SciChart WPF Charts是一个实时、高性能的WPF图表库,专为金融、医疗和工程应用而设计。使用DirectX和SciChart WPF专有渲染引擎,以及约50种2D和3D WPF图表类型、灵活的API和五星级支持,SciChart非常适合需要极端性能和光滑交互式图表的项目。其广泛的 API 和自定义选项使开发者能够创建丰富、互动且视觉效果出色的图表,以满足各种应用需求。
随着现代软件环境越来越多地跨越具有不同分辨率和像素密度的多个显示器,WPF应用程序在所有显示器上保持清晰是至关重要的。DPI (Dots Per Inch)感知可确保UI元素、文本和图表在具有不同DPI设置的显示器之间移动时不会显得模糊。

在本教程中,我们将介绍如何使SciChart WPF应用程序支持DPI,通过修改应用程序清单并对图表控件进行一些调整,您可以确保应用程序正确缩放,并在所有监视器上保持视觉清晰度
立即获取SciChart WPF v8.0试用
Step 1:添加DPI感知清单
要使WPF应用程序支持DPI,首先需要修改应用程序清单文件。清单指定应用程序在具有不同DPI设置的显示器之间移动时应该如何表现。
1.1. 添加清单文件:在Visual Studio中,右键单击项目,选择Add,然后选择New Item,搜索应用程序清单并将其添加到项目中。
1.2. 修改清单:应该将以下XML片段添加到清单文件中,请确保运行Windows 10 Anniversary更新或更新系统的Per-Monitor DPI感知,并为运行Windows旧版本的系统提供兼容性。
<application xmlns="urn:schemas-microsoft-com:asm.v3">
<windowsSettings>
<!-- The combination of below two tags have the following effect: -->
<!-- 1) Per-Monitor for >= Windows 10 Anniversary Update -->
<!-- 2) System < Windows 10 Anniversary Update -->
<dpiAwareness xmlns=" http://schemas.microsoft.com/SMI/2016/WindowsSettings"> PerMonitor</dpiAwareness>
<dpiAware xmlns=" http://schemas.microsoft.com/SMI/2005/WindowsSettings">true</dpiAware>
</windowsSettings>
</application>1.3. 构建和测试:修改清单后,重新构建应用程序。在不同DPI设置的显示器之间移动应用程序现在应该会产生一个清晰的界面,没有任何模糊或失真。
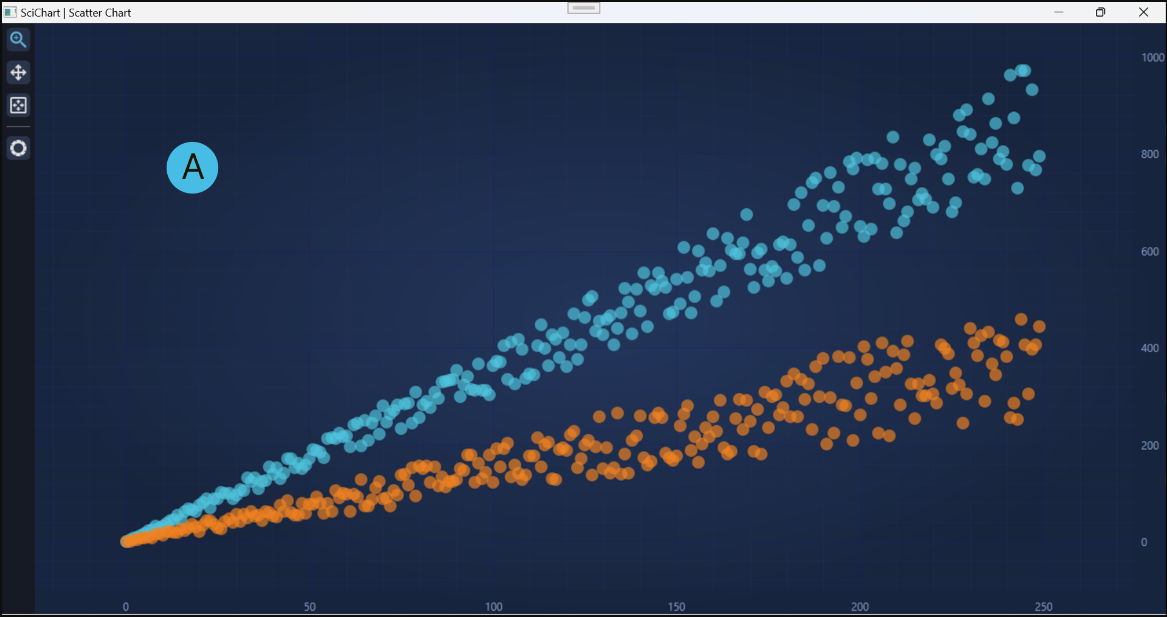
A. 在启用DPI感知之前,图表在高分辨率显示器上可能会显得模糊。
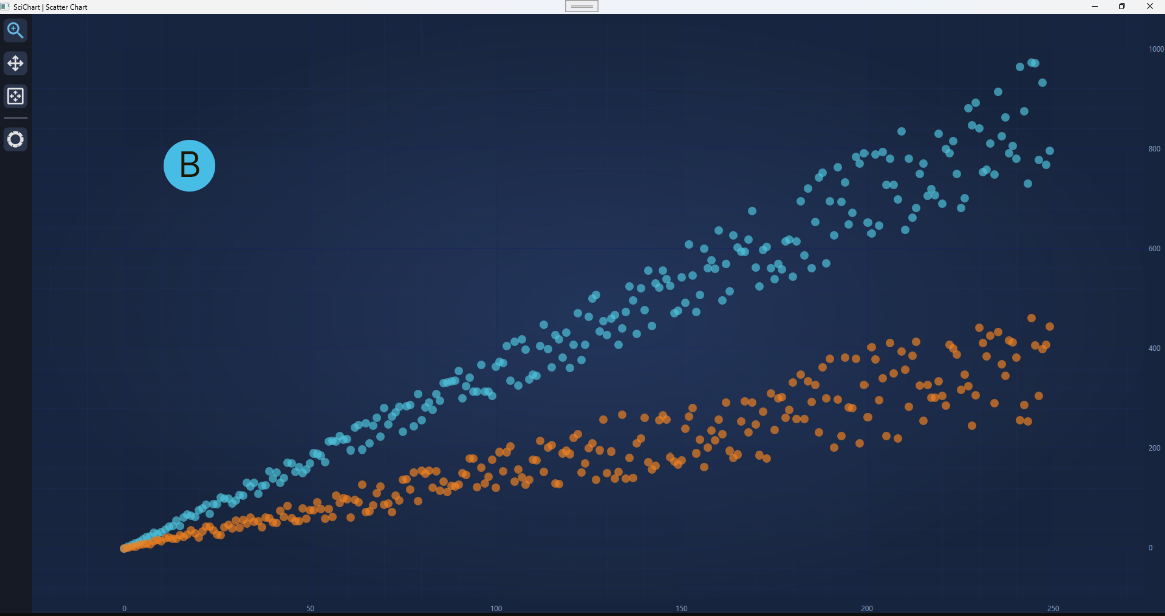
B. 在使应用程序感知DPI之后,图表呈现清晰,在监视器上保持视觉清晰度。


Step 2:在图表中重写DPI更改处理
清单就位后,下一步是确保应用程序在DPI更改时动态调整。对于SciChart WPF应用程序,这涉及覆盖SciChartSurface中的OnDpiChanged方法,以基于当前DPI设置应用缩放转换。
protected override void OnDpiChanged(DpiScale oldDpi, DpiScale newDpi)
{
var scaleFactorX = newDpi.DpiScaleX;
var scaleFactorY = newDpi.DpiScaleY;// Apply scaling transformation
LayoutTransform = new ScaleTransform(scaleFactorX, scaleFactorY);
}此方法计算X和Y坐标的新DPI比例因子,并将其应用于 SciChartSurface ,以确保图表和其他UI元素保持锐利和比例。
Step 3:确保位图缩放模式
在WPF中,默认的位图缩放模式会在DPI调整期间导致模糊。通过将BitmapScalingMode设置为NearestNeighbor,您可以确保应用程序在没有插值的情况下呈现图像和图表,即使在高DPI值下也能保持清晰度。
RenderOptions.SetBitmapScalingMode(chartSurface, BitmapScalingMode.NearestNeighbor);此步骤确保所有视觉元素(包括图表、标签和图标)保持其清晰度,特别是当用户缩放显示或跨监视器移动应用程序时。
Step 4:测试DPI感知
通过这些调整,您现在可以在不同的显示器上使用不同的DPI设置测试应用程序。无论显示在哪个显示器上,应用程序都应该保持清晰。具体来说,要检查:
- 文本标签保持清晰。
- 图表和网格线渲染无失真。
- 当您在具有不同DPI的监视器之间移动窗口时,整体UI一致性。
在SciChart WPF应用程序中制定DPI感知标准
通过在SciChart WPF应用程序中制定DPI感知,您可以确保它在不同的显示设置中表现最佳。无论用户是在1080p显示器还是4K显示器上工作,图表、UI和文本都将保持其清晰度和清晰度,提供一致和专业的用户体验。
