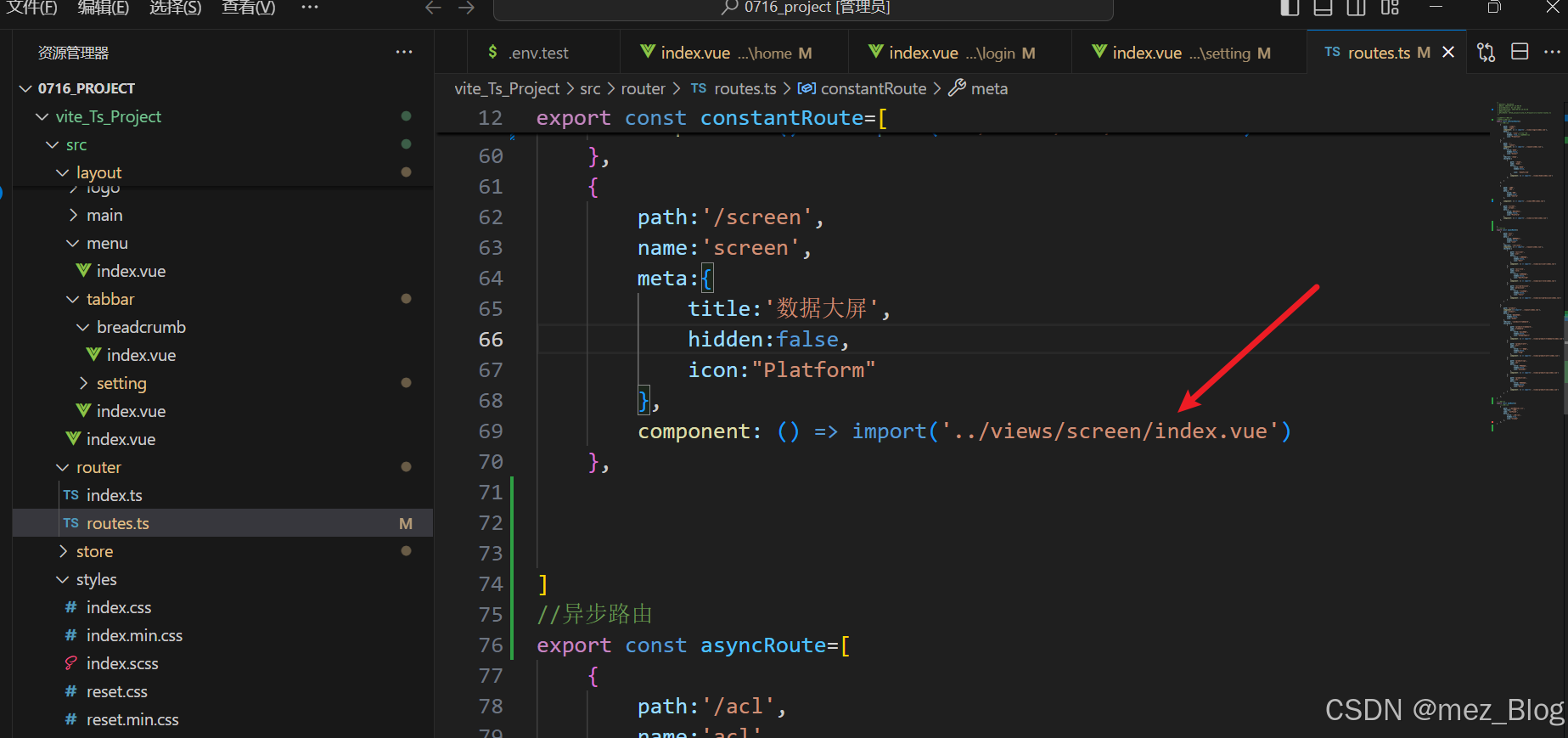
离谱,困扰着几周的问题今天偶然发现了解决方法。
问题如下:就是对应的模块引入爆红,但是单击进入引入的文件没有问题

然后它的提示是: 无法找到模块“../views/screen/index.vue”的声明文件。“c:/Users/10834/Desktop/0716_project/vite_Ts_Project/src/views/screen/index.vue”隐式拥有 "any" 类型。ts(7016)
然后根据此解释的第一种想法就是联想到和定义函数参数时一样,具有隐式的any类型。

于是想着就是需要将对应的模块进行默认导出。
一般来说,如果引入了ts文件,没有默认导出也会爆红。
export default {}使用该代码即可。
但是引入的文件是vue文件,不是ts文件,于是上述方法不行。然后从度娘找答案也没有找到,于是借用AI,文心一言也是一样,下面贴出Comate的回答


看看,回答的模糊其词,我的tsconfig.json文件几乎为空,没有进行配置。

这就比较坑了,给出的解释和原因对应不上。
直接揭晓答案,非常简单,原因就是语言类型不对应。
这个路由信息是一个ts文件,而引入的vue文件没有设置lang="ts",这就解释了为什么有的模块不报错,就个别引入模块报错。

这里加上就行了
 再回到路由配置文件
再回到路由配置文件

就这样,爆红就消失了。服气,就是这样的一个小问题,一开始自己的解决访问直接使用的@ts-ignore这样直接忽略了ts类型检查。0.0
