
本文由ScriptEcho平台提供技术支持
项目地址:传送门
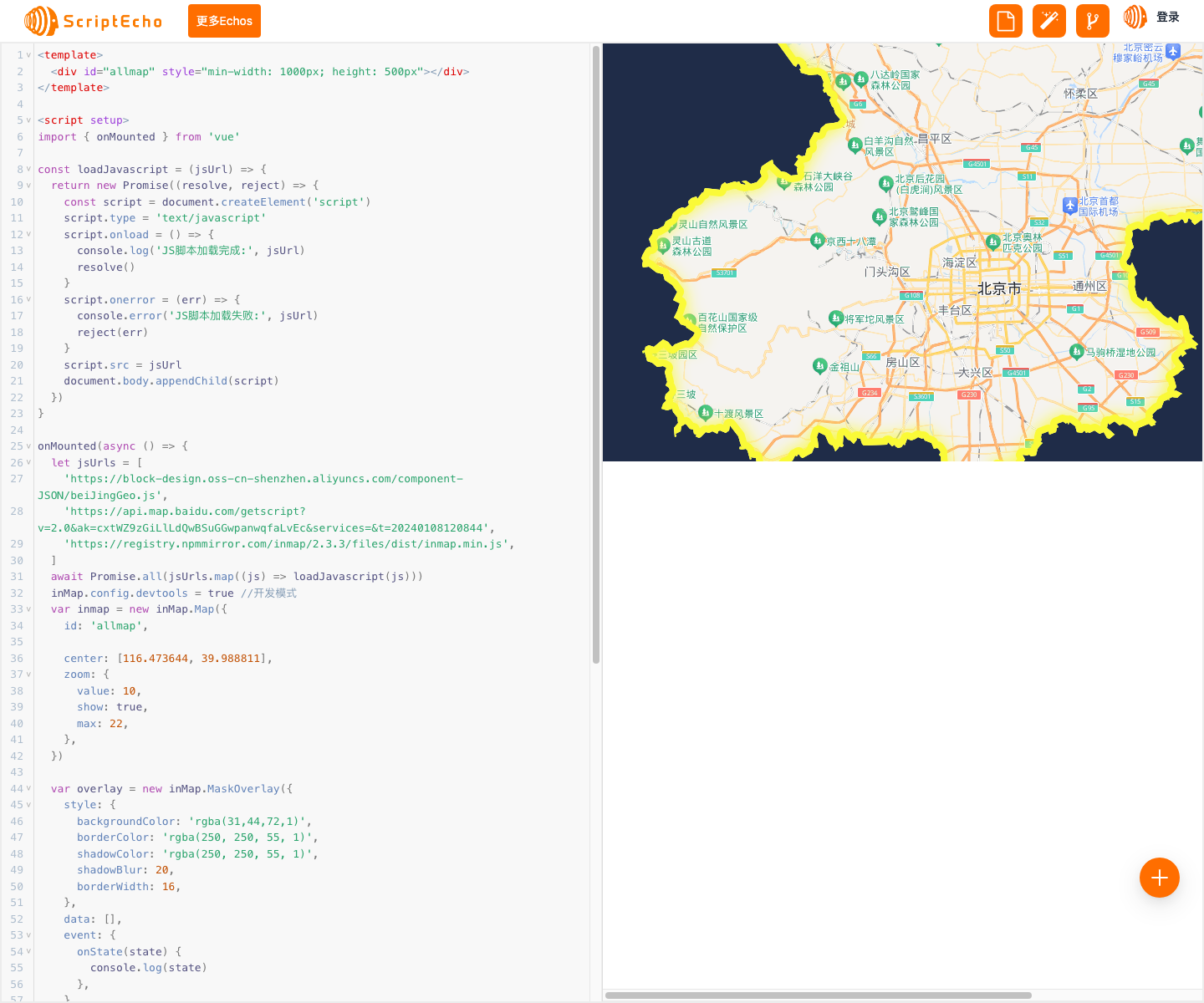
Vue 中使用 inMap 创建动态遮罩覆盖物
应用场景
在基于 Vue 构建的地理信息系统应用中,经常需要在底图上绘制动态的遮罩覆盖物,以突出显示特定区域或隐藏敏感信息。
基本功能
这段代码利用 inMap 库在 Vue 组件中创建了一个可自定义样式的遮罩覆盖物。该覆盖物可根据提供的数据动态更新,并提供丰富的事件处理功能。
功能实现步骤及关键代码分析
1. 加载必要的 JavaScript 库
const loadJavascript = (jsUrl) => {return new Promise((resolve, reject) => {// ...})
}onMounted(async () => {let jsUrls = [// ...]await Promise.all(jsUrls.map((js) => loadJavascript(js)))
})
首先,需要加载 inMap 库和相关的依赖库。loadJavascript 函数使用 Promise 来异步加载 JavaScript 脚本,并提供回调函数来处理加载完成或失败的情况。
2. 初始化 inMap 地图
var inmap = new inMap.Map({id: 'allmap',// ...
})
创建 inMap 地图实例,并指定容器 ID 和其他配置选项,如中心点和缩放级别。
3. 创建遮罩覆盖物
var overlay = new inMap.MaskOverlay({style: {// ...},data: [],event: {// ...},
})
使用 MaskOverlay 构造函数创建一个遮罩覆盖物实例。style 属性用于设置覆盖物的样式,包括背景色、边框色、阴影颜色等。data 属性用于指定覆盖物的数据,可以是地理JSON 数据或自定义数据结构。event 属性用于注册事件处理函数。
4. 添加覆盖物到地图
inmap.add(overlay)
将遮罩覆盖物添加到地图实例中,使其在底图上显示。
5. 监听覆盖物事件
overlay.on('init', function () {// ...
})
overlay.on('setData', function () {// ...
})
注册事件处理函数以响应覆盖物的初始化和数据更新事件。这些事件处理函数可以执行自定义逻辑,如更新覆盖物样式或响应用户交互。
总结与展望
通过这段代码,我们实现了在 Vue 组件中创建和管理动态遮罩覆盖物的功能。它提供了丰富的自定义选项和事件处理能力,使开发者能够灵活地创建复杂的地图可视化效果。
未来,该功能可以进一步拓展,例如:
-
支持多边形、圆形等更多形状的遮罩覆盖物;
-
提供更精细的样式控制,如渐变色、纹理填充等;
-
与其他地图控件集成,如图例、缩放控件等。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:

