当页面信息较多的时候,为了让用户能够聚焦于当前显示的内容,需要对页面的内容进行分类,提高页面空间利用率。Tabs组件可以在一个页面内实现快速的视图内容切换,一方面提升查找信息的效率,另一方面精简用户单词获取到的信息量。
基本布局
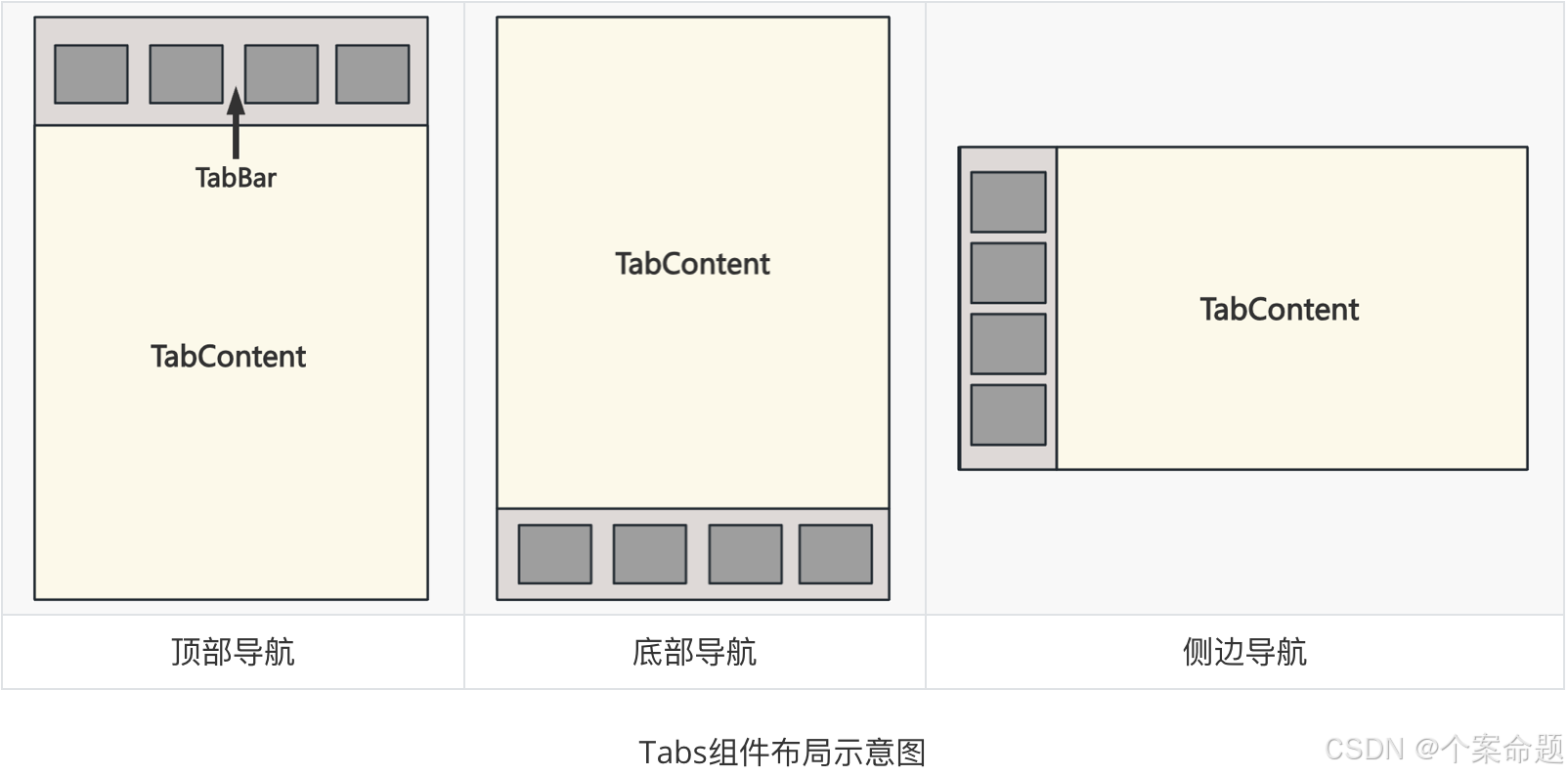
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏,页面结构如下图所示,根据不同的导航类型,布局会有区别,可以分为底部导航、顶部导航、侧边导航,其导航栏分别位于底部、顶部和侧边。

说明
-
TabContent组件不支持设置通用宽度属性,其宽度默认撑满Tabs父组件。
-
TabContent组件不支持设置通用高度属性,其高度由Tabs父组件高度与TabBar组件高度决定。
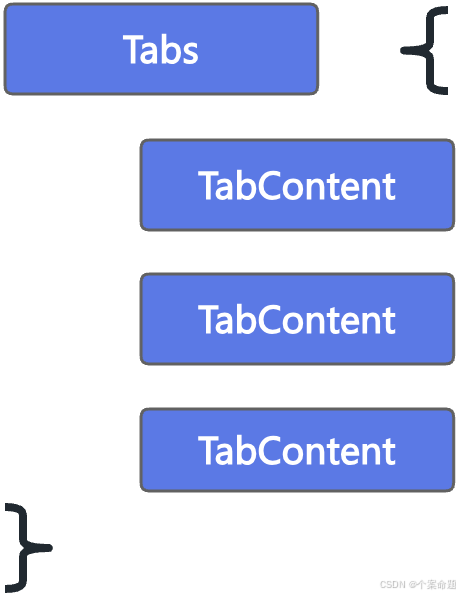
Tabs使用花括号包裹TabContent,如图2,其中TabContent显示相应的内容页。

每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。在如下TabContent组件上设置tabBar属性,可以设置其对应页签中的内容,tabBar作为内容的页签。
TabContent() {Text('首页的内容').fontSize(30)
}.tabBar('首页')设置多个内容时,需在Tabs内按照顺序放置。
@Entry
@Component
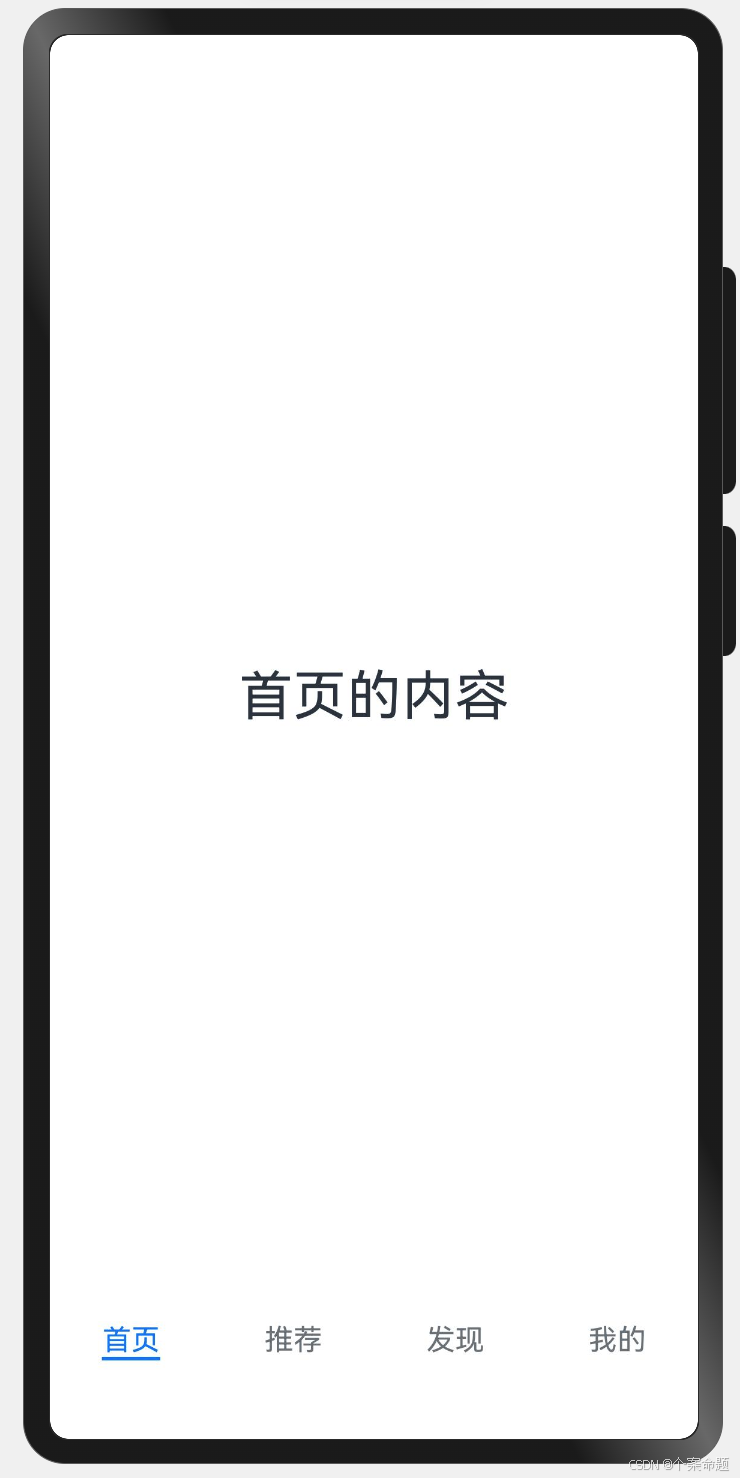
struct TabsSample {build() {// 标签卡组件Tabs() {// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('首页的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('首页')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('推荐的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('推荐')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('发现的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('发现')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('我的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar("我的")}}
}显示效果如下图所示:

底部导航
底部导航是应用中最常见的一种导航方式。底部导航位于应用一级页面的底部,用户打开应用,能够分清整个应用的功能分类,以及页签对应的内容,并且其位于底部更加方便用户单手操作。底部导航一般作为应用的主导航形式存在,其作用是将用户关心的内容按照功能进行分类,迎合用户使用习惯,方便在不同模块间的内容切换。
导航栏位置使用Tabs的barPosition参数进行设置。默认情况下,导航栏位于顶部,此时,barPosition为BarPosition.Start。设置为底部导航时,需要将barPosition设置为BarPosition.End。
@Entry
@Component
struct TabsSample {build() {// 标签卡组件,设置选项卡组件导航栏的位置为底部Tabs({ barPosition: BarPosition.End}) {// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('首页的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('首页')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('推荐的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('推荐')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('发现的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar('发现')// 选项卡内容组件TabContent() {// 选项卡内容组件的子组件Text('我的内容').fontSize(30)}// 设置选项卡内容组件的标签.tabBar("我的")}}
}显示的效果如下图所示:

顶部导航
当内容分类较多,用户对不同内容的浏览概率相差不大,需要经常快速切换时,一般采用顶部导航模式进行设计,作为对底部导航内容的进一步划分,常见一些资讯类应用对内容的分类为关注、视频、数码,或者主题应用中对主题进行进一步划分为图片、视频、字体等。
@Entry
@Component
struct TabsSample {build() {// 标签卡组件,设置选项卡组件导航栏的位置为顶部(默认情况)Tabs({ barPosition: BarPosition.Start}) {TabContent() {Text('关注的内容').fontSize(40)}.tabBar('关注').backgroundColor(Color.Yellow)TabContent(){Text('视频的内容').fontSize(40)}.tabBar('视频').backgroundColor('#ff90f0')TabContent() {Text('游戏的内容').fontSize(40)}.tabBar('游戏').backgroundColor(Color.Orange)TabContent(){Text('数码的内容').fontSize(40)}.tabBar('数码').backgroundColor(Color.Pink)TabContent(){Text('体育的内容').fontSize(40)}.tabBar('体育').backgroundColor('#00ff99')TabContent(){Text('科技的内容').fontSize(40)}.tabBar('科技').backgroundColor('#99fff0')TabContent(){Text('影视的内容').fontSize(40)}.tabBar('影视').backgroundColor('#f0ff99')}}
}显示效果如下图所示:

侧边导航
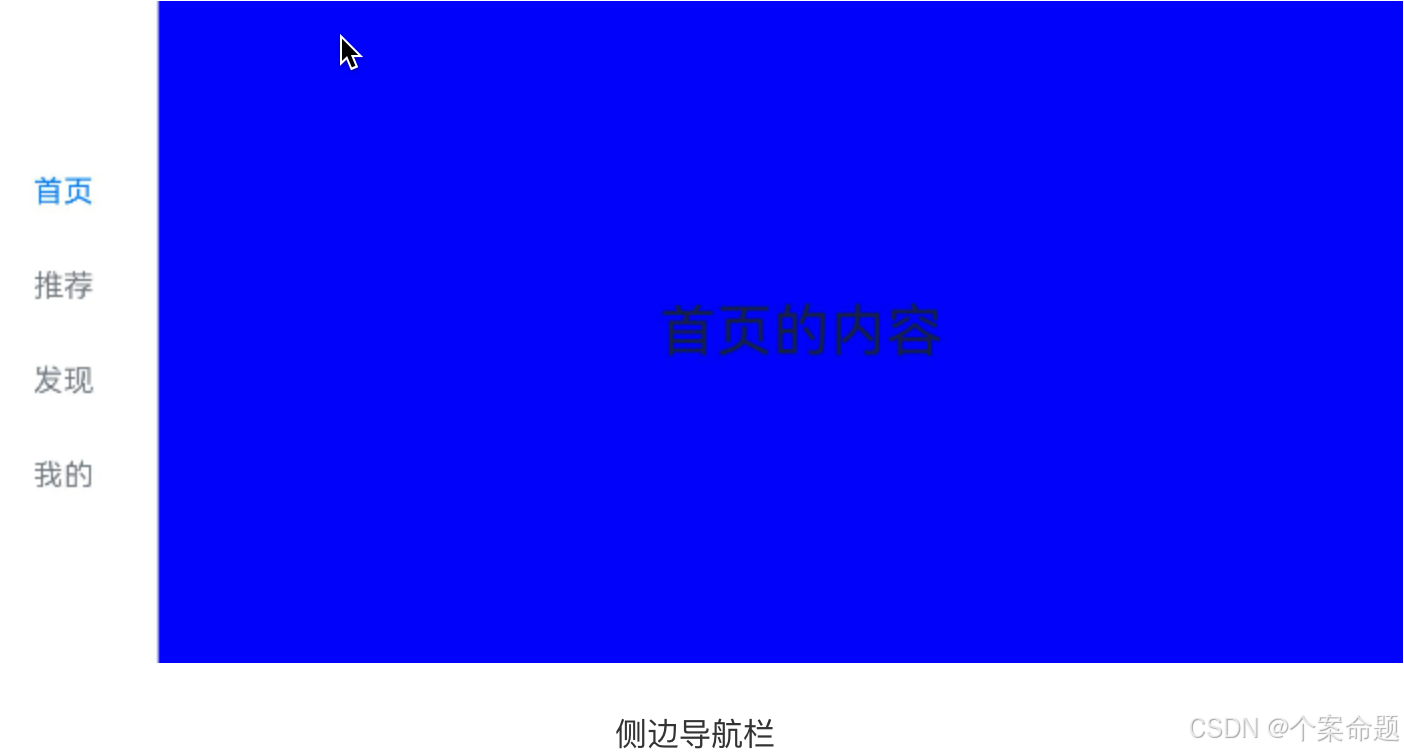
侧边导航是应用较为少见的一种导航模式,更多适用于横屏界面,用于对应用进行导航操作,由于用户的视觉习惯是从左到右,侧边导航栏默认为左侧侧边栏。

实现侧边导航栏需要将Tabs的vertical属性设置为true,vertical默认值为false,表明内容页和导航栏垂直方向排列。
@Entry
@Component
struct TabsSample {build() {// 标签卡组件,设置选项卡组件导航栏的位置为顶部(默认情况)Tabs({ barPosition: BarPosition.Start }) {TabContent() {Text('关注的内容').fontSize(40)}.tabBar('关注').backgroundColor(Color.Yellow)TabContent(){Text('视频的内容').fontSize(40)}.tabBar('视频').backgroundColor('#ff90f0')TabContent() {Text('游戏的内容').fontSize(40)}.tabBar('游戏').backgroundColor(Color.Orange)TabContent(){Text('数码的内容').fontSize(40)}.tabBar('数码').backgroundColor(Color.Pink)}// 设置垂直显示导航栏,设置导航栏的宽度为100vp,高度为200vp.vertical(true).barWidth(100).barHeight(200)}
}显示效果如下图所示:

说明:
-
vertical为false时,tabbar的宽度默认为撑满屏幕的宽度,需要设置barWidth为合适值。
-
vertical为true时,tabbar的高度默认为实际内容的高度,需要设置barHeight为合适值。
限制导航栏的滑动切换
默认情况下,导航栏都支持滑动切换,在一些内容信息量需要进行多级分类的页面,如支持底部导航+顶部导航组合的情况下,底部导航栏的滑动效果与顶部导航出现冲突,此时需要限制底部导航的滑动,避免引起不好的用户体验。
控制滑动切换的属性为scrollable,默认值为true,表示可以滑动,若要限制滑动切换页签则需要设置为false。
@Entry
@Component
struct TabsSample {build() {Tabs({ barPosition: BarPosition.End }) {TabContent() {Column() {// 选项卡组件默认可以通过选项卡内容滑动切换Tabs() {TabContent() { Text('关注页内容').fontSize(30) }.tabBar('关注')TabContent() { Text('视频页内容').fontSize(30) }.tabBar('视频')TabContent() { Text('游戏页内容').fontSize(30) }.tabBar('游戏')TabContent() { Text('数码页内容').fontSize(30) }.tabBar('数码')TabContent() { Text('科技页内容').fontSize(30) }.tabBar('科技')}}.backgroundColor(Color.Pink).width('100%')}.tabBar('首页')TabContent() { Text('发现页内容').fontSize(30) }.tabBar('发现').backgroundColor('#aabbcc')TabContent() { Text('推荐页内容').fontSize(30) }.tabBar('推荐').backgroundColor('#eeffaa')TabContent() { Text('我的页内容').fontSize(30) }.tabBar('我的').backgroundColor('#caffee')}// 设置选项卡内容不可通过滑动进行切换.scrollable(false)}
}显示效果如下图所示:

固定导航栏
当内容分类较为固定且不具有拓展性时,例如底部导航内容分类一般固定,分类数量一般在3-5个,此时使用固定导航栏。固定导航栏不可滚动,无法被拖拽滚动,内容均分tabBar的宽度。
Tabs的barMode属性用于控制导航栏是否可以滚动,默认值为BarMode.Fixed。
Tabs({ barPosition: BarPosition.End }) {// TabContent的内容:首页、发现、推荐、我的// ...
}.barMode(BarMode.Fixed)滚动导航栏
滚动导航栏可以用于顶部导航栏或者侧边导航栏的设置,内容分类较多,屏幕宽度无法容纳所有分类页签的情况下,需要使用可滚动的导航栏,支持用户点击和滑动来加载隐藏的页签内容。
滚动导航栏需要设置Tabs组件的barMode属性,默认值为BarMode.Fixed表示为固定导航栏,BarMode.Scrollable表示可滚动导航栏。
@Entry
@Component
struct TabsSample {build() {Tabs({ barPosition: BarPosition.Start }) {TabContent() { Text('关注页内容').fontSize(30) }.tabBar('关注')TabContent() { Text('视频页内容').fontSize(30) }.tabBar('视频')TabContent() { Text('游戏页内容').fontSize(30) }.tabBar('游戏')TabContent() { Text('数码页内容').fontSize(30) }.tabBar('数码')TabContent() { Text('科技页内容').fontSize(30) }.tabBar('科技')TabContent() { Text('体育页内容').fontSize(30) }.tabBar('体育')TabContent() { Text('影视页内容').fontSize(30) }.tabBar('影视')TabContent() { Text('人文页内容').fontSize(30) }.tabBar('人文')TabContent() { Text('艺术页内容').fontSize(30) }.tabBar('艺术')TabContent() { Text('自然页内容').fontSize(30) }.tabBar('自然')TabContent() { Text('军事页内容').fontSize(30) }.tabBar('军事')}// 设置选项卡组件的导航栏可以滑动.barMode(BarMode.Scrollable)}
}显示效果如下图所示
自定义导航栏
对于底部导航栏,一般作为应用主页面功能区分,为了更好的用户体验,会组合文字以及对应语义图标表示页签内容,这种情况下,需要自定义导航页签的样式。
系统默认情况下采用了下划线标志当前活跃的页签,而自定义导航栏需要自行实现相应的样式,用于区分当前活跃页签和未活跃页签。
设置自定义导航栏需要使用tabBar的参数,以其支持的CustomBuilder的方式传入自定义的函数组件样式。例如可以声明tabBuilder的自定义函数组件,传入参数包括页签文字title,对应位置index,以及选中状态和未选中状态的图片资源。通过当前活跃的currentIndex和页签对应的targetIndex匹配与否,决定UI显示的样式。
案例代码如下所示:
@Entry
@Component
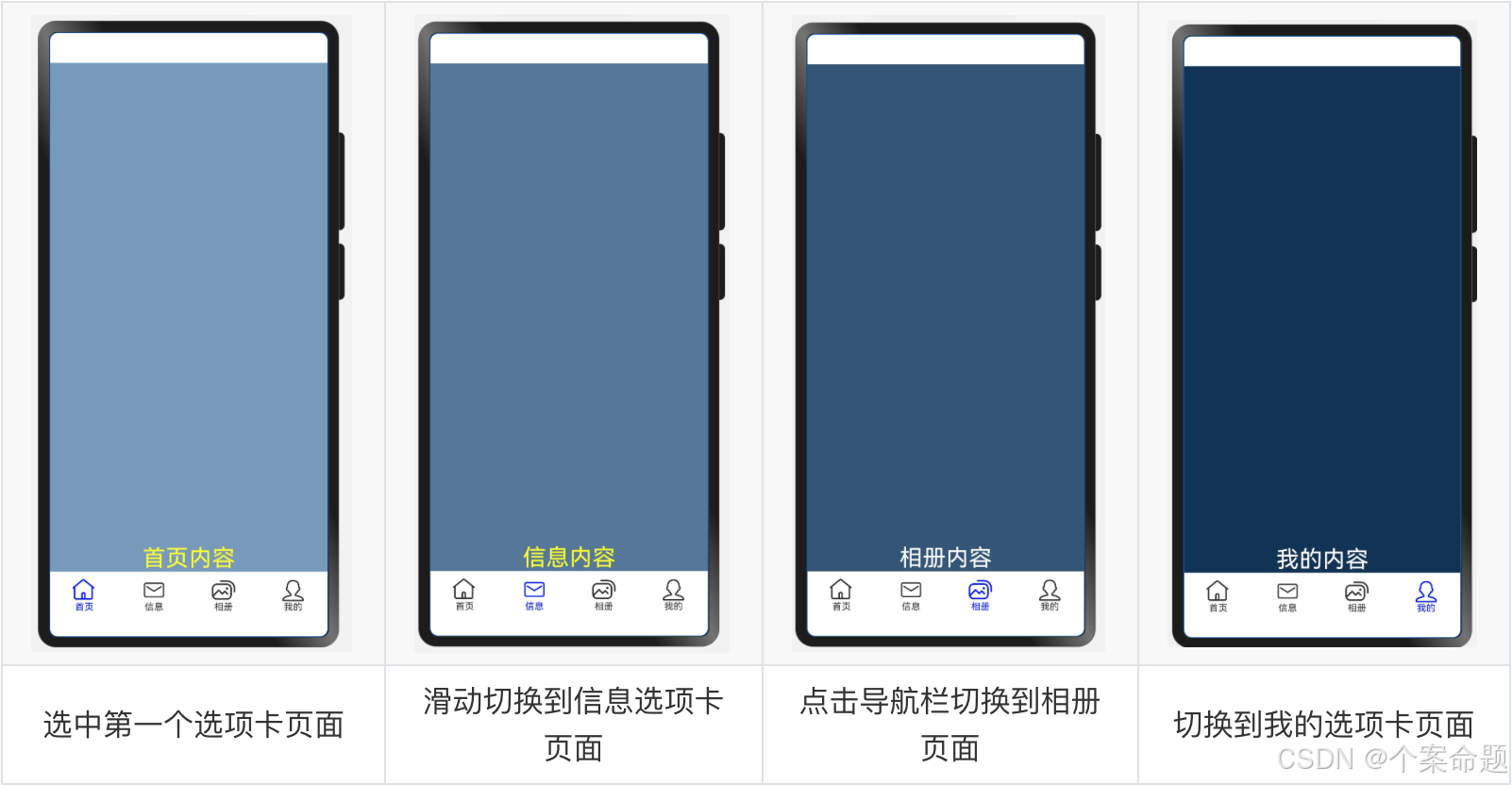
struct TabsSample {/*** 记录当前选中的选项卡的索引*/@State currentIndex: number = 0// 声明tabBuilder的自定义函数组件,传入参数包括页签文字title,对应位置index,// 以及选中状态和未选中状态的图片资源。@BuildertabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {Column() {Image(this.currentIndex === targetIndex ? selectedImg : normalImg).size({ width: 30, height: 30 })Text(title).fontSize(12).fontColor(this.currentIndex === targetIndex ? '#0000ff' : '#2c2c2c')}.width('100%').height(50).margin({ top: 5 }).justifyContent(FlexAlign.Center)}build() {Tabs() {TabContent() {Column(){Text('首页内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#7799bb').justifyContent(FlexAlign.End)}// 在TabContent对应tabBar属性中传入自定义函数组件,并传递相应的参数。.tabBar(this.tabBuilder('首页', 0, $r('app.media.main_selected'), $r('app.media.main_normal')))TabContent() {Column(){Text('信息内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#557799').justifyContent(FlexAlign.End)}// 在TabContent对应tabBar属性中传入自定义函数组件,并传递相应的参数。.tabBar(this.tabBuilder('信息', 1, $r("app.media.message_selected"), $r('app.media.message_normal')))TabContent() {Column(){Text('相册内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#335577').justifyContent(FlexAlign.End)}// 在TabContent对应tabBar属性中传入自定义函数组件,并传递相应的参数。.tabBar(this.tabBuilder('相册', 2, $r('app.media.album_selected'), $r('app.media.album_normal')))TabContent() {Column(){Text('我的内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#113355').justifyContent(FlexAlign.End)}// 在TabContent对应tabBar属性中传入自定义函数组件,并传递相应的参数。.tabBar(this.tabBuilder('我的', 3, $r('app.media.mine_selected'), $r('app.media.mine_normal')))}.barPosition(BarPosition.End).onChange(index => {// 当选项卡选中的内容发生变更的时候重新设置currentIndex的值// 通过当前活跃的currentIndex和页签对应的targetIndex匹配与否,决定UI显示的样式。this.currentIndex = index})}
}显示的效果如下图所示:

注意:
在不使用自定义导航栏时,默认的Tabs会实现切换逻辑。在使用了自定义导航栏后,默认的Tabs仅实现滑动内容页和点击页签时内容页的切换逻辑,页签切换逻辑需要自行实现。即用户滑动内容页和点击页签时,页签栏需要同步切换至内容页对应的页签。
因此,上述案例中,使用Tabs的onChange事件处理函数获取当前活跃的内容页索引值并修改状态变量currentIndex的值,做到了导航栏样式的动态改变。
切换至指定页签
若希望不滑动内容页和点击页签也能实现内容页和页签的切换,可以:
-
将currentIndex传给Tabs的index参数,通过改变currentIndex来实现跳转至指定索引值对应的TabContent内容;
-
可以使用TabsController,TabsController是Tabs组件的控制器,用于控制Tabs组件进行内容页切换。通过TabsController的changeIndex方法来实现跳转至指定索引值对应的TabContent内容。
@Entry
@Component
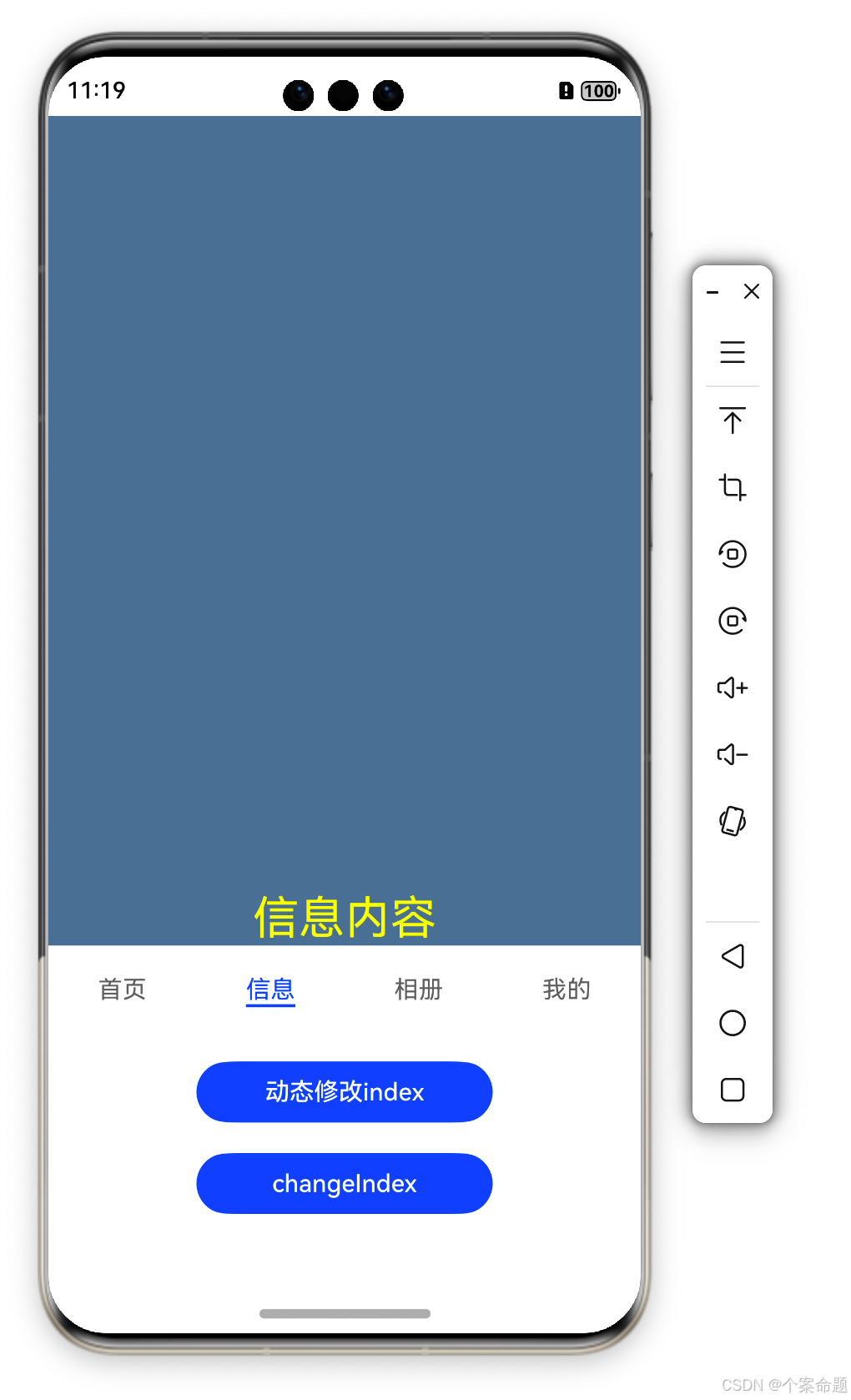
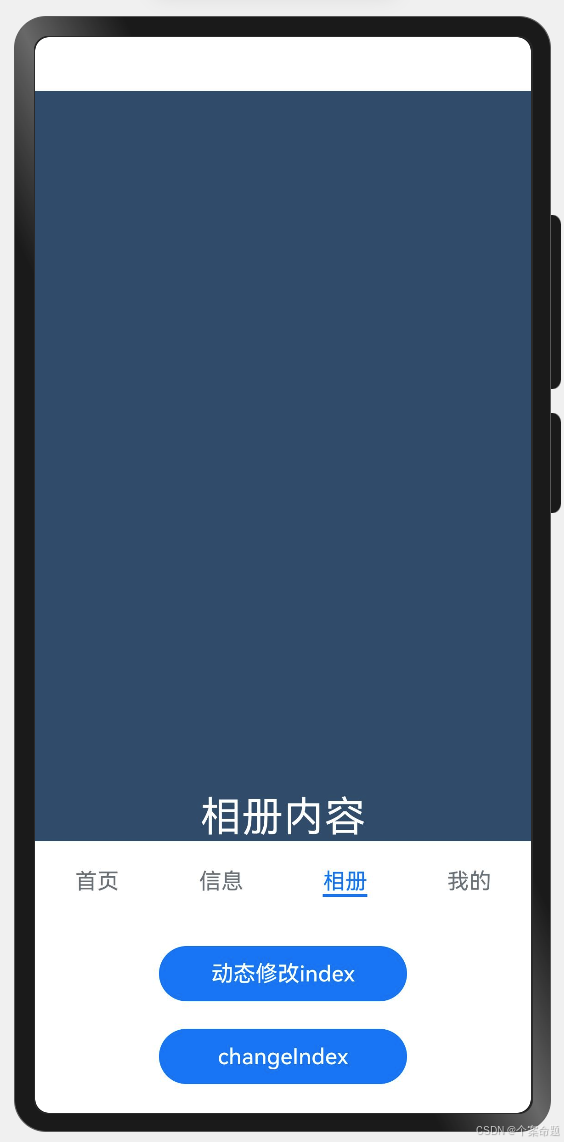
struct TabsSample {/*** 记录当前活跃的页签索引(从0开始)*/@State currentIndex: number = 2/*** 用于控制选项卡行为的选项卡控制器实例*/private controller: TabsController = new TabsController()build() {Column() {Tabs({// 设置底部显示导航栏barPosition: BarPosition.End,// 设置默认选中的页签index: this.currentIndex,// 设置选项卡控制器controller: this.controller }) {TabContent() {Column(){Text('首页内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#7799bb').justifyContent(FlexAlign.End)}.tabBar('首页')TabContent() {Column(){Text('信息内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#557799').justifyContent(FlexAlign.End)}.tabBar('信息')TabContent() {Column(){Text('相册内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#335577').justifyContent(FlexAlign.End)}.tabBar('相册')TabContent() {Column(){Text('我的内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#113355').justifyContent(FlexAlign.End)}.tabBar('我的')}.height(600).onChange((index: number) => {// 当选项卡选中的页签发生变化时,更改记录的索引值// 不带切换动效this.currentIndex = index})Button('动态修改index').width('50%').margin({ top: 20 }).onClick(()=>{// 通过索引+1循环修改状态变量的值切换选项卡内容this.currentIndex = (this.currentIndex + 1) % 4})Button('changeIndex').width('50%').margin({ top: 20 }).onClick(()=>{// 计算当前活跃选项卡内容索引+1循环的值let index = (this.currentIndex + 1) % 4// 通过选项卡控制器切换到指定索引的选项卡内容// 带有切换动效this.controller.changeIndex(index)})}}
}显示效果如下图所示:

开发者可以通过Tabs组件的onContentWillChange接口,设置自定义拦截回调函数。
拦截回调函数在下一个页面即将展示时被调用,如果回调返回true,新页面可以展示;如果回调返回false,新页面不会展示,仍显示原来页面。
@Entry
@Component
struct TabsSample {/*** 记录当前活跃的页签索引(从0开始)*/@State currentIndex: number = 2/*** 用于控制选项卡行为的选项卡控制器实例*/private controller: TabsController = new TabsController()build() {Column() {Tabs({// 设置底部显示导航栏barPosition: BarPosition.End,// 设置默认选中的页签index: this.currentIndex,// 设置选项卡控制器controller: this.controller }) {TabContent() {Column(){Text('首页内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#7799bb').justifyContent(FlexAlign.End)}.tabBar('首页')TabContent() {Column(){Text('信息内容').fontSize(30).fontColor(Color.Yellow)}.width('100%').height('100%').backgroundColor('#557799').justifyContent(FlexAlign.End)}.tabBar('信息')TabContent() {Column(){Text('相册内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#335577').justifyContent(FlexAlign.End)}.tabBar('相册')TabContent() {Column(){Text('我的内容').fontSize(30).fontColor(Color.White)}.width('100%').height('100%').backgroundColor('#113355').justifyContent(FlexAlign.End)}.tabBar('我的')}.height(600).onChange((index: number) => {// 当选项卡选中的页签发生变化时,更改记录的索引值// 不带切换动效this.currentIndex = index}).onContentWillChange((currentIndex, comingIndex) => {// 通过拦截器在选项卡内容页切换之前进行处理,返回false表示不切换,true表示切换if (comingIndex == 2) {// 此时用户无论是通过滑动还是通过点击页签的方式,// 都无法切换到索引是2的选项卡页面。return false}return true})Button('动态修改index').width('50%').margin({ top: 20 }).onClick(()=>{// 通过索引+1循环修改状态变量的值切换选项卡内容this.currentIndex = (this.currentIndex + 1) % 4})Button('changeIndex').width('50%').margin({ top: 20 }).onClick(()=>{// 计算当前活跃选项卡内容索引+1循环的值let index = (this.currentIndex + 1) % 4// 通过选项卡控制器切换到指定索引的选项卡内容// 带有切换动效this.controller.changeIndex(index)})}}
}显示效果如下图所示: