1、安装路由插件,因为用的是vue2 所以路由版本要和vue2对应上,所有有@3
yarn add vue-router@3
2、在main.js里引入
import VueRouter from 'vue-router'
Vue.use(VueRouter)
3、新建文件夹 router,创建index.js

4、引入路由插件,并且暴露出来这个路由

5、在main.js引入这个路由,
 6、保存后,查看项目访问路基是有出现了#,如果是则路由器开始工作了
6、保存后,查看项目访问路基是有出现了#,如果是则路由器开始工作了

7、在页面里,开始写路由链接,并且展示不同的内容,其中to="/aaa"是路径,active-class="active"是选中后的颜色标识
<router-link to="/aaa" active-class="active">啊啊啊啊啊</router-link>
<router-link to="/bbb" active-class="active">啊啊啊啊啊</router-link>
<!------------展示路由的页面组件------>
<router-view></router-view>

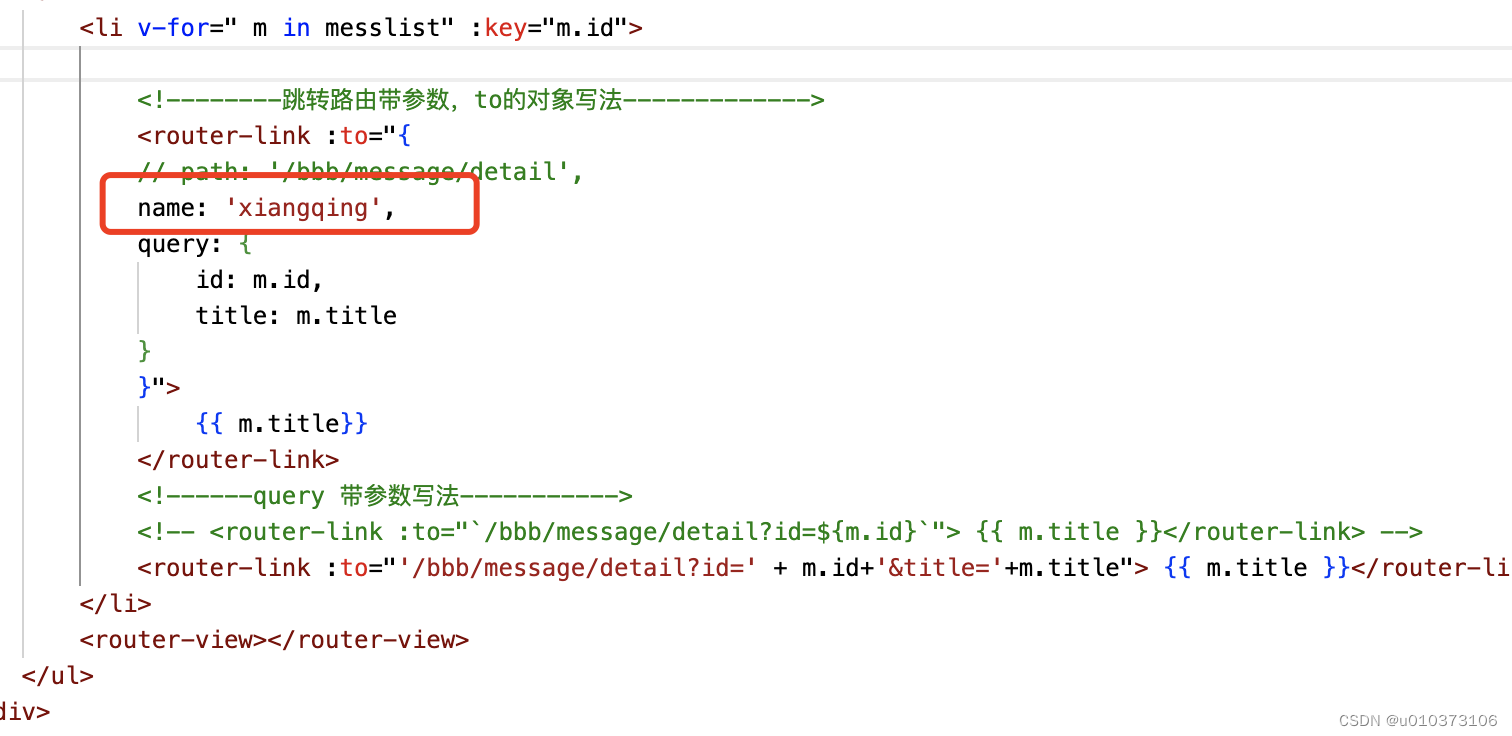
8、嵌套路由是写在一级路由下面的children里面,注意其中路由要写全路径 ,也可以用name指定名称来跳转
// 该文件用于创建整个应用的路由器
import VueRouter from "vue-router";//引入组件
import About from '../pages/About.vue'
import Home from '../pages/Home.vue'
import News from '../pages/News.vue'
import Message from '../pages/Message.vue'
import Detail from '../pages/Detail.vue'//创建一个路由器,并且暴露出来
export default new VueRouter({routes: [{path: '/aaa',component: About,children: [{path: 'nnn',component: News}]},{path: '/bbb',component: Home,children: [{path: 'message',component: Message,children: [{name: 'xiangqing',path: 'detail',component: Detail}]}]},]
}) <router-link :to="{name:'xiangqing'}"> {{ m.title }}</router-link>