目录
前言
一、文本链接
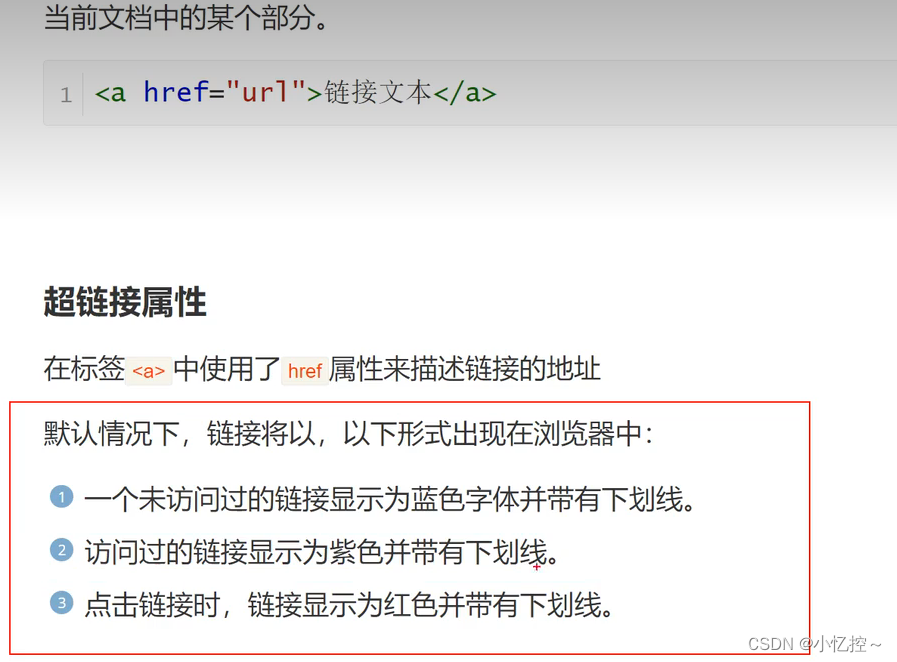
超链接表述
二、图片路径详解
绝对路径
相对路径
网络路径
前言
一、文本链接
超链接表述
HTML 使用标签<a>来设置超文本链接
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。


会出现下面的情况:紫色的是 点击过的,蓝色的是 未点击的。(点击即可直接跳转到相应的网站)

二、图片路径详解
在HTML 5中,可以使用相对路径或绝对路径来定义图片路径。以下是关于这两种路径的详细解释:
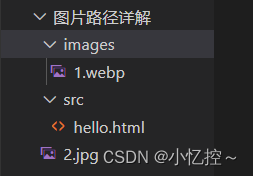
1. 相对路径:
相对路径是相对于当前HTML文件的路径。相对路径可以分为以下几种类型:
- 相对于当前文件路径:
当图片文件和HTML文件在同一目录下时,可以直接写图片文件名作为路径。
例如:\<img src="image.jpg"\>
- 相对于当前文件的父目录路径:
当图片文件在当前HTML文件的父目录中时,可以使用"../"来向上一级目录。
例如:\<img src="../images/image.jpg"\>
- 相对于当前文件的子目录路径:
当图片文件在当前HTML文件的子目录中时,可以直接写子目录路径。
例如:\<img src="images/image.jpg"\>
2. 绝对路径:
绝对路径是相对于网站根目录的路径,可以使用完整的URL地址或相对路径表示。
- 使用完整的URL地址:
可以直接使用完整的URL地址来引用网络上的图片文件。
例如:\<img src="https://example.com/images/image.jpg"\>
- 使用相对路径表示绝对路径:
可以使用相对路径从网站的根目录开始指定图片文件的路径。
例如:\<img src="/images/image.jpg"\>
总之,在HTML 5中,可以根据需要使用相对路径或绝对路径来定义图片路径,确保图片文件可以正确显示在网页上。
绝对路径
绝对路径是电脑的盘符存储与访问的具体地址
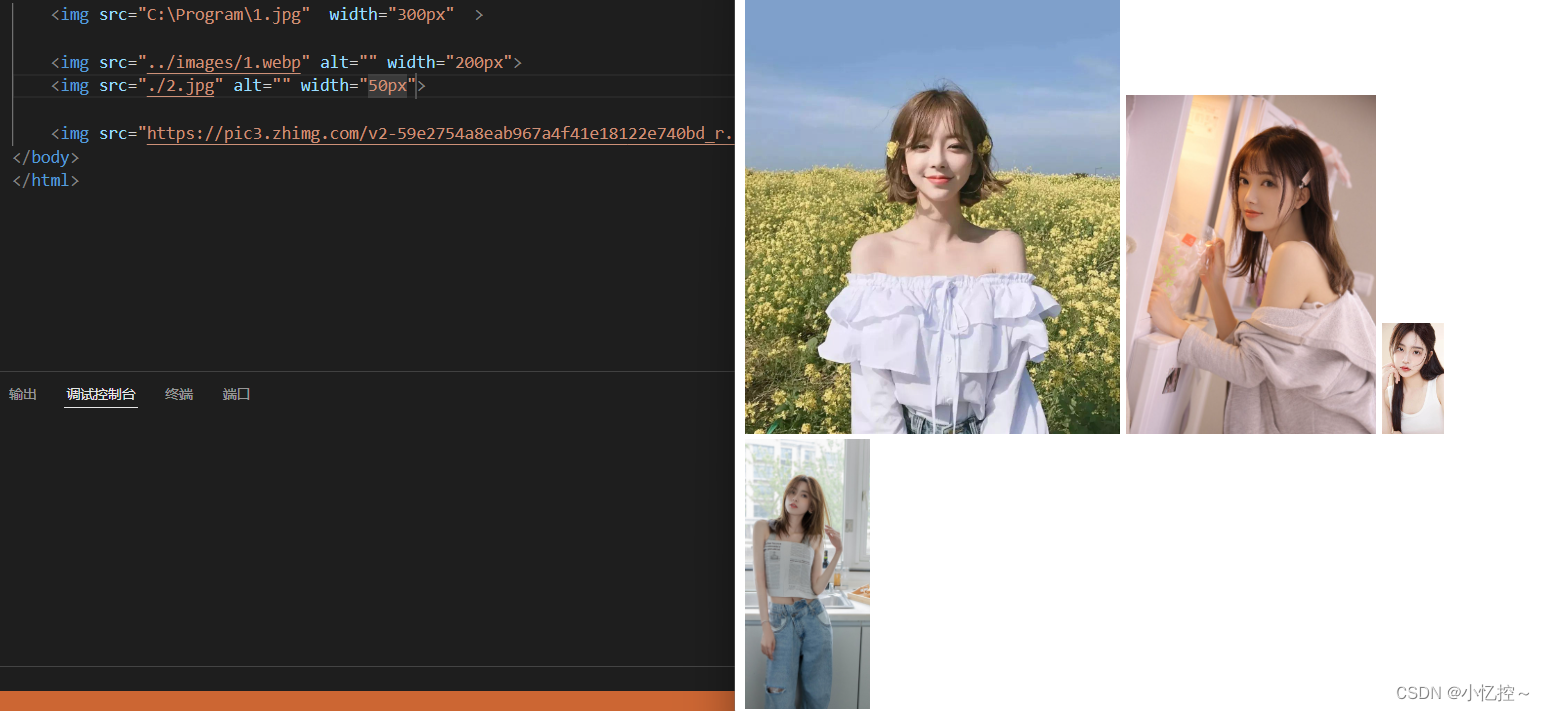
<img src="C:\Program\1.jpg" width="300px" >相对路径
两者相对关系,两者在同一路径下可以直接访问
- 子级关系:/
- 父级关系:../
- 同级关系:./
如图所示:


网络路径
具体的网络地址:https://pic3.zhimg.com/
如下图: