一 简介
一个基于webkit引擎、展现web页面的控件
- Android 4.4前:Android Webview在低版本 & 高版本采用了不同的webkit版本的内核
- Android 4.4后:直接使用了Chrome内核
1.1 作用
- 在 Android 客户端上加载h5页面
- 在本地 与 h5页面实现交互 & 调用
- 其他:对 url 请求、页面加载、渲染、对话框 进行额外处理。
二 具体使用
Webview的使用主要包括:Webview类 及其 工具类(WebSettings类、WebViewClient类、WebChromeClient类)
类名
作用
常用方法
Webview
-
创建对象
-
加载URL
-
生命周期管理
-
状态管理
-
loadUrl():加载网页
-
goBack():后退
WebSettings
配置 & 管理 WebView
- 缓存:setCacheMode()
- 与js交互:setJavaScriptEnabled()
WebViewClient
处理各种通知 & 请求事件
- shouldOverrideUrlLoading():打开网页时WebView显示
- onPageStarted():载入页面调用(如加载速度)
- onPageFinished():页面结束时调用
WebChromeClient
辅助WebView处理JS对话框(如 网站图标、网站标题)
- onProgressChanged():获得网页的加载进度 & 显示
- onReceivedTitle():获得Web页中的标题
- onJsAlert():支持JS的警告框
- onJsConfirm():支持JS的确认框
- onJsPrompt():支持JS的输入框
2.1 Webview常用方法
2.1.1 WebView的状态
//激活WebView为活跃状态,能正常执行网页的响应
webView.onResume() ;
?
//当页面被失去焦点被切换到后台不可见状态,需要执行onPause
//通过onPause动作通知内核暂停所有的动作,比如DOM的解析、plugin的执行、JavaScript执行。
webView.onPause();
?
//当应用程序(存在webview)被切换到后台时,这个方法不仅仅针对当前的webview而是全局的全应用程序的webview
//它会暂停所有webview的layout,parsing,javascripttimer。降低CPU功耗。
webView.pauseTimers()
//恢复pauseTimers状态
webView.resumeTimers();
?
//销毁Webview
//在关闭了Activity时,如果Webview的音乐或视频,还在播放。就必须销毁Webview
//但是注意:webview调用destory时,webview仍绑定在Activity上
//这是由于自定义webview构建时传入了该Activity的context对象
//因此需要先从父容器中移除webview,然后再销毁webview:
rootLayout.removeView(webView);?
webView.destroy();
2.1.2 关于前进 / 后退网页
//是否可以后退
Webview.canGoBack()?
//后退网页
Webview.goBack()
?
//是否可以前进 ? ? ? ? ? ? ? ? ? ??
Webview.canGoForward()
//前进网页
Webview.goForward()
?
//以当前的index为起始点前进或者后退到历史记录中指定的steps
//如果steps为负数则为后退,正数则为前进
Webview.goBackOrForward(intsteps)?
常见用法:Back键控制网页后退
-
问题:在不做任何处理前提下 ,浏览网页时点击系统的“Back”键,整个 Browser 会调用 finish()而结束自身
-
目标:点击返回后,是网页回退而不是推出浏览器
-
解决方案:在当前Activity中处理并消费掉该 Back 事件
public boolean onKeyDown(int keyCode, KeyEvent event) {
?? ?if ((keyCode == KEYCODE_BACK) && mWebView.canGoBack()) {?
?? ??? ?mWebView.goBack();
?? ??? ?return true;
?? ?}
?? ?return super.onKeyDown(keyCode, event);
}
2.1.3 清除缓存数据
//清除网页访问留下的缓存
//由于内核缓存是全局的因此这个方法不仅仅针对webview而是针对整个应用程序.
Webview.clearCache(true);
?
//清除当前webview访问的历史记录
//只会webview访问历史记录里的所有记录除了当前访问记录
Webview.clearHistory();
?
//这个api仅仅清除自动完成填充的表单数据,并不会清除WebView存储到本地的数据
Webview.clearFormData();
2.1.4 使用 WebView 加载网页
//加载网页链接
webView.loadUrl("http://keithxiaoy.com");
//加载本地assets目录下的网页
webView.loadUrl("file:///android_asset/keithxiaoy.html");
//加载手机本地的html页面
webView.loadUrl("content://com.android.htmlfileprovider/sdcard/keithxiaoy.html");
//加载 HTML 页面的一小段内容。参数1:需要截取展示的内容、参数2:展示内容的类型、参数3:字节码
webView.loadData(String data, String mimeType, String encoding)
2.2 常用类
2.2.1 WebSettings类
- 作用:对WebView进行配置和管理
- 配置步骤 & 常见方法:
配置步骤1:添加访问网络权限(AndroidManifest.xml)
<uses-permission android:name="android.permission.INTERNET"/>
配置步骤2:生成一个WebView组件(有两种方式)
//方式1:直接在在Activity中生成
WebView webView = new WebView(this)
?
//方法2:在Activity的layout文件里添加webview控件:
WebView webview = (WebView) findViewById(R.id.webView1);
配置步骤3:进行配置-利用WebSettings子类(常见方法)
//声明WebSettings子类
WebSettings webSettings = webView.getSettings();
?
//如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript
webSettings.setJavaScriptEnabled(true); ?
?
//支持插件
webSettings.setPluginsEnabled(true);?
?
//设置自适应屏幕,两者合用
webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小?
webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小
?
//缩放操作
webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。
webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放
webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件
?
//其他细节操作
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //关闭webview中缓存?
webSettings.setAllowFileAccess(true); //设置可以访问文件?
webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口?
webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片
webSettings.setDefaultTextEncodingName("utf-8");//设置编码格式
常见用法:设置WebView缓存
-
当加载 html 页面时,WebView会在/data/data/包名目录下生成 database 与 cache 两个文件夹
-
请求的 URL记录保存在 WebViewCache.db,而 URL的内容是保存在 WebViewCache 文件夹下
-
是否启用缓存:
?? ?//优先使用缓存:?
? ? WebView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);?
? ? ? ? //缓存模式如下:
? ? ? ? //LOAD_CACHE_ONLY: 不使用网络,只读取本地缓存数据
? ? ? ? //LOAD_DEFAULT: (默认)根据cache-control决定是否从网络上取数据。
? ? ? ? //LOAD_NO_CACHE: 不使用缓存,只从网络获取数据.
? ? ? ? //LOAD_CACHE_ELSE_NETWORK,只要本地有,无论是否过期,或者no-cache,都使用缓存中的数据。
?
?? ?//不使用缓存:?
?? ?WebView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE); -
结合使用(离线加载)
if (NetStatusUtil.isConnected(getApplicationContext())) {
? ? webSettings.setCacheMode(WebSettings.LOAD_DEFAULT);//根据cache-control决定是否从网络上取数据。
} else {
? ? webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);//没网,则从本地获取,即离线加载
}
?
webSettings.setDomStorageEnabled(true); // 开启 DOM storage API 功能
webSettings.setDatabaseEnabled(true); ? //开启 database storage API 功能
webSettings.setAppCacheEnabled(true);//开启 Application Caches 功能
?
String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACAHE_DIRNAME;
webSettings.setAppCachePath(cacheDirPath); //设置 ?Application Caches 缓存目录
注意: 每个 Application 只调用一次 WebSettings.setAppCachePath(),WebSettings.setAppCacheMaxSize()
2.2.2 WebViewClient类
- 作用:处理各种通知 & 请求事件
常见方法
-
常见方法1:shouldOverrideUrlLoading()
-
作用:打开网页时不调用系统浏览器, 而是在本WebView中显示;在网页上的所有加载都经过这个方法,这个函数我们可以做很多操作。
//步骤1. 定义Webview组件
Webview webview = (WebView) findViewById(R.id.webView1);
?
//步骤2. 选择加载方式
? //方式1. 加载一个网页:
? webView.loadUrl(“http://www.google.com/”);
?
? //方式2:加载apk包中的html页面
? webView.loadUrl(“file:///android_asset/test.html”);
?
? //方式3:加载手机本地的html页面
? ?webView.loadUrl(“content://com.android.htmlfileprovider/sdcard/test.html”);
?
//步骤3. 复写shouldOverrideUrlLoading()方法,使得打开网页时不调用系统浏览器, 而是在本WebView中显示
? ? webView.setWebViewClient(new WebViewClient(){
? ? ? @Override
? ? ? public boolean shouldOverrideUrlLoading(WebView view, String url) {
? ? ? ? ? view.loadUrl(url);
? ? ? return true;
? ? ? }
? }); -
常见方法2:onPageStarted()
-
作用:开始载入页面调用的,我们可以设定一个loading的页面,告诉用户程序在等待网络响应。
?webView.setWebViewClient(new WebViewClient(){
? ? ? @Override
? ? ? public void ?onPageStarted(WebView view, String url, Bitmap favicon) {
? ? ? ? ?//设定加载开始的操作
? ? ? }
? }); -
常见方法3:onPageFinished()
作用:在页面加载结束时调用。我们可以关闭loading 条,切换程序动作。
? ? webView.setWebViewClient(new WebViewClient(){
? ? ? @Override
? ? ? public void onPageFinished(WebView view, String url) {
? ? ? ? ?//设定加载结束的操作
? ? ? }
? });
- 常见方法4:onLoadResource()
作用:在加载页面资源时会调用,每一个资源(比如图片)的加载都会调用一次。
webView.setWebViewClient(new WebViewClient(){
? ? ? @Override
? ? ? public boolean onLoadResource(WebView view, String url) {
? ? ? ? ?//设定加载资源的操作
? ? ? }
? });
- 常见方法5:onReceivedError()
作用:加载页面的服务器出现错误时(如404)调用。
App里面使用webview控件的时候遇到了诸如404这类的错误的时候,若也显示浏览器里面的那种错误提示页面就显得很丑陋了,那么这个时候我们的app就需要加载一个本地的错误提示页面,即webview如何加载一个本地的页面
//步骤1:写一个html文件(error_handle.html),用于出错时展示给用户看的提示页面
//步骤2:将该html文件放置到代码根目录的assets文件夹下
?
//步骤3:复写WebViewClient的onRecievedError方法
//该方法传回了错误码,根据错误类型可以进行不同的错误分类处理
? ? webView.setWebViewClient(new WebViewClient(){
? ? ? @Override
? ? ? public void onReceivedError(WebView view, int errorCode, String description, String failingUrl){
switch(errorCode)
? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? case HttpStatus.SC_NOT_FOUND:
? ? ? ? ? ? ? ? ? ? view.loadUrl("file:///android_assets/error_handle.html");
? ? ? ? ? ? ? ? ? ? break;
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? ? ? ? });
- 常见方法6:onReceivedSslError()
作用:处理https请求
webView默认是不处理https请求的,页面显示空白,需要进行如下设置:
webView.setWebViewClient(new WebViewClient() { ? ?
? ? ? ? @Override ? ?
? ? ? ? public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) { ? ?
? ? ? ? ? ? handler.proceed(); ? ?//表示等待证书响应
? ? ? ? // handler.cancel(); ? ? ?//表示挂起连接,为默认方式
? ? ? ? // handler.handleMessage(null); ? ?//可做其他处理
? ? ? ? } ? ?
? ? }); ? ?
2.2.3 WebChromeClient类
作用:辅助 WebView 处理 Javascript 的对话框,网站图标,网站标题等等。
- 常见使用:
常见方法1: onProgressChanged()
作用:获得网页的加载进度并显示
webview.setWebChromeClient(new WebChromeClient(){
?
? ? ? @Override
? ? ? public void onProgressChanged(WebView view, int newProgress) {
? ? ? ? ? if (newProgress < 100) {
? ? ? ? ? ? ? String progress = newProgress + "%";
? ? ? ? ? ? ? progress.setText(progress);
? ? ? ? ? ? } else {
? ? ? ? }
? ? });
**常见方法2: onReceivedTitle()**作用:获取Web页中的标题
每个网页的页面都有一个标题,比如www.baidu.com这个页面的标题即“百度一下,你就知道”,那么如何知道当前webview正在加载的页面的title并进行设置呢
webview.setWebChromeClient(new WebChromeClient(){
?
? ? @Override
? ? public void onReceivedTitle(WebView view, String title) {
? ? ? ?titleview.setText(title);
? ? }
2.3 实例
- 目标:实现显示“www.baidu.com”、获取其标题、提示加载开始 & 结束和获取加载进度
- 具体实现:
步骤1:添加访问网络权限
<uses-permission android:name="android.permission.INTERNET"/>
步骤2:主布局
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
? ? xmlns:tools="http://schemas.android.com/tools"
? ? android:layout_width="match_parent"
? ? android:layout_height="match_parent"
?
? ? android:paddingBottom="@dimen/activity_vertical_margin"
? ? android:paddingLeft="@dimen/activity_horizontal_margin"
? ? android:paddingRight="@dimen/activity_horizontal_margin"
? ? android:paddingTop="@dimen/activity_vertical_margin"
? ? tools:context="com.example.carson_ho.webview_demo.MainActivity">
?
?
? ?<!-- 获取网站的标题-->
? ? <TextView
? ? ? ? android:id="@+id/title"
? ? ? ? android:layout_width="wrap_content"
? ? ? ? android:layout_height="wrap_content"
? ? ? ? android:text=""/>
?
? ? <!--开始加载提示-->
? ? <TextView
? ? ? ? android:id="@+id/text_beginLoading"
? ? ? ? android:layout_below="@+id/title"
? ? ? ? android:layout_width="wrap_content"
? ? ? ? android:layout_height="wrap_content"
? ? ? ? android:text=""/>
?
? ? <!--获取加载进度-->
? ? <TextView
? ? ? ? android:layout_below="@+id/text_beginLoading"
? ? ? ? android:id="@+id/text_Loading"
? ? ? ? android:layout_width="wrap_content"
? ? ? ? android:layout_height="wrap_content"
? ? ? ? android:text=""/>
?
? ? <!--结束加载提示-->
? ? <TextView
? ? ? ? android:layout_below="@+id/text_Loading"
? ? ? ? android:id="@+id/text_endLoading"
? ? ? ? android:layout_width="wrap_content"
? ? ? ? android:layout_height="wrap_content"
? ? ? ? android:text=""/>
? ??
? ? <!--显示网页区域-->
? ? <WebView
? ? ? ? android:id="@+id/webView1"
? ? ? ? android:layout_below="@+id/text_endLoading"
? ? ? ? android:layout_width="fill_parent"
? ? ? ? android:layout_height="fill_parent"
? ? ? ? android:layout_marginTop="10dp" />
</RelativeLayout>
步骤3:根据需要实现的功能从而使用相应的子类及其方法(注释很清楚了)
MainActivity.java
package com.example.carson_ho.webview_demo;
?
import android.graphics.Bitmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.KeyEvent;
import android.view.ViewGroup;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.TextView;
?
?
public class MainActivity extends AppCompatActivity {
? ? WebView mWebview;
? ? WebSettings mWebSettings;
? ? TextView beginLoading,endLoading,loading,mtitle;
?
? ? @Override
? ? protected void onCreate(Bundle savedInstanceState) {
? ? ? ? super.onCreate(savedInstanceState);
? ? ? ? setContentView(R.layout.activity_main);
?
?
? ? ? ? mWebview = (WebView) findViewById(R.id.webView1);
? ? ? ? beginLoading = (TextView) findViewById(R.id.text_beginLoading);
? ? ? ? endLoading = (TextView) findViewById(R.id.text_endLoading);
? ? ? ? loading = (TextView) findViewById(R.id.text_Loading);
? ? ? ? mtitle = (TextView) findViewById(R.id.title);
?
? ? ? ? mWebSettings = mWebview.getSettings();
?
? ? ? ? mWebview.loadUrl("http://www.baidu.com/");
?
? ? ? ??
? ? ? ? //设置不用系统浏览器打开,直接显示在当前Webview
? ? ? ? mWebview.setWebViewClient(new WebViewClient() {
? ? ? ? ? ? @Override
? ? ? ? ? ? public boolean shouldOverrideUrlLoading(WebView view, String url) {
? ? ? ? ? ? ? ? view.loadUrl(url);
? ? ? ? ? ? ? ? return true;
? ? ? ? ? ? }
? ? ? ? });
?
? ? ? ? //设置WebChromeClient类
? ? ? ? mWebview.setWebChromeClient(new WebChromeClient() {
?
?
? ? ? ? ? ? //获取网站标题
? ? ? ? ? ? @Override
? ? ? ? ? ? public void onReceivedTitle(WebView view, String title) {
? ? ? ? ? ? ? ? System.out.println("标题在这里");
? ? ? ? ? ? ? ? mtitle.setText(title);
? ? ? ? ? ? }
?
?
? ? ? ? ? ? //获取加载进度
? ? ? ? ? ? @Override
? ? ? ? ? ? public void onProgressChanged(WebView view, int newProgress) {
? ? ? ? ? ? ? ? if (newProgress < 100) {
? ? ? ? ? ? ? ? ? ? String progress = newProgress + "%";
? ? ? ? ? ? ? ? ? ? loading.setText(progress);
? ? ? ? ? ? ? ? } else if (newProgress == 100) {
? ? ? ? ? ? ? ? ? ? String progress = newProgress + "%";
? ? ? ? ? ? ? ? ? ? loading.setText(progress);
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }
? ? ? ? });
?
?
? ? ? ? //设置WebViewClient类
? ? ? ? mWebview.setWebViewClient(new WebViewClient() {
? ? ? ? ? ? //设置加载前的函数
? ? ? ? ? ? @Override
? ? ? ? ? ? public void onPageStarted(WebView view, String url, Bitmap favicon) {
? ? ? ? ? ? ? ? System.out.println("开始加载了");
? ? ? ? ? ? ? ? beginLoading.setText("开始加载了");
?
? ? ? ? ? ? }
?
? ? ? ? ? ? //设置结束加载函数
? ? ? ? ? ? @Override
? ? ? ? ? ? public void onPageFinished(WebView view, String url) {
? ? ? ? ? ? ? ? endLoading.setText("结束加载了");
?
? ? ? ? ? ? }
? ? ? ? });
? ? }
?
? ? //点击返回上一页面而不是退出浏览器
? ? @Override
? ? public boolean onKeyDown(int keyCode, KeyEvent event) {
? ? ? ? if (keyCode == KeyEvent.KEYCODE_BACK && mWebview.canGoBack()) {
? ? ? ? ? ? mWebview.goBack();
? ? ? ? ? ? return true;
? ? ? ? }
?
? ? ? ? return super.onKeyDown(keyCode, event);
? ? }
?
? ? //销毁Webview
? ? @Override
? ? protected void onDestroy() {
? ? ? ? if (mWebview != null) {
? ? ? ? ? ? mWebview.loadDataWithBaseURL(null, "", "text/html", "utf-8", null);
? ? ? ? ? ? mWebview.clearHistory();
?
? ? ? ? ? ? ((ViewGroup) mWebview.getParent()).removeView(mWebview);
? ? ? ? ? ? mWebview.destroy();
? ? ? ? ? ? mWebview = null;
? ? ? ? }
? ? ? ? super.onDestroy();
? ? }
}
三 WebView与 JS 交互方式

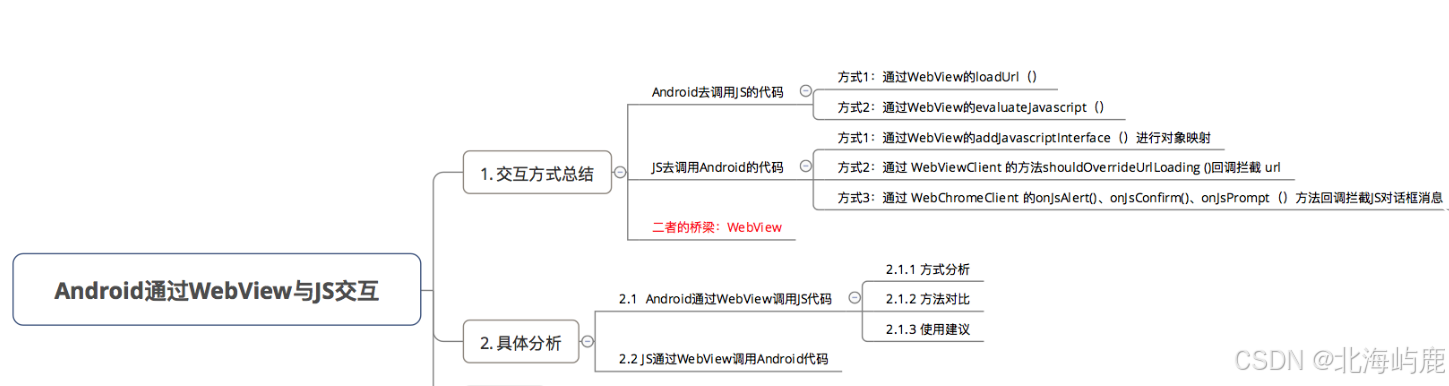
3.1 交互方式总结
Android与JS通过WebView互相调用方法,实际上是:
- Android去调用JS的代码
- JS去调用Android的代码
二者沟通的桥梁是WebView
对于Android调用JS代码的方法有2种:
- 通过WebView的loadUrl()
- 通过WebView的evaluateJavascript()
对于JS调用Android代码的方法有3种:
- 通过WebView的addJavascriptInterface()进行对象映射
- 通过 WebViewClient 的shouldOverrideUrlLoading ()方法回调拦截 url
- 通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
3.2 具体分析
3.2.1 Android通过WebView调用 JS 代码
对于Android调用JS代码的方法有2种:
- 通过WebView的loadUrl()
- 通过WebView的evaluateJavascript()
方式1:通过WebView的loadUrl()
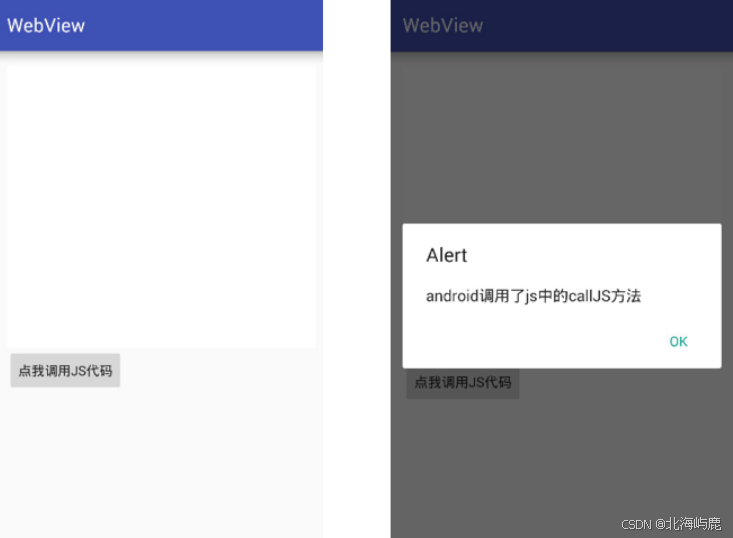
- 实例介绍:点击Android按钮,即调用WebView JS(文本名为javascript)中callJS()
- 具体使用:
步骤1:将需要调用的JS代码以.html格式放到src/main/assets文件夹里
为了方便展示,本文是采用Andorid调用本地JS代码说明;
实际情况时,Android更多的是调用远程JS代码,即将加载的JS代码路径改成url即可
需要加载JS代码:javascript.html
// 文本名:javascript
<!DOCTYPE html>
<html>
?
? ?<head>
? ? ? <meta charset="utf-8">
? ? ? <title>Carson_Ho</title>
? ? ??
// JS代码
? ? ?<script>
// Android需要调用的方法
? ?function callJS(){
? ? ? alert("Android调用了JS的callJS方法");
? ?}
</script>
?
? ?</head>
?
</html>
步骤2:在Android里通过WebView设置调用JS代码
Android代码:MainActivity.java
public class MainActivity extends AppCompatActivity {WebView mWebView;Button button;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mWebView =(WebView) findViewById(R.id.webview);WebSettings webSettings = mWebView.getSettings();// 设置与Js交互的权限webSettings.setJavaScriptEnabled(true);// 设置允许JS弹窗webSettings.setJavaScriptCanOpenWindowsAutomatically(true);// 先载入JS代码// 格式规定为:file:///android_asset/文件名.htmlmWebView.loadUrl("file:///android_asset/javascript.html");button = (Button) findViewById(R.id.button);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 通过Handler发送消息mWebView.post(new Runnable() {@Overridepublic void run() {// 注意调用的JS方法名要对应上// 调用javascript的callJS()方法mWebView.loadUrl("javascript:callJS()");}});}});// 由于设置了弹窗检验调用结果,所以需要支持js对话框// webview只是载体,内容的渲染需要使用webviewChromClient类去实现// 通过设置WebChromeClient对象处理JavaScript的对话框//设置响应js 的Alert()函数mWebView.setWebChromeClient(new WebChromeClient() {@Overridepublic boolean onJsAlert(WebView view, String url, String message, final JsResult result) {AlertDialog.Builder b = new AlertDialog.Builder(MainActivity.this);b.setTitle("Alert");b.setMessage(message);b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {result.confirm();}});b.setCancelable(false);b.create().show();return true;}});}
}

特别注意:JS代码调用一定要在onPageFinished()回调之后才能调用,否则不会调用。
onPageFinished()属于WebViewClient类的方法,主要在页面加载结束时调用
方式2:通过WebView的evaluateJavascript()
- 因为该方法的执行不会使页面刷新,而第一种方法(loadUrl )的执行则会。
- Android 4.4 后才可使用
具体使用
// 只需要将第一种方法的loadUrl()换成下面该方法即可mWebView.evaluateJavascript("javascript:callJS()", new ValueCallback<String>() {@Overridepublic void onReceiveValue(String value) {//此处为 js 返回的结果}});
}
3.2.2 方法对比
调用方式
优点
缺点
使用场景
使用loadUrl()
方便简洁
效率低
不需要获取返回值,对性能需求较低
使用evaluateJavascript()
效率高
向下兼容性差
Android4.4以下
