在使用 Apifox 进行接口测试时,你可能不希望将接口参数的值固定,也不想每次发送请求时手动修改数据,而是希望参数值能够自动变化,并且这个参数值能够符合真实场景中的数据需求。比如,你可能需要随机生成数字、字符串、时间戳、电话号码,甚至是一些边界条件的数据。

在这些需要动态生成数据的场景中,你就可以使用 Apifox 的「动态值」功能,它能够为接口参数动态生成多种类型的数据,如枚举值、偏移时间、地址、电话、***号等。通过简单的可视化操作,点击几下即可插入所需的数据类型,无需编写任何脚本。
本文将结合实际场景来详细介绍 Apifox 中「动态值」的使用方法。在开始之前,请确保将 Apifox 更新到了最新版!
“如何使用 动态值 ”
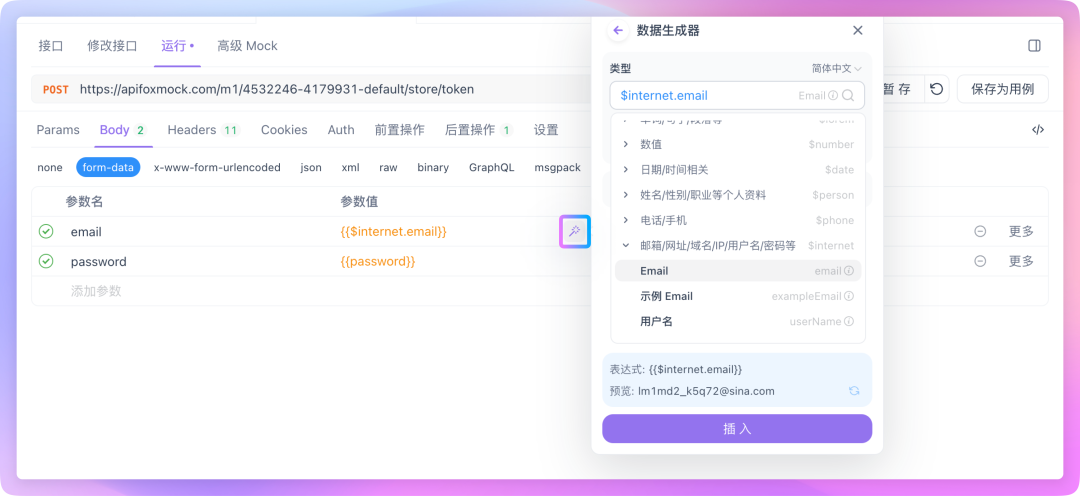
在请求参数或请求体中,会有一个类似「魔棒」的图标,点击它,即可选择你需要的动态值。

“新版 动态值语法 ”
Apifox 新版动态值基于 Faker.js,并且在语法上进行了调整。表达式的基本构成为:
{{$动态值类型}}其中,{{$ 是动态值的起始标识符,后面跟随的是 Faker.js 中的具体生成函数,但省略了 faker 前缀。例如,生成人名的表达式写法:
-
Faker.js: faker.person.fullName()
-
Apifox: {{$person.fullName}}
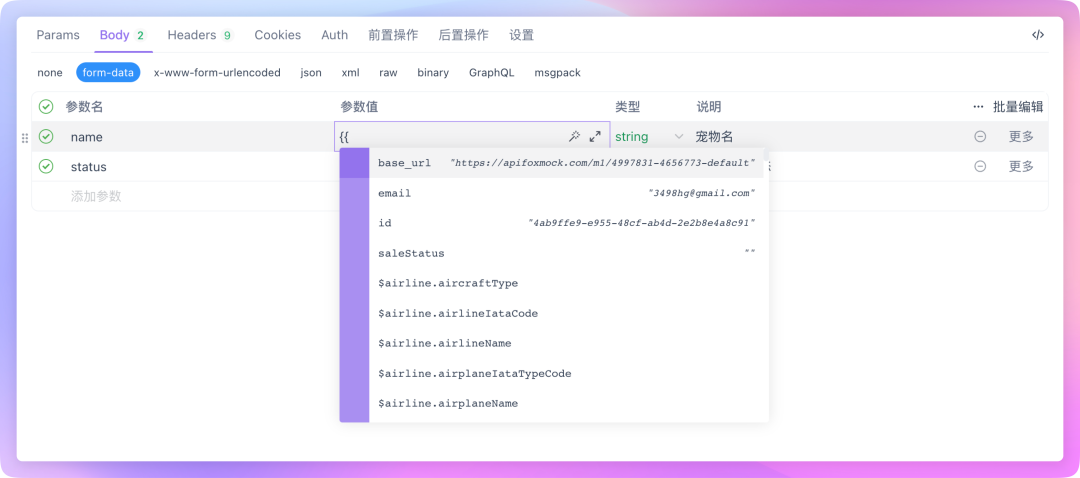
你可以通过点击「魔棒」图标选择动态值,也可以手动输入 {{$ 以触发自动补全,选择相应的动态值。

💡 需要注意,旧版动态值使用的是 {% mock 'name' %} 这样的格式,目前仍然兼容旧版语法格式,但后续将逐渐废弃。建议将 Apifox 升级到最新版本,使用新版的语法结构,相比原来的会更加清晰明了。
相较于旧版,新版 Apifox 动态值功能新增的数据类型主要包括:
-
日期/时间:更强大的时间控制,支持多种日期和时间格式,包括时间偏移、时区处理等复杂时间操作。
-
辅助函数:提供多种用于数据生成的处理函数,包括正则、自增、枚举等。
-
航空公司:新增用于生成航空公司名称和代码的数据。
-
动物:新增生成动物名称、品种的 Mock 数据。
-
商业:新增商业相关数据,如产品品类、材质、价格等。
-
公司:提供公司名称和标语相关数据。
-
数据库:新增数据库表名、字段名等数据生成。
-
金融:新增生成银行信息、金额等财务相关数据。
-
Git:新增与 Git 相关的数据,如分支名称、提交信息等。
-
音乐:新增生成音乐相关数据,如歌曲名、艺术家名等。
-
科学:新增与科学相关的数据,如化学元素、单位符号等。
-
系统:提供系统文件路径、文件名等相关信息的生成。
-
车辆:新增车辆品牌、制造商等信息的生成。
-
……
“常见的动态值 ”
了解了「动态值」的语法结构之后,下面就来详细介绍一些常用的动态值类型,并提供实际请求示例及生成的结果,帮助你更好地理解和应用动态值。
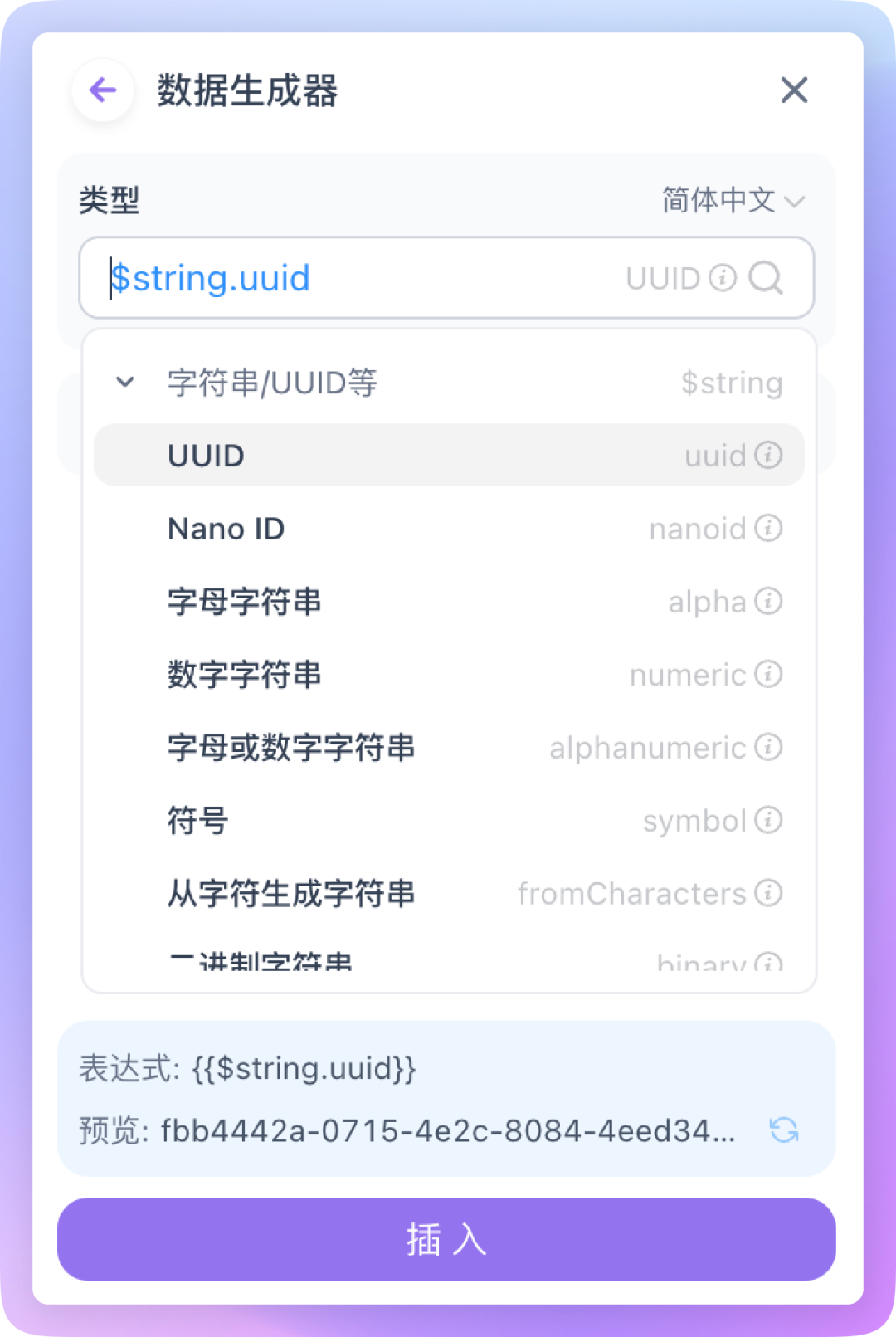
1 ID 值
在创建用户、订单等资源时,通常需要一个唯一的标识符,如 UUID 或其他类型的 ID 值,确保每次请求都有唯一性。
请求示例:
{"userId": "{{$string.uuid}}"}

示例生成结果:
{"userId": "d0491595-e105-4651-9eb9-604b210f8245"}
每次请求都会生成一个唯一的 UUID 作为用户 ID,确保数据不会重复或冲突。
2 枚举值
枚举值用于在一组预定义的选项中随机选取一个值,适合用于测试接口是否能正确处理不同状态或选项。
请求示例:
{"status": "{{$helpers.arrayElement(['available','pending','sold'])}}"}

示例生成结果:
{"status": "sold"}
每次请求会从 ['available','pending','sold'] 这三个选项中随机选取一个值。
3 布尔值
在需要测试布尔类型数据的场景下,动态生成 true 或 false 值,例如用户权限验证。
请求示例:
{"isAdmin": {{$datatype.boolean}}}

示例生成结果:
{"isAdmin": false}
随机生成 true 或 false,通常用于测试不同权限的逻辑。
4 当前时间
你可以在接口请求中生成当前的时间或者时间戳,适用于创建时间、事件记录等与当前时间相关的场景。
请求示例 1:生成当前时间
{"createdTime": "{{$date.now}}"}
示例生成结果:
{"createdTime": "2024-10-08 13:59:43"}
请求示例 2:生成当前时间戳
{"createdTime": "{{$date.timestamp}}"}
示例生成结果:
{"createdTime": "1728367292"}
该字段会生成当前的 Unix 时间戳,每次请求都会根据当下时间动态变化。
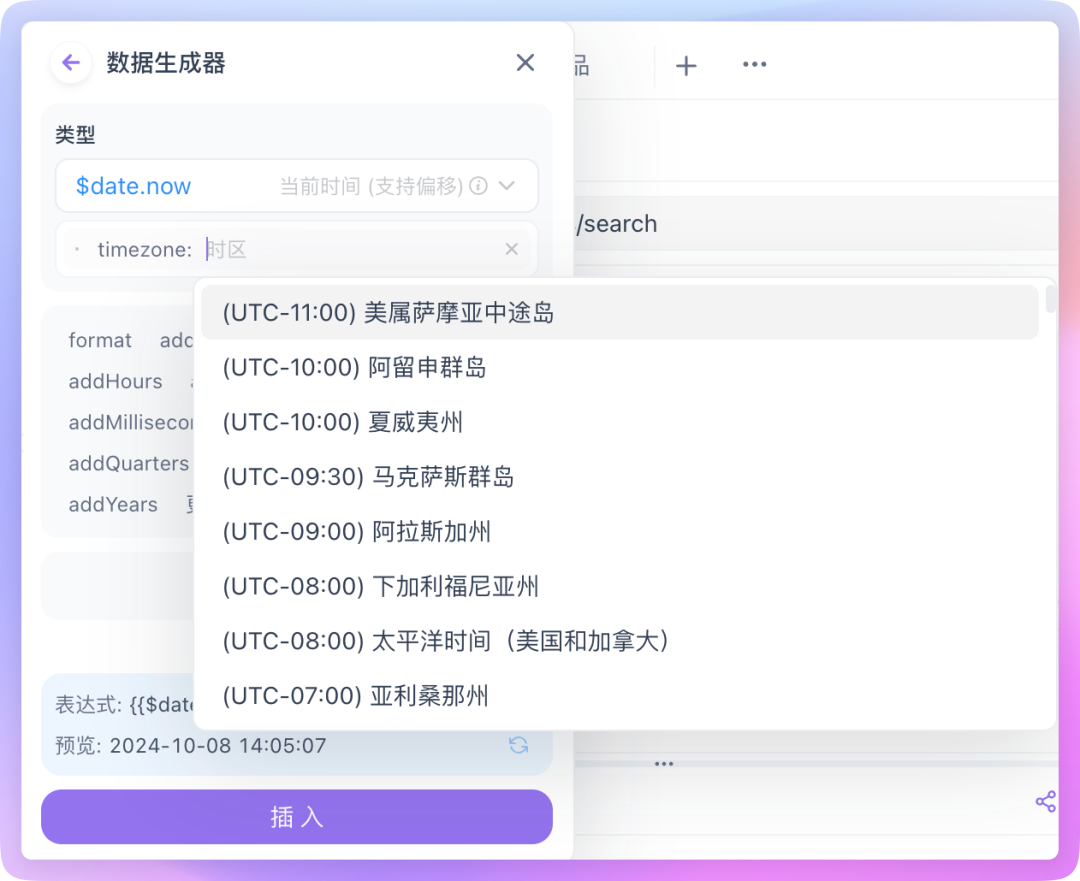
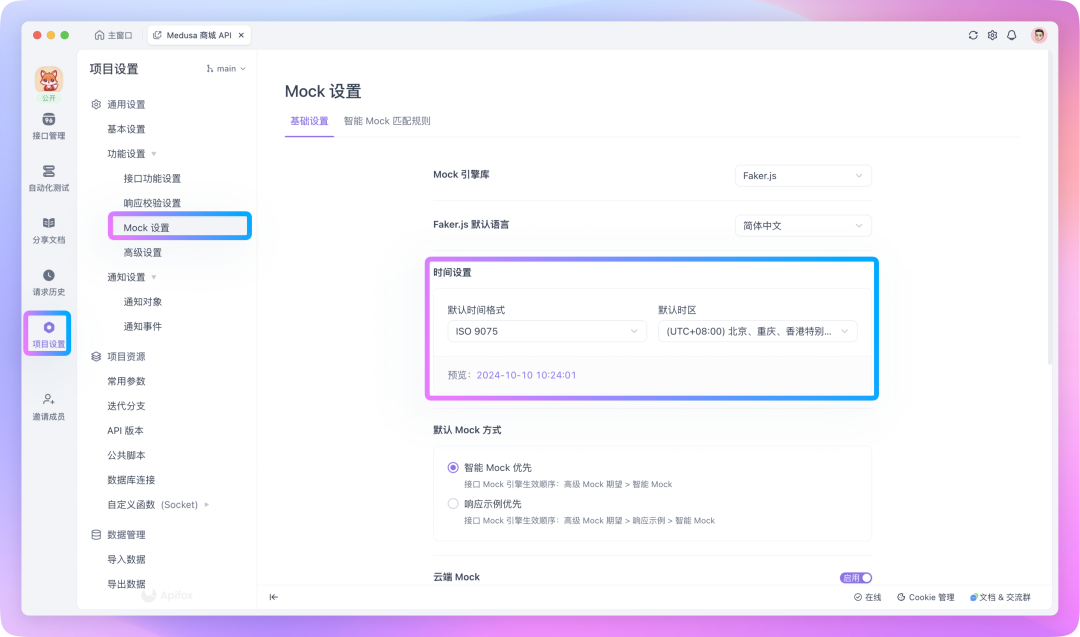
在使用时间类型的动态值时,支持选择时区。

默认时区为「(UTC+08:00)北京时间」,你可以在「项目设置 -> Mock 设置 -> 时间设置」中更改默认时区。

5 偏移时间
除了生成当前时间,你还可以根据需求生成基于当前时间的偏移时间(如未来几小时或过去几天),适合模拟预约时间、订单到期时间等场景。
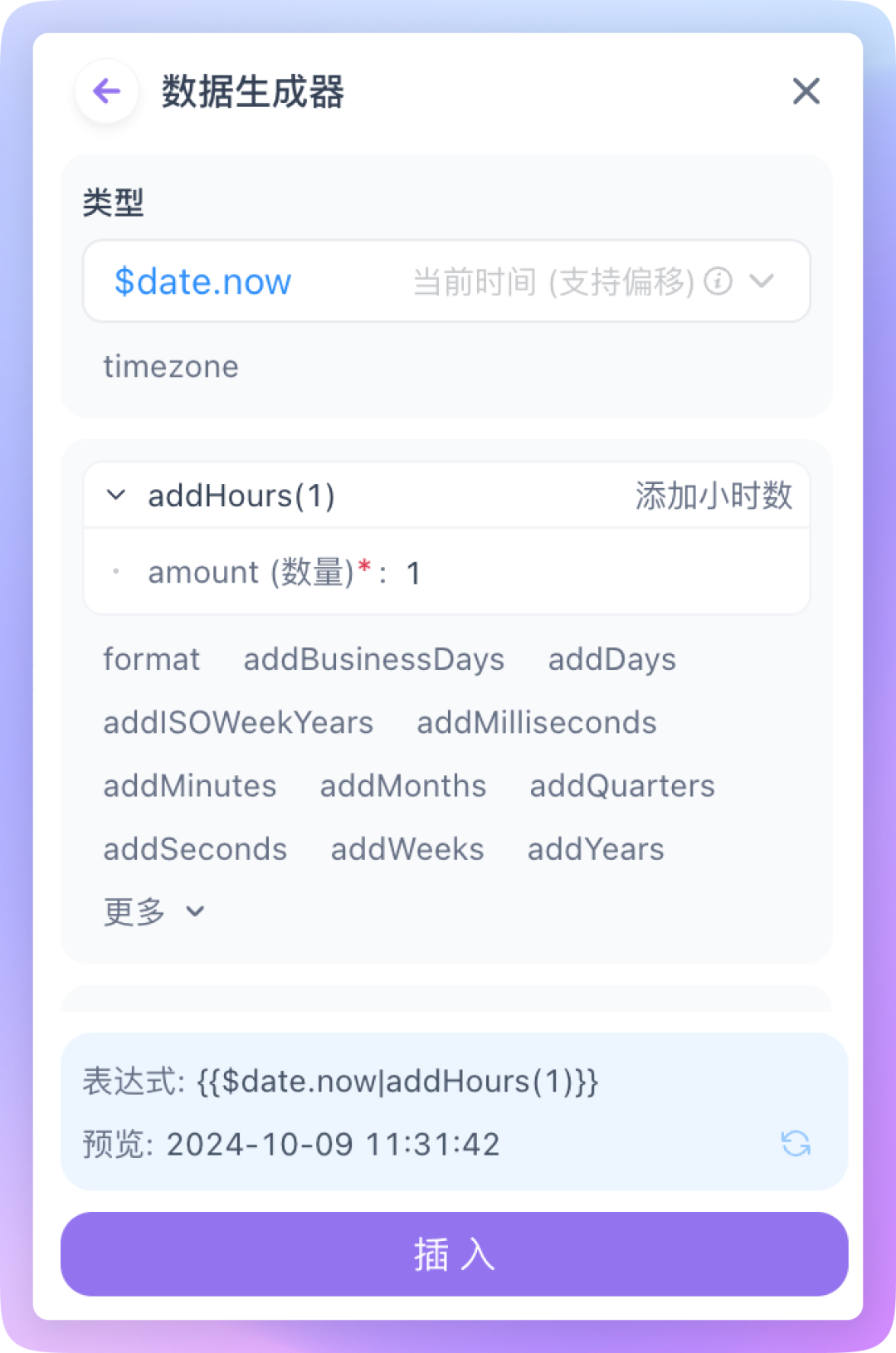
请求示例 1:生成未来 1 小时的时间
{"deliveryTime": "{{$date.now|addHours(1)}}"}

示例生成结果:
{"deliveryTime": "2024-10-09 11:31:42"}
请求示例 2:生成下周一的日期
{"nextMonday": "{{$date.now|nextMonday}}"}
示例生成结果:
{"nextMonday": "2024-10-14 10:41:42"}
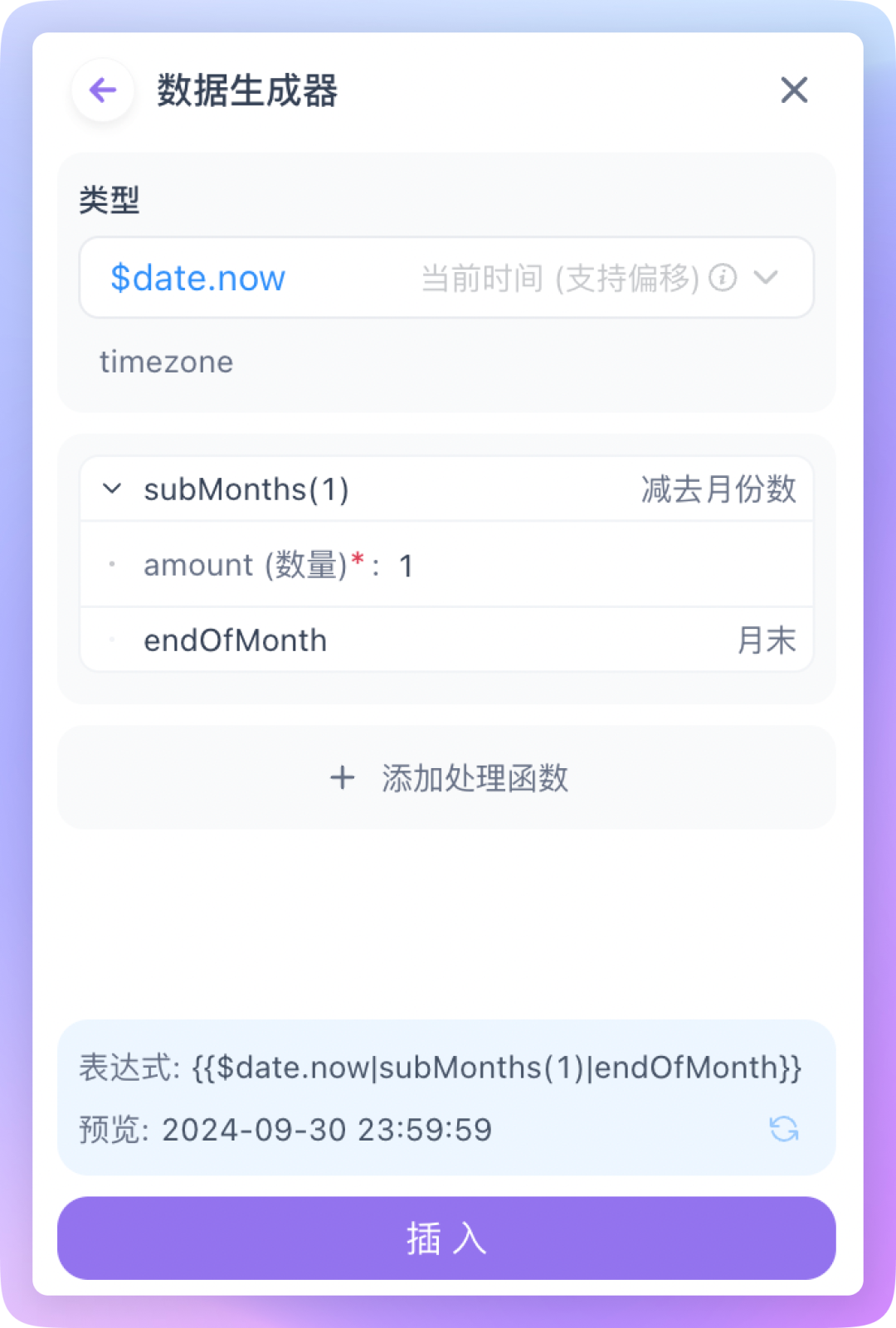
请求示例 3:生成上个月最后一天的日期
{"lastDayOfLastMonth": "{{$date.now|subMonths(1)|endOfMonth}}"}
-
now:表示当前日期时间。
-
subMonths(1):从当前时间回退一个月。
-
endOfMonth:获取该月最后一天的时间。

示例生成结果:
{"lastDayOfLastMonth": "2024-09-30 23:59:59"}
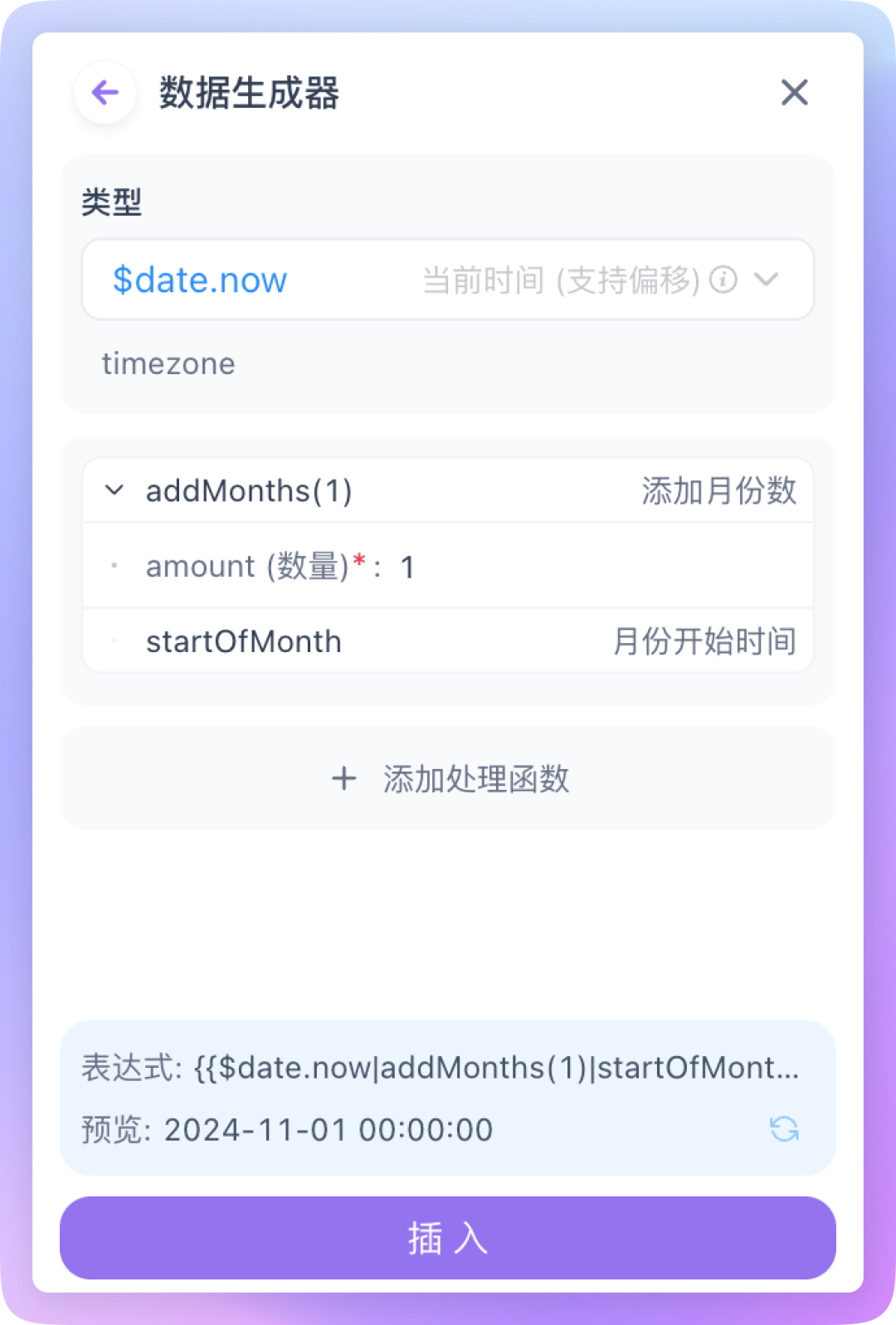
请求示例 4:生成下个月的第一天
{"firstDayNextMonth": "{{$date.now|addMonths(1)|startOfMonth}}"}
-
now:表示当前日期时间。
-
addMonths(1):从当前时间向前推一个月。
-
startOfMonth:获取该月份的第一天。

示例生成结果:
{"firstDayNextMonth": "2024-11-01 00:00:00"}
6 格式化时间
支持通过动态值生成自定义格式的时间。你可以指定格式来获取符合要求的时间字符串。常用的时间格式包括年、月、日、小时、分钟、秒等,支持使用以下格式符:
-
yyyy:四位数年份
-
MM:两位数月份
-
dd:两位数日期
-
HH:两位数小时
-
mm:两位数分钟
-
ss:两位数秒
请求示例 1:生成格式化的当前时间
{"formattedTime": "{{$date.now|format('yyyy-MM-dd HH:mm:ss')}}"}
示例生成结果:
{"formattedTime": "2024-10-09 12:08:42"}
请求示例 2:生成当前日期(年-月-日)
{"currentDate": "{{$date.now|format('yyyy-MM-dd')}}"}
示例生成结果:
{"currentDate": "2024-10-09"}
请求示例 3:生成自定义格式的时间
{"customFormatTime": "{{$date.now|format('yyyy/MM/dd HH:mm')}}"}
示例生成结果:
{"customFormatTime": "2024/10/09 12:16"}
7 更多日期/时间设置
除了上面列出的一些生成时间的动态值表达式,Apifox 中还内置了其他非常多的日期函数,你可以用这些函数来生成任一时间点的日期,可满足各种复杂场景需求。如下图所示,你可以上下滑动查看:

8 地址
支持生成随机地址数据,帮助模拟用户输入的实际地址。
请求示例:生成城市
{"city": "{{$location.city}}"}

示例生成结果:
{"city": "长沙市"}
如果要生成「省市区/县街道门牌号」的格式地址,可以通过拼接多个「动态值表达式」来实现。不过,拼接的地址各部分是随机生成的,无法实现二级联动,也就是说,无法根据某一部分的地址信息自动匹配相关的下一级信息。示例:
{"shippingAddress": "{{$location.state}}{{$location.city}}{{$location.county}}{{$location.streetAddress}}{{$location.secondaryAddress}}"}
9 图片
在文件上传或处理图片的接口中,可以生成随机图片 URL 来模拟测试。
请求示例:随机生成一张图片的 URL,并要求图片宽高为 300x300
{"profileImage": "{{$image.url(width=300,height=300)}}"}

示例生成结果:
{"profileImage": "https://loremflickr.com/300/300?lock=8851134520359029"}
10 电话号码
生成随机电话号码用于测试用户注册、联系信息等场景。
请求示例:生成手机号
{"phoneNumber": "{{$phone.mobile}}"}

示例生成结果:
{"phoneNumber": "18324839879"}
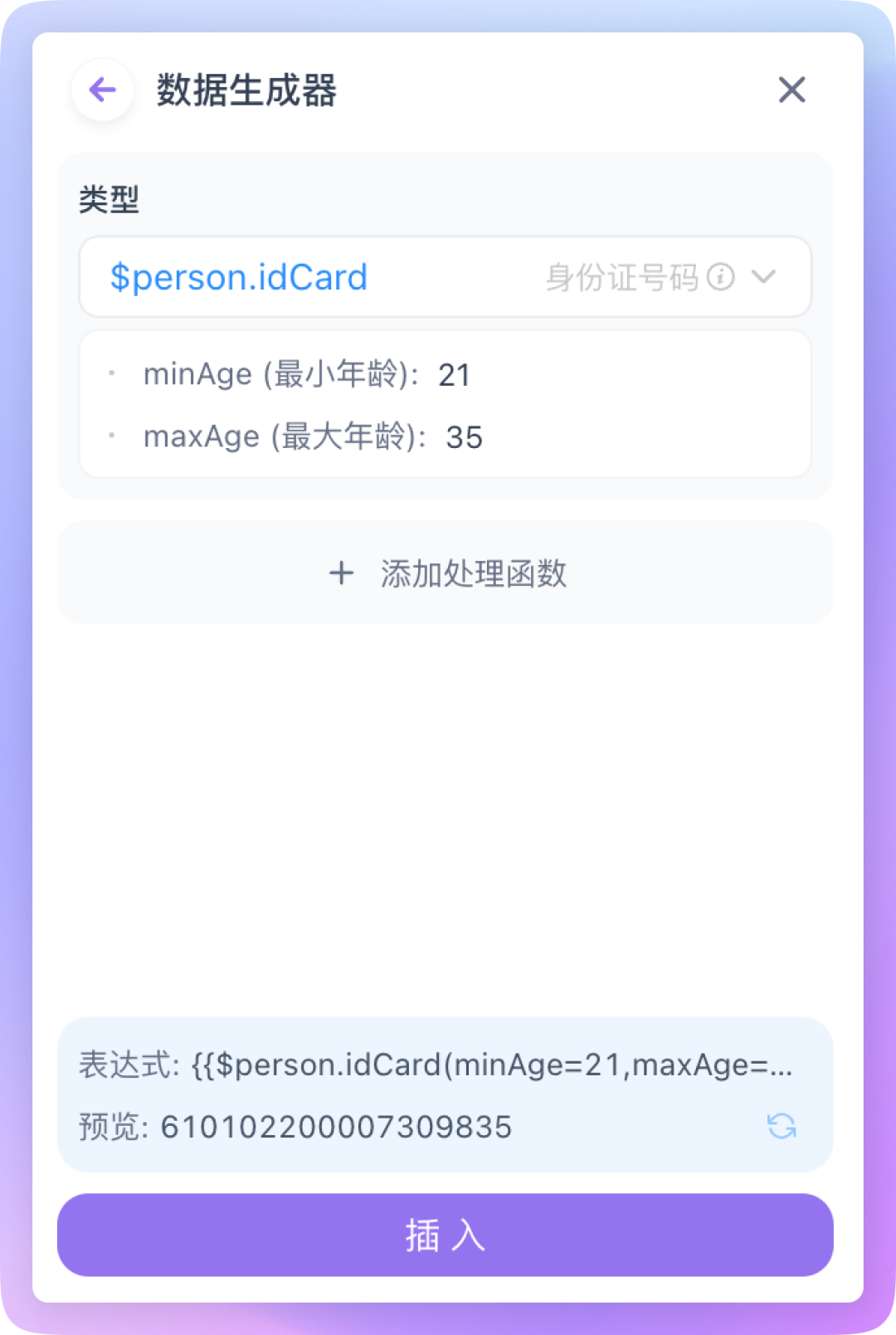
11 身份信息
支持生成随机的身份信息,可设置出生日期的最小年龄和最大年龄。
请求示例:设置年龄最小为 21 最大为 35
{"idCard": "{{$person.idCard(minAge=21,maxAge=35)}}"}

示例生成结果:
{"idCard": "610102200007309835"}
12 **卡号
生成随机的**卡号,支持设置长度,常用于支付系统或其他涉及金融交易的场景测试。
请求示例:生成 19 位数字的***号
{"bankCard": "{{$finance.accountNumber(length=19)}}"}
示例生成结果:
{"bankCard": "6962717965512801819"}
13 正则表达式
在动态值中,还可以通过正则表达式生成符合特定规则的数据。比如,生成一个符合某种格式的自定义编码或标识符。
请求示例:
{"customCode": "{{$helpers.fromRegExp('/[A-Z]{2}[0-9]{4}[a-z]{2}/')}}"}

示例生成结果:
{"customCode": "WA7898ds"}
正则表达式 /[A-Z]{2}[0-9]{4}[a-z]{2}/ 生成了一个符合格式的编码,其中包括两个大写字母、四个数字和两个小写字母。
14 其他边界条件
除了上述常见数据类型外,「动态值」功能还支持生成其他边界条件数据,适合在输入数据需要测试极端情况时使用。
请求示例:
{"boundaryValue": {{$helpers.rangeToNumber(min=1,max=100)}}}

示例生成结果:
{"boundaryValue": 72}
这里生成了一个 1 到 100 之间的随机整数,适合在数量、范围等参数的边界测试中使用。
以上就是 Apifox 动态值的介绍及用法,你可在各种测试场景下使用,通过简单的可视化操作或使用特定语法插入所需的数据类型即可,更多的使用方法可参考帮助文档的「动态值」模块或「动态值表达式」模块。
更详细的内容可以参考 Apifox 的帮助文档,如果使用中有任何问题或建议,欢迎随时在用户群反馈给我们,我们会持续更新升级,致力于为大家提供更好的使用体验。

