容器类控件
- 1. Group Box
- 2. Tab Widget
1. Group Box
使用 QGroupBox 实现⼀个带有标题的分组框。可以把其他的控件放到里面作为⼀组。这样看起来能更好看⼀点。
注意, 不要把 QGroupBox 和 QButtonGroup 混淆. (之前在介绍 QRadionButton 的时候提到了 QButtonGroup ).
核心属性:

分组框只是⼀个⽤来 “美化界⾯” 这样的组件, 并不涉及到⽤⼾交互和业务逻辑. 属于 “锦上添花” .
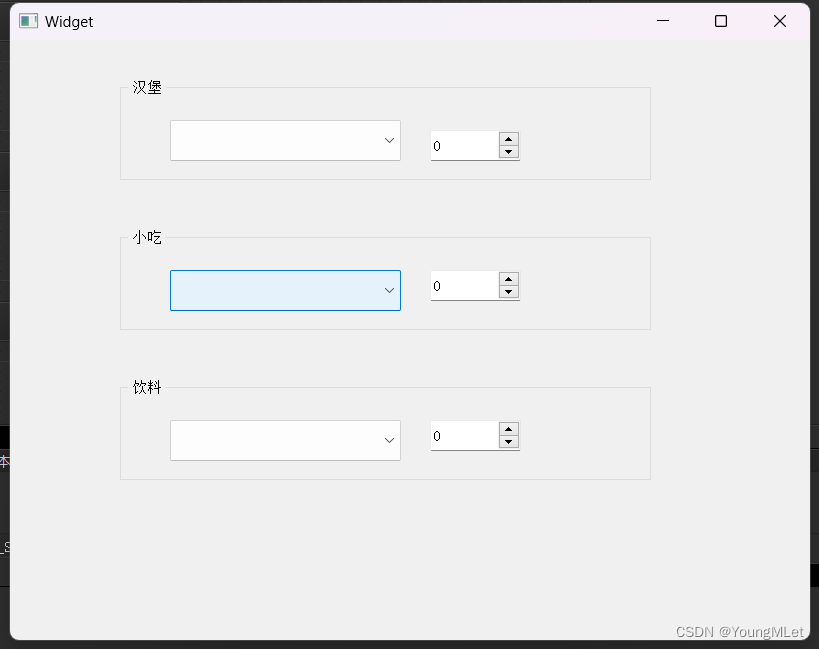
代码示例:给⻨当劳案例加上分组框
1)在界⾯上创建三个分组框, 并且在分组框内部创建下拉框和微调框.

2)编写 widget.cpp, 添加初始化下拉框的代码
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);ui->comboBox->addItem("巨无霸");ui->comboBox->addItem("鳕鱼堡");ui->comboBox_2->addItem("薯条");ui->comboBox_2->addItem("麦辣鸡翅");ui->comboBox_3->addItem("可乐");ui->comboBox_3->addItem("雪碧");}
2. Tab Widget
使用 QTabWidget 实现⼀个带有标签页的控件, 可以往里面添加⼀些 widget;进一步的就可以通过标签页来切换。
核心属性:

核心信号:

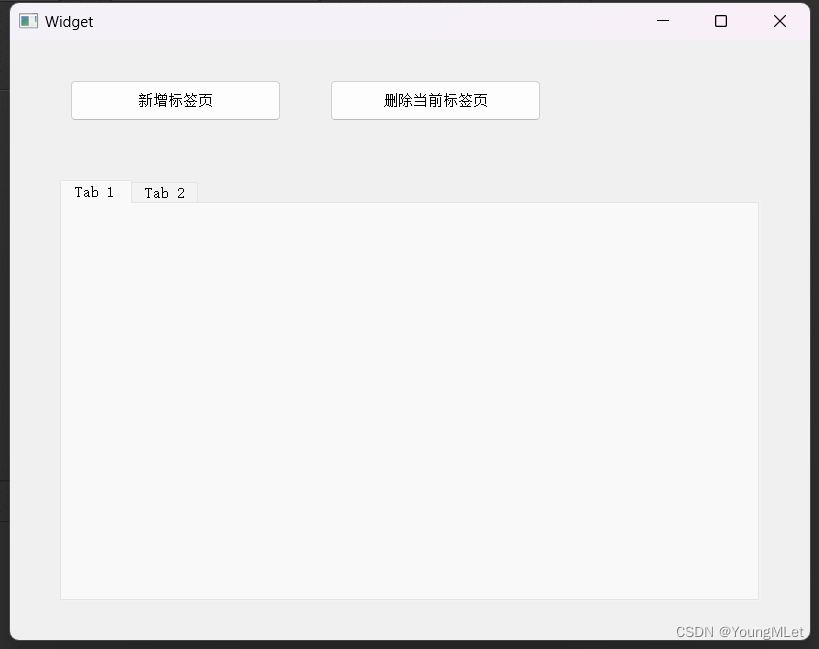
代码示例:使⽤标签⻚管理多组控件
1)在界⾯上创建⼀个 QTabWidget , 和两个按钮。
按钮的 objectName 为 pushButton_add 和 pushButton_remove

注意:
- QTabWidget 中的每个标签⻚都是⼀个 QWidget
- 点击标签⻚, 就可以直接切换.
- 右键 QTabWidget , 可以添加标签⻚或者删除标签⻚.
2)编写 widget.cpp, 进⾏初始化, 给标签⻚中放个简单的 label
注意新创建的 label 的⽗元素, 是 ui->tab 和 ui->tab_2 . Qt 中使⽤⽗⼦关系决定该控件 "在哪里
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget){ui->setupUi(this);QLabel* label = new QLabel(ui->tab);label->setText("标签页1");label->resize(100, 50);QLabel* label2 = new QLabel(ui->tab_2);label2->setText("标签页2");label2->resize(100, 50);}
3)编写按钮的 slot 函数
-
使⽤ count() 获取到标签⻚的个数.
-
使⽤ addTab 新增标签⻚.
-
使⽤ removeTab 删除标签⻚.
-
使⽤ currentIndex 获取到当前标签⻚的下标.
-
使⽤ setCurrentIndex 切换当前标签⻚.
void Widget::on_pushButton_clicked(){// 获取当前有多少标签页int count = ui->tabWidget->count();// 创建新的 widgetQWidget* w = new QWidget();ui->tabWidget->addTab(w, QString("Tab ") + QString::number(count + 1));// 给 widget 中添加 labelQLabel* label = new QLabel(w);label->setText(QString("标签页") + QString::number(count + 1));label->resize(100, 50);// 选中这个新的标签页ui->tabWidget->setCurrentIndex(count);}void Widget::on_pushButton_2_clicked(){// 获取当前标签页的下标int index = ui->tabWidget->currentIndex();// 删除这个标签页ui->tabWidget->removeTab(index);}
