链式添加页面原始(html,js,css等)一个body相当于页面一个div.row层return $content->body($grid)->body(new Copyscript());}/*** 列表信息生成** @return Grid*/protected function grid(){return Grid::make(new User(), function (Grid $grid) {// 这里的字段会自动使用翻译文件$grid->column('id')->sortable();$grid->column('name');...$grid->column('updated_at')->sortable();//筛选项,如果数据信息较多,建议单独方法处理筛选配置$grid->filter(function (Grid\Filter $filter) {$filter->equal('id');});});}/*** 详情页面信息生成** @param mixed $id** @return Show*/protected function detail($id){return Show::make($id, new User(), function (Show $show) {// 这里的字段会自动使用翻译文件$show->field('id');$show->field('name');... $show->field('created_at');$show->field('updated_at');});}/*** 编辑、新增表单生成.** @return Form*/protected function form(){return Form::make(new User(), function (Form $form) {// 这里的字段会自动使用翻译文件$form->display('id');$form->text('name');...$form->display('created_at');$form->display('updated_at');});}/*** 数据编辑(经过扩展).** @param int $id** @return \Illuminate\Http\Response*/public function update($id){//原始操作//return $this->form()->update($id);//扩展操作$form = (new AccountEdit())->accountStatusEdit();$update = $form->update($id);$status = request()->input('status');$response = json_decode($update->getContent(), true);if ($response && isset($response['status']) && $response['status'] && in_array($status, [3, 4])) {AccountLoginTokenDao::removeAccountToken($id);}return $update;}}控制器方法简述:
- 自动生成:
- grid:页面列表数生成器:生成信息、展示基础信息、关联数据信息、自定义状态显示等等,更多请参考,grid使用方法
- detail:数据详情生成器,选择数据显示
- form:表单生成器,如数据编辑、新增等功能,生成基础表单
- 扩展重写
- index:代码生成器不会主动创建该方法,如果有需要可以自定义重写该方法:比如,按需加载js、css,或者需要自定义页面布局等等,根据业务需要进行重写
- update:该方法是自定义编辑,当自动生成的表单不满足编辑需求的是,可以自定表单和更新方法,然后处理更新结果
2、数据仓
打开刚生成的文件app/Admin/Repositories/AdminUser.php,可以看到只有如下内容,非常简单:
<?phpnamespace App\Admin\Repositories;use Dcat\Admin\Repositories\EloquentRepository;use App\User as UserModel;class AdminUser extends EloquentRepository{protected $eloquentClass = UserModel::class;}
3、语言包
每个控制器都会生成相对于的语言包,语言包放置地址:resouces/lang/{当前语言}/admin-user.php。语言包命名是控制器文件名称去除controller后小写通过中横线连接:
<?php return [// labels是自定义标签翻译'labels' => [// 这个是页面 title 翻译'User' => '用户',],// 表字段翻译'fields' => ['name' => '名称','email' => '邮箱','email_verified_at' => '验证时间','password' => '密码','remember_token' => 'remember_token',],'options' => [],];
福利彩蛋:没有好玩的 API 接口?上百款免费接口等你来,免费 API,免费 API 大全
