活动运营人员在设置活动报名表单中通常会对表单提交设置时间限制,以此确保用户只能在活动开始前的一定时间内提交报名信息;也会通过人员限制(如限制报名人数或特定人群)来控制活动的参与度和质量。这是表单应用在工作中的一个典型场景。
除此之外,在问卷调查、在线预约、课程报名、内部审批等多行业多业务的工作场景中,表单的收集往往都会进行相应的提交限制功能(时间限制和人员限制等)以此提高数据质量、增强用户体验、提升转化率和管理方便性。
华为云低代码Astro Zero的表单创建中同样为各位开发者提供了这样的限制功能设置。
本次技巧内容:使用AstroZero创建表单设置限制功能
期望实现效果:
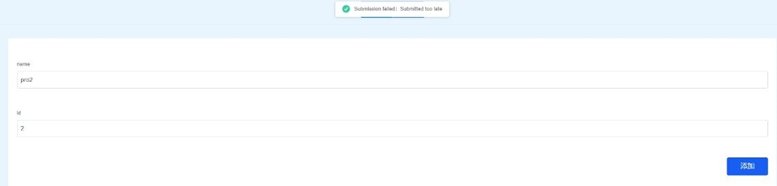
1.提交表单,显示提交过晚

图1 提示提交过晚
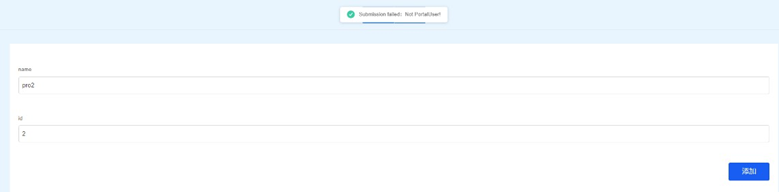
2.显示用户类型校验失败

图2 非业务用户无法提交
操作步骤
1.登录并打开华为云低代码Astro Zero
点击文末“阅读原文”即可跳转Astro Zero官网”,如果你是新用户可点击下方文章链接了解基础的注册使用方法。
2.新建一个对象(如product),并为对象添加字段。

图3 为对象添加字段
3.创建一个脚本
(1)在应用设计器中,选择“逻辑”,单击脚本后的“+”。
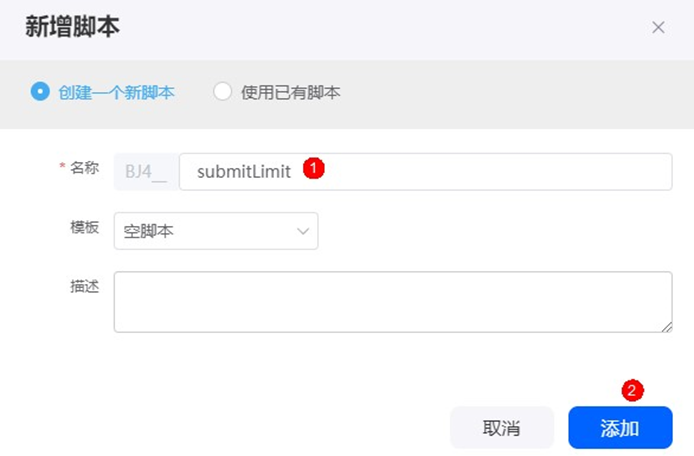
(2)新建一个空白的脚本(如submitLimit),单击“添加”。

图4 创建脚本submitLimit
(3)在脚本编辑器中,输入示例代码。
//本脚本用于提交表单以及限制提交时间、用户类型import * as db from 'db';//导入处理object相关的标准库import * as context from 'context';//导入上下文相关的标准库import { now } from 'date';import { toDate } from 'date';//定义入参结构@action.object({ type: "param" })export class ActionInput {@action.param({ type: 'String', required: true, label: 'String' })proId: string;@action.param({ type: 'String', required: true, label: 'String' })proName: string;}//定义出参结构,出参包含1个参数,workOrder的记录id@action.object({ type: "param" })export class ActionOutput {@action.param({ type: 'String' })id: string;}//使用数据对象命名空间__product__CST@useObject(['命名空间__product__CST'])@action.object({ type: "method" })export class CreateWorkOrder { //定义接口类,接口的入参为ActionInput,出参为ActionOutput@action.method({ input: 'ActionInput', output: 'ActionOutput' })public createWorkOrder(input: ActionInput): ActionOutput {let out = new ActionOutput(); //新建出参ActionOutput类型的实例,作为返回值let error = new Error(); //新建错误类型的实例,用于在发生错误时保存错误信息try {let currentTime = now();let date = toDate('2025-06-08 20:08:08', 'yyyy-MM-dd HH:mm:ss');if (date.getTime() < currentTime.getTime()) { // 限制提交时间error.name = "WOERROR";error.message = "Submitted too late";throw error;}let user = context.getUserType();if (user != "PortalUser") { // 限制提交用户类型,只有业务用户PortalUser可以提交error.name = "WOERROR";error.message = "Not PortalUser!";throw error;}let productData = new Object();productData['命名空间__proName__CST'] = input.proName; //入参赋值productData['命名空间__proId__CST'] = input.proId;let s = db.object('命名空间__product__CST'); //获取命名空间__product__CST这个Object的操作实例let id = s.insert(productData);if (id) {out.id = id;} else {error.name = "WOERROR";error.message = "Unable to create product!";throw error;}} catch (error) {console.error(error.name, error.message);context.setError(error.name, error.message);}return out;}}(4)单击保存,保存脚本,保存成功后单击“灯泡图标”,激活脚本。
4.创建表单页面,用于提交表单数据。
(1)在应用设计器中,选择“界面”,单击页面后的“+”。
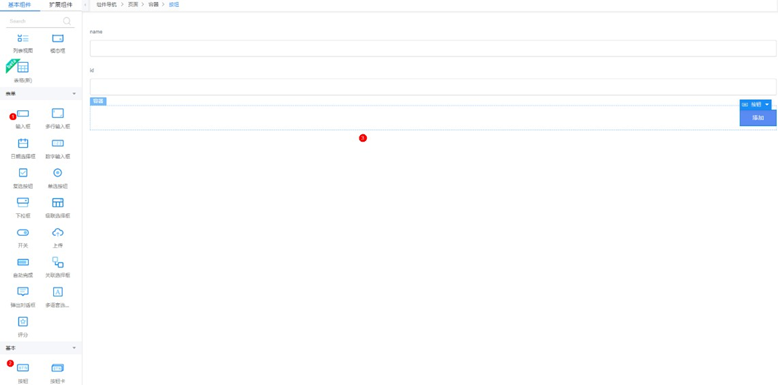
(2)拖入2个输入框组件和1个按钮组件。
将输入框标签修改为“name”和“id”,将按钮显示名称设置为“添加”。

图5 设计表单页面
5.新建对象模型
(1)在标准页面中,单击底部的“模型视图”。
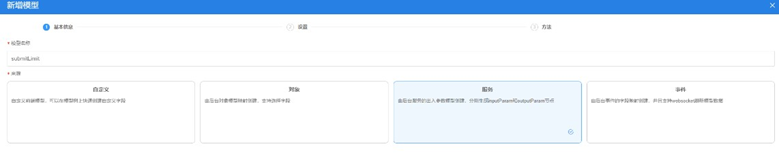
(2)单击“新增模型”,输入模型名称、“来源”选择“服务”,单击“下一步”。

图6 新建模型
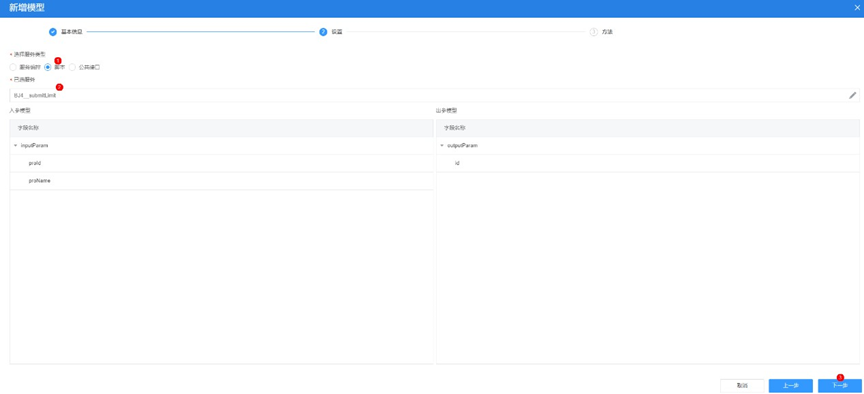
(3)选择2中创建的脚本,单击“下一步”,完成模型创建。

图7 选择脚本
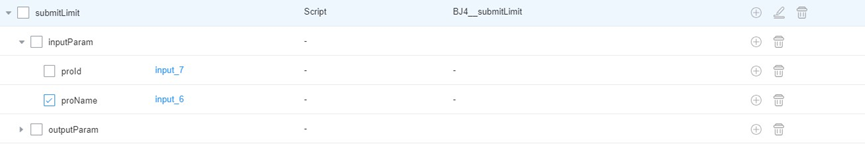
6.返回设计视图页面,新建表格关联模型。
(1)选中name输入框,在“属性 > 数据绑定 > 值绑定”中,单击“齿轮”
(2)选中4中创建的模型,单击“确定”。

图8 选择模型

图9 绑定后效果
7.为添加按钮,添加事件。
(1)选中添加按钮组件,选择“事件”页签。
(2)单击“点击”后的“+”,进入添加动作页面。
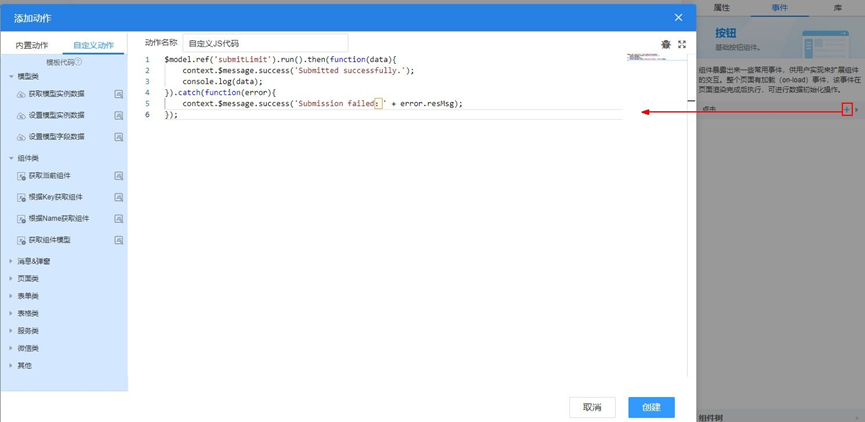
(3)在自定义动作中,输入自定义代码,单击“创建”。

图10 自定义动作
$model.ref('submitLimit').run().then(function(data){context.$message.success('Submitted successfully.');console.log(data);}).catch(function(error){context.$message.success('Submission failed:' + error.resMsg);});8.返回标准页面,大功告成,单击保存,保存页面,保存成功后单击预览,预览效果吧。
