设置语言为中文
在前端开发中,Visual Studio Code(简称vscode)是一个非常好用的工具,但第一次打开vscode会发现界面为英文,这对很多开发者来说会很不友好(比如我),把界面设置成中文只需要安装一个插件即可,下面是步骤。
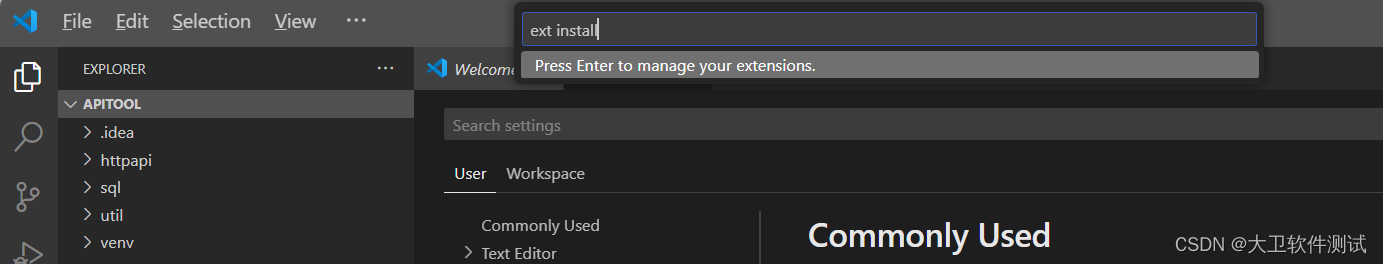
1. 打开vscode,界面如下,在顶部的搜索栏输入“ext install"

2. 点击回车

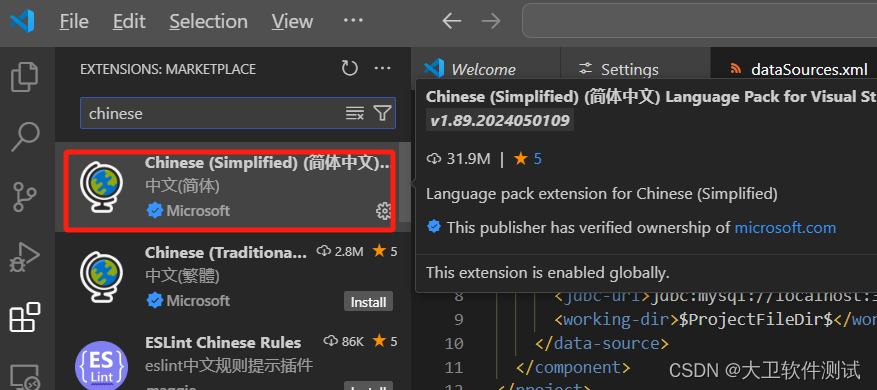
3. 左侧栏如下,输入chinese,搜索,选择简体中文

4. 安装即可

5. 安装成功后,右下角有提示:change chinese. restart 。
点击后 vscode重启,修改成功。

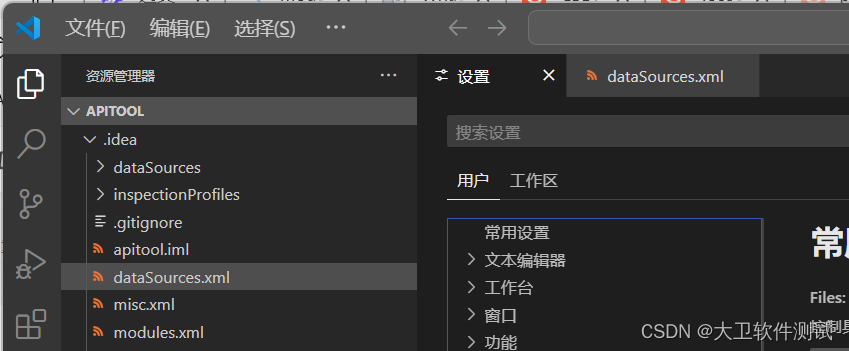
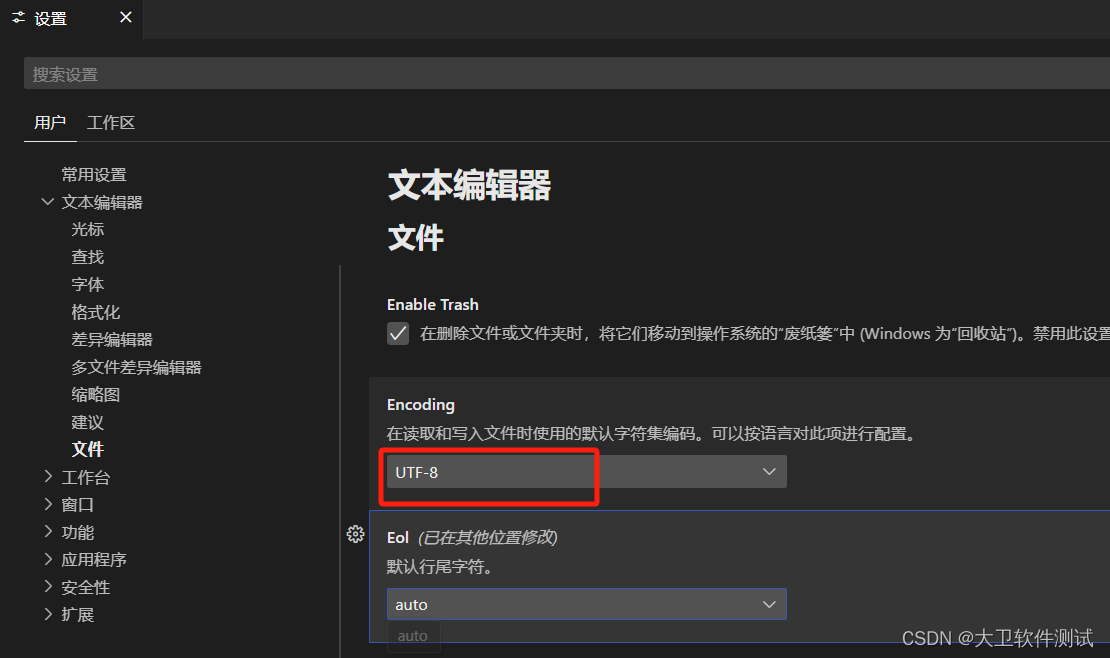
解决中文注释乱码问题
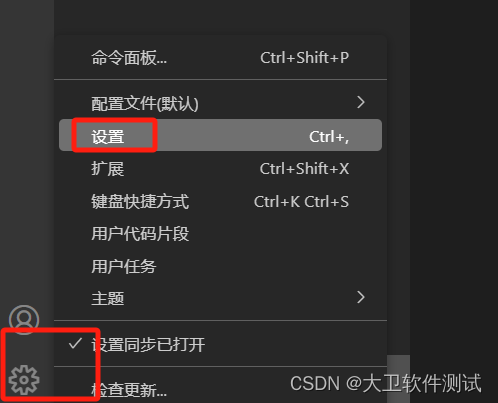
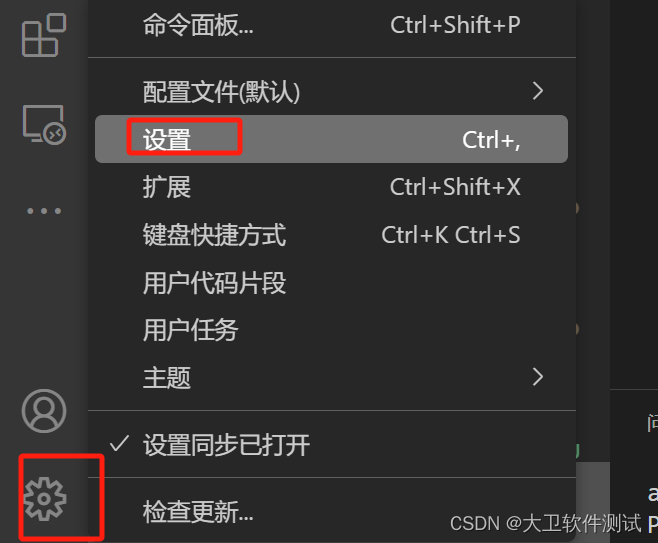
1/右下角>设置

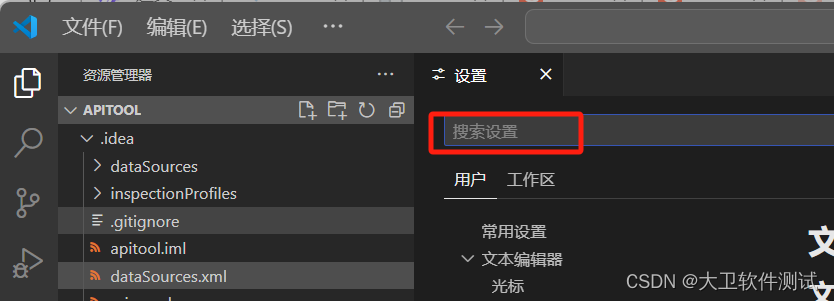
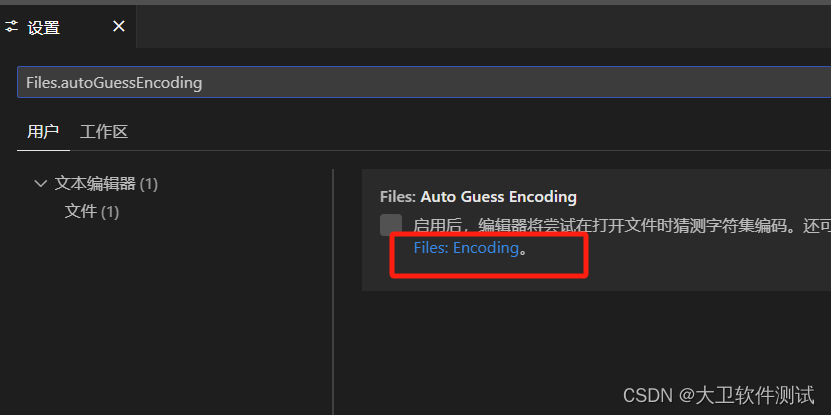
2/在出现的搜索设置输入框搜索:Files.autoGuessEncoding,按回车键确定。

3/Files:encoding

4/这里选择 utf-8,保存即可。

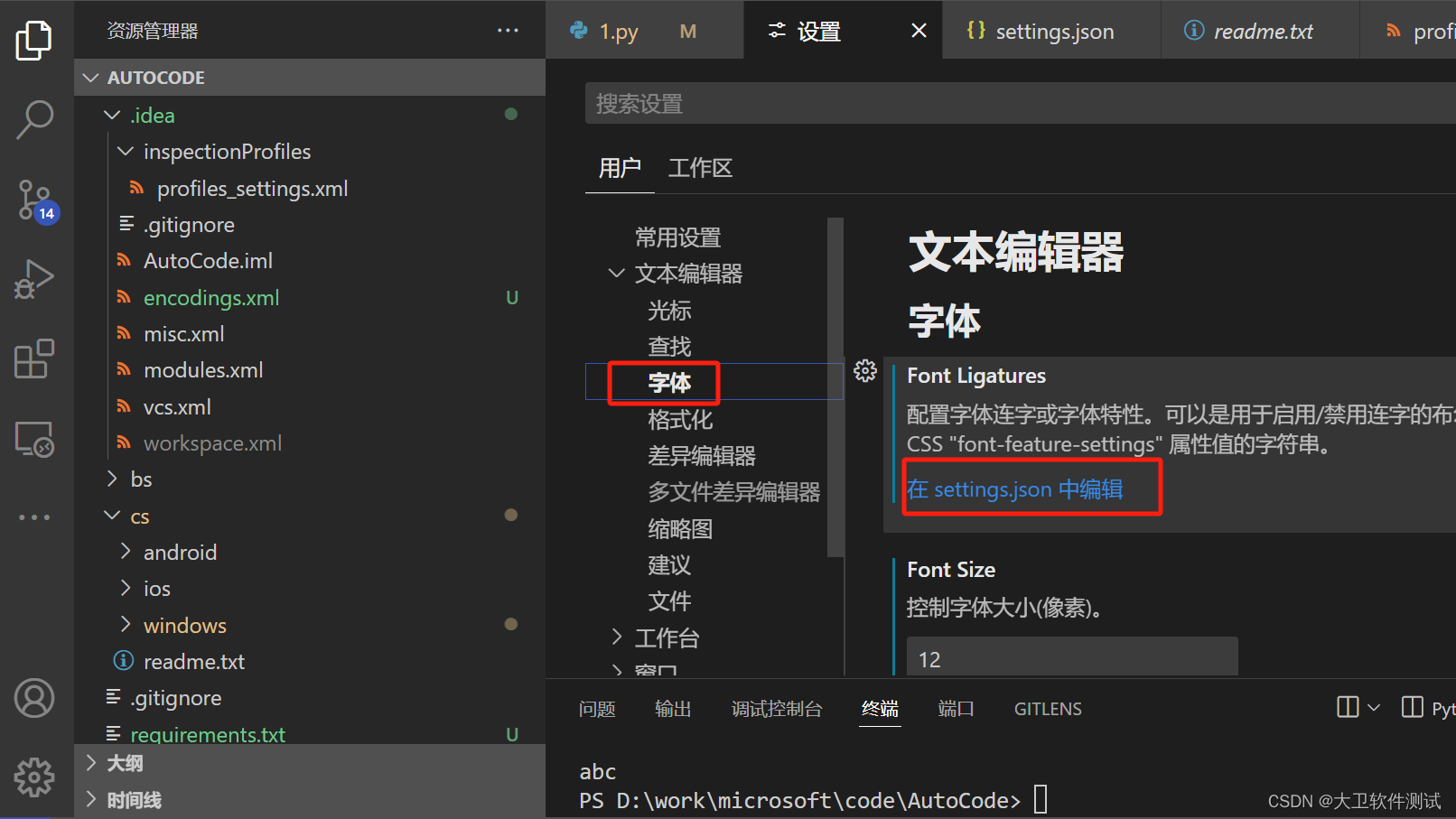
vscode修改整个程序的字体(包括左侧文件列表)

点击:字体>在 setting.json 中编辑

配置如下
{"editor.minimap.enabled": false,"editor.fontSize": 12,"editor.fontLigatures": false,"editor.fontWeight": "normal","debug.console.fontSize": 12,"window.zoomLevel": 1.1//整个程序字体大小
}4- vscode不显示隐藏文件
5-vscode python程序引入其他文件的方法后,执行提示没有对应的模块
6-vscode配置python环境
