【前端8】element ui常见页面布局:注意事项
- 写在最前面
- 遇到的问题
- Element UI 常见页面布局:注意事项
- 1. 了解基本布局组件
- 常用的菜单1
- 多一个下角
- 常用的菜单2
- 2. 栅格系统的使用
- 3. 响应式布局
- 4. Flex 布局的应用
- 5. 避免滥用嵌套
- 6. 处理边距和填充
- 小结

写在最前面
Element UI 是一个基于 Vue.js 的组件库,提供了丰富的 UI 组件和布局工具,帮助开发者快速构建美观、响应式的前端页面。在使用 Element UI 进行页面布局时,有一些常见的注意事项,可以帮助你避免常见的问题,并提升开发效率和用户体验。
本文将介绍这些注意事项,帮助你在使用 Element UI 时更加得心应手。
注意,el-container不能嵌套使用
遇到的问题
加了路由跳转后,菜单栏由左边调到了右边,很奇怪

经过测试,发现是子页面的.el-aside没有加<style scoped>,导致样式溢出

Element UI 常见页面布局:注意事项
1. 了解基本布局组件
Element UI 提供了许多基础布局组件,如 Container、Header、Aside、Main、Footer 和 Row、Col 等。掌握这些组件的使用方法,是进行有效布局的前提。
- Container 容器:用于外层容器布局。
- Header 头部、Aside 侧边栏、Main 主要区域、Footer 底部:这些都是
Container里的子组件,负责不同的区域划分。 - Row 行 和 Col 列:用于栅格布局,
Row包含多个Col组件,通过设置Col的span属性来控制列宽。
常用的菜单1
<el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container>
</el-container>

多一个下角
<el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-container><el-main>Main</el-main><el-footer>Footer</el-footer></el-container></el-container>
</el-container>

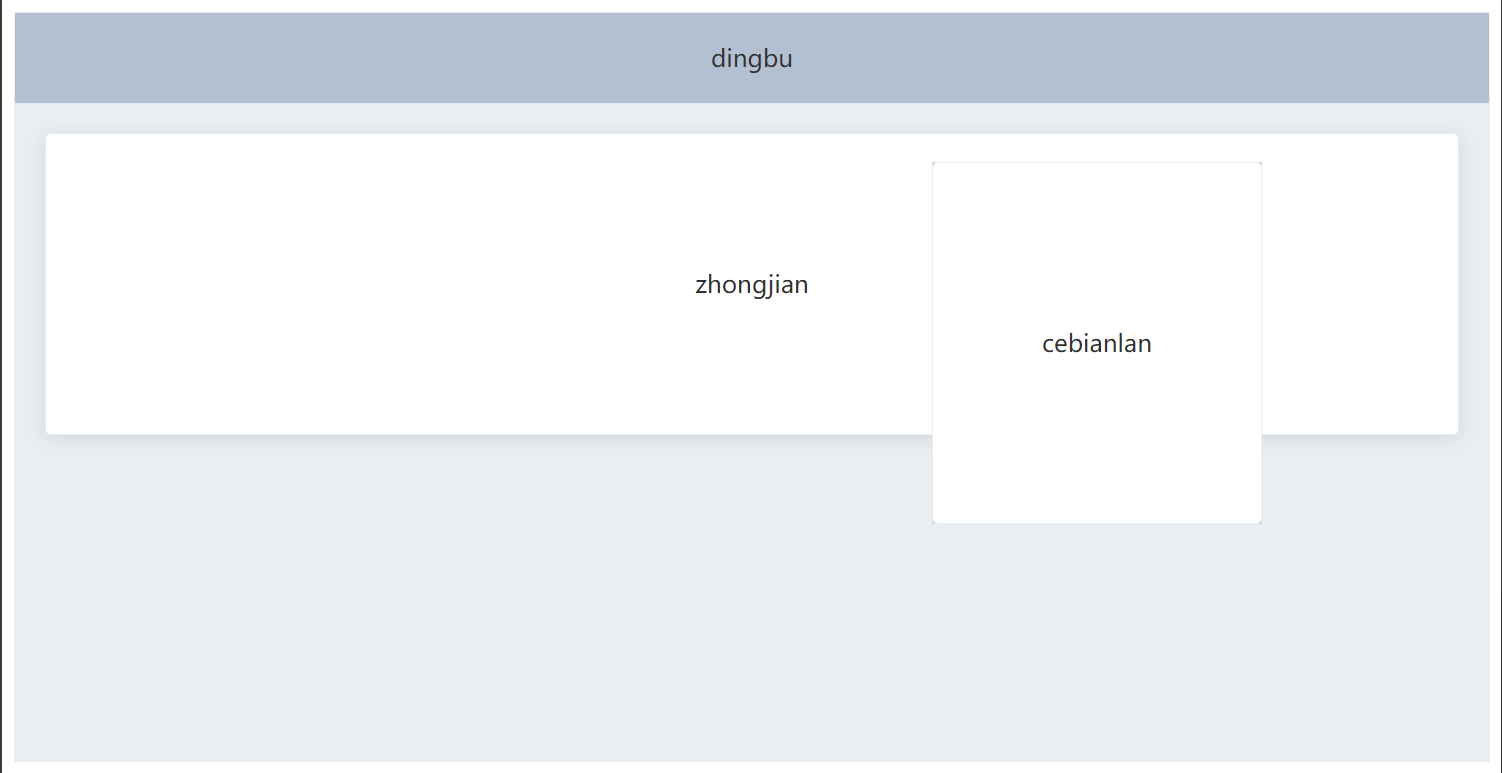
常用的菜单2
<el-container><el-aside width="200px">Aside</el-aside><el-container><el-header>Header</el-header><el-main>Main</el-main><el-footer>Footer</el-footer></el-container>
</el-container>

2. 栅格系统的使用
Element UI 的栅格系统是基于 24 格的系统,每一行最多包含 24 个 Col,可以通过设置 Col 的 span 属性来控制每个列的宽度。
<template><el-row><el-col :span="12">Span 12</el-col><el-col :span="12">Span 12</el-col></el-row><el-row><el-col :span="8">Span 8</el-col><el-col :span="8">Span 8</el-col><el-col :span="8">Span 8</el-col></el-row>
</template>
注意事项:
- 确保
Row下的Col之和不超过 24,否则会导致布局错乱。 - 使用
offset属性可以设置列的偏移量,创建间距。
3. 响应式布局
Element UI 提供了响应式布局功能,通过设置 Col 的 xs、sm、md、lg、xl 属性,可以定义不同屏幕尺寸下的列宽。
<template><el-row><el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="4">Responsive Column</el-col></el-row>
</template>
注意事项:
- 根据设计稿合理设置各个屏幕尺寸下的列宽,确保在不同设备上的用户体验一致。
- 使用媒体查询类工具辅助调试和测试响应式布局效果。
4. Flex 布局的应用
Element UI 的 Row 组件默认采用 Flex 布局,通过设置 type="flex" 属性,可以启用 Flex 布局的各种功能,如水平对齐、垂直对齐和换行等。
<template><el-row type="flex" justify="center" align="middle"><el-col :span="6">Center</el-col></el-row>
</template>
注意事项:
- 熟悉 Flex 布局的基本概念和用法,可以在 Element UI 文档或 MDN 上学习相关知识。
- 合理利用
justify和align属性,控制元素的对齐方式,提升布局的灵活性和美观度。
5. 避免滥用嵌套
在使用 Container 及其子组件进行布局时,尽量避免过深的嵌套层级,这不仅会增加代码复杂度,还会影响性能和维护性。
注意事项:
- 尽量将布局逻辑简化,减少不必要的嵌套。
- 如果需要复杂布局,可以考虑将部分布局抽象为独立的组件,提高代码复用性。
6. 处理边距和填充
在进行页面布局时,合理设置组件的边距和填充是非常重要的。Element UI 提供了一些工具类,如 el-row 和 el-col 的 gutter 属性,可以设置行和列之间的间距。
<template><el-row :gutter="20"><el-col :span="12">Span 12</el-col><el-col :span="12">Span 12</el-col></el-row>
</template>
注意事项:
- 根据设计需求合理设置
gutter值,避免组件间距过大或过小。 - 可以结合 CSS 自定义样式,进一步调整边距和填充,确保布局美观统一。
小结
在使用 Element UI 进行页面布局时,掌握和合理使用各种布局组件和工具,是打造高效、美观页面的关键。通过了解基本布局组件、栅格系统、响应式布局、Flex 布局、避免嵌套和处理边距和填充等注意事项,你可以更好地应对实际开发中的各种布局需求,提升前端开发效率和用户体验。希望本文的介绍能够帮助你在 Element UI 的使用过程中更加顺利。
Happy coding!
hello,我是 是Yu欸 。如果你喜欢我的文章,欢迎三连给我鼓励和支持:👍点赞 📁 关注 💬评论,我会给大家带来更多有用有趣的文章。
原文链接 👉 ,⚡️更新更及时。
欢迎大家添加好友交流。

