目录
一、前言
二、资源介绍
三、顶点着色器和表面着色器一起使用基础
1.使用表面着色器代码
2.光照选择
3.加入顶点着色器
4.补充表面着色器
四、在顶点着色器中完成怪兽膨胀功能
1.膨胀原理解释
2.完成膨胀代码
1).写出需要的结构体
2).为了能控制膨胀,我们加一个参数
3).修改顶点坐标
五、纯净代码
六、收尾
一、前言
本集主要的知识点是两个:
1.顶点着色器和表面着色器一起使用
2.做出怪兽气球膨胀效果
气球膨胀效果预览(如图1所示)

二、资源介绍
日常操作,在讲之前介绍一下资源来源。
在unity商店中,免费资源里可以下载。(如图2所示)

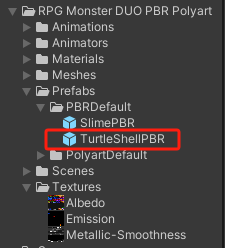
导入之后,用下图的预制体就行了。(如图3所示)

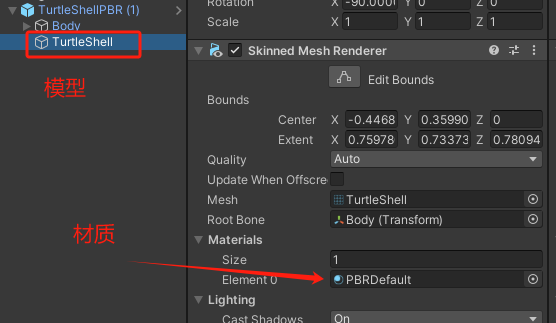
我们看一下现在的模型和材质。(如图4所示)

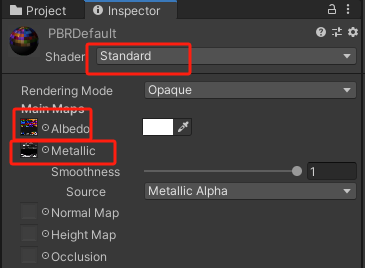
我们再去仔细看一下它用的材质,发现他是标准着色器,然后有个贴图Albedo和金属贴图Metallic,没别的了。(如图5所示)

结论:我们只需要写一个能接收光线的,带贴图的shader。
我们为了方便,待会写的shader只用他的贴图,不用金属贴图,小伙伴感兴趣可以自己加。
三、顶点着色器和表面着色器一起使用基础
之前我们学了表面着色器,也学了顶点着色器和片元着色器,我们可以发现,顶点着色器要更自由一点,自由到什么程度,如果你仔细观察我们之前做的内容,连光照,阴影等都需要自己写。
相比起来,表面着色器很多就出生自带,写起来比较容易,但不自由,你发现,我们从来没有在表面着色器里面控制过顶点。
如果你又想用表面着色器写好的东西,又想去控制细节,合在一起用就行了。
1.使用表面着色器代码
首先我们先把表面着色器放进来。
//引用 //表面着色器
#pragma surface surf//名称//表面着色器常用的结构体
struct Input
{};//引入的方法
void surf(Input IN,inout SurfaceOutput o)
{}2.光照选择
我们使用常规的Lambert光照,所以加入Lambert。
#pragma surface surf Lambert3.加入顶点着色器
因为这个气球巨大化,需要更改顶点才能使用,所以我们需要加入顶点着色器vertex,起名叫vert
#pragma surface surf Lambert vertex:vert4.补充表面着色器
我们暂时不去管顶点着色器,我们先用表面着色器把贴图显示出来,这都是以前讲过的,就不细讲了。
Properties{_MainTex ("Texture", 2D) = "white" {}}SubShader{CGPROGRAM#pragma surface surf Lambert vertex:vertstruct Input{float2 uv_MainTex;};sampler2D _MainTex;void surf(Input IN,inout SurfaceOutput o){o.Albedo = tex2D(_MainTex,IN.uv_MainTex).rgb;}ENDCG}到这里,一个显示贴图的,普通的表面着色器就完成了。
四、在顶点着色器中完成怪兽膨胀功能
1.膨胀原理解释
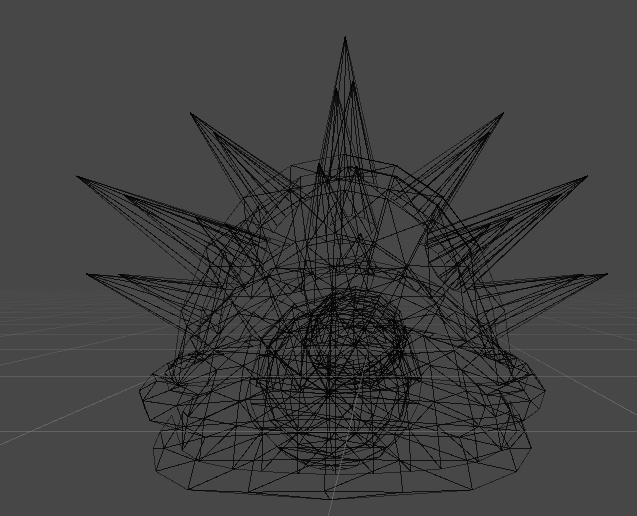
常规怪兽的线框线条(如图6所示)

它每一个交点都是顶点,我们只要把这些点,沿着法线方向往外移动,就会出现怪兽膨胀的效果。
2.完成膨胀代码
1).写出需要的结构体
那我们需要顶点信息vertex,需要法线normal,这里有一个没用到但是必须要写的texcoord。
我们完成这个结构体:
struct appdata{float4 vertex : POSITION;float3 normal:NORMAL;float2 texcoord : TEXCOORD0;};2).为了能控制膨胀,我们加一个参数
别忘了subShader中也要声明一下。
Properties{_MainTex ("Texture", 2D) = "white" {}//控制膨胀_Amount("Extrude",Range(0,1))=0}3).修改顶点坐标
就是之前说的,顶点坐标加上法线坐标,但为了能控制膨胀的大小,我们乘上系数。
void vert (inout appdata v){v.vertex.xyz +=v.normal * _Amount;}关键步骤就都完成了~
五、纯净代码
Shader "Unlit/018"
{Properties{_MainTex ("Texture", 2D) = "white" {}_Amount("Extrude",Range(0,1))=0}SubShader{CGPROGRAM#pragma surface surf Lambert vertex:vertstruct Input{float2 uv_MainTex;};struct appdata{float4 vertex : POSITION;float3 normal:NORMAL;float2 texcoord : TEXCOORD0;};sampler2D _MainTex;float _Amount;void vert (inout appdata v){v.vertex.xyz +=v.normal * _Amount;}void surf(Input IN,inout SurfaceOutput o){o.Albedo = tex2D(_MainTex,IN.uv_MainTex).rgb;}ENDCG}
}六、收尾
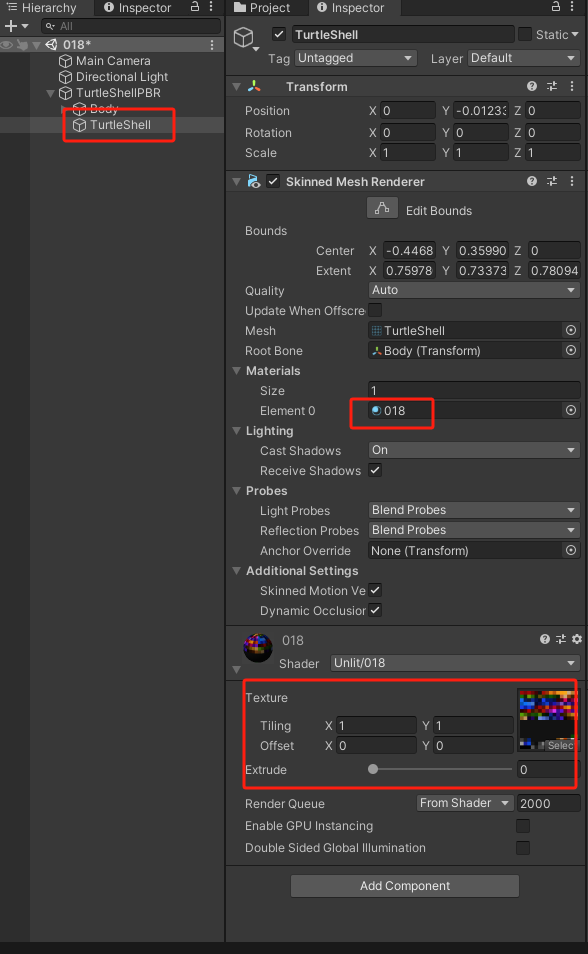
最后我们创建材质,把贴图放上去,就结束啦。(如图7所示)