因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

这个部分主要讲自定义业务表单的流程关联
1、挂接关联流程对话框代码
<!--挂载关联流程--><a-modal @cancel="flowOpen = false" :title="flowTitle" v-model:open="flowOpen" width="70%" append-to-body><el-row :gutter="64"><el-form :model="queryFlowParams" ref="queryFlowForm" :inline="true" label-width="100px"><el-form-item label="流程名称" prop="name"><el-input v-model="queryFlowParams.name" placeholder="请输入名称" clearable size="small"@keyup.enter.native="handleFlowQuery" /></el-form-item><el-form-item label="流程应用类型" prop="appType"><el-select @change="handleFlowQuery" v-model="queryFlowParams.appType" placeholder="请选择应用类型" clearablestyle="width: 180px" prop="appType"><el-optionv-for="dict in flow_app_type":key="dict.value":label="dict.label":value="dict.value"></el-option></el-select></el-form-item><el-form-item label="激活" prop="active"><el-switch v-model="queryFlowParams.active" active-color="#13ce66" inactive-color="#ff4949" @change="handleQuery"></el-switch></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" size="small" @click="handleFlowQuery">搜索</el-button><el-button icon="el-icon-refresh" size="small" @click="resetFlowQuery">重置</el-button></el-form-item></el-form></el-row><el-row :gutter="64" style="margin-left: -20px;margin-right: -180px;"><el-col :span="20" :xs="64" style="width: 100%"><el-table ref="singleTable" :data="flowList" border highlight-current-row@current-change="handleCurrentChange" style="width: 100%"><el-table-column type="selection" width="55" align="center" /><el-table-column label="流程标识" align="center" prop="id" :show-overflow-tooltip="true" /><el-table-column label="流程名称" align="center" :show-overflow-tooltip="true" width="200"><template #default="scope"><el-button type="primary" @click="handleProcessView(scope.row)"><span>{{ scope.row.name }}</span></el-button></template></el-table-column><el-table-column label="流程分类" align="center" prop="category" :formatter="categoryFormat" /><el-table-column label="应用类型" align="center" prop="appType" width="100"></el-table-column><el-table-column label="流程版本" align="center"><template #default="scope"><el-tag size="medium" >v{{ scope.row.version }}</el-tag></template></el-table-column><el-table-column label="状态" align="center"><template #default="scope"><el-tag type="success" v-if="!scope.row.suspended">激活</el-tag><el-tag type="warning" v-if="scope.row.suspended">挂起</el-tag></template></el-table-column><el-table-column label="部署时间" align="center" prop="deploymentTime" width="180"/><el-table-column label="操作" align="center" class-name="small-padding fixed-width"><template #default="scope"><el-button size="small" type="primary" @click="submitCustom(scope.row)">确定</el-button></template></el-table-column></el-table><paginationv-show="flowTotal>0":total="flowTotal"v-model:page="queryFlowParams.pageNum"v-model:limit="queryFlowParams.pageSize"@pagination="getList"/></el-col></el-row></a-modal>2、关联按钮与显示流程定义
/*** 关联流程*/function relationProcess(record: Recordable) {flowOpen.value = true;customParam.id = record?.id;getList();}/** 查询流程定义列表 */function getList() {loading.value = true;listDefinition(queryParams).then(response => {console.log(response)flowList.value = response.result.records;flowTotal.value = response.result.total;loading.value = false;});}3、关联后的更新
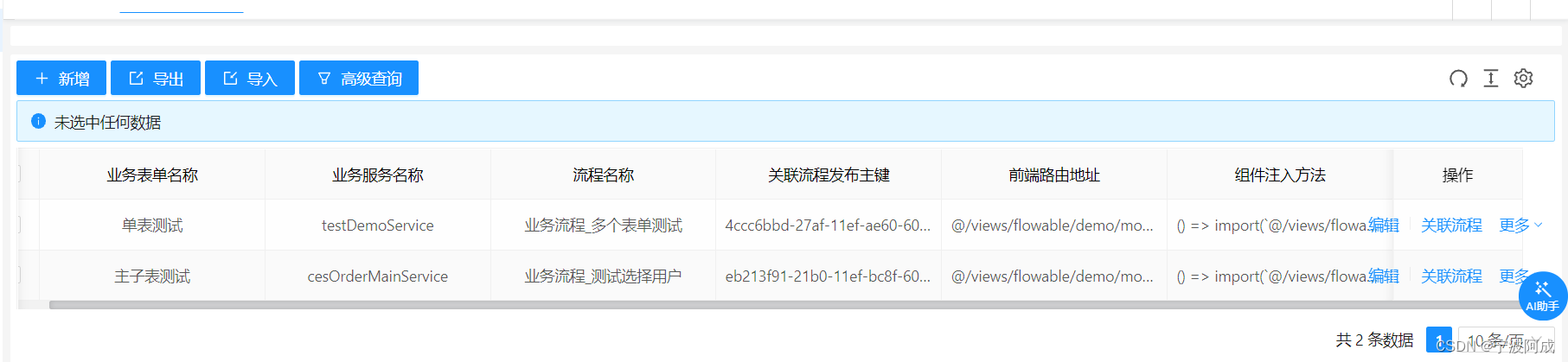
/** 选择流程更新自定义表单信息 */function submitCustom(row) {customParam.deployId = row.deploymentId;const params = {id: customParam.id,deployId: row.deploymentId,flowName: row.name,}console.log("submitCustom params=",params);updateCustom(params).then(res => {createMessage.success(res.message);flowOpen.value = false;reload();})}4、效果图