8.21
1.css的选择器补充
| 选择器 | 例子 | 例子描述 |
| [属性^=属性值] | a[href^="https"] | 选择a标签中其 href属性值以 "https" 开头的每个 元素。 |
| [属性$=属性值] | img[src$=".pdf"] | 选择img标签中其 src 属性以 ".pdf" 结尾的所有 元素。 |
| [属性*=属性值] | img[src*="abc"] | 选择img标签中其 src 属性中包含 "abc" 子串的每个 元素。 |
| [属性] | [target] | 选择带有 target 属性所有元素。 |
| [属性=属性值] | [target=_blank] | 选择 target="_blank" 的所有元素。 |
| [属性~=属性值] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 |
| [属性|=属性值] | [class|=box] | 选择 class 属性值以 “box” 开头(后面如果有字符,必须为-)的所有元素。 |
2.css的伪类补充
| 选择器 | 例子 | 例子描述 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个元素的每个元素。 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后元素的每个元素。 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的元素的每个元素。 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个元素。 |
| :nth-child(n) | p:nth-child(2n+1) | 选择属于其父元素的第二个子元素的每个元素。 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个元素的每个元素。 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个元素。 |
3.背景渐变
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。 以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向 径向渐变(Radial Gradients)- 由它们的中心定义
内有几个属性值见下:
1.linear-gradient 线性渐变
2.radial-gradient 径向渐变
3.repeating-linear-gradient 重复的线性渐变
4.repeating-radial-gradient 重复的径向渐变
3.1.线性渐变
语法:
background: linear-gradient(direction[方向] / angle[角度], color-stop1[颜色], color-stop2[颜色], ...);
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
线性渐变大概分为五种效果
3.1.1效果一
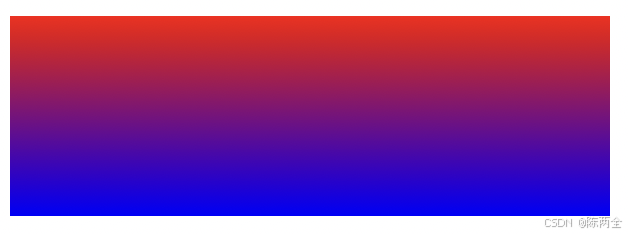
添加默认渐变(默认情况下从上往下渐变)
<style>
div{width: 300px;height: 100px;
}
#grad{background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */background: -moz-linear-gradient(red, blue); /*Firefox 3.6 - 15 */background: linear-gradient(red, blue); /*标准的语法 */
}
</style>
<div id='grad'></div>效果展示

3.1.2.效果二
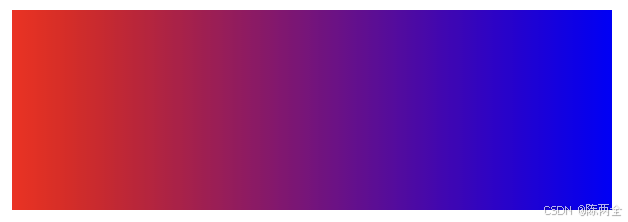
从左到右渐变 to right 表示向哪个方向渐变 left 表示从左边开始渐变
<style>
div{width: 300px;height: 100px;
}
#grad{background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */background: -o-linear-gradient(right, red, blue); /*Opera 11.1 - 12.0 */background: -moz-linear-gradient(right, red, blue); /*Firefox 3.6 - 15 */background: linear-gradient(to right, red , blue); /*标准的语法 */
}
</style>
<div id='grad'></div>效果展示

3.1.3.效果三
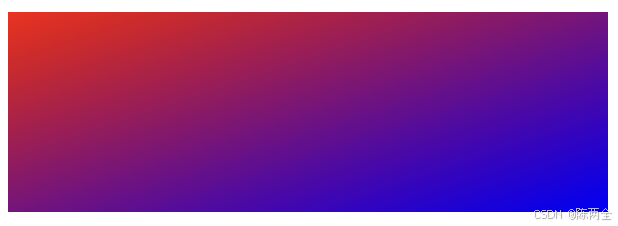
对角渐变效果
<style>
div{width: 300px;height: 100px;
}
#grad{background:-webkit-linear-gradient(left top, red , blue);/* Safari 5.1 - 6.0 */background:-o-linear-gradient(bottom right, red, blue);/*Opera 11.1 - 12.0 */ background:-moz-linear-gradient(bottom right, red, blue);/*Firefox 3.6 - 15 */background:linear-gradient(to bottom right, red , blue);/*标准的语法 */
}
</style>
<div id='grad'></div>效果展示

3.1.4.效果四
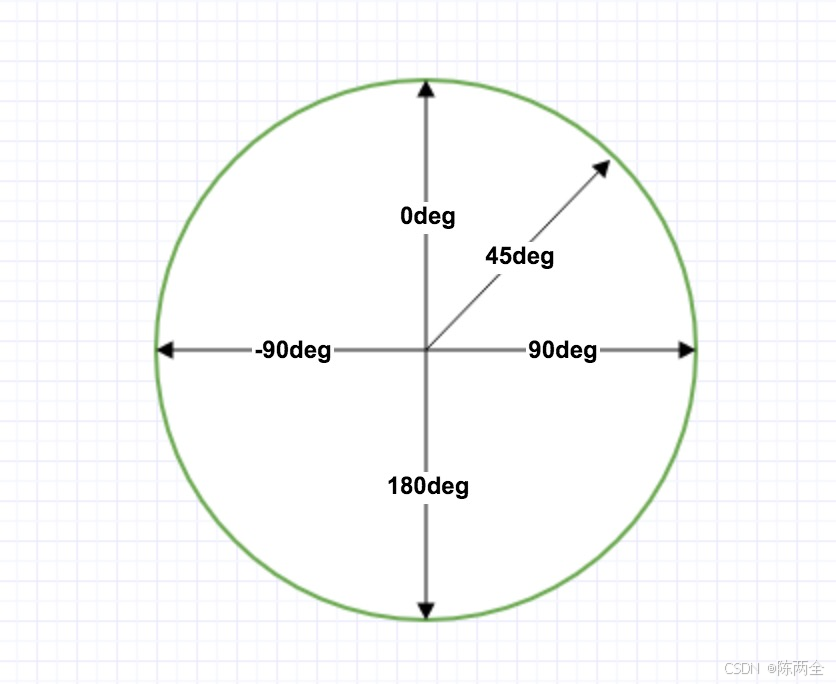
使用角度渐变 角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
deg参考下图

但是,请注意很多浏览器(Chrome,Safari,fiefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
<style>
div{width: 300px;height: 100px;
}
#grad {background:-webkit-linear-gradient(180deg, red, blue);/* Safari 5.1 - 6.0*/background:-o-linear-gradient(180deg, red, blue);/*Opera 11.1 - 12.0*/background:-moz-linear-gradient(180deg, red, blue);/*Firefox 3.6 - 15*/background:linear-gradient(180deg, red, blue);/*标准的语法*/
}
</style>
<div id='grad'></div>注意:在标准浏览器和谷歌浏览器下的不同效果 background:-webkit-linear-gradient(30deg,red ,green,blue); 和 background:linear-gradient(30deg,red ,green,blue);的效果是不一样的; 两个效果呈现互余的情况;如果想要两个效果一致,需要给正常浏览器下的效果改为 background:linear-gradient(60deg,red ,green,blue);
-webkit-和正常版本下的角度是互余关系
3.1.4.效果五
重复渐变
repeating-linear-gradient() 函数用于重复线性渐变:
<style>
#grad {width: 200px;height: 200px;/* Safari 5.1 - 6.0 */background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);/*Opera 11.1 - 12.0 */background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);/*Firefox 3.6 - 15 */background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);/*标准的语法 */background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
</style>
<div id='grad'></div>3.2.径向渐变
语法格式如下:
background: radial-gradient(center, shape size, start-color, ..., last-color);
<style>#grad{width: 200px;height: 200px;background: -webkit-radial-gradient(red, yellow, blue); /* Safari 5.1 - 6.0 */background: -o-radial-gradient(red, yellow, blue); /*Opera 11.6 - 12.0 */background: -moz-radial-gradient(red, yellow, blue); /*Firefox 3.6 - 15 */background: radial-gradient(red, yellow, blue); /*标准的语法 */}
</style>
<div id='grad'></div>4.弹性盒子
原理:通过给父盒子添加flex属性,来控制盒子的位置和排列方式
注意,设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
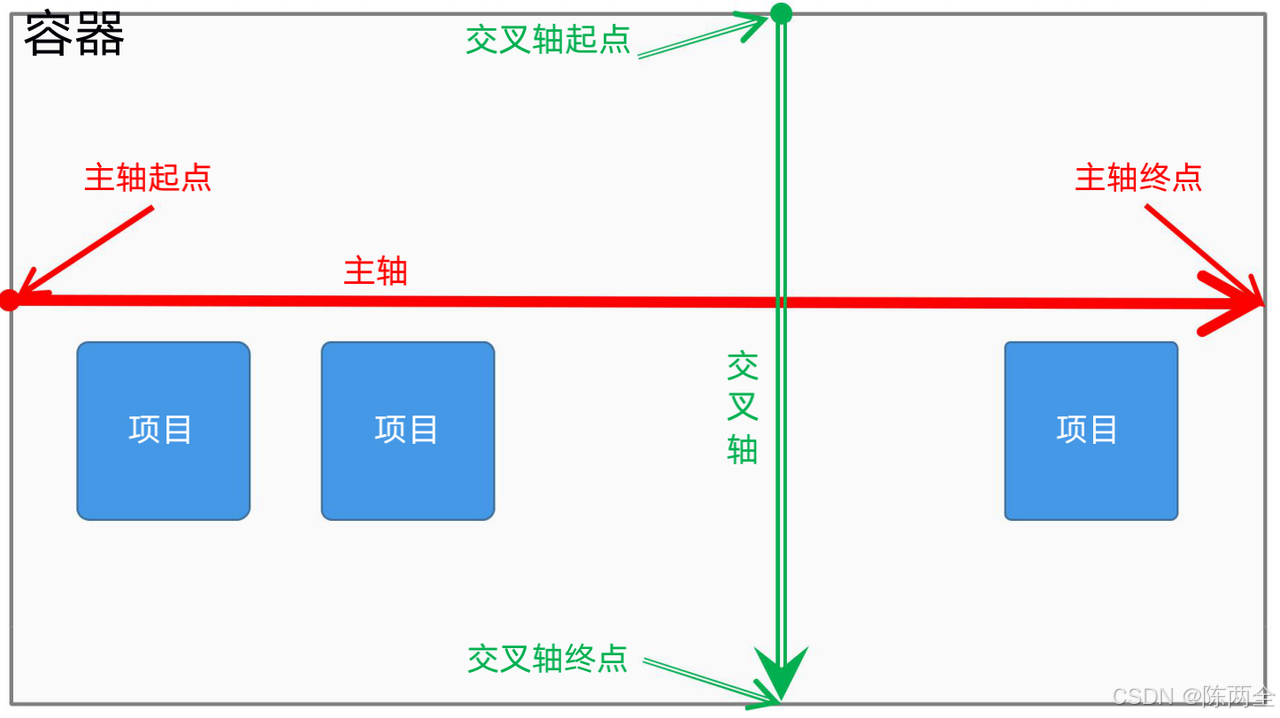
容器:采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器
项目:容器的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目“
主轴和侧轴(交叉轴),见下图所示

属性见下表
| 容器属性(6 个): | 项目属性(6个) |
| flex-direction 主轴方向 | order |
| flex-wrap 主轴换行方式 | flex-grow |
| flex-flow 符合形式 | flex-shrink |
| justify-content 主轴对齐方式 | flex-basis |
| align-items 交叉轴对齐方式 | flex |
| align-content 多根主轴对齐方式 | align-self |
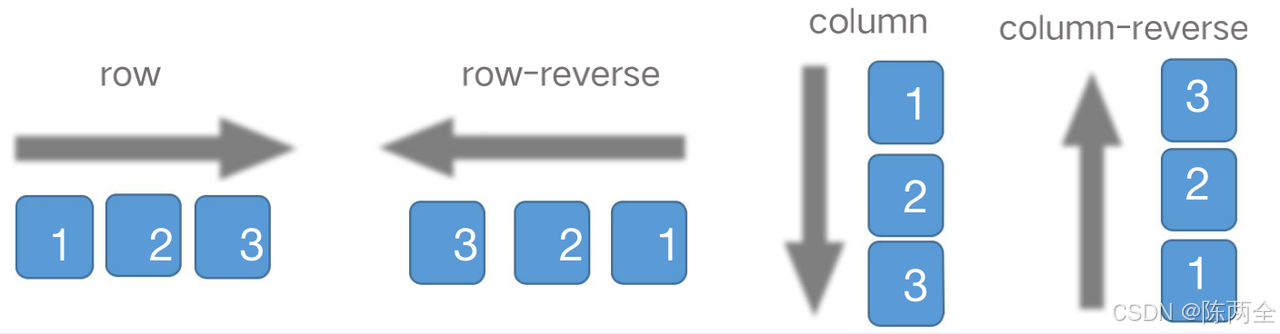
4.1.flex-direction
属性值:
1.row(默认值):主轴为水平方向,起点在左端。
2.row-reverse:主轴为水平方向,起点在右端。
3.column:主轴为垂直方向,起点在上沿。
4.column-reverse:主轴为垂直方向,起点在下沿。
见下图所示:

4.2. flex-wrap
设置项目换行方式
默认情况下,项目都排在一条线(又称”轴线”)上。 flex-wrap 属性设置如果一条轴线排不下,项目如何换行。
属性值:
1.warp nowrap (默认):不换行,都在一行或者一列中显示
2.wrap:换行,第一行在上方。
3.wrap-reverse:伸缩项目无法容纳时,自动换行,方向和wrap相反,这个效果和使用float的效果是一样的。
具体展示如下:


4.3.flex-flow
主轴方向和换行方式的简写
默认值:row nowrap
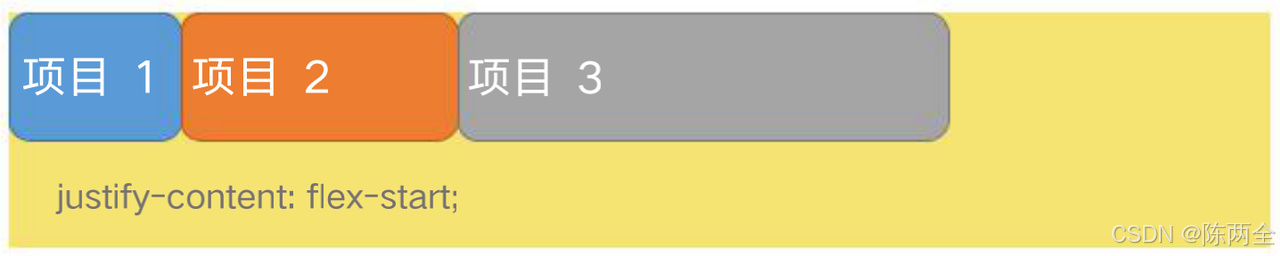
4.4.justify-content
定义项目在主轴上的对齐方式
属性值:
1.flex-start(默认值): 主轴起点对齐
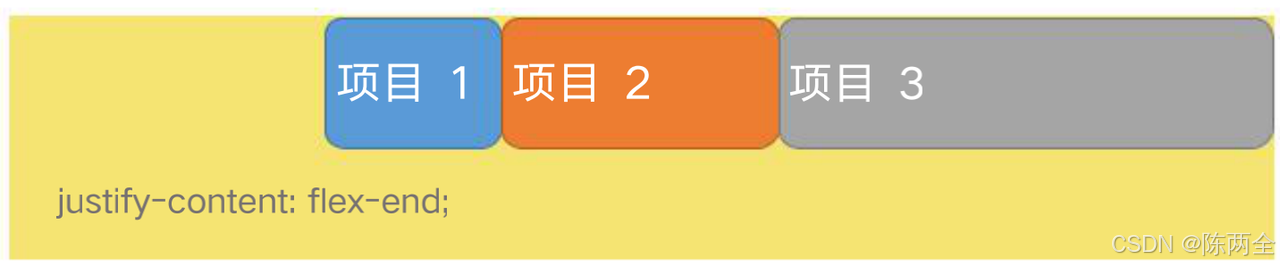
2.flex-end:主轴终点对齐
3.center:居中
4.space-between:两端对齐,项目之间的间隔都相等。
5.space-around:每个项目两侧的间隔相等。所以,项目之间间隔比项目与边框间隔大一倍。
6.space-evenly:可以使每个元素之间和元素距离边距的距离都相等,但是兼容性比较差。
图示如下



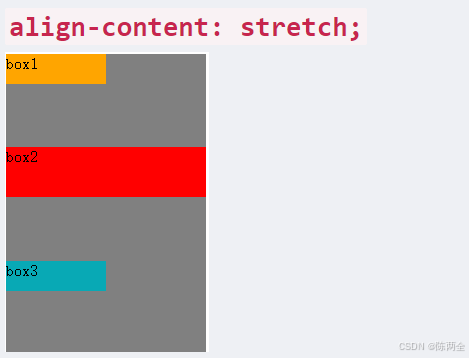
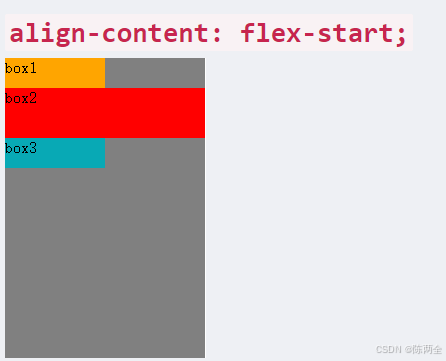
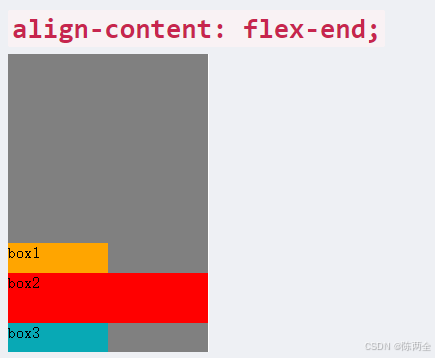
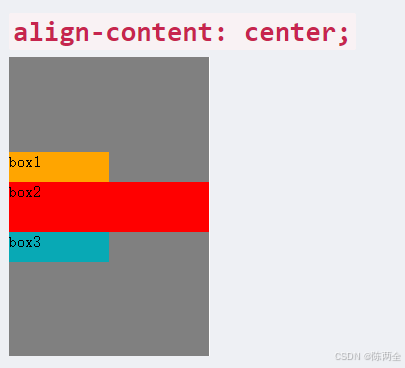
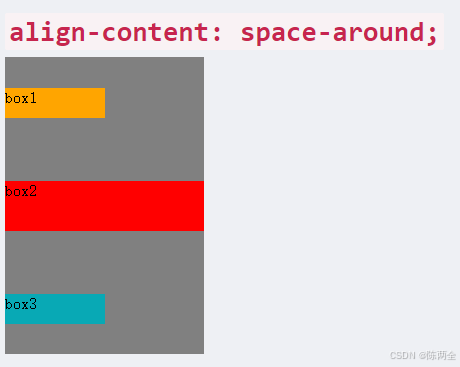
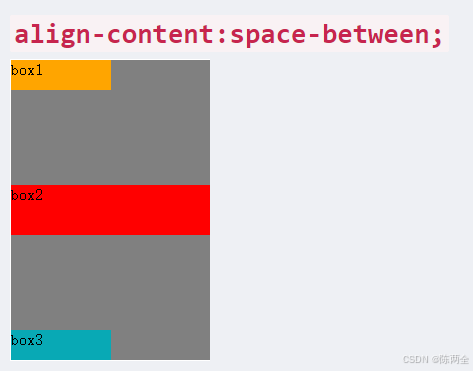
 4.5.align-content
4.5.align-content
属性起作用(针对多行主轴)需要的三个条件
1.对父元素设置自由盒属性 display:flex
2.并且设置排列方式为横向排列 flex-direction:row(默认值)
3.设置换行 flex-wrap:warp
有六个属性值效果见下图:
1.stretch
2.flex-start
3.flex-end
4.center
5.space-around
6.space-between






4.6.align-items
项目在交叉轴上对齐方式(针对单个主轴)
1.flex-start:交叉轴的起点对齐。
2.flex-end:交叉轴的终点对齐。
3.center:交叉轴的中点对齐。
4.baseline: 项目的第一行文字的基线对齐。
5.stretch(默认值):如果项目未设置高度或设为 auto,项目将占满整个容器的高度。
4.7.align-self
align-self 和align-items 一样,都是清理额外空间,但它是单独设置某一个伸缩项目的。所有的值和align-itmes 一致
4.8.flex
用来控制伸缩容器的比例分配,按比例分配
4.9.order
数值越小,排列越靠进主轴起点,默认为 0。
4.10.flex-grow( 放大比例)/flex-shrink(缩小比例)
定义项目的放大比例。默认为0,即如果存在剩余空间,也不放大。
flex布局发生在父容器和子容器之间。父容器需要有flex的环境(display:flex;),子容器才能根据自身的属性来布局,简单的说,就是瓜分父容器的空间。相反就是说如果父容器没有flex的环境,那么子容器就无法使用flex的规则来划分父容器的空间。
示例:
<style>.box{width: 500px;height: 300px;border: 1px solid #f00;display: flex;}.inner:nth-child(1){width: 100px;height: 100px;background-color: #f00;}.inner:nth-child(2){width: 100px;height: 100px;background-color: green;}.inner:nth-child(3){width: 100px;height: 100px;background-color: blue;}
</style>
<div class="box"><div class="inner1">1</div><div class="inner2">2</div><div class="inner3">3</div>
</div>释义
现在大盒子为500,每个inner的宽度为100px,默认情况下,200px的剩余空间是不会被占用的; flex-grow 的作用就是就是用来瓜分剩余空间的 我们假设box的width是500px,现在我们再假设inner1、inner2、inner3的width是100px,那么剩余空间就是500-100*3=200。 知道了剩余空间有什么用呢?这个时候flex-grow就该出场了,假如我们这个时候对inner1设置flex-grow:1,那么我们会发现,inner1把inner2和inner3都挤到右边了,也就是说剩余的200px空间都被inner1占据了,所以此时inner1的width比实际设置的值要大。
