大家好,本期博客整理了前端语言 CSS 中选择器的入门级常见用法,希望能对大家有所帮助
CSS 选择器的主要功能就是选中⻚⾯指定的标签元素,选中了元素,才可以设置元素的属性。
那么,css选择器有哪几种呢?
以下是常见的五种CSS选择器:
CSS选择器主要分以下⼏种:
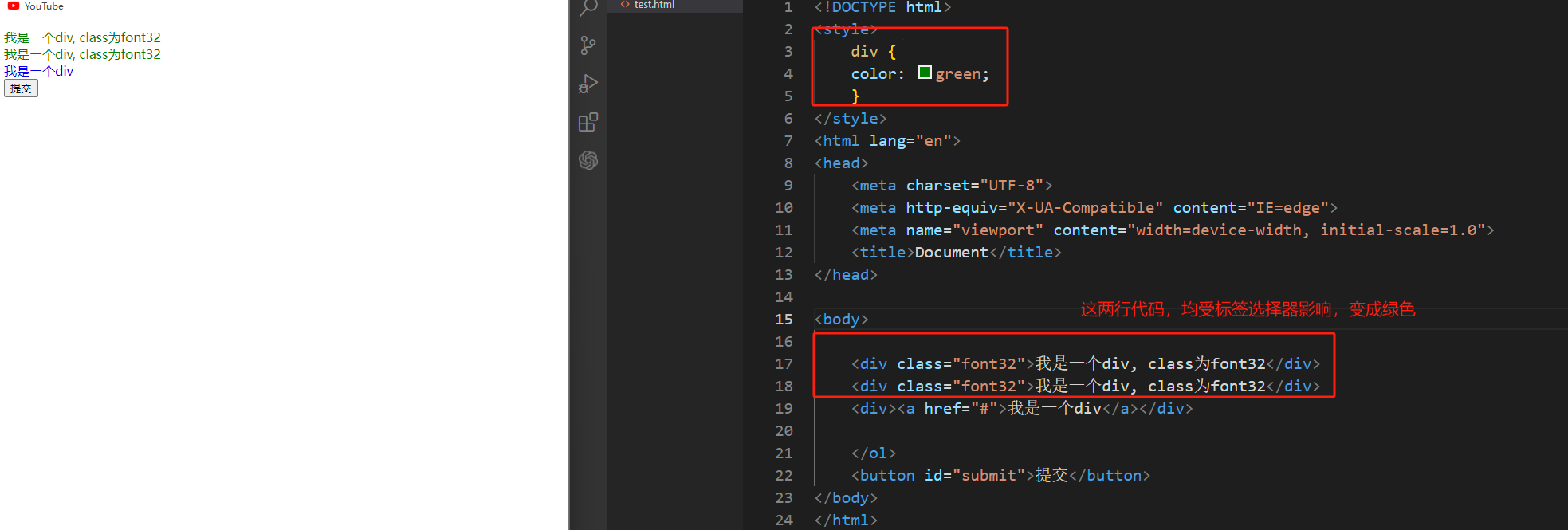
1. 标签选择器:选择所有的a标签, 设置颜⾊为红⾊

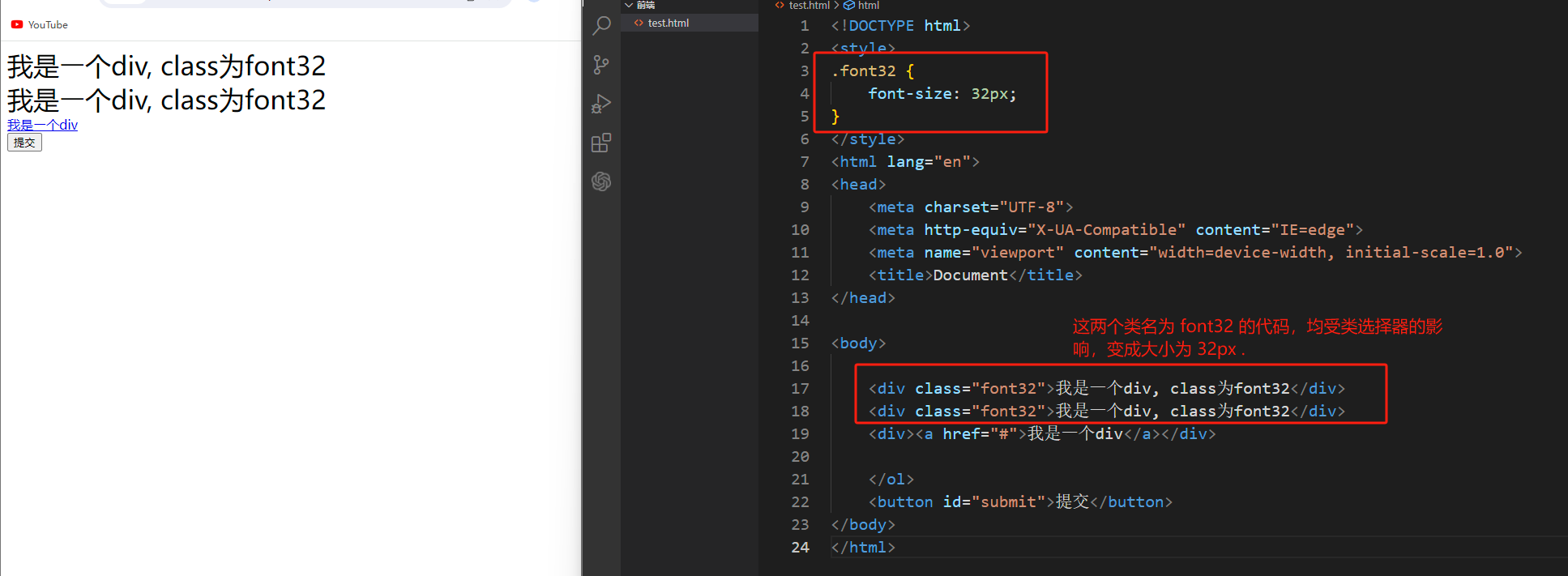
2. class选择器(类选择器)
⼀个类可以被多个标签使⽤, ⼀个标签也能使⽤多个类(多个类名要使⽤空格分割, 这种做法可以让
代码更好复⽤)

3. id选择器
• id 是唯⼀的, 不能被多个标签使⽤ (是和 类选择器 最⼤的区别)

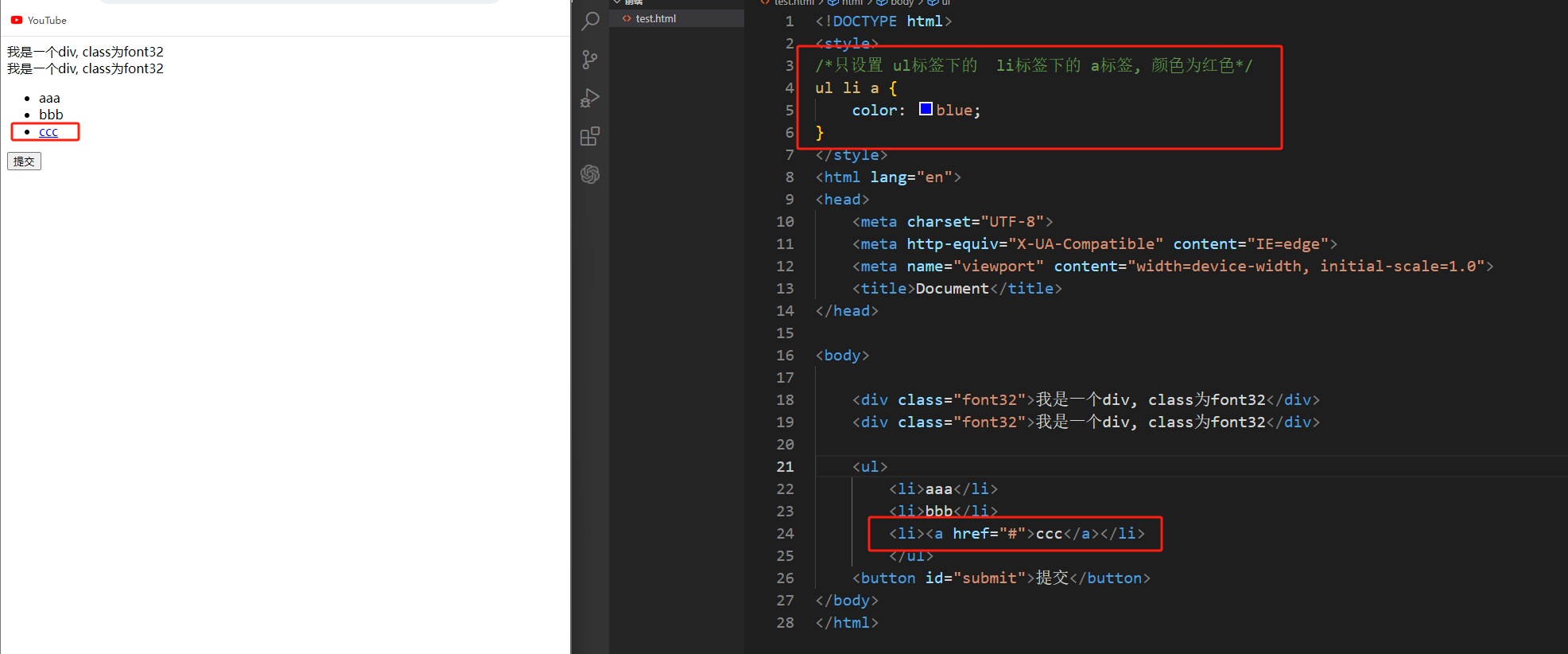
4. 复合选择器
不⼀定要求是相邻的标签, 也可以是"孙⼦"标签

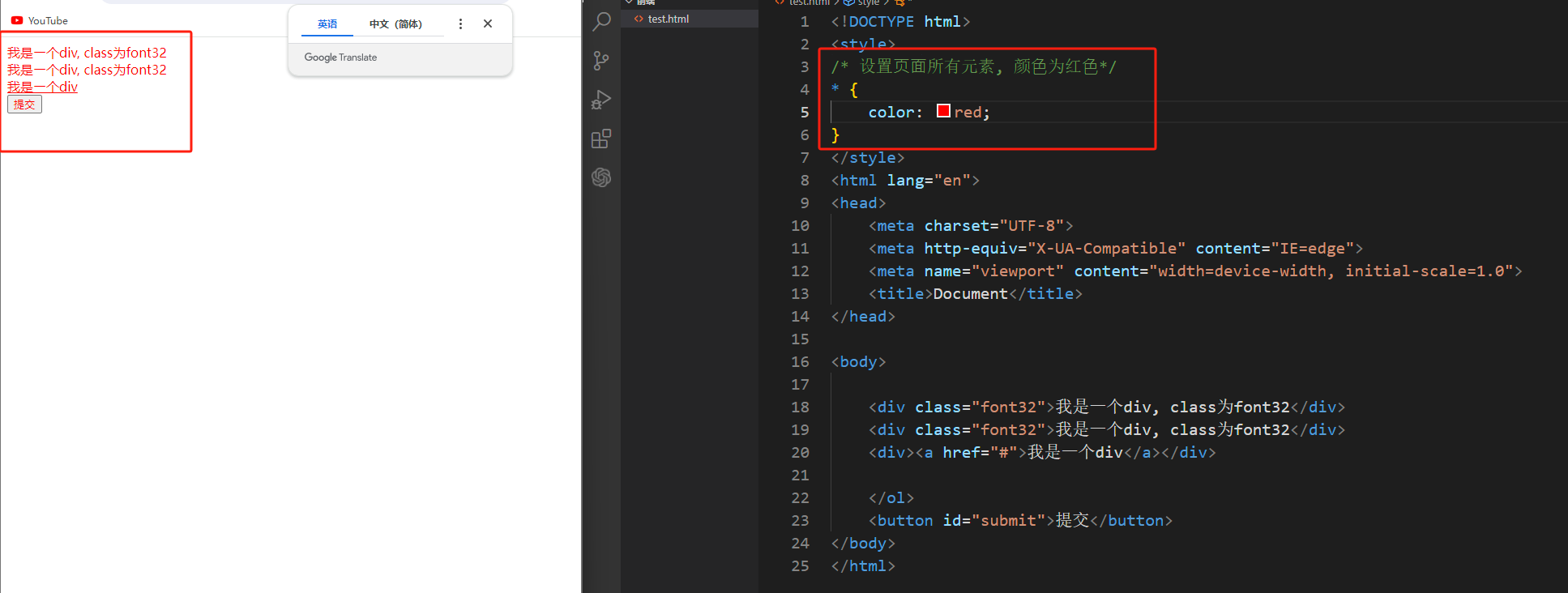
5. 通配符选择器

以上就是本篇博客的全部内容啦,如有不足之处,还请各位指出,期待能和各位一起进步!
