1 实验名称
简单计算器界面
2实验目的
掌握基本布局管理器的使用方法和基本控件的使用方法,以及事件监听处理的使用方法
3 实验源代码
布局文件代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><EditTextandroid:layout_width="match_parent"android:layout_height="wrap_content"android:hint="0"android:gravity="right|bottom"android:minLines="2"android:enabled="false"/><GridLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:columnCount="5"><Buttonstyle="@style/btnStyle"android:text="MC"/><Buttonstyle="@style/btnStyle"android:text="MR"/><Buttonstyle="@style/btnStyle"android:text="MS"/><Buttonstyle="@style/btnStyle"android:text="M+"/><Buttonstyle="@style/btnStyle"android:text="M-"/><Buttonstyle="@style/btnStyle"android:text="←"/><Buttonstyle="@style/btnStyle"android:text="CE"/><Buttonstyle="@style/btnStyle"android:text="C"/><Buttonstyle="@style/btnStyle"android:text="±"/><Buttonstyle="@style/btnStyle"android:text="√"/><Buttonstyle="@style/btnStyle"android:text="7"/><Buttonstyle="@style/btnStyle"android:text="8"/><Buttonstyle="@style/btnStyle"android:text="9"/><Buttonstyle="@style/btnStyle"android:text="/"/><Buttonstyle="@style/btnStyle"android:text="%"/><Buttonstyle="@style/btnStyle"android:text="4"/><Buttonstyle="@style/btnStyle"android:text="5"/><Buttonstyle="@style/btnStyle"android:text="6"/><Buttonstyle="@style/btnStyle"android:text="*"/><Buttonstyle="@style/btnStyle"android:text="1/X"/></GridLayout><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><Buttonandroid:id="@+id/btnOne"style="@style/btnStyle"android:text="1"/><Buttonandroid:id="@+id/btnTwo"style="@style/btnStyle"android:text="2"android:layout_toRightOf="@id/btnOne"/><Buttonandroid:id="@+id/btnThree"style="@style/btnStyle"android:text="3"android:layout_toRightOf="@id/btnTwo"/><Buttonandroid:id="@+id/bar"style="@style/btnStyle"android:text="-"android:layout_toRightOf="@id/btnThree"/><Buttonandroid:id="@+id/btnEqual"android:layout_width="80dp"android:layout_height="122dp"android:text="="android:layout_toRightOf="@id/bar"/><Buttonandroid:id="@+id/btnAdd"style="@style/btnStyle"android:text="+"android:layout_toLeftOf="@id/btnEqual"android:layout_alignBottom="@+id/btnEqual"/><Buttonandroid:id="@+id/btnDot"style="@style/btnStyle"android:text="+"android:layout_toLeftOf="@id/btnAdd"android:layout_alignBottom="@+id/btnEqual"/><Buttonandroid:layout_width="162dp"android:layout_height="60dp"android:text="0"android:layout_toLeftOf="@id/btnDot"android:layout_alignBottom="@id/btnEqual"/></RelativeLayout>
</LinearLayout>java代码:
package com.example.linearlayoutdemo;import android.os.Bundle;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);EdgeToEdge.enable(this);setContentView(R.layout.activity_main);ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);return insets;});}
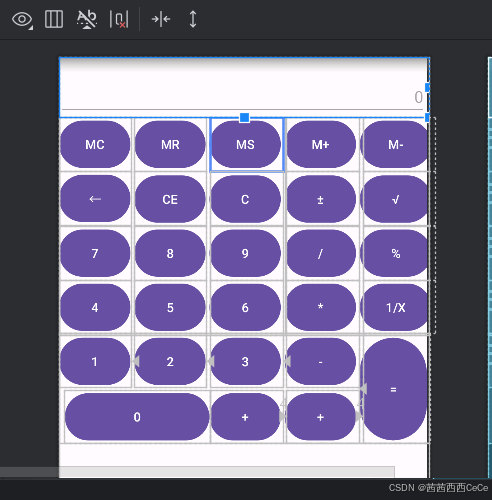
}4 实验运行结果图

5 实验总结
在calculator.xml布局文件中对计算器的整体进行布局,包括一个文本编辑框、十个数字按钮以及一些功能按钮。
在写布局文件的过程中,一些功能键名称无法从键盘上直接输入,要从别的地方复制粘贴过来才行。
