笔记

作业
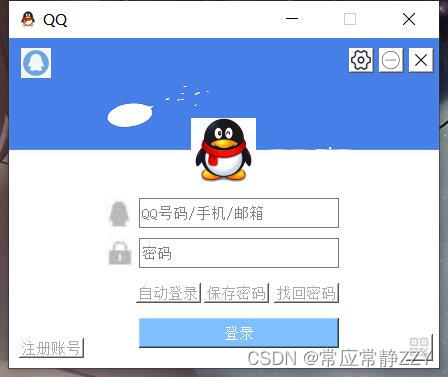
自由发挥登录窗口的应用场景,实现一个登录窗口界面。
#include "mywidget.h"MyWidget::MyWidget(QWidget *parent): QWidget(parent)
{//重新设置窗口大小this->resize(430,330);//设置窗口标签this->setWindowIcon(QIcon("C:/Users/F G/Desktop/QQ/qq.png"));//设置窗口标题this->setWindowTitle("QQ");//设置窗口背景颜色this->setStyleSheet("background-color:rgb(255,255,255)");//固定窗口大小this->setFixedSize(430,330);//创建标签,用于放动图QLabel *lab_dynamic_picture = new QLabel(this);//设置大小lab_dynamic_picture->resize(430,165);//设置一个动图对象接收动图QMovie *mv = new QMovie("C:/Users/F G/Desktop/QQ/qq2.gif");//将动图设置到label中lab_dynamic_picture->setMovie(mv);//让图片动起来mv->start();//让图片自适应lab_dynamic_picture->setScaledContents(true);//创建标签,用于放 企鹅 图标QLabel *lab_penguin_icon = new QLabel(this);//移动lab_penguin_icon->move(12,10);//设置大小lab_penguin_icon->resize(30,30);lab_penguin_icon->setPixmap(QPixmap("C:/Users/F G/Desktop/QQ/Icon.png"));//让图片自适应lab_penguin_icon->setScaledContents(true);//创建按钮 用于放“设置图标”QPushButton *btn_setting_icon = new QPushButton(QIcon("C:/Users/F G/Desktop/QQ/set.png"),"",this);//移动btn_setting_icon->move(340,10);//设置大小btn_setting_icon->resize(25,25);//创建按钮 用于放 “ - ” 图标QPushButton *btn_sub_icon = new QPushButton(QIcon("C:/Users/F G/Desktop/QQ/sub.png"),"",this);//移动btn_sub_icon->move(370,10);//设置大小btn_sub_icon->resize(25,25);//创建按钮 用于放 “ X ” 图标QPushButton *btn_mul_icon = new QPushButton(QIcon("C:/Users/F G/Desktop/QQ/mul.png"),"",this);//移动btn_mul_icon->move(400,10);//设置大小btn_mul_icon->resize(25,25);//创建标签 用于放 头像 图标QLabel *lab_head = new QLabel(this);//移动lab_head->move(182,80);//设置大小lab_head->resize(65,65);//设置头像图片lab_head->setPixmap(QPixmap("C:/Users/F G/Desktop/QQ/head.png"));//让图片自适应lab_head->setScaledContents(true);//创建一个标签类,用于放账号前面的图标QLabel *lab_icon_account = new QLabel(this);//移动lab_icon_account->move(95,160);//设置大小lab_icon_account->resize(30,30);//设置图片lab_icon_account->setPixmap(QPixmap("C:/Users/F G/Desktop/QQ/account_front.png"));//让图片自适应lab_icon_account->setScaledContents(true);//创建一个行编辑器 用于账号输入QLineEdit *edit_account = new QLineEdit(this);//移动edit_account->move(130,160);//设置大小edit_account->resize(200,30);//设置占位符edit_account->setPlaceholderText("QQ号码/手机/邮箱");//用于放密码前面的图标QLabel *lab_icon_password = new QLabel(this);//移动lab_icon_password->move(96,200);//设置大小lab_icon_password->resize(30,30);//设置图片lab_icon_password->setPixmap(QPixmap("C:/Users/F G/Desktop/QQ/password_front.png"));//让图片自适应lab_icon_password->setScaledContents(true);//创建一个行编辑器 用于密码输入QLineEdit *edit_password = new QLineEdit(this);//移动edit_password->move(130,200);//设置大小edit_password->resize(200,30);//设置占位符edit_password->setPlaceholderText("密码");//设置显示模式edit_password->setEchoMode(QLineEdit::Password);//创建 “自动登录” 按钮QPushButton *btn_automatic_login = new QPushButton("自动登录",this);//移动btn_automatic_login->move(127,245);//设置大小btn_automatic_login->resize(65,20);//设置按钮颜色btn_automatic_login->setStyleSheet("background-color:rgb(255,255,255); color:rgb(168,168,168)");//创建 “记住密码” 按钮QPushButton *btn_save_password = new QPushButton("保存密码",this);//移动btn_save_password->move(195,245);//设置大小btn_save_password->resize(65,20);//设置按钮颜色btn_save_password->setStyleSheet("background-color:rgb(255,255,255); color:rgb(168,168,168)");//创建 “找回密码” 按钮QPushButton *btn_retrieve_password = new QPushButton("找回密码",this);//移动btn_retrieve_password->move(265,245);//设置大小btn_retrieve_password->resize(65,20);//设置按钮颜色btn_retrieve_password->setStyleSheet("background-color:rgb(255,255,255); color:rgb(168,168,168)");//创建登录按钮QPushButton *btn_login = new QPushButton("登录",this);//移动btn_login->move(130,280);//设置登录按钮大小btn_login->resize(200,30);//设置登录按钮颜色btn_login->setStyleSheet("background-color:rgb(128,191,255); color:white");//创建一个按钮 用于注册账号QPushButton *btn_sign_in = new QPushButton("注册账号",this);//移动btn_sign_in->move(10,300);//设置大小btn_sign_in->resize(65,20);//设置按钮颜色btn_sign_in->setStyleSheet("background-color:rgb(255,255,255); color:rgb(168,168,168)");//创建一个按钮 用于扫描二维码QPushButton *btn_two_dimensional_code = new QPushButton(QIcon("C:/Users/F G/Desktop/QQ/two_dimensional_code.png"),"",this);//移动btn_two_dimensional_code->move(397,296);//设置大小btn_two_dimensional_code->resize(27,27);}MyWidget::~MyWidget()
{
}实现效果。