一,png格式
在 Typora 中批量将 HTML 图片标签转换为简化的 Markdown 图片链接,且忽略 alt 和 style 属性,可以按照以下步骤操作:
- 打开 Typora 并加载你的文档。
- 按下
Ctrl + H(在 Windows/Linux 上)或Cmd + Option + F(在 macOS 上)打开查找和替换对话框。 - 在“查找内容”框中输入以下表达式:
<img\s+src="images/(\d+\.png)"\s+alt="[^"]*"\s+style="[^"]*"\s*/>- 在“替换为”框中输入:
 - 确保勾选了“使用正则表达式”选项。
- 点击“全部替换”按钮应用更改。
正则表达式解释:
<img\s+:查找<img标签开始,后面跟着一个或多个空白字符。src="images/(\d+\.png)":查找src属性,并且捕获匹配images/后面跟着一串数字和.png扩展名的字符串。\s+alt="[^"]*":查找alt属性,但不捕获其值(匹配任意非引号字符)。\s+style="[^"]*":查找style属性,同样不捕获其值。\s*/>:查找标签的结束部分,可能包含空白字符。
替换规则解释:
:Markdown 图片语法,其中$1代表第一个捕获组(图片文件名)。
请注意,正则表达式中的 \d+ 假定了文件名是由数字组成,.png 是文件扩展名。如果你的图片文件名包含其他字符或格式,需要相应地调整正则表达式。
在执行替换之前,请确保备份你的文档,以防止任何意外的数据丢失。

二,gif格式
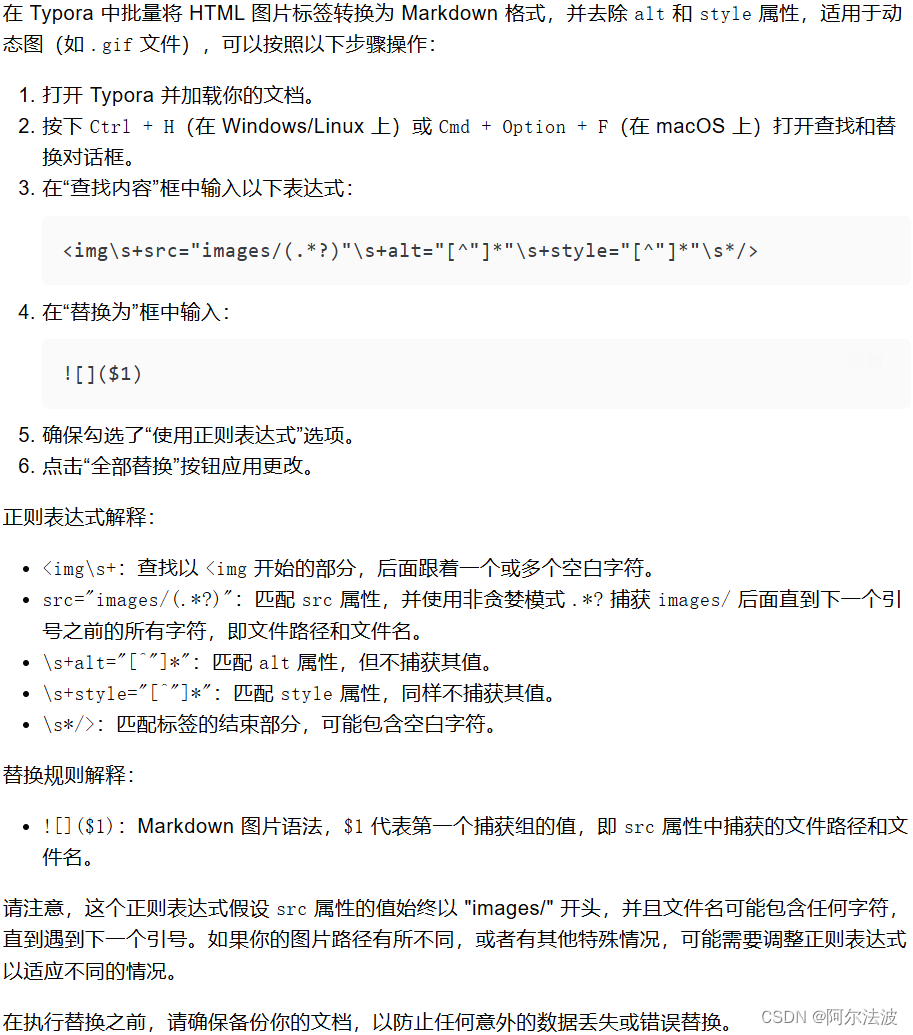
在 Typora 中批量将 HTML 图片标签转换为 Markdown 格式,并去除 alt 和 style 属性,适用于动态图(如 .gif 文件),可以按照以下步骤操作:
- 打开 Typora 并加载你的文档。
- 按下
Ctrl + H(在 Windows/Linux 上)或Cmd + Option + F(在 macOS 上)打开查找和替换对话框。 - 在“查找内容”框中输入以下表达式:
<img\s+src="images/(.*?)"\s+alt="[^"]*"\s+style="[^"]*"\s*/> - 在“替换为”框中输入:
 - 确保勾选了“使用正则表达式”选项。
- 点击“全部替换”按钮应用更改。
正则表达式解释:
<img\s+:查找以<img开始的部分,后面跟着一个或多个空白字符。src="images/(.*?)":匹配src属性,并使用非贪婪模式.*?捕获images/后面直到下一个引号之前的所有字符,即文件路径和文件名。\s+alt="[^"]*":匹配alt属性,但不捕获其值。\s+style="[^"]*":匹配style属性,同样不捕获其值。\s*/>:匹配标签的结束部分,可能包含空白字符。
替换规则解释:
:Markdown 图片语法,$1代表第一个捕获组的值,即src属性中捕获的文件路径和文件名。
请注意,这个正则表达式假设 src 属性的值始终以 "images/" 开头,并且文件名可能包含任何字符,直到遇到下一个引号。如果你的图片路径有所不同,或者有其他特殊情况,可能需要调整正则表达式以适应不同的情况。
在执行替换之前,请确保备份你的文档,以防止任何意外的数据丢失或错误替换。

三,无style格式
在Typora中批量将HTML图片标签转换为Markdown格式,并去除alt属性(但保留src属性),可以按照以下步骤操作:
- 打开Typora并加载你的文档。
- 按下
Ctrl + H(在 Windows/Linux 上)或Cmd + Option + F(在 macOS 上)打开查找和替换对话框。 - 在“查找内容”框中输入以下表达式:
<img\s+src="images/([^"]+)"\s+alt="[^"]*"\s*/> - 在“替换为”框中输入:
 - 确保勾选了“使用正则表达式”选项。
- 点击“全部替换”按钮应用更改。
正则表达式解释:
<img\s+:查找以<img开始的部分,后面跟着一个或多个空白字符。src="images/([^"]+)":匹配src属性,并捕获images/后面直到下一个引号之前的所有字符,即文件路径和文件名。\s+alt="[^"]*":匹配alt属性,但不捕获其值。\s*/>:匹配标签的结束部分,可能包含空白字符。
替换规则解释:
:Markdown 图片语法,$1代表第一个捕获组的值,即src属性中捕获的文件路径和文件名。
请注意,这个正则表达式假设 src 属性的值始终以 "images/" 开头,并且文件扩展名是 .png。如果你的图片路径有所不同,或者有其他特殊情况,可能需要调整正则表达式以适应不同的情况。
在执行替换之前,请确保备份你的文档,以防止任何意外的数据丢失或错误替换。
