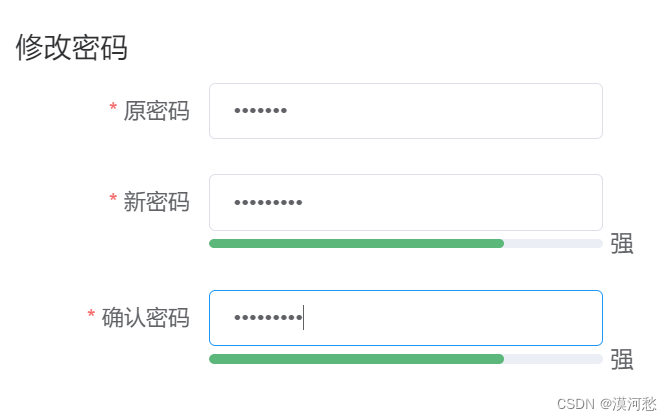
效果图

<template><el-dialogtitle="修改密码":visible.sync="dialog":before-close="cancel":close-on-click-modal="false"width="500px":modal="false"><el-form ref="form" :model="frm" :rules="frmRule" label-width="100px" style="width: 90%;margin: 0 auto;padding: 0;"><el-form-item label="原密码" prop="oldPasswd"><el-input type="password" v-model="frm.oldPasswd" @change="percentage=checkStrong(frm.oldPasswd)" autocomplete="new-password" placeholder="请输入原密码" style="width: 250px"/></el-form-item><el-form-item label="新密码" prop="newPasswd"><el-input type="password" v-model="frm.newPasswd" autocomplete="new-password" placeholder="请输入新密码 7-20 数字+字母" style="width: 250px"/><el-progress style="width:300px" :percentage="checkStrong(frm.newPasswd)" :color="customColors" :format="format"></el-progress></el-form-item><el-form-item label="确认密码" prop="repeatPasswd"><el-input type="password" v-model="frm.repeatPasswd" autocomplete="new-password" placeholder="请输入确认密码" style="width: 250px"/><el-progress style="width:300px" :percentage="checkStrong(frm.repeatPasswd)" :color="customColors" :format="format"></el-progress><div class="ivu-form-item-notice-tip text-danger">{{serverError}}</div></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="cancel">取 消</el-button><el-button type="primary" @click="ok">确 定</el-button></span></el-dialog>
</template>
<script>
import {mapState} from "vuex";
import store from "@/store";
import {getStore} from "@/util/store";
import regexp from '@/utils/regexp'export default {data () {return {loading: false,serverError: '',frm: {oldPasswd: '',newPasswd: '',repeatPasswd: ''},percentage:0,customColors: [{color: '#f56c6c', percentage: 30},{color: '#e6a23c', percentage: 60},{color: '#5cb87a', percentage: 80},{color: '#5cb87a', percentage: 100}],frmRule: {oldPasswd: [{ required: true, message: '密码不能为空' },{ type: 'string', min: 7, message: '密码最少7位' },{ type: 'string', max: 20, message: '密码至多20位' }],newPasswd: [{ required: true, message: '密码不能为空' },{ type: 'string', min: 7, message: '密码最少7位' },{ type: 'string', max: 20, message: '密码至多20位' },{ validator: (rule, value, callback) => {let v1 = 0if (regexp.b01.test(value)) v1++ // b01: /[a-zA-Z]/, // 大小写字母if (regexp.b02.test(value)) v1++ // b02: /[0-9]/, // 数字if (v1 < 2) {return callback(new Error('密码需同时包含数字、字母!'))}// if (!regexp.b04.test(value)) {return callback(new Error('只能包含数字、字母!'))}this.$refs['form'].validateField('repeatPasswd')callback();} }],repeatPasswd: [{ required: true, message: '密码不能为空' },{ validator: (rule, value, callback) => {if (value !== this.frm.newPasswd) { return callback(new Error('两次输入不一致!')) }callback()} }]}}},props: {flag: { type: Boolean, default: false },dialog: { type: Boolean, default: false }},watch: { // 监听flag (n, o) { // 离开时候清空输入框 归来时候初始化值if (n !== true) {this.$refs['form'].resetFields()}}},methods: {ok: debounce(function () {this.$refs['form'].validate(valid => {if (!valid) {return false}this.loading = true// 提交})}),checkStrong(msg){var modes = 0;//正则表达式验证符合要求的if(msg.length < 1) return modes;if(/\d/.test(msg)) modes++; //数字if(/[a-z]/.test(msg)) modes++; //小写if(/[A-Z]/.test(msg)) modes++; //大写 if(/\W/.test(msg)) modes++; //特殊字符//逻辑处理switch(modes) {case 1:return 25;break;case 2:return 50;break;case 3:return 75;case 4:return 100break;}return modes;},format(percentage) {//逻辑处理switch(percentage) {case 25:return '弱';break;case 50:return '中';break;case 75:return '强';case 100:return '强'break;}return percentage;// return percentage == 25 ? '满' : `${percentage}%`;},cancel () {this.$refs['form'].resetFields()this.$emit('update:dialog', false)},},mounted () {}
}
</script>