前端之HTML表单
1.HTML表单的定义及概述
HTML 表单用于搜集不同类型的用户输入。
用<form> 元素定义HTML表单
例如:
<form>.
form elements.
</form>
1.1 HTML 表单包含表单元素:表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
<input> 元素
<input> 元素是最重要的表单元素。
<input>元素有很多形态,根据不同的 type 属性。

1.2 文本输入
<input type="text"> 定义用于文本输入的单行输入字段:
例如:
<!DOCTYPE html>
<html>
<body><form>
First name:<br>
<input type="text" name="firstname">
<br>
Last name:<br>
<input type="text" name="lastname">
</form><p>请注意表单本身是不可见的。</p><p>同时请注意文本字段的默认宽度是 20 个字符。</p></body>
</html>
结果如下

1.3 单选按钮输入
<input type="radio">定义单选按钮。
单选按钮允许用户在有限数量的选项中选择其中之一:
例如:
<!DOCTYPE html>
<html>
<body><form>
<input type="radio" name="sex" value="male" checked>Male
<br>
<input type="radio" name="sex" value="female">Female
</form> </body>
</html>
1.4 提交按钮
<input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮。
表单处理程序通常是包含用来处理输入数据的脚本的服务器页面。
表单处理程序在表单的 action 属性中指定:
<!DOCTYPE html>
<html>
<body><form action="/demo/demo_form.asp">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form> <p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p></body>
</html>

1.5 Action 属性
action 属性定义在提交表单时执行的动作。(跟1.4那个东西联合使用)
向服务器提交表单的通常做法是使用提交按钮。
通常,表单会被提交到 web 服务器上的网页。
在上面的例子中,指定了某个服务器脚本来处理被提交表单:
<form action="action_page.php">
1.6 Method 属性
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
<form action="action_page.php" method="GET">
<!--或:-->
<form action="action_page.php" method="POST">
GET(默认方法):
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。
当您使用 GET 时,表单数据在页面地址栏中是可见的:
注释:GET 最适合少量数据的提交。浏览器会设定容量限制。
POST:
如果表单正在更新数据,或者包含敏感信息(例如密码)。
POST 的安全性更好,因为在页面地址栏中被提交的数据是不可见的
1.7 Name 属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。
本例只会提交 “Last name” 输入字段:
<!DOCTYPE html>
<html>
<body><form action="/demo/demo_form.asp">
First name:<br>
<input type="text" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form> <p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p><p>first name 不会被提交,因为此 input 元素没有 name 属性。</p></body>
</html>

1.8 用 组合表单数据
<fieldset>元素组合表单中的相关数据
<legend>元素为<fieldset> 元素定义标题。
<!DOCTYPE html>
<html>
<body><form action="/demo/demo_form.asp">
<fieldset>
<legend>Personal information:</legend>
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</fieldset>
</form></body>
</html>

1.9 HTML Form 属性
HTML<form> 元素,已设置所有可能的属性,是这样的:(这个勾八有点像CSS统一设置的那种感觉奥)
<form action="action_page.php" method="GET" target="_blank" accept-charset="UTF-8"
ectype="application/x-www-form-urlencoded" autocomplete="off" novalidate>
.
form elements.
</form>

后边再细讲。
2. HTML 表单属性
本节介绍 HTML<form> 元素的不同属性.
2.1 Action 属性
action 属性定义提交表单时要执行的操作。
通常,当用户单击“提交”按钮时,表单数据将发送到服务器上的文件中。
在下面的例子中,表单数据被发送到名为 “action_page.php” 的文件。该文件包含处理表单数据的服务器端脚本:
<!DOCTYPE html>
<html>
<body><h1>HTML 表单</h1><form action="/demo/html/action_page.php"><label for="fname">First name:</label><br><input type="text" id="fname" name="fname" value="Bill"><br><label for="lname">Last name:</label><br><input type="text" id="lname" name="lname" value="Gates"><br><br><input type="submit" value="提交">
</form> <p>如果您点击提交按钮,form-data 会被发送到名为 "/action_page.php" 的页面。</p></body>
</html>
2.2 Target 属性
target 属性规定提交表单后在何处显示响应。
target 属性可设置以下值之一:

例如:
<!DOCTYPE html>
<html>
<body><h1>form target 属性</h1><p>在提交这个表单后,将在新浏览器标签页中打开结果:</p><form action="/demo/html/action_page.php" target="_blank"><label for="fname">First name:</label><br><input type="text" id="fname" name="fname" value="Bill"><br><label for="lname">Last name:</label><br><input type="text" id="lname" name="lname" value="Gates"><br><br><input type="submit" value="Submit">
</form> </body>
</html>

2.3 Method 属性
method 属性指定提交表单数据时要使用的 HTTP 方法。
表单数据可以作为 URL 变量(使用 method=“get”)或作为 HTTP post 事务(使用 method=“post”)发送。
提交表单数据时,默认的 HTTP 方法是 GET。
GET方法的例子:
<!DOCTYPE html>
<html>
<body><h1>method 属性</h1><p>该表单会使用 GET 方法提交:</p><form action="/demo/html/action_page.php" target="_blank" method="get"><label for="fname">First name:</label><br><input type="text" id="fname" name="fname" value="Bill"><br><label for="lname">Last name:</label><br><input type="text" id="lname" name="lname" value="Gates"><br><br><input type="submit" value="Submit">
</form><p>提交后,请注意,表单值在新的浏览器标签页的地址栏中是可见的。</p></body>
</html>

POST方法的例子:
<!DOCTYPE html>
<html>
<body><h1>method Attribute</h1><p>该表单会使用 POST 方法提交:</p><form action="/demo/html/action_page.php" target="_blank" method="post"><label for="fname">First name:</label><br><input type="text" id="fname" name="fname" value="Bill"><br><label for="lname">Last name:</label><br><input type="text" id="lname" name="lname" value="Gates"><br><br><input type="submit" value="Submit">
</form><p>提交后,请注意,与 GET 方法不同,表单值在新浏览器的地址栏中不可见。</p></body>
</html>关于 GET 的注意事项:
- 以名称/值对的形式将表单数据追加到 URL
- 永远不要使用 GET 发送敏感数据!(提交的表单数据在 URL 中可见!)
- URL 的长度受到限制(2048 个字符)
- 对于用户希望将结果添加为书签的表单提交很有用
- GET 适用于非安全数据,例如 Google 中的查询字符串
关于 POST 的注意事项: - 将表单数据附加在 HTTP 请求的正文中(不在 URL 中显示提交的表单数据)
- POST 没有大小限制,可用于发送大量数据。
- 带有 POST 的表单提交无法添加书签
2.4 Autocomplete 属性
autocomplete 属性规定表单是否应打开自动完成功能。(就是历史记录,记忆你上次输入的东西,就是网页的钥匙库)
启用自动完成功能后,浏览器会根据用户之前输入的值自动填写值。
例子:
<!DOCTYPE html>
<html>
<body><h1>form autocomplete 属性</h1><p>请填写并提交表单,然后重新加载页面,再次开始填写表单 - 查看 autocomplete 的工作原理。</p><p>然后,请尝试把 autocomplete 设置为 "off"。</p><form action="/demo/html/action_page.php" autocomplete="on"><label for="fname">First name:</label><input type="text" id="fname" name="fname"><br><br><label for="email">Email:</label><input type="text" id="email" name="email"><br><br><input type="submit">
</form></body>
</html>
这个结果就不演示了,自己运行一下就明白了
2.5 Novalidate 属性
novalidate 属性是一个布尔属性。
如果已设置,它规定提交时不应验证表单数据。
现在并不知道这个东西有啥用,先放着回头再说。
2.6 表单属性总结

3. HTML表单元素
3.1 <input>元素
最重要的表单元素是 元素。
<input>元素根据不同的 type 属性,可以变化为多种形态。
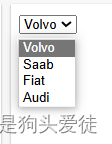
3.2 <select>元素(下拉列表)
<select>元素定义下拉列表:
<!DOCTYPE html>
<html>
<body><form action="/demo/demo_form.asp">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
<br><br>
<input type="submit">
</form></body>
</html>

3.3 <textarea> 元素
<textarea>元素定义多行输入字段(文本域)
<!DOCTYPE html>
<html>
<body><h1>Textarea</h1><p>textarea 元素定义多行输入字段。</p><form action="/demo/html/action_page.php"><textarea name="message" rows="10" cols="30">The cat was playing in the garden.</textarea><br><br><input type="submit">
</form></body>
</html>