Vue 也能这样玩?Vuetify 打造超强大的UI体验!
在前端开发的世界里,选择一个合适的 UI 组件库就像选择一把趁手的兵器。Vuetify 作为一款基于 Vue 的 Material Design 组件库,凭借其强大的功能和活跃的社区,已经成为了无数开发者的首选。本文将带你深入了解 Vuetify,看看它究竟有何独到之处。
什么是 Vuetify?
Vuetify 是一个专为 Vue.js 打造的 UI 组件框架。它严格遵循 Google 的 Material Design 规范,让你的应用在美观和易用性之间取得最佳平衡。从小型项目到企业级应用,Vuetify 都能为你提供一整套的 UI 解决方案。


为什么选择 Vuetify?
1. 免费开源,社区活跃
Vuetify 是一个完全开源的项目,遵循 MIT 许可证。你可以在 GitHub 上找到它的源代码,随心所欲地进行修改和贡献。此外,Vuetify 拥有一个非常活跃的开发者社区,无论你是新手还是老手,都能在这里找到志同道合的伙伴。
2. 灵活的组件
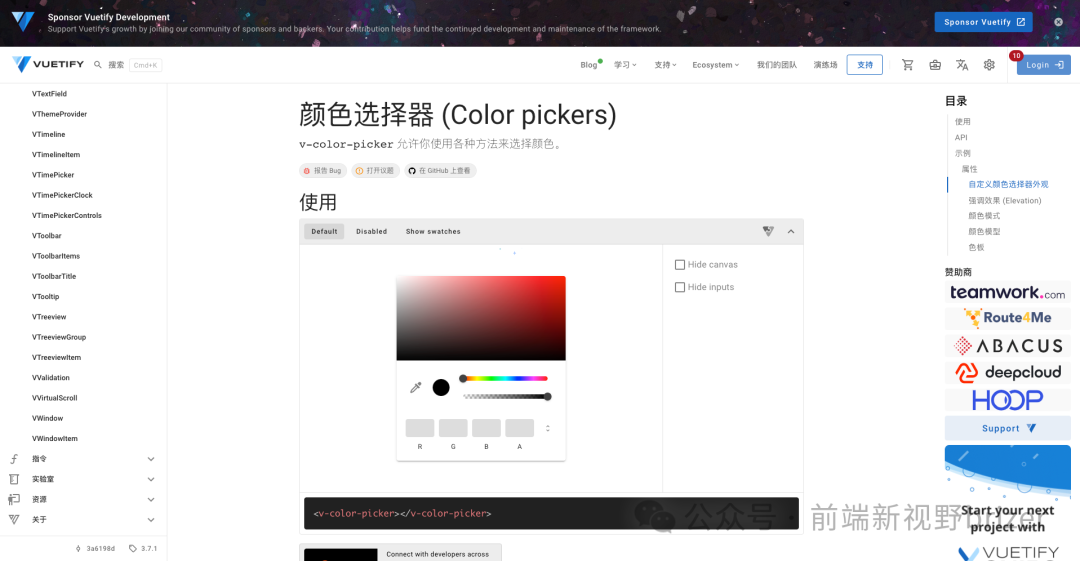
Vuetify 中的每个组件都是精心打磨的,遵循 Material Design 规范。即使你不喜欢这种风格,也可以通过丰富的自定义选项来调整组件外观。无论是简单的按钮,还是复杂的布局,你都可以使用 Vuetify 提供的 props、slots 和组件,轻松编写出符合自己风格的页面。

3. 强大的开发工具
从项目的创建到最终的 UI 设计,Vuetify 提供了一整套完善的开发工具。它不仅预置了各种开发环境配置(如对 TypeScript 的支持),还集成了流行的 IDE(如 VSCode 和 JetBrains 系列)的智能感知和自动完成功能。

4. 企业级支持
Vuetify 不仅适合个人开发者,也为企业提供了专业的支持服务。无论是性能优化、版本升级还是直接技术支持,Vuetify 的团队都能为你提供有力保障。让你的应用在开发、上线和维护的各个阶段都无后顾之忧。

5. 持续活跃的开发
Vuetify 自 2016 年发布以来,一直保持着活跃的开发节奏。每周的补丁更新、每季度的小版本发布以及每年或两年的大版本升级,确保了你始终能享受到最新的功能和最少的 BUG。
快速上手
想要体验 Vuetify 的强大功能?你可以通过以下几种方式快速上手:
-
• 直接访问 Vuetify Play 在浏览器中进行体验。
-
• 前往 安装页面 获取详细的安装指南。
结语
总之,Vuetify 是一个功能丰富、易用且灵活的 Vue 组件库。无论你是想快速构建一个原型,还是开发一个复杂的企业应用,Vuetify 都能为你提供一站式的 UI 解决方案。还等什么?赶快安装 Vuetify,开始打造你的下一个伟大创意吧!
推荐阅读
-
• Gin-vue-admin:全栈开发神器
-
• LG-SOAR:翱翔吧,开发者的利器
欢迎关注我的公众号“前端新视野brizer”,原创技术文,开源好工具第一时间推送。
