一. Grid
-
描述:
Grid是WPF中最常用的布局容器之一。它允许你通过定义行和列来创建一个灵活的网格布局。子元素可以放置在特定的行和列中,并且可以跨越多行或多列。 -
特点:
-
支持行和列的定义,可以设置行高和列宽。
-
支持子元素的绝对定位和相对定位。
-
适合复杂的布局需求。
-
-
常用属性
RowDefinitions,ColumnDefinitions,Grid.Row,Grid.Column,Grid.RowSpan,Grid.ColumnSpan
作用:
-
RowDefinitions和ColumnDefinitions: 定义Grid的行和列。 -
Grid.Row和Grid.Column: 指定子元素在Grid中的位置。 -
Grid.RowSpan和Grid.ColumnSpan: 指定子元素跨越的行数或列数。
示例:
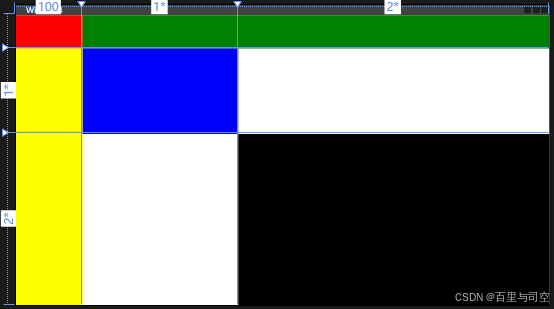
<Grid><!-- 定义3行 --><Grid.RowDefinitions><RowDefinition Height="50"/> <!-- 第一行高度为50 --><RowDefinition Height="*"/> <!-- 第二行高度为剩余空间 --><RowDefinition Height="2*"/> <!-- 第三行高度为第二行的两倍 --></Grid.RowDefinitions><!-- 定义3列 --><Grid.ColumnDefinitions><ColumnDefinition Width="100"/> <!-- 第一列宽度为100 --><ColumnDefinition Width="*"/> <!-- 第二列宽度为剩余空间 --><ColumnDefinition Width="2*"/> <!-- 第三列宽度为第二列的两倍 --></Grid.ColumnDefinitions><!-- 第一行第一列 --><Border Background="Red" Grid.Row="0" Grid.Column="0" /><!-- 第一行第二列,跨越两列 --><Border Background="Green" Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2"/><!-- 第二行第一列,跨越两行 --><Border Background="Yellow" Grid.Row="1" Grid.Column="0" Grid.RowSpan="2"/><!-- 第二行第二列 --><Border Background="Blue" Grid.Row="1" Grid.Column="1"/><!-- 第三行第三列 --><Border Background="Black" Grid.Row="2" Grid.Column="2"/>结果:

二. StackPanel
-
描述: StackPanel 是一个简单的布局容器,它将子元素按照水平或垂直方向依次排列。
-
特点:
-
子元素按照顺序排列,不会自动换行。
-
适合简单的线性布局。
-
-
常用属性:
Orientation(决定排列方向,Horizontal 或 Vertical)。
作用:
-
Horizontal: 子元素从左到右水平排列。 -
Vertical: 子元素从上到下垂直排列
示例:
(1)水平排列 (Orientation="Horizontal")
当 Orientation 设置为 Horizontal 时,StackPanel 中的子元素会从左到右依次排列。
<StackPanel Orientation="Horizontal"><Button Content="Button 1" Width="80" Height="30"/><Button Content="Button 2" Width="80" Height="30"/><Button Content="Button 3" Width="80" Height="30"/>
</StackPanel>结果:

示例:
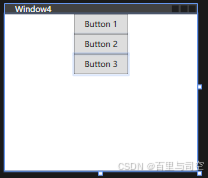
(2) 垂直排列 (Orientation="Vertical")
当 Orientation 设置为 Vertical 时,StackPanel 中的子元素会从上到下依次排列。
<StackPanel Orientation="Vertical"><Button Content="Button 1" Width="80" Height="30"/><Button Content="Button 2" Width="80" Height="30"/><Button Content="Button 3" Width="80" Height="30"/>
</StackPanel>结果:

示例:
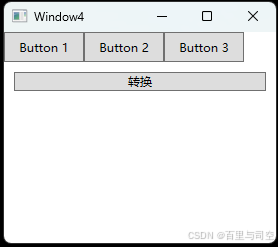
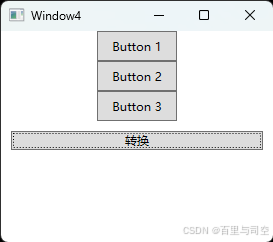
(3)动态切换排列方向
可以通过绑定或代码动态改变 Orientation 的值,从而实现排列方向的动态切换。
xaml:<StackPanel><StackPanel Grid.Row="0" Grid.Column="0" x:Name="stackPanel" Orientation="Horizontal" ><Button Content="Button 1" Width="80" Height="30"/><Button Content="Button 2" Width="80" Height="30"/><Button Content="Button 3" Width="80" Height="30"/></StackPanel><Button Content="转换" Click="ToggleOrientation" Margin="10"/>
</StackPanel>C#:private void ToggleOrientation(object sender, RoutedEventArgs e){if (stackPanel.Orientation == Orientation.Horizontal){stackPanel.Orientation = Orientation.Vertical;}else{stackPanel.Orientation = Orientation.Horizontal;}}结果:


三. DockPanel
-
描述:
DockPanel允许子元素停靠在容器的边缘(上、下、左、右)或填充剩余空间。 -
特点:
-
子元素可以通过
DockPanel.Dock属性指定停靠位置。 -
最后一个子元素可以填充剩余空间。
-
适合需要将控件停靠在窗口边缘的布局。
-
-
常用属性:
DockPanel.Dock。
示例:
(1)DockPanel 可以用于创建复杂的布局,例如带有标题栏、工具栏、状态栏和内容区域的窗口布局。
<DockPanel><!-- 标题栏 --><Border DockPanel.Dock="Top" Background="LightBlue" Height="30"><TextBlock Text="标题栏" VerticalAlignment="Center" HorizontalAlignment="Center"/></Border><!-- 工具栏 --><Border DockPanel.Dock="Top" Background="LightGreen" Height="30"><TextBlock Text="工具栏" VerticalAlignment="Center" HorizontalAlignment="Center"/></Border><!-- 状态栏 --><Border DockPanel.Dock="Bottom" Background="LightCoral" Height="30"><TextBlock Text="状态栏" VerticalAlignment="Center" HorizontalAlignment="Center"/></Border><!-- 侧边栏 --><Border DockPanel.Dock="Left" Background="LightYellow" Width="100"><TextBlock Text="侧边栏" VerticalAlignment="Center" HorizontalAlignment="Center"/></Border><!-- 内容区域 --><Border Background="LightGray"><TextBlock Text="内容区域" VerticalAlignment="Center" HorizontalAlignment="Center"/></Border></DockPanel>结果:

(2) DockPanel.Dock 将子元素停靠在不同的位置,并通过代码动态调整子元素的停靠位置。
<StackPanel><DockPanel x:Name="dockPanel"><Button Content="顶部" DockPanel.Dock="Top" Height="50" Background="LightBlue"/><Button Content="底部" DockPanel.Dock="Bottom" Height="50" Background="LightGreen"/><Button Content="左边" DockPanel.Dock="Left" Width="100" Background="LightCoral"/><Button Content="右边" DockPanel.Dock="Right" Width="100" Background="LightYellow"/><Button Content="全充" Background="LightGray"/></DockPanel><Button Content="切换 Dock" Click="ToggleDock" Margin="10" Height="80" Width="150"/></StackPanel> // 切换停靠位置的事件处理函数private void ToggleDock(object sender, RoutedEventArgs e){var button = dockPanel.Children[0] as Button;if (button != null){if (DockPanel.GetDock(button) == Dock.Top){DockPanel.SetDock(button, Dock.Bottom);}else{DockPanel.SetDock(button, Dock.Top);}}}四. WrapPanel
-
描述:
WrapPanel将子元素按顺序排列,当空间不足时自动换行。 -
特点:
-
子元素按水平或垂直方向排列,并在空间不足时自动换行。
-
适合需要自动换行的布局。
-
-
常用属性:
Orientation(决定排列方向,Horizontal或Vertical)。
示例:
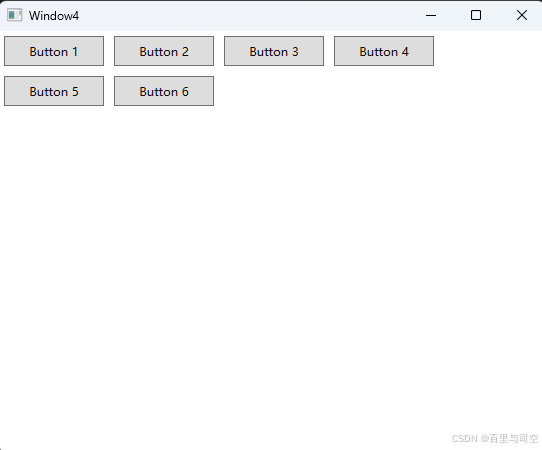
(1)水平排列 (Orientation="Horizontal")
<WrapPanel Orientation="Horizontal"><Button Content="Button 1" Width="100" Height="30" Margin="5"/><Button Content="Button 2" Width="100" Height="30" Margin="5"/><Button Content="Button 3" Width="100" Height="30" Margin="5"/><Button Content="Button 4" Width="100" Height="30" Margin="5"/><Button Content="Button 5" Width="100" Height="30" Margin="5"/><Button Content="Button 6" Width="100" Height="30" Margin="5"/>
</WrapPanel>结果:

(2)垂直排列 (Orientation="Vertical")
<WrapPanel Orientation="Vertical" Margin="0,0,100,260"><Button Content="Button 1" Width="100" Height="30" Margin="5"/><Button Content="Button 2" Width="100" Height="30" Margin="5"/><Button Content="Button 3" Width="100" Height="30" Margin="5"/><Button Content="Button 4" Width="100" Height="30" Margin="5"/><Button Content="Button 5" Width="100" Height="30" Margin="5"/><Button Content="Button 6" Width="100" Height="30" Margin="5"/></WrapPanel>结果:

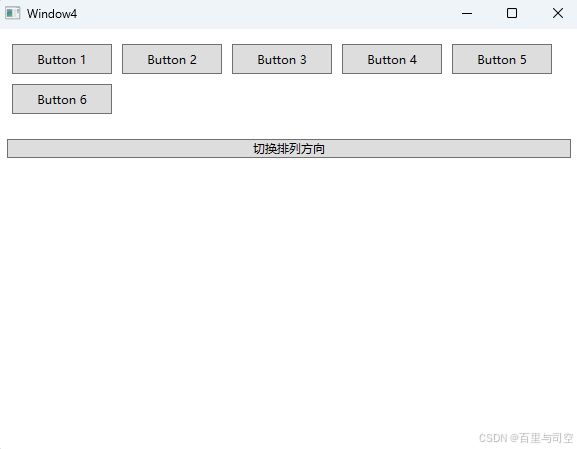
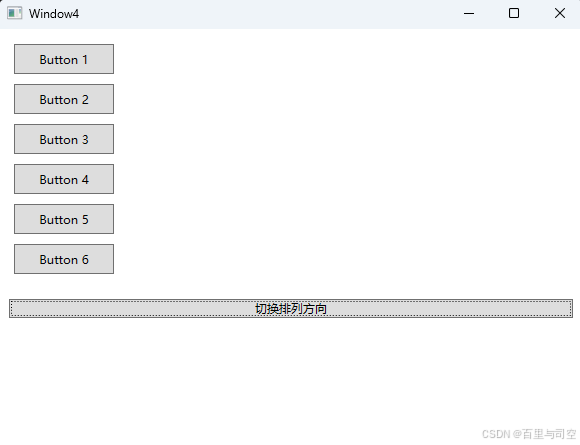
(3)动态切换排列方向
<StackPanel><!-- WrapPanel 用于演示排列方向 --><WrapPanel x:Name="wrapPanel" Orientation="Horizontal" Margin="10"><Button Content="Button 1" Width="100" Height="30" Margin="5"/><Button Content="Button 2" Width="100" Height="30" Margin="5"/><Button Content="Button 3" Width="100" Height="30" Margin="5"/><Button Content="Button 4" Width="100" Height="30" Margin="5"/><Button Content="Button 5" Width="100" Height="30" Margin="5"/><Button Content="Button 6" Width="100" Height="30" Margin="5"/></WrapPanel><!-- 切换排列方向的按钮 --><Button Content="切换排列方向" Click="ToggleOrientation" Margin="10"/></StackPanel> private void ToggleOrientation(object sender, RoutedEventArgs e){if (wrapPanel.Orientation == Orientation.Horizontal){wrapPanel.Orientation = Orientation.Vertical;}else{wrapPanel.Orientation = Orientation.Horizontal;}}结果:


五. Canvas
-
描述: Canvas是一个绝对定位的布局容器,子元素通过指定相对于Canvas左上角的坐标来定位。
-
特点:
-
子元素通过
Canvas.Left,Canvas.Top,Canvas.Right,Canvas.Bottom属性进行绝对定位。 -
适合需要精确控制元素位置的布局。
-
-
常用属性:
Canvas.Left,Canvas.Top,Canvas.Right,Canvas.Bottom。
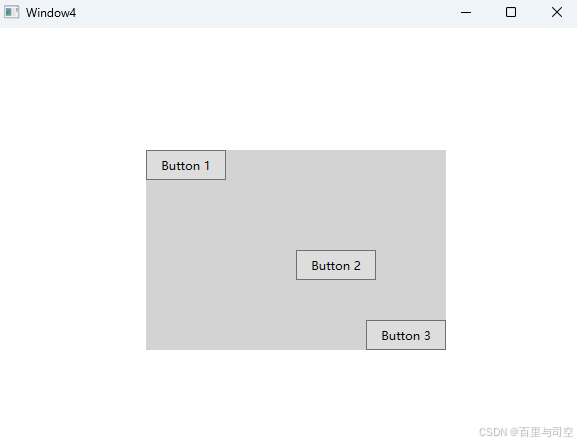
示例:
Canvas.Left: 指定子元素左边缘与 Canvas 左边缘的距离。
Canvas.Top: 指定子元素上边缘与 Canvas 上边缘的距离。
Canvas.Right: 指定子元素右边缘与 Canvas 右边缘的距离。
Canvas.Bottom: 指定子元素下边缘与 Canvas 下边缘的距离。
这些属性可以单独使用,也可以组合使用,以实现精确的定位。
<Canvas Width="300" Height="200" Background="LightGray" Margin="150,122,150,123"><!-- 定位左上角从 (0, 0) 开始 --><Button Content="Button 1" Canvas.Left="0" Canvas.Top="0" Width="80" Height="30"/><!-- 定位左上角从 中心点(150, 100) 开始 --><Button Content="Button 2" Canvas.Left="150" Canvas.Top="100" Width="80" Height="30"/><!-- 定位右下角从 (0, 0) 开始 --><Button Content="Button 3" Canvas.Right="0" Canvas.Bottom="0" Width="80" Height="30"/></Canvas>结果:

六. UniformGrid
-
描述:
UniformGrid是一个简单的网格布局容器,所有单元格的大小相同。 -
特点:
-
所有行和列的大小相同。
-
适合需要均匀分布的布局。
-
-
常用属性:
Rows,Columns。
示例:
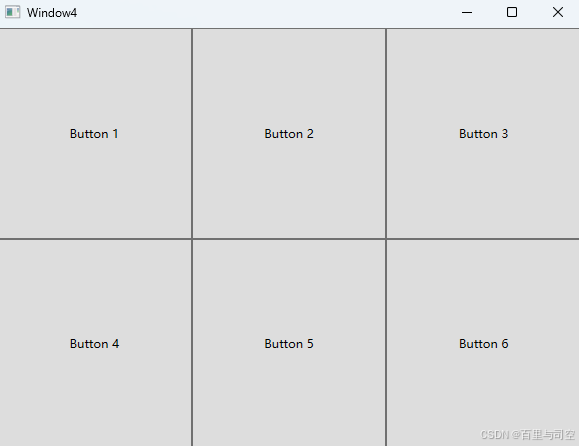
(1)使用 Rows 和 Columns 定义一个 2 行 3 列的 UniformGrid
<UniformGrid Rows="2" Columns="3"><Button Content="Button 1"/><Button Content="Button 2"/><Button Content="Button 3"/><Button Content="Button 4"/><Button Content="Button 5"/><Button Content="Button 6"/>
</UniformGrid>结果:

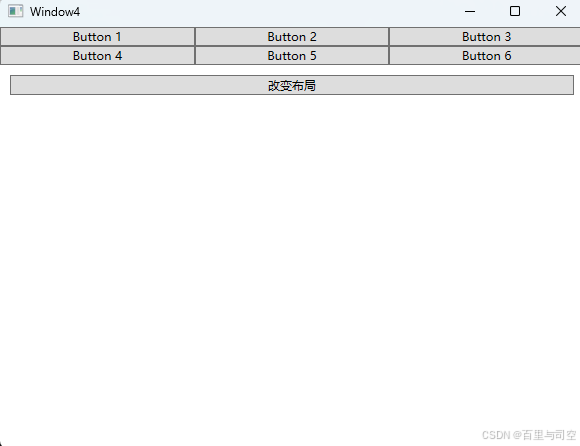
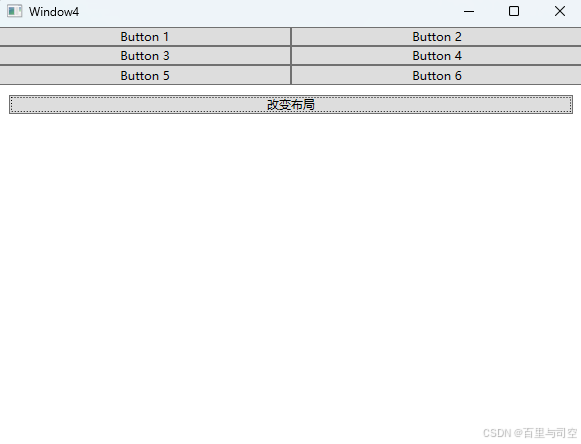
(2)动态设置行数和列数
<StackPanel><!-- UniformGrid 用于演示布局 --><UniformGrid x:Name="uniformGrid" Rows="2" Columns="3"><Button Content="Button 1"/><Button Content="Button 2"/><Button Content="Button 3"/><Button Content="Button 4"/><Button Content="Button 5"/><Button Content="Button 6"/></UniformGrid><!-- 动态设置行数和列数的按钮 --><Button Content="改变布局" Click="ChangeLayout" Margin="10"/></StackPanel> private void ChangeLayout(object sender, RoutedEventArgs e){if (uniformGrid.Rows == 2 && uniformGrid.Columns == 3){uniformGrid.Rows = 3;uniformGrid.Columns = 2;}else{uniformGrid.Rows = 2;uniformGrid.Columns = 3;}}结果:


(3) 结合其他布局容器
UniformGrid 可以与其他布局容器(如 StackPanel、DockPanel 等)结合使用,以实现更复杂的布局。
<DockPanel><!-- 标题栏 --><Border DockPanel.Dock="Top" Background="LightBlue" Height="30"><TextBlock Text="标题栏" VerticalAlignment="Center" HorizontalAlignment="Center"/></Border><!-- 内容区域 --><UniformGrid Rows="2" Columns="2"><Button Content="Button 1"/><Button Content="Button 2"/><Button Content="Button 3"/><Button Content="Button 4"/></UniformGrid>
</DockPanel>结果:

